 WeChat アプレット
WeChat アプレット
 WeChatの開発
WeChatの開発
 ASP.NET MVC5+EF6+EasyUI バックエンド管理システム WeChat パブリックプラットフォーム開発 - リソース環境の準備
ASP.NET MVC5+EF6+EasyUI バックエンド管理システム WeChat パブリックプラットフォーム開発 - リソース環境の準備
ASP.NET MVC5+EF6+EasyUI バックエンド管理システム WeChat パブリックプラットフォーム開発 - リソース環境の準備
シリーズカタログ
前書き:
今回は、企業の WeChat パブリック アカウントの機能を拡張する方法を学びます。よく言われるように、WeChat パブリック アカウントは、企業のトラフィックとブランド プロモーションの主要な方法でもあります。仕事をうまくやるには、まずツールを磨く必要があり、WeChat をデバッグする必要があります。プログラムを外部ネットワーク環境に公開すると、デバッグが遅くなりすぎて面倒になります。
その後の急速な開発に備えて、開発に入る前に十分な準備をする必要があります
イントラネットの普及とは何ですか?
外部ネットワークがドメイン名を通じてローカル IIS サイトにアクセスできるようにすることを目的としています。
ソフトウェア環境:
Windows10+IIS10
(バックアップとしてローカルサイトをIIS10に設定、サイトの公開はチュートリアルではありません)
知識ポイント:
-
ピーナッツシェル(メイン)
-
ngrok
開始:
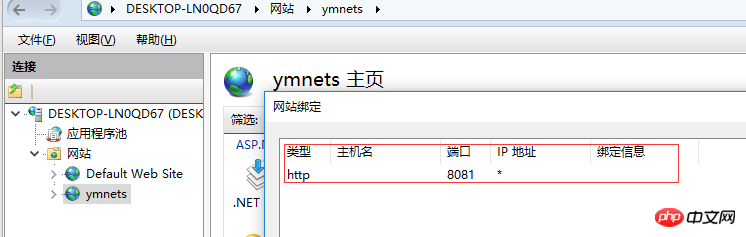
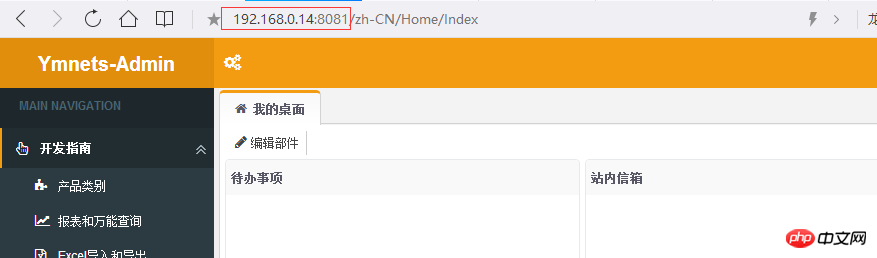
まず、サイトを IIS に公開します。ここでは、サイトをローカル IIS に公開し、ポートを 8081 にバインドします。デフォルトの 80 を使用できます


Iイントラネット侵入ソフトウェアには、Peanut Shell と Ngrok の 2 種類があります
Peanut Shell ダウンロード
Ngrok ダウンロード
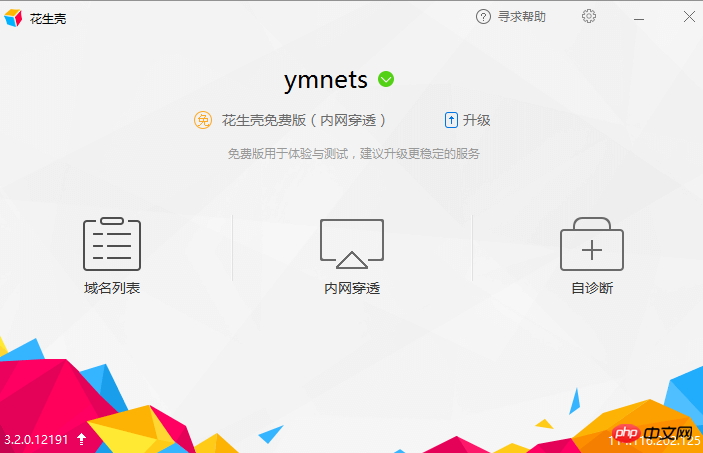
1. Peanut Shell (最低料金 6 元)
