
テンプレート メッセージ インターフェースを通じて、公開アカウントは、アカウントをフォローしているユーザーにプリセットのテンプレート メッセージを送信できます。テンプレート メッセージは、重要なサービス通知をユーザーに送信するために公式アカウントによってのみ使用され、クレジット カードのスワイプ通知や製品購入の成功通知など、要件を満たすサービス シナリオでのみ使用できます。広告などのマーケティング メッセージや、ユーザーに嫌がらせを引き起こす可能性のあるその他のメッセージはサポートされていません。この記事では主に、C# をベースとしたパブリック アカウント テンプレートのメッセージ管理機能の開発と実装について紹介します。
「テンプレート メッセージ機能の開始により、サービス アカウントのサービス通知機能が大幅に強化されるでしょう。」 WeChat のテンプレート メッセージ機能のオープンを楽しみにしていた一部のパブリック アカウント オペレーターの意見では、WeChat のテンプレート メッセージ機能の社会的性質は重要です。 1 対 1 のコミュニケーションにより情報がプッシュされます。到達率がより正確になるため、企業はコスト、サービス効率、パフォーマンスの点で多くの利点を得ることができます。これは、企業のサービス形式を強化し、ユーザーの対話と継続性を強化するだけでなく、より多様性をもたらします。豊富でタイムリーなサービス経験。
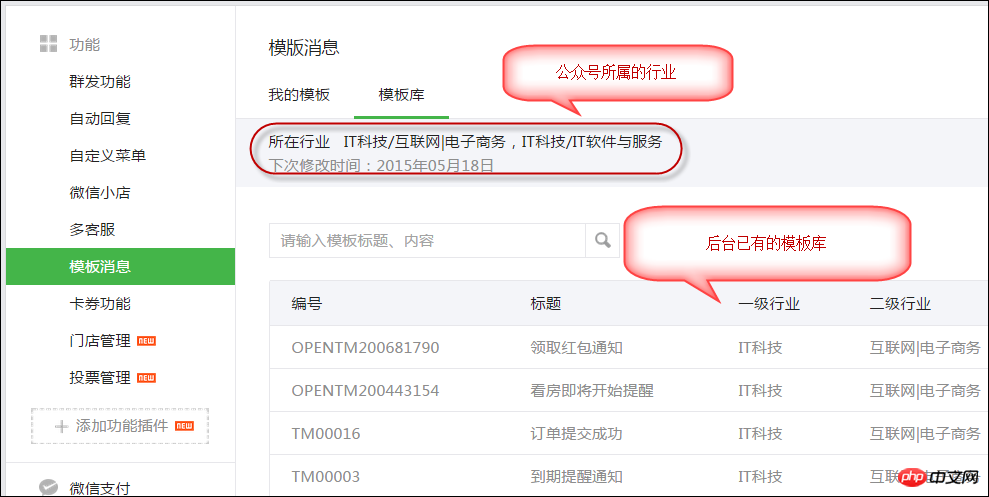
テンプレート情報は業種ごとに分かれており、さまざまな使用シナリオに応じて異なるテンプレートが設計されています。たとえば、ソフトウェア業界では、登録成功通知、内覧リマインダー、注文などがあります。リマインダー、メンバーシップのリチャージ、メンバー消費通知、およびさまざまなシナリオで使用できるその他のテンプレート。

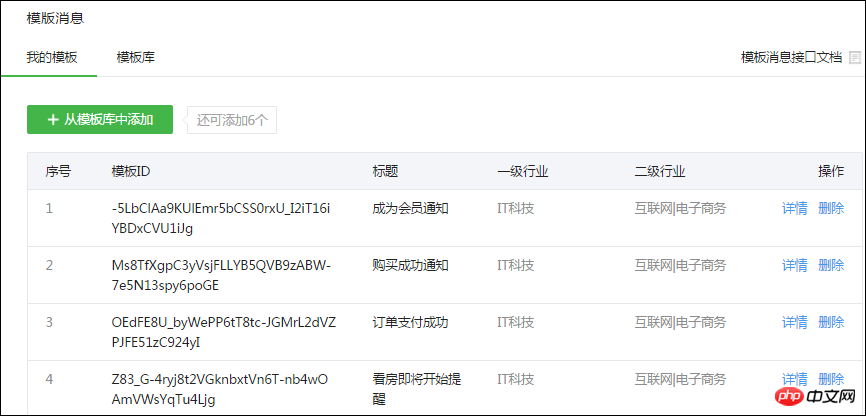
公式アカウントでテンプレートを使用する必要がある場合は、テンプレート ライブラリから必要なテンプレートを追加する必要があります (現在の制限は 15 です)。テンプレートが私のテンプレートに追加されると、各テンプレートは [テンプレート ID] というランダムな値を生成します。情報を送信するときは、このテンプレート ID に従って送信します。

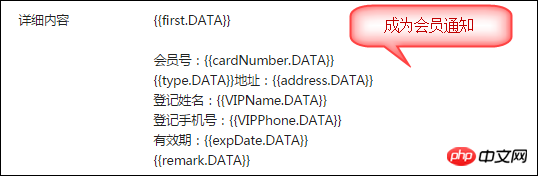
各テンプレートには、詳細なパラメーターの説明とサンプルエフェクトが含まれています。

WeChat チームの担当者は次のように述べています: テンプレート メッセージの開設は主に、パブリック アカウントがクローズド ループ サービスを完了できるようにするためのものです。既存のパブリック アカウントでは、アクティブにメッセージを送信できる機能が限られています (月に 4 つのメッセージを送信できます)。 )そのため、多くの企業は、サービス結果やその他のメッセージをユーザーに事前にプッシュ通知できなくなります。テンプレート メッセージが開かれた後、企業は WeChat プラットフォームを使用してテンプレート メッセージを使用して、外部サービスや内部管理プロセス中により迅速に情報にアクセスし、ユーザーにより思いやりのあるサービスを提供できます。
WeChat はユーザー エクスペリエンスを継続的に最適化しており、テンプレート メッセージのオープンにより、より豊富な双方向インタラクション、より正確な情報リマインダーなどのより基本的な機能が企業に提供され、企業の品質とパーソナライズされたサービスが向上しました。この奥深さと広さこそが、金融、民間航空、政府関係、その他の分野の機関や企業が WeChat のテンプレート メッセージング機能のオープンを期待している理由です。将来的には、テンプレートメッセージ機能の更なる改善により、会社員の給与明細、居住者の月々の電気使用量、電気代などの電気使用量明細、さらには運転免許証の有効期限切れによる交換の必要性なども把握できるようになるかもしれません。 、企業や部門の WeChat を通じて公開することができ、アカウントのテンプレート メッセージは該当するユーザーに即座に配信されます。
テンプレートに関する関連情報と個々のテンプレートの紹介は、バックグラウンド プログラムでのテンプレート メッセージの送信を統合する必要がある場合に、テンプレートについて知っておく必要がある API について説明しました。メッセージ?テンプレート メッセージ API を使用してメッセージを送信するにはどうすればよいですか?
まずはテンプレートメッセージの使い方を見てみましょう:
