WeChat アプレットを開発するにはどうすればよいですか? WeChat アプレット開発の高解像度グラフィック チュートリアル
まず最初に、明らかな事実を認識する必要があります。本質的に、WeChat アプリケーション アカウントは WebApp です。そうなると、友達の中には「WebApp とは何ですか?」と尋ねる人もいるでしょう。実際、WebApp は従来のモバイル アプリとは異なる別の形式のアプリです。これは、H5 テクノロジーに基づいて開発された Web ベースのアプリで、従来のモバイル アプリとほぼ同じ機能と形式を持つことができますが、WeChat アプリケーション アカウントや他のアプリケーションにも簡単に埋め込むことができます。以前は、従来のモバイル アプリには多額の資本と技術チームへの投資が必要で、開発とメンテナンスのサイクルも非常に長かったため、多くの人が意欲を失いました。
まずコンピューター上でプロトタイプを描き、次に機能テンプレートの場所を選択します。最後に、全体の構造が決定したら、コンポーネントのレイアウトの設計を開始できます。
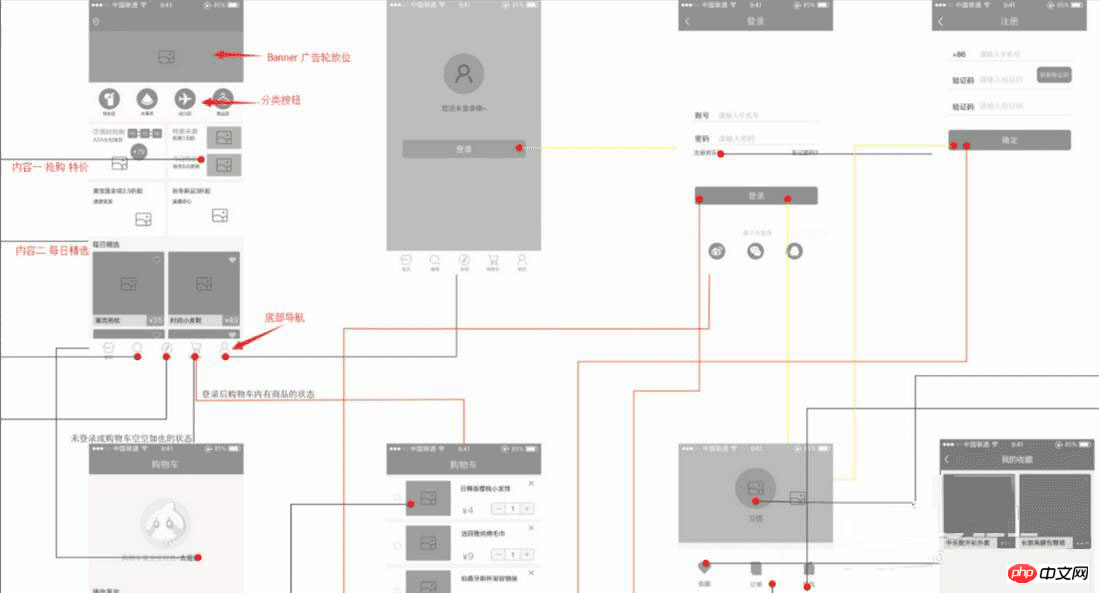
最初にページのフローチャートを描画します。このフローチャートは主に各機能モジュールの対話の詳細を決定するために使用されます。すべてのインタラクティブ シーンを描画すると、申請番号に必要なページが基本的に完成します。現時点では、デザイナーと協力してすべてのページの UI をデザインし、美しくする必要があります。 Web アプリの最終プロトタイプ: すべてのページ デザインとインタラクション プロセスが含まれます。ここで、アイデアを提供するために、私のマイクロモールの一般的なデザイン ページのフレームワークを紹介したいと思います。

アカウントにログインした後、空のテンプレートを選択し、独自のテンプレートを作成します。自分で UI を持っていない場合、時間を節約したい場合は、テンプレートを適用して、より速く目的の Web App を生成できると思います。
私のホームページの大まかなレイアウトを見てみましょう!