Peanut Shell は設定とインターフェースが簡単です。操作には6元かかります。6元堂は通信ネットワークのみをサポートしています。テストには意図的に6元を費やしました。プロセスは次のとおりです。
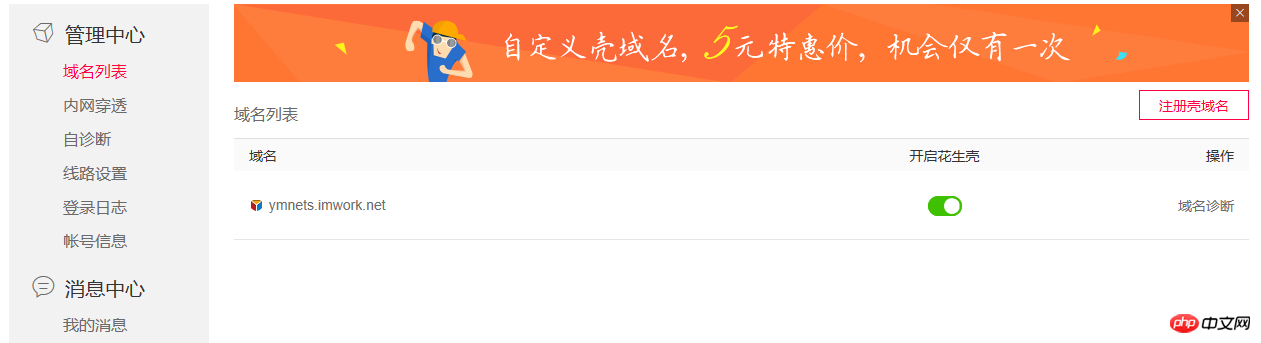
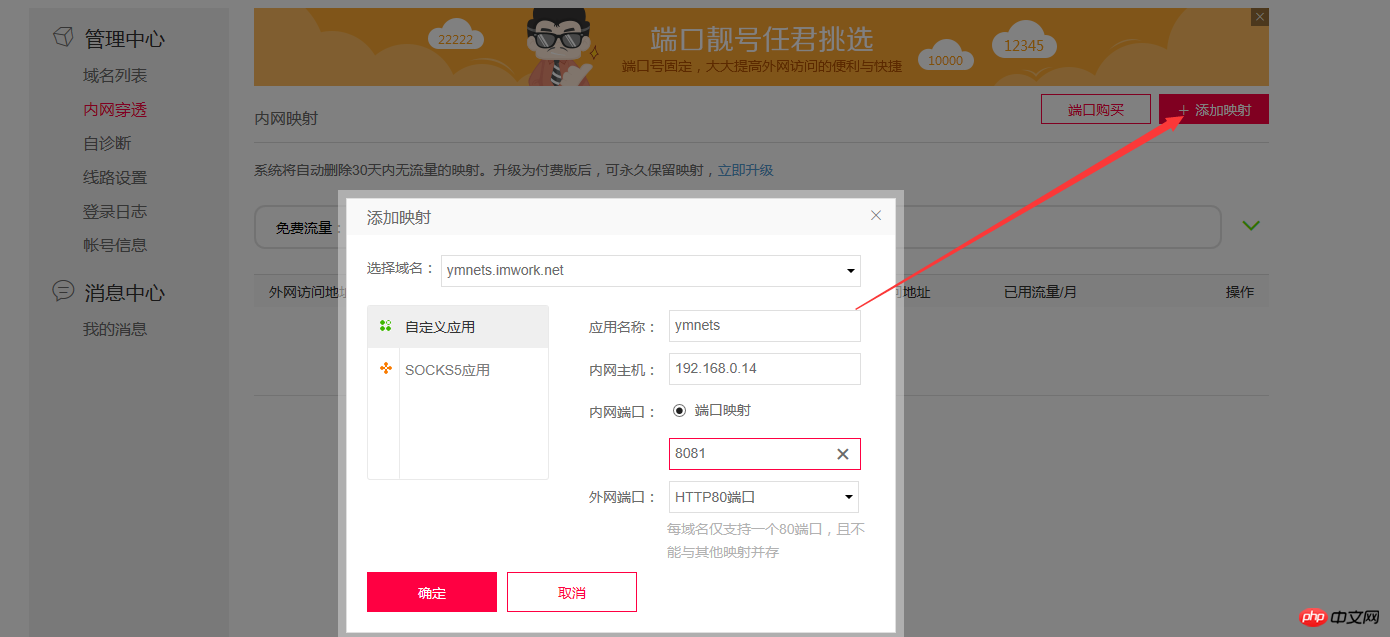
1. Peanut Shellをインストールした後、ソフトウェアを開きます


 。
。
ymnets.imwork.net サイトからローカル IIS にアクセスできます

2. Ngrok、無料であり、設定はそれほど複雑ではありません
アドレス: https://dashboard .ngrok.com/user/login
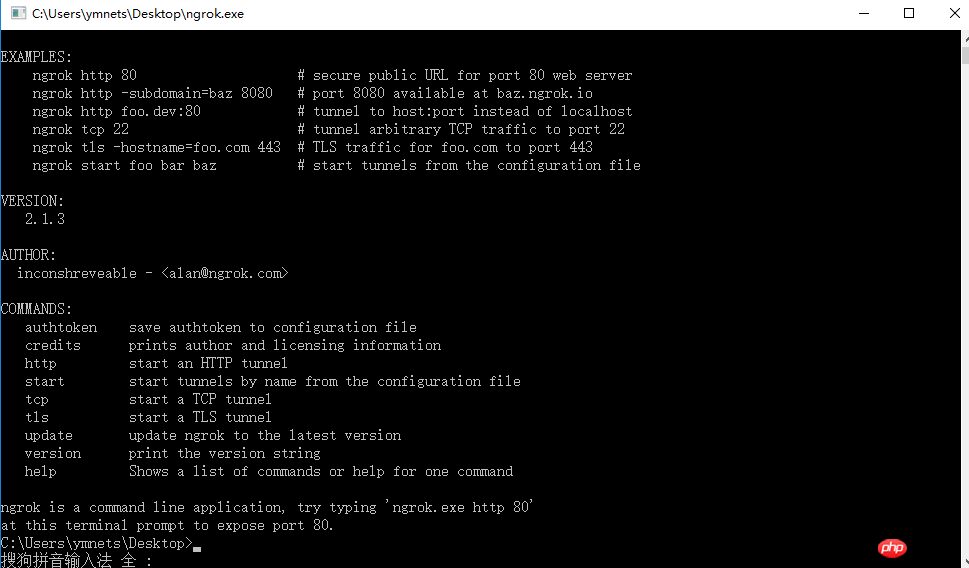
アカウントを登録し、上のダウンロード ボタンをクリックして、ソフトウェア (4MB) を解凍した後、開きます:
この時点では、ソフトウェア インターフェイスとウェブサイト インターフェイス
ソフトウェア インターフェイス:
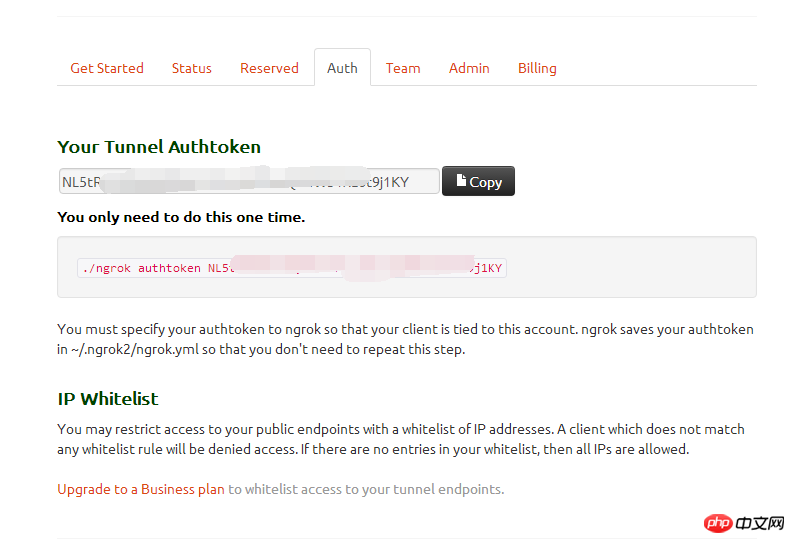
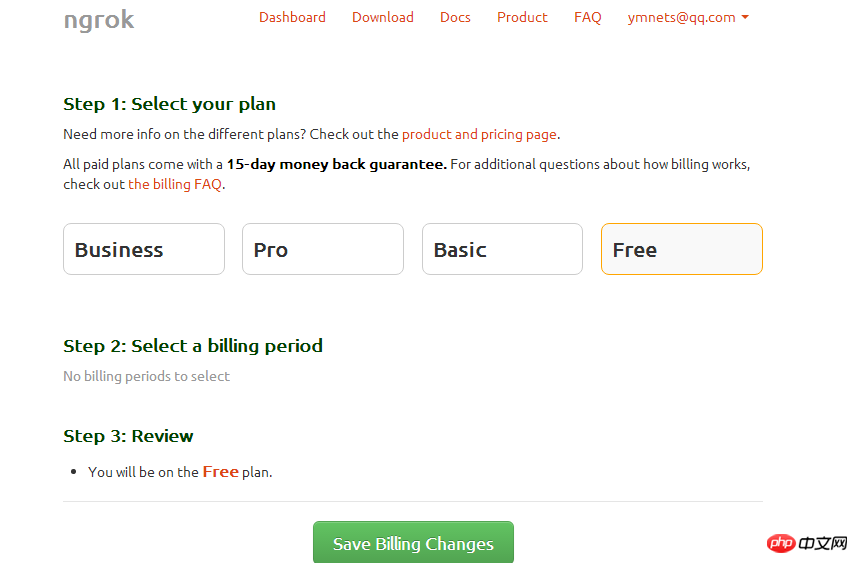
ウェブサイト インターフェイス:
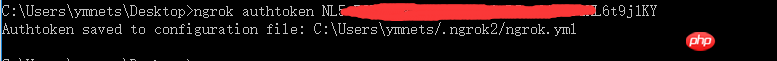
1. [認証] タブのラベルをクリックします

2. トークンをソフトウェア インターフェイスにコピーします
ngrok authtoken NL................... .................j1KY

yml ファイルの保存に成功しました
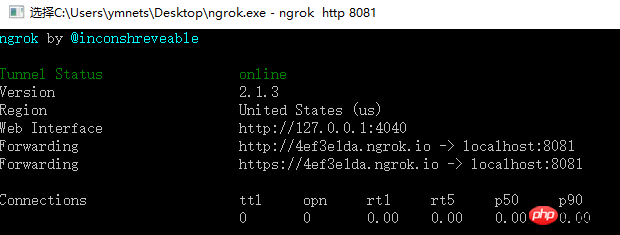
3. 次のコマンドを再度入力します: ngrok http 8081
注: I によって設定されたポート上記の IIS は 8081 です。実際の状況に応じてポートを設定する必要があります
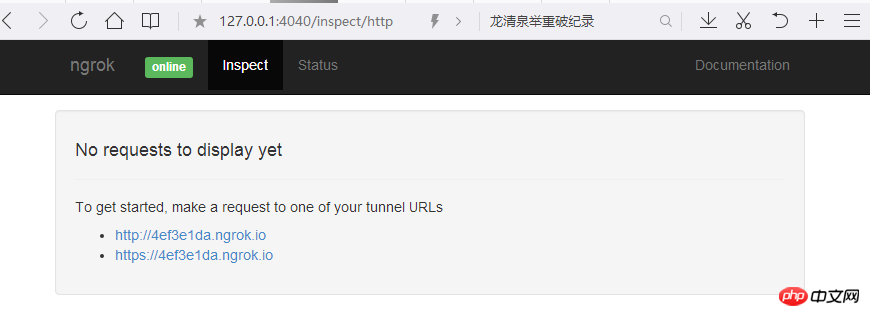
次のインターフェイスがポップアップして成功を示します


 上記のドメイン名はすべて変更されるため、固定ドメイン名が必要な場合は、デバッグ サイトのアドレスを設定する必要があります。ドメイン名
上記のドメイン名はすべて変更されるため、固定ドメイン名が必要な場合は、デバッグ サイトのアドレスを設定する必要があります。ドメイン名