1、所有服务号都可以在功能->添加功能插件处看到申请模板消息功能的入口,但只有认证后的服务号才可以申请模板消息的使用权限并获得该权限; 2、需要选择公众账号服务所处的2个行业,每月可更改1次所选行业; 3、在所选择行业的模板库中选用已有的模板进行调用; 4、每个账号可以同时使用15个模板。 5、当前每个模板的日调用上限为10万次【2014年11月18日将接口调用频率从默认的日1万次提升为日10万次,可在MP登录后的开发者中心查看】。
テンプレートメッセージの管理機能は、
1 所属する業界を設定します
2 テンプレートIDを取得します
3 テンプレートメッセージを送信します
4イベントプッシュ
業界の設定は月に1回のみ行うことができます。サードパーティの開発者を容易にし、インターフェイス呼び出しを通じてアカウントが属する業界を変更する方法を提供します。 具体的には次のとおりです:
インターフェイス呼び出しリクエストの説明
http请求方式: POST https://api.weixin.qq.com/cgi-bin/template/api_set_industry?access_token=ACCESS_TOKEN
POSTデータの説明
POSTデータの例は次のとおりです。以下:
{
"industry_id1":"1",
"industry_id2":"4"
}説明によると、インターフェイス クラス ITemplateMessageApi を定義し、次のように業界を設定するインターフェイス関数を定義できます。:
/// <summary> /// 设置所属行业 /// </summary> /// <param name="accessToken"></param> /// <param name="industry_id1">公众号模板消息所属行业编号(主营行业)</param> /// <param name="industry_id2">公众号模板消息所属行业编号(副营行业)</param> /// <returns></returns> CommonResult SetIndustry(string accessToken, IndustryCode industry_id1, IndustryCode industry_id2);
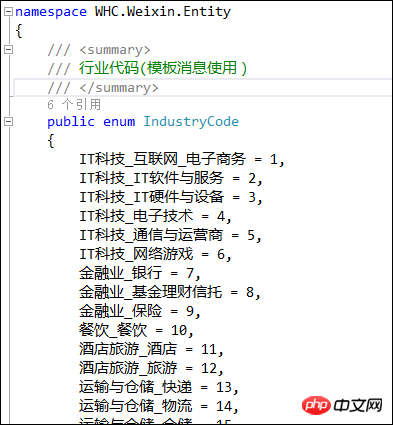
便宜上、IndustryCode を列挙オブジェクトとして定義します。以下に示すように、システムでサポートされているすべての業界コードをリストします。

而实现代码和之前的函数处理类似,都是POST数据到一个连接即可,并解析返回的结果就可以了,具体实现代码如下所示。
/// <summary>
/// 设置所属行业
/// </summary>
/// <param name="accessToken">访问凭证</param>
/// <param name="industry_id1">公众号模板消息所属行业编号(主营行业)</param>
/// <param name="industry_id2">公众号模板消息所属行业编号(副营行业)</param>
/// <returns></returns>
public CommonResult SetIndustry(string accessToken, IndustryCode industry_id1, IndustryCode industry_id2)
{
var url = string.Format("https://api.weixin.qq.com/cgi-bin/template/api_set_industry?access_token={0}", accessToken);
var data = new
{
industry_id1 = (int)industry_id1,
industry_id2 = (int)industry_id2
};
string postData = data.ToJson();
return Helper.GetExecuteResult(url, postData);
}获得模板ID,也就是从模板库里面添加对应的模板消息到我的模板里面。
从行业模板库选择模板到账号后台,获得模板ID的过程可在MP中完成。为方便第三方开发者,提供通过接口调用的方式来修改账号所属行业,具体如下:
接口调用请求说明
http请求方式: POST https://api.weixin.qq.com/cgi-bin/template/api_add_template?access_token=ACCESS_TOKEN
POST数据说明
POST数据示例如下:
{
"template_id_short":"TM00015"