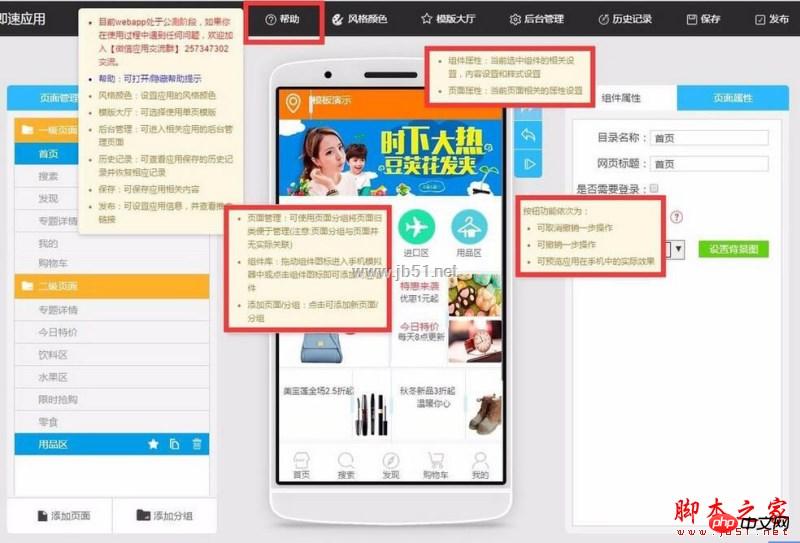
コンポーネント名やコンポーネントの使用方法が理解できない場合は、ヘルプをチェックしてください! 「ヘルプ」ではすでに全体的なレイアウトの大まかな紹介を行っています。少なくとも、機能について曖昧になることはありません。特定のコンポーネントについてまだよくわからない場合は、そのコンポーネントの右上隅にある小さな疑問符アイコンをクリックすると、詳細な説明が表示されます。

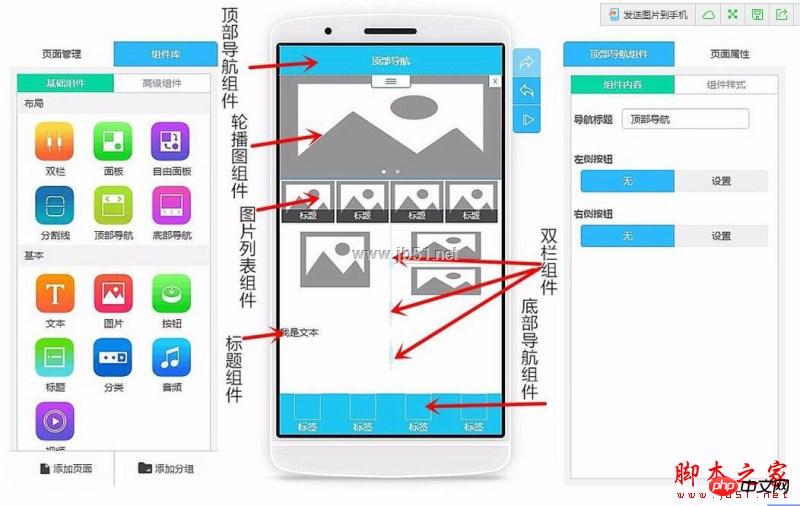
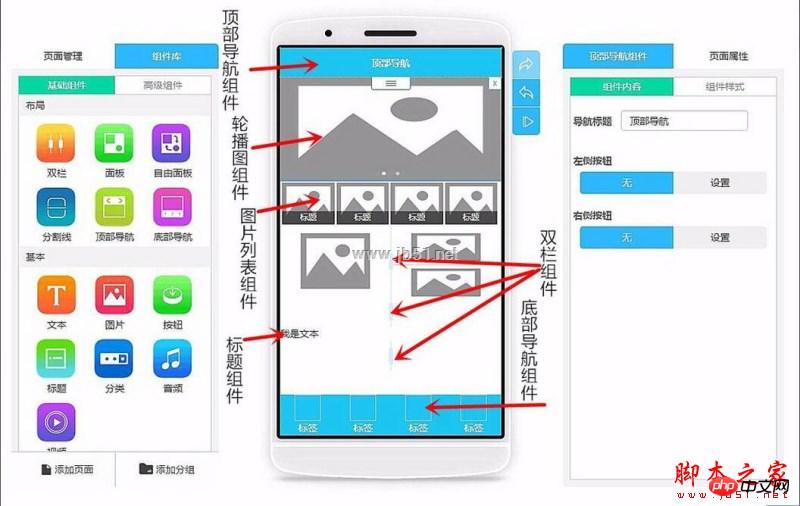
まず、トップナビゲーションコンポーネントをホームページとして挿入します。トップナビゲーションのタイトルを全員の会社名またはモール名にすることをお勧めします

次に、バナーを作成するためのカルーセルコンポーネントを作成します。私がやっているのはマイクロ モールです。カルーセルを使用して、修理した製品の写真の一部を再生します。次に、右側のコンポーネント コンテンツ内の各カルーセル画像に対応するページ リンクを 1 つずつ追加します。

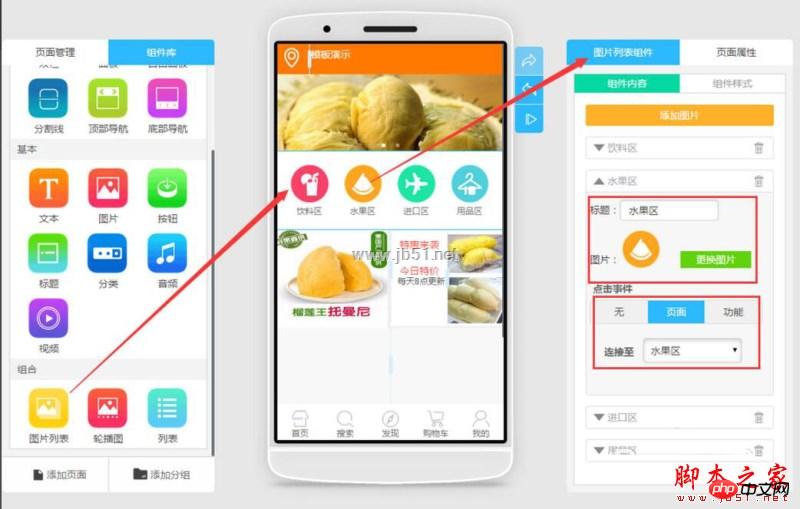
次に、画像リストを作成し、ページプロパティで行と列を4列と1行に設定し、画像の高さを変更して直接円に設定すると、システムが自動的に調整しました。絵の高さ。次に、画像をボタン画像に変更し、クリックイベント内のページを対応するページにリンクしました。写真の通り

この線を左右に分けて、左側が大きな写真、右側がタイトルで上下に区切られた小さな写真になるようにしたいからです。
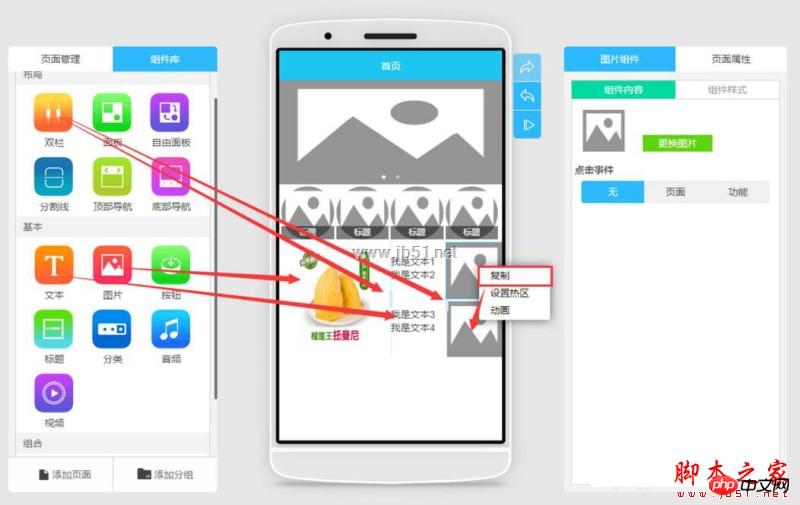
そこで、最初に二重列コンポーネントを挿入し、次に右側の列に二重列を挿入して、列の分割を実現しました。次に、左端の二重列に大きな画像を挿入し、幅と高さを調整します。次に、図に示すように、右端の二重列に画像コンポーネントを挿入し、右クリックして下に画像コンポーネントをコピーします (ちょっとしたトリック)
次に、テキスト プラグインをドラッグします。ここで注意してください。 3 番目のテキスト ボックスの場合は、まず上部の間隔を調整してから 4 番目のテキスト ボックスにドラッグし、上部と下部の図がテキストのタイトルと内容に対応できるようにする必要があります。 (ヒント)

