
1. トランジションを使用する
トランジション効果は通常、ブラウザが要素の CSS プロパティを直接変更することによって実現されます。たとえば、:hover セレクターを使用する場合、ユーザーが要素の上にマウスを移動すると、ブラウザーはセレクターに関連付けられたプロパティを適用します。
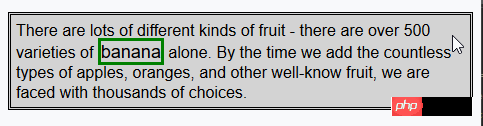
ユーザーがspan要素の上にマウスを置くと、ブラウザが応答して新しい属性を直接適用します。変更点を以下に示します。

CCS 遷移プロパティを使用すると、新しいプロパティ値が適用される速度を制御できます。たとえば、バナナという単語の上にマウスを移動したときの効果がより調和するように、例のspan要素の外観を徐々に変更することを選択できます。

トランジション遅延プロパティとトランジション持続時間プロパティは、ms (ミリ秒) または s (秒) 単位の数値である CSS 時間として指定されます。
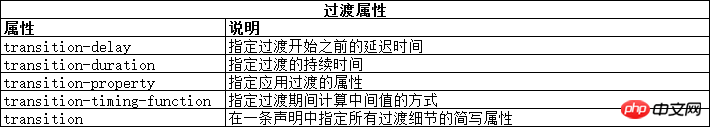
トランジションの略語属性の形式は次のとおりです:
transition: <transition-property> <transition-duration> <transition-timing-function> <transition-delay>
前の例の CSS コードを次のように変更します:
p { padding: 5px; border: medium double black; background-color: lightgray; font-family: sans-serif;}
#banana { font-size: large; border: medium solid green;}
#banana:hover {
font-size: x-large; border: medium solid white; background-color: #1fa6e6; color: white; padding: 4px;
transition-delay: 100ms;
transition-property: background-color,color,padding,font-size,border;
transition-duration: 500ms;
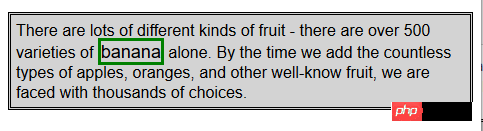
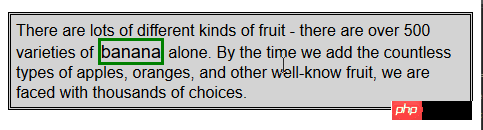
}この例では、トランジションは次のようにスタイルに追加されます。 #banana:hover セレクターが適用されました。トランジションは、ユーザーがスパン要素の上にマウスを移動してから 100 ミリ秒後に開始され、背景色、色、パディング、フォント サイズ、境界線のプロパティに適用されます。以下のレンダリングは、この遷移の段階的な進行を示しています:

この例では複数のプロパティがどのように指定されているかに注目してください。トランジション効果が同時に表示されるように、トランジション プロパティの値はカンマで区切られます。遅延時間と継続時間には複数の値を指定できます。これは、異なるプロパティが異なる時点で遷移を開始し、異なる継続時間を持つことを意味します。
1.1 逆トランジションの作成
トランジションは、関連付けられたスタイルが適用された場合にのみ有効になります。 :hover セレクターはサンプル スタイルで使用されています。これは、ユーザーがspan要素の上にマウスを移動したときにのみスタイルが適用されることを意味します。ユーザーがマウスをスパン要素から離れると、#banana スタイルのみが残り、要素の外観はすぐに元の状態に戻ります。
このため、ほとんどの遷移は、一時的な状態への遷移と、その逆方向への逆遷移というペアで発生します。前の例の CCS コードを変更して、別のトランジション スタイルを適用して元のスタイルにスムーズに戻る方法を示します。
p { padding: 5px; border: medium double black; background-color: lightgray; font-family: sans-serif;}
#banana {
font-size: large; border: medium solid green;
transition-delay: 100ms;
transition-duration: 500ms;}
#banana:hover {
font-size: x-large; border: medium solid white; background-color: #1fa6e6; color: white; padding: 4px;
transition-delay: 100ms;
transition-property: background-color,color,padding,font-size,border;
transition-duration: 500ms;
}
1.2 中間値の計算方法を選択します
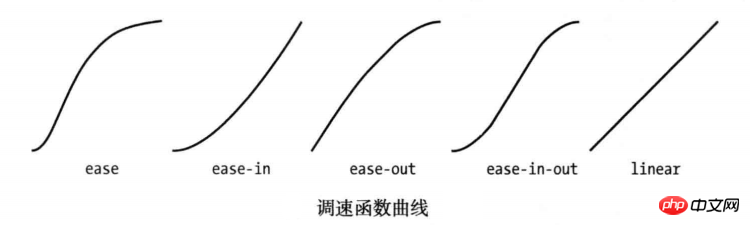
トランジションを使用する場合、ブラウザは各属性の初期値と最終値の間の中間値を計算する必要があります。 4 つの点で制御される 3 次ベジェ曲線として表現される中間値の計算方法を指定するには、transition-timing-function 属性を使用します。選択できるプリセット カーブは 5 つあり、次の値で表されます:
* イーズ (デフォルト)
* リニア
* イーズイン
* イーズアウト
* イーズインアウト
から以下の図には 5 つの曲線が見られます。これらは、時間の経過とともに中間値が最終値に変化する速度を示しています。