}C#函数实现代码如下所示:
/// <summary>
/// 获得模板ID.
/// 从行业模板库选择模板到账号后台,获得模板ID的过程可在MP中完成。
/// </summary>
/// <param name="accessToken">访问凭证</param>
/// <param name="template_id_short">模板库中模板的编号,有“TM**”和“OPENTMTM**”等形式</param>
/// <returns></returns>
public AddTemplateResult AddTemplate(string accessToken, string template_id_short)
{
var url = string.Format("https://api.weixin.qq.com/cgi-bin/template/api_add_template?access_token={0}", accessToken);
var data = new
{
template_id_short = template_id_short
};
string postData = data.ToJson();
return JsonHelper<AddTemplateResult>.ConvertJson(url, postData);
}根据上面小节处理,添加到我的模板里面的操作得到的模板ID,我们就可以调用发送模板消息的API进行模板消息发送了。
接口调用请求说明
http请求方式: POST https://api.weixin.qq.com/cgi-bin/message/template/send?access_token=ACCESS_TOKEN
POST数据说明
POST数据示例如下:
{
"touser":"OPENID",
"template_id":"ngqIpbwh8bUfcSsECmogfXcV14J0tQlEpBO27izEYtY",
"url":"http://weixin.qq.com/download",
"topcolor":"#FF0000",
"data":{
"first": {
"value":"恭喜你购买成功!",
"color":"#173177"
},
"keynote1":{
"value":"巧克力",
"color":"#173177"
},
"keynote2": {
"value":"39.8元",
"color":"#173177"
},
"keynote3": {
"value":"2014年9月16日",
"color":"#173177"
},
"remark":{
"value":"欢迎再次购买!",
"color":"#173177"
}
}
}根据上面的JSON参数,我们可以看到,有部分是模板消息公共的部分,有部分则是模板消息的具体参数,这些参数需要根据不同的模板进行不同的赋值。
如这部分是共同的:
touser":"OPENID", "template_id":"ngqIpbwh8bUfcSsECmogfXcV14J0tQlEpBO27izEYtY", "url":"http://weixin.qq.com/download", "topcolor":"#FF0000",
根据这个特点,我们定义发送模板消息的接口如下所示:
/// <summary> /// 模板消息仅用于公众号向用户发送重要的服务通知,只能用于符合其要求的服务场景中,如信用卡刷卡通知,商品购买成功通知等。 /// 不支持广告等营销类消息以及其它所有可能对用户造成骚扰的消息。 /// </summary> /// <param name="accessToken">访问凭证</param> /// <param name="openId">账号的openID</param> /// <param name="templateId">在公众平台线上模板库中选用模板获得ID</param> /// <param name="data">模板的变化参数数据</param> /// <param name="url">,URL置空,则在发送后,点击模板消息会进入一个空白页面(ios),或无法点击(android)。</param> /// <param name="topcolor">顶部颜色,默认为#173177</param> /// <returns></returns> SendMassMessageResult SendTemplateMessage(string accessToken, string openId, string templateId, object data, string url, string topcolor = "#173177");