アドレス: https://dashboard.ngrok.com/billing/plan
次に、コマンドを渡します:ngrok http -subdomain=inconshreveable 8081
Forwarding http://inconshreveable.ngrok.io -> 127.0.0.1:80 Forwarding https://inconshreveable.ngrok.io -> 127.0.0.1:80
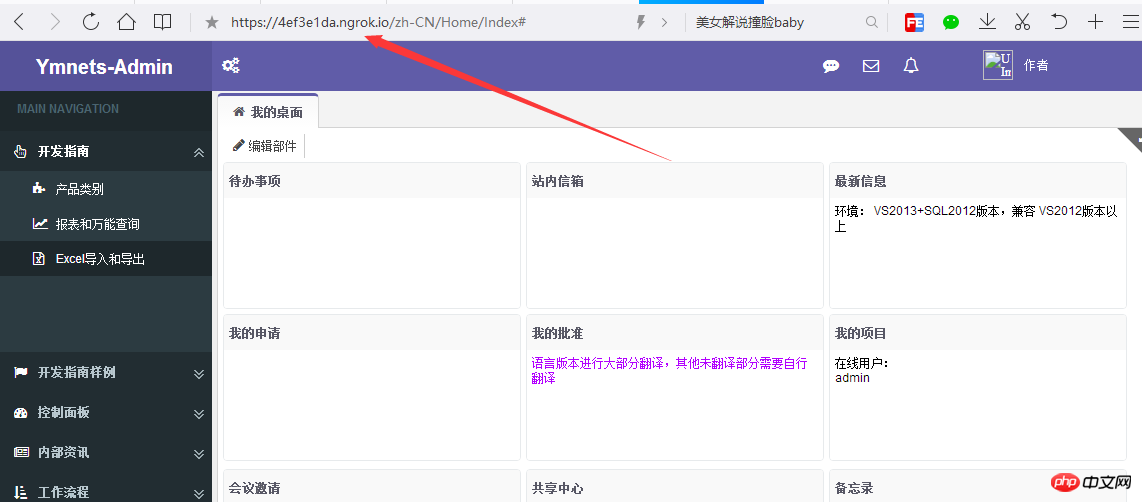
 最後に、
最後に、http:/ を通じてカスタマイズできます。 /inconshreveable.ngrok.io
のドメイン名が訪問しました 概要: 1. それに比べて、ピーナッツシェルは安価です
2。国産を感じるピーナッツの殻 ドメイン名はまだ比較的高速です3. 無料であれば、WeChat の開発とデバッグにも ngrok を使用できます4. ngrok は安定していないため、ネットワークを開くエラーが発生することがあります。私の個人的なネットワークの問題かどうかはわかりません5. フォローアップはすべてピーナッツシェルテストです 詳細については、ASP.NET MVC5+EF6+EasyUI バックグラウンド管理システム WeChat パブリック プラットフォーム開発 - リソース環境の準備関連記事をご覧の際は、PHP 中国語 Web サイトにご注意ください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7557
7557
 15
15
 1384
1384
 52
52
 83
83
 11
11
 28
28
 96
96
 PHP WeChat 開発: メッセージの暗号化と復号化を実装する方法
May 13, 2023 am 11:40 AM
PHP WeChat 開発: メッセージの暗号化と復号化を実装する方法
May 13, 2023 am 11:40 AM
PHP は、Web 開発およびサーバーサイド プログラミング、特に WeChat 開発で広く使用されているオープン ソースのスクリプト言語です。現在、ますます多くの企業や開発者が WeChat 開発に PHP を使用し始めています。これは、PHP が本当に学びやすく、使いやすい開発言語となっているためです。 WeChat の開発では、メッセージの暗号化と復号化はデータのセキュリティに関わるため、非常に重要な問題となります。暗号化と復号化の方法を持たないメッセージの場合、ハッカーは簡単にデータを入手でき、ユーザーに脅威を与える可能性があります。