これらの値を把握する最も簡単な方法は、独自の HTML ドキュメントで実験することです。カスタム曲線を指定するために使用できる別の値 cubic-bezier があります。
前の例の CSS スタイルを次のように変更して、transition-timing-function 属性の適用を示します。
p { padding: 5px; border: medium double black; background-color: lightgray; font-family: sans-serif;}
#banana {
font-size: large; border: medium solid green;
transition-delay: 10ms;
transition-duration: 250ms;;
}
#banana:hover {
font-size: x-large; border: medium solid white; background-color: #1fa6e6; color: white; padding: 4px;
transition-delay: 100ms;
transition-property: background-color,color,padding,font-size,border;
transition-duration: 500ms;
transition-timing-function: linear;
}2. アニメーションを使用します
CSS アニメーションは、本質的には拡張されたトランジションです。あるスタイルから別のスタイルに移行する際の選択肢が増え、制御が強化され、柔軟性が向上しました。

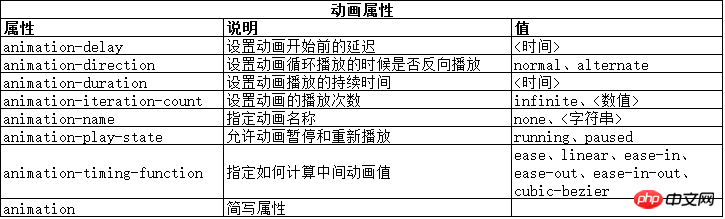
アニメーション略語属性の形式は次のとおりです:
animation: <animation-name> <animation-duration> <animation-timing-function> <animation-delay> <animation-iteration-count>
注意,这些属性都不是用来指定要作为动画的CSS属性的。这是因为动画是在两部分定义的。第一部分包含在样式声明中,使用了上面表中列出的属性。它们定义了动画的样式,但并没有定义哪些属性是动画。第二部分使用@key-frames规则窗口,用来定义定义动画的属性。从下面代码中可以看到定义动画的这两部分。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Example</title>
<style type="text/css">
#ball{
width: 180px; height: 180px; background-color:green; margin:20px auto;border-radius: 90px;
-webkit-animation-delay: 100ms;
-webkit-animation-duration: 2000ms;
-webkit-animation-iteration-count: infinite;
-webkit-animation-timing-function: linear;
-webkit-animation-name:'GrowQuare';
}
@-webkit-keyframes GrowQuare {
to {
background-color: yellow;
border-radius: 0;
}
}
</style>
</head>
<body>
<p id="ball"></p>
</body>
</html>要明白在这个示例中做了什么,应该仔细研究一下动画的两部分。第一部分是在样式中定义动画属性,是跟#ball选择器一起的。先看看基本属性:选择器样式应用100ms后开始播放动画属性,持续时间2000ms,无限重复播放,中间值使用linear函数计算。除了重复播放动画,这些属性在过渡中都有对应属性。
这些基本的属性并没有指出为哪些CSS属性应用动画。为此,要使用 animation-name 属性给动画属性起个名字,这里叫 GrowsQuare 。这样,就相当于告诉浏览器找一组名为 GrowQuare 的关键帧,然后将这些基本属性的值应用到 @keyframes指定的动画属性上。下面是此例代码中关键帧的声明(这里省略了-webkit前缀):
@-webkit-keyframes GrowQuare {
to {
background-color: yellow;
border-radius: 0;
}
}声明的开始是@keyframes,接着指定了这组关键帧的名字 GrowQuare。声明内部指定了一组要应用的动画效果。to 声明定义了一组设置动画样式的属性,同时也定义了动画结束时这些属性的最终值。动画的初始值来自进行动画处理的元素在应用样式之前的属性值。
此例的效果是一个大小为180像素的圆形,渐变成正方形。其显示效果如下图所示:

以上这篇浅谈CSS过渡、动画和变换就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持PHP中文网。
更多CSS トランジション、アニメーション、変換方法についての簡単な説明相关文章请关注PHP中文网!