下部ナビゲーション コンポーネントを挿入します。どのアプリにも下部ナビゲーションがあり、すべてのページにあります。そのため、各ページを編集した後、下部ナビゲーション コンポーネントを挿入する必要があることを思い出してください。ナビゲーション。私は通常、最初に純粋なボトム ナビゲーションを備えたページを編集し、次に他のページを編集するときは、最初に純粋なボトム ナビゲーションを備えたページをコピーしてから編集するため、時間を大幅に節約できます。 (ヒント)
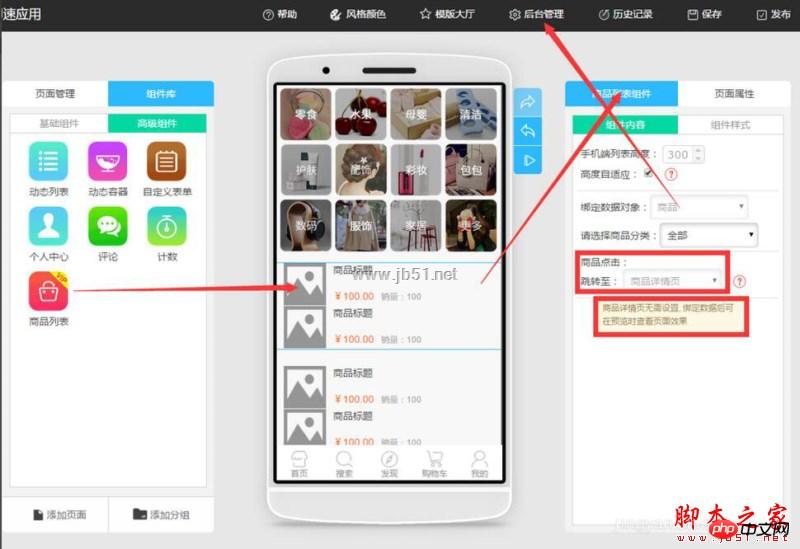
次はアドバンストコンポーネントの商品リストコンポーネントです。このコンポーネントを製品ページに追加した後は、フロントエンド アプリ制作でこのセクションの配布とレイアウトを編集するだけです。すべての商品データと写真がバックエンドでリスト化され、価格が調整されるため、バックエンドでのデータ管理にも便利です。
しかし、私は文句を言いたいのですが、バックグラウンドデータがソートされて写真がアップロードされた後、フロントエンドプロダクションは写真を確認するために自分でアプリをプレビューする必要があります。

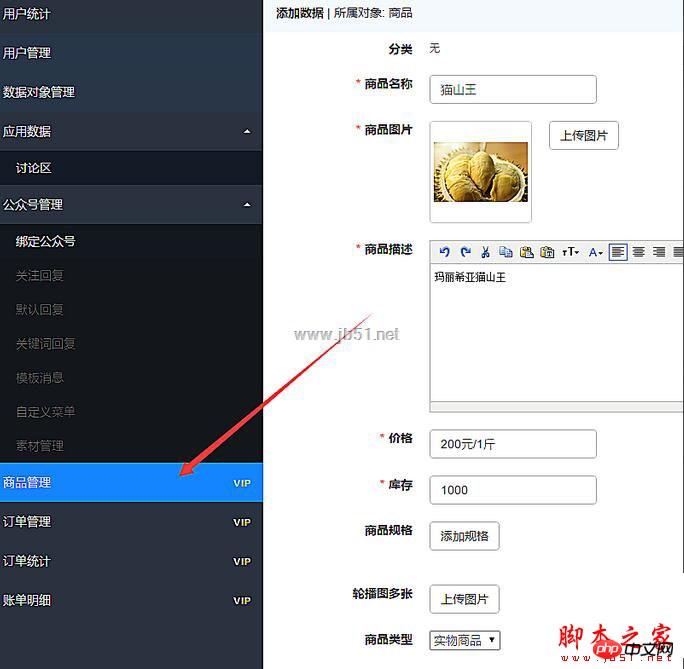
バックエンド管理に入ると、製品管理のオプションが表示されます。棚に置いた商品が混乱したり、管理が難しくなったりしないように、まずカテゴリを追加します。分類後は、製品を追加し、対応する各カテゴリに製品情報を入力するだけです。写真に示すように

製品管理バックエンドにすべての製品データをアップロードした後、フロントエンド アプリ作成ページに戻り、各製品に対応するバックエンド リンクを製品ページ。とても便利で早いです。
商品が棚に並べられ、販売が開始されたので、バックグラウンドで注文を管理し、注文を表示する方法を学ぶ必要があります。以下は注文管理ページです。

実際、誰もが WeChat アプリケーション アカウントを見るのを待っていますが、最初に Web アプリを作成し、アプリケーション アカウントがオンラインになったら、Web アプリのリンクをアプリケーション アカウントに直接埋め込むことができます。
WeChat ミニ プログラムの開発方法および WeChat ミニ プログラム開発 HD グラフィック チュートリアルに関連するその他の記事については、PHP 中国語 Web サイトに注目してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7475
7475
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 31