 PHP を使用して WeChat マス メッセージング ツールを開発する
May 13, 2023 pm 05:00 PM
PHP を使用して WeChat マス メッセージング ツールを開発する
May 13, 2023 pm 05:00 PM
WeChat の人気に伴い、マーケティング ツールとして WeChat を使用し始める企業が増えています。 WeChat グループ メッセージング機能は、企業が WeChat マーケティングを行うための重要な手段の 1 つです。ただし、手動送信のみに頼ると、マーケターにとって非常に時間と労力がかかる作業になります。したがって、WeChat マス メッセージング ツールを開発することが特に重要です。この記事では、PHP を使用して WeChat マス メッセージング ツールを開発する方法を紹介します。 1. 準備作業 WeChat マス メッセージング ツールを開発するには、次の技術点を習得する必要があります。 PHP WeChat パブリック プラットフォーム開発の基礎知識 開発ツール: Sub
 PHP WeChat 開発: ユーザータグ管理を実装する方法
May 13, 2023 pm 04:31 PM
PHP WeChat 開発: ユーザータグ管理を実装する方法
May 13, 2023 pm 04:31 PM
WeChat パブリック アカウントの開発において、ユーザー タグ管理は非常に重要な機能であり、開発者がユーザーをよりよく理解し、管理できるようになります。この記事では、PHPを使用してWeChatのユーザータグ管理機能を実装する方法を紹介します。 1. WeChat ユーザーの openid を取得する WeChat ユーザータグ管理機能を使用する前に、まずユーザーの openid を取得する必要があります。 WeChat パブリック アカウントの開発では、ユーザーの承認を通じて openid を取得するのが一般的です。ユーザー認証が完了したら、次のコードを通じてユーザーを取得できます。
 PHP WeChat 開発: グループ メッセージ送信レコードの実装方法
May 13, 2023 pm 04:31 PM
