
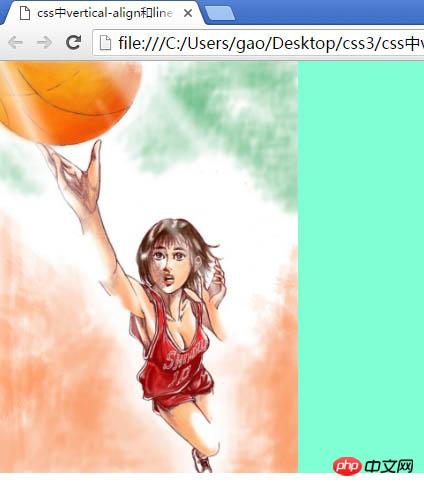
(1). pブロックに写真を入れ、pブロックの背景色をアクアマリンに設定します。画像と p ブロックの下端の間にはある程度の隙間があることがわかります。
例:

コードは以下の通りです:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>css中vertical-align和line-height的用法</title>
<style>
*{
margin: 0px;
padding: 0px;
}
p{
background-color: aquamarine;
}
img {
width: 300px;
}
</style>
</head>
<body>
<p>
<img src="/static/imghw/default1.png" data-src="./131796750659172.jpg" class="lazy" alt="picture">
</p>
</body>
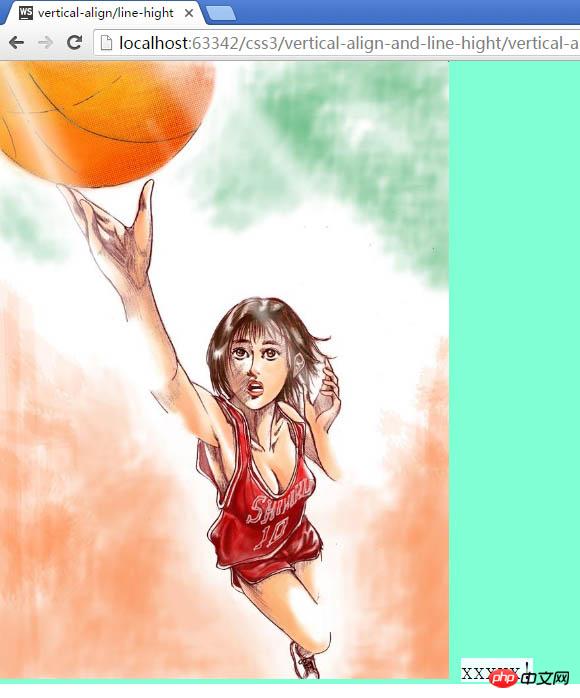
</html>(2) 内容がxxxx!のpブロックの画像の後ろにspanタグを置くと、要素と画像が表示されます。スパンタグ内の一番下の行は正しいです。スパンに背景を追加すると、画像の下部が文字 x の下部に揃っていることがわかります。
例:

例:拡大するとよくわかる!

コードは次のとおりです:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>css中vertical-align和line-height的用法</title>
<style>
*{
margin: 0px;
padding: 0px;
}
p{
background-color: aquamarine;
}
img{
width: 300px;
}
span{
background-color: azure;
}
</style>
</head>
<body>
<p>
<img src="/static/imghw/default1.png" data-src="./131796750659172.jpg" class="lazy" alt="picture">
<span>xxxxx!</span>
</p>
</body>
</html>なぜこれが起こるのですか?
答え: その理由は、インライン要素はデフォルトでvertical-align(垂直方向の配置)とline-height(行の高さ)の影響を受けており、vertical-alignのデフォルトの配置はbaseline、つまりベースライン配置であるためです。このベースラインは、span タグの文字 X の下端であるため、画像の下部は文字の下部と位置合わせされます (span タグの背景とは位置合わせされません)。また、文字自体には行の高さ (line-height) の値があるため、背景を追加すると、span タグは文字よりも高くなります。
解決策: (4つの方法のいずれでもこの問題を解決できます)
(1)、p全体のfont-sizeを0に設定します
(2)、画像imgを次のように変更します。ブロックレベルの要素、つまり、display:block;
(3) に設定し、p の行の高さを設定し (値はできるだけ小さくする必要があります)、line-height:5px;
に設定します。 (4) 画像 img を垂直方向に配置します。 配置は、top/middle/bottom のいずれかになります (デフォルト値のベースラインをオーバーライドするため)。
効果は次のとおりです。
完全なコードは次のとおりです:<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>css中vertical-align和line-height的用法</title>
<style>
*{
margin: 0px;
padding: 0px;
}
p{
background-color: aquamarine;
/*line-height: 5px;*/
/*font-size: 0;*/
}
img{
width: 300px;
/*display: block;*/
vertical-align: bottom;
}
span{
background-color: azure;
}
</style>
</head>
<body>
<p>
<img src="/static/imghw/default1.png" data-src="./131796750659172.jpg" class="lazy" alt="picture">
<span>xxxxx!</span>
</p>
</body>
</html>
2. 画像の垂直方向の中央揃えの問題
垂直方向の中央揃えを実現するには、p と img に次の属性と属性値を追加します。 p ブロック内の画像。 <style type="text/css">
...
p{
line-height: 500px;
font-size: 0px;
}
img{
vertical-align: middle;
}
...
<style>
コードは次のとおりです:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>css中vertical-align和line-height的用法</title>
<style>
*{
margin: 0px;
padding: 0px;
}
p{
background-color: aquamarine;
line-height: 500px;
font-size: 0px;
}
img{
width: 300px;
vertical-align: middle;
}
span{
background-color: azure;
}
</style>
</head>
<body>
<p>
<img src="/static/imghw/default1.png" data-src="./131796750659172.jpg" class="lazy" alt="picture">
<span>xxxxx!</span>
</p>
</body>
</html>
CSS でのvertical-align と line-height の使用法について簡単に説明した上記の記事は、エディターによって共有されるすべての内容です。皆さんもぜひ PHP 中国語 Web サイトをサポートしていただければ幸いです。
CSS でのvertical-align と line-height の使用法の詳細については、PHP 中国語 Web サイトに注目してください。