31
 Xianyu WeChat ミニプログラムが正式に開始
Feb 10, 2024 pm 10:39 PM
Xianyu WeChat ミニプログラムが正式に開始
Feb 10, 2024 pm 10:39 PM
Xianyu の公式 WeChat ミニ プログラムが静かに開始されました。ミニ プログラムでは、プライベート メッセージを投稿して購入者/販売者とコミュニケーションしたり、個人情報や注文を表示したり、商品を検索したりすることができます。プログラム、見てみましょう。 Xianyu WeChat アプレットの名前は何ですか? 回答: Xianyu、アイドル取引、中古品販売、評価、リサイクル。 1. ミニ プログラムでは、アイドル メッセージの投稿、プライベート メッセージを介した購入者/販売者とのコミュニケーション、個人情報と注文の表示、指定された商品の検索などができます。 2. ミニ プログラム ページには、ホームページ、近くに、アイドル投稿、メッセージ投稿、私の投稿 5つの機能; 3. 使用したい場合は、購入する前に WeChat 支払いを有効にする必要があります。
 WeChatアプレットは画像アップロード機能を実装
Nov 21, 2023 am 09:08 AM
WeChatアプレットは画像アップロード機能を実装
Nov 21, 2023 am 09:08 AM
WeChat アプレットが画像アップロード機能を実装 モバイル インターネットの発展に伴い、WeChat アプレットは人々の生活に欠かせないものになりました。 WeChat ミニ プログラムは、豊富なアプリケーション シナリオを提供するだけでなく、画像アップロード機能などの開発者定義の機能もサポートします。この記事では、WeChat アプレットに画像アップロード機能を実装する方法と具体的なコード例を紹介します。 1. 準備作業 コードを書き始める前に、WeChat 開発者ツールをダウンロードしてインストールし、WeChat 開発者として登録する必要があります。同時に、WeChat についても理解する必要があります。
 WeChat アプレットにドロップダウン メニュー効果を実装する
Nov 21, 2023 pm 03:03 PM
WeChat アプレットにドロップダウン メニュー効果を実装する
Nov 21, 2023 pm 03:03 PM