PHP WeChat 開発: グループ メッセージ送信レコードの実装方法
May 13, 2023 pm 04:31 PM
WeChat が人々の生活においてますます重要なコミュニケーション ツールになるにつれ、その機敏なメッセージング機能はすぐに多くの企業や個人に支持されるようになりました。企業にとって、WeChat をマーケティング プラットフォームとして開発することがトレンドになっており、WeChat 開発の重要性が徐々に顕著になってきています。その中でも、グループ送信機能はさらに広く使用されているため、PHP プログラマとしてグループ メッセージ送信レコードを実装するにはどうすればよいでしょうか?以下に簡単に紹介します。 1. WeChat パブリック アカウントに関する開発知識を理解する グループ メッセージ送信レコードの実装方法を理解する前に、
 PHP WeChat 開発: カスタマー サービスのチャット ウィンドウ管理を実装する方法
May 13, 2023 pm 05:51 PM
PHP WeChat 開発: カスタマー サービスのチャット ウィンドウ管理を実装する方法
May 13, 2023 pm 05:51 PM
WeChat は現在、世界最大のユーザーベースを持つソーシャル プラットフォームの 1 つであり、モバイル インターネットの普及に伴い、ますます多くの企業が WeChat マーケティングの重要性を認識し始めています。 WeChat マーケティングを実施する場合、顧客サービスは重要な部分です。カスタマー サービスのチャット ウィンドウをより適切に管理するために、WeChat 開発に PHP 言語を使用できます。 1. PHP WeChat 開発の概要 PHP は、Web 開発の分野で広く使用されているオープン ソースのサーバー側スクリプト言語です。 WeChat パブリック プラットフォームが提供する開発インターフェイスと組み合わせると、PHP 言語を使用して WeChat を実行できます。
 PHP WeChat開発:投票機能の実装方法
May 14, 2023 am 11:21 AM
PHP WeChat開発:投票機能の実装方法
May 14, 2023 am 11:21 AM
