
JavaScript 開発者になりたい場合は、戦いに参加する前に考慮する必要があることがいくつかあります。フロントエンド (Web ブラウザーまたはその他のクライアント用) で開発している場合でも、Node.js を使用してサーバーサイドで作業している場合でも、プロの JavaScript 開発者になるために学ぶ必要のあることがいくつかあります。
まず、言語の基礎を学ぶ必要があります。ただし、ほとんどのプロジェクト (ノードであれフロントエンドであれ) では、Web の主要な構成要素である HTML と CSS に少なくとも精通している (そして多くの場合、習熟している可能性が高い) ことが必要です。
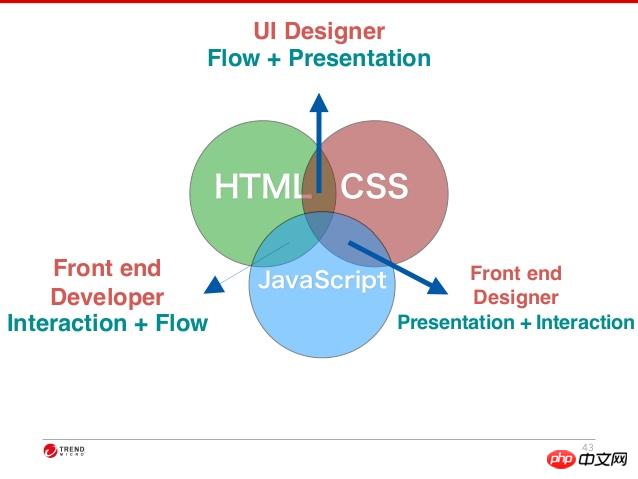
以下の画像は、フロントエンド開発者向けの HTML、CSS、JavaScript のすべてのクロスパスを示しています。 JavaScript は他の 2 つのテクノロジを使用し、それらの要素と対話するため、おそらくこれら 3 つの言語について十分に理解する必要があります。たとえば、JavaScript を使用して、更新する必要がある HTML 要素を特定したり、HTML 要素の CSS スタイルを変更したりできます。

したがって、問題を解決するために他の 2 つの言語を使用する必要がある場合は、HTML と CSS を学習してから、JavaScript の基本を学習する必要があります。
フロントエンドでの開発に関しては、特定のプロジェクトでサポートする必要があるすべての Web ブラウザでテストする方法を知っておく必要があります。これには、特定のブラウザ (Chrome、Firefox、IE、Safari など) の最新バージョンだけでなく、適切な機能を確保するためにさらなるテストや回避策が必要な古いバージョンも含まれる場合があります。

これに加えて、各ブラウザに付属する開発ツール/コンソールの使用方法を知っておくと役立ちます。これにより、問題をより迅速に特定してデバッグできるようになります。
言語自体を知ることは素晴らしいことですが、いくつかの関連ライブラリを知ることはさらに強力であることがわかります。たとえば、jQuery は幅広いプログラムやアプリで使用されており、ブラウザーで直面する可能性のあるさまざまな不一致を軽減するのに役立ちます。ライブラリの使用方法を理解すると、これらの利点が得られるだけでなく、プロジェクトでライブラリを使用しなくなった場合や、同じコードをプレーンな JavaScript に変換し直す必要がある場合にも役立ちます。
また、JavaScript を介してサーバー上で I/O を可能にする Node.js などのテクノロジーを学ぶことも、履歴書に映えます。必要に応じて、(データベースの使用と操作を学習しながら) バックエンドまたはフルスタックの開発者に移行できます。早速、JavaScript はあなたに無数の機会を提供してくれるので、急いで JavaScript 開発者になる方法を学びましょう!
上記は、JavaScript 開発者になるためのヒントを図で紹介したものです。その他の関連コンテンツについては、PHP 中国語 Web サイト (www.php.cn) に注目してください。