WeChat ミニ プログラムでドロップダウン メニュー効果を実装するには、特定のコード サンプルが必要です。モバイル インターネットの普及に伴い、WeChat ミニ プログラムはインターネット開発の重要な部分となり、ますます多くの人が注目し始めています。 WeChat ミニ プログラムを使用します。 WeChat ミニ プログラムの開発は、従来の APP 開発よりも簡単かつ迅速ですが、特定の開発スキルを習得する必要もあります。 WeChat ミニ プログラムの開発では、ドロップダウン メニューが一般的な UI コンポーネントであり、より良いユーザー エクスペリエンスを実現します。この記事では、WeChat アプレットにドロップダウン メニュー効果を実装し、実用的な機能を提供する方法を詳しく紹介します。
 WeChat ミニ プログラムに画像フィルター効果を実装する
Nov 21, 2023 pm 06:22 PM
WeChat ミニ プログラムに画像フィルター効果を実装する
Nov 21, 2023 pm 06:22 PM
WeChat ミニ プログラムでの画像フィルター効果の実装 ソーシャル メディア アプリケーションの人気に伴い、人々は写真にフィルター効果を適用して、写真の芸術的効果や魅力を高めることがますます好まれています。画像フィルター効果は WeChat ミニ プログラムにも実装でき、より興味深く創造的な写真編集機能をユーザーに提供します。この記事では、WeChat ミニ プログラムに画像フィルター効果を実装する方法を紹介し、具体的なコード例を示します。まず、WeChat アプレットのキャンバス コンポーネントを使用して画像を読み込み、編集する必要があります。 Canvasコンポーネントはページ上で使用できます
 WeChat アプレットを使用してカルーセル切り替え効果を実現する
Nov 21, 2023 pm 05:59 PM
WeChat アプレットを使用してカルーセル切り替え効果を実現する
Nov 21, 2023 pm 05:59 PM
WeChat アプレットを使用してカルーセル スイッチング効果を実現する WeChat アプレットは、シンプルで効率的な開発と使用特性を備えた軽量のアプリケーションです。 WeChat ミニ プログラムでは、カルーセル スイッチング効果を実現することが一般的な要件です。この記事では、WeChat アプレットを使用してカルーセル切り替え効果を実現する方法と、具体的なコード例を紹介します。まず、カルーセル コンポーネントを WeChat アプレットのページ ファイルに追加します。たとえば、<swiper> タグを使用すると、カルーセルの切り替え効果を実現できます。このコンポーネントでは、 b を渡すことができます。
 Xianyu WeChat アプレットの名前は何ですか?