WeChat パブリック アカウントの開発では、投票機能がよく使用されます。投票機能はユーザーが気軽に交流に参加できるほか、イベントの開催や意見調査などにも重要なツールです。この記事では、PHPを使用してWeChatの投票機能を実装する方法を紹介します。 WeChat公式アカウントの認証を取得する まずはWeChat公式アカウントの認証を取得する必要があります。 WeChatパブリックプラットフォームでは、WeChatパブリックアカウント、公式アカウント、およびパブリックアカウントに対応するトークンのAPIアドレスを設定する必要があります。 PHP言語を使用した開発の過程では、WeChatが公式に提供するPHを使用する必要があります
 PHP WeChat 開発: 音声認識を実装する方法
May 13, 2023 pm 09:31 PM
PHP WeChat 開発: 音声認識を実装する方法
May 13, 2023 pm 09:31 PM
モバイル インターネットの普及に伴い、WeChat をソーシャル ソフトウェアとして使用する人が増えており、WeChat のオープン プラットフォームは開発者に多くの機会をもたらしています。近年、人工知能技術の発展に伴い、音声認識技術は携帯端末開発において徐々に人気のある技術の一つになってきています。 WeChat 開発では、音声認識をどのように実装するかが多くの開発者にとって懸念事項となっています。この記事では、PHP を使用して音声認識機能を実装する WeChat アプリケーションを開発する方法を紹介します。 1. 音声認識の原理 音声認識の実装方法を紹介する前に、まず言語を理解しましょう
 WeChat 開発に PHP を使用するにはどうすればよいですか?
May 21, 2023 am 08:37 AM
WeChat 開発に PHP を使用するにはどうすればよいですか?
May 21, 2023 am 08:37 AM
インターネットとモバイル スマート デバイスの発展に伴い、WeChat はソーシャルおよびマーケティング分野に欠かせないものになりました。デジタル化が進むこの時代において、WeChat 開発に PHP を使用する方法が多くの開発者の焦点になっています。この記事では主に、PHP を WeChat 開発に使用する方法とそのヒントや注意事項を紹介します。 1. 開発環境の準備 WeChat を開発する前に、まず対応する開発環境を準備する必要があります。具体的には、PHP オペレーティング環境と WeChat パブリック プラットフォームをインストールする必要があります。