我们用object data来定义模板的变化参数数据。
具体的实现还是和前面的方法提交数据处理差不多,代码如下所示。
/// <summary>
/// 模板消息仅用于公众号向用户发送重要的服务通知,只能用于符合其要求的服务场景中,如信用卡刷卡通知,商品购买成功通知等。
/// 不支持广告等营销类消息以及其它所有可能对用户造成骚扰的消息。
/// </summary>
/// <typeparam name="T"></typeparam>
/// <param name="accessToken">访问凭证</param>
/// <param name="openId"></param>
/// <param name="templateId">在公众平台线上模板库中选用模板获得ID</param>
/// <param name="data"></param>
/// <param name="url">,URL置空,则在发送后,点击模板消息会进入一个空白页面(ios),或无法点击(android)。</param>
/// <param name="topcolor"></param>
/// <returns></returns>
public SendMassMessageResult SendTemplateMessage(string accessToken, string openId, string templateId, object data, string url, string topcolor = "#173177")
{
var postUrl = string.Format("https://api.weixin.qq.com/cgi-bin/message/template/send?access_token={0}", accessToken);
var msgData = new TemplateData()
{
touser = openId,
template_id = templateId,
topcolor = topcolor,
url = url,
data = data
};
string postData = msgData.ToJson();
SendMassMessageResult result = JsonHelper<SendMassMessageResult>.ConvertJson(postUrl, postData);
return result;
}发送模板的消息相对其他两个接口的使用复杂一些,例如我以一个会员通知的模板消息为例,模板的详细情况如下:

具体的测试代码如下所示。
#region 发送模板消息
var data = new
{
//使用TemplateDataItem简单创建数据。
first = new TemplateDataItem("您好,您已成为微信【广州爱奇迪】会员。"),
type = new TemplateDataItem("18620292076"),
address = new TemplateDataItem("广州市白云区广州大道北"),
VIPName = new
{
//使用new 方式,构建数据,包括value, color两个固定属性。
value = "伍华聪",
color = "#173177"
},
VIPPhone = new TemplateDataItem("18620292076"),
expDate = new TemplateDataItem("2016年4月18日"),
remark = new TemplateDataItem("如有疑问,请咨询18620292076。", "#173177"),
};
#endregion
string url = "http://www.iqidi.com";
string topColor = "#173177";
string templateId = "-5LbClAa9KUlEmr5bCSS0rxU_I2iT16iYBDxCVU1iJg";
SendMassMessageResult sendResult = api.SendTemplateMessage(token, openId, templateId, data, url, topColor);
if(sendResult != null)
{
Console.WriteLine(sendResult.msg_id);
}那么我们得到的提示效果如下所示。

微信模板消息,能够让我们与客户之间沟通不受每月几条数量的限制,同时也能够利用微信模板库丰富的内容,实现强大的应用场景。
更多C#开发微信门户及应用公众号模板消息管理 相关文章请关注PHP中文网!