Feb 27, 2024 pm 01:11 PM
Xianyu WeChat アプレットの名前は何ですか?
Feb 27, 2024 pm 01:11 PM
Xianyu の公式 WeChat ミニ プログラムが静かに開始され、アイドルアイテムを簡単に公開および交換できる便利なプラットフォームをユーザーに提供します。ミニ プログラムでは、プライベート メッセージを介して購入者または販売者とコミュニケーションしたり、個人情報や注文を表示したり、欲しい商品を検索したりできます。では、WeChat ミニ プログラムでは Xianyu とはいったい何と呼ばれているのでしょうか? このチュートリアル ガイドで詳しくご紹介しますので、知りたいユーザーは、この記事に従って読み続けてください。 Xianyu WeChat アプレットの名前は何ですか? 回答: Xianyu、アイドル取引、中古品販売、評価、リサイクル。 1. ミニ プログラムでは、アイドル メッセージの投稿、プライベート メッセージを介した購入者/販売者とのコミュニケーション、個人情報と注文の表示、指定された商品の検索などができます。 2. ミニ プログラム ページには、ホームページ、近くに、アイドル投稿、メッセージ投稿、マイ投稿の5つの機能、3.
 PHPを使用してWeChatアプレットの中古取引機能を開発するにはどうすればよいですか?
Oct 27, 2023 pm 05:15 PM
PHPを使用してWeChatアプレットの中古取引機能を開発するにはどうすればよいですか?
Oct 27, 2023 pm 05:15 PM
PHPを使用してWeChatアプレットの中古取引機能を開発するにはどうすればよいですか?人気のモバイル アプリケーション開発プラットフォームとして、WeChat アプレットはますます多くの開発者によって使用されています。 WeChat ミニ プログラムでは、中古取引が一般的な機能要件です。この記事では、PHP を使用して WeChat アプレットの中古取引機能を開発する方法と、具体的なコード例を紹介します。 1. 準備作業 開発を開始する前に、以下の条件が満たされていることを確認する必要があります。ミニ プログラムの AppID の登録やミニ プログラムのバックグラウンドでの設定など、WeChat ミニ プログラムの開発環境がセットアップされていること。
 WeChat アプレットに画像回転効果を実装する
Nov 21, 2023 am 08:26 AM
WeChat アプレットに画像回転効果を実装する
Nov 21, 2023 am 08:26 AM
WeChat ミニ プログラムで画像回転効果を実装するには、特定のコード サンプルが必要です。WeChat ミニ プログラムは、ユーザーに豊富な機能と優れたユーザー エクスペリエンスを提供する軽量のアプリケーションです。ミニ プログラムでは、開発者はさまざまなコンポーネントと API を使用して、さまざまな効果を実現できます。その中で、画像回転効果は、ミニプログラムに興味と視覚効果を加えることができる一般的なアニメーション効果です。 WeChat ミニ プログラムで画像の回転効果を実現するには、ミニ プログラムが提供するアニメーション API を使用する必要があります。以下は、その方法を示す具体的なコード例です。




