
</p>
console.log に加えて、debugger もコードにデバッガーを追加すると、Chrome で自動的にデバッグできるようになります。 C や Java のブレークポイントと同様に、挿入された場所で停止します。このデバッグ ステートメントをいくつかの条件付きコントロールに挿入することもできます。たとえば、 console.log,debugger就是另一个我很喜欢的快速调试的工具,将debugger加入代码之后,Chrome会自动在插入它的地方停止,很像C或者Java里面打断点。你也可以在一些条件控制中插入该调试语句,譬如:</p>
if (thisThing) {
debugger;
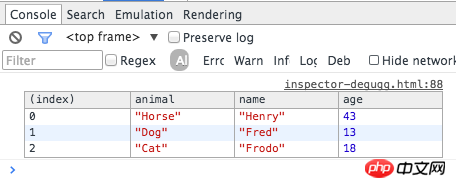
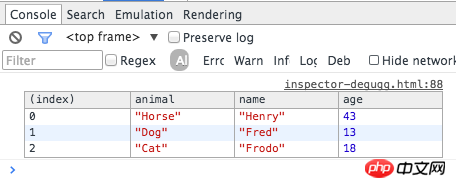
}有时候我们需要看一些复杂的对象的详细信息,最简单的方法就是用console.log然后展示成一个列表状,上下滚动进行浏览。不过似乎用console.table展示成列表会更好呦,大概是介个样子:</p>
var animals = [
{ animal: 'Horse', name: 'Henry', age: 43 },
{ animal: 'Dog', name: 'Fred', age: 13 },
{ animal: 'Cat', name: 'Frodo', age: 18 }
];
console.table(animals); </p>
</p>
Chrome有一个非常诱人的功能就是能够模拟不同设备的尺寸,在Chrome的Inspector中点击toggle device mode按钮,然后就可以在不同的设备屏幕尺寸下进行调试咯:</p>
 </p>
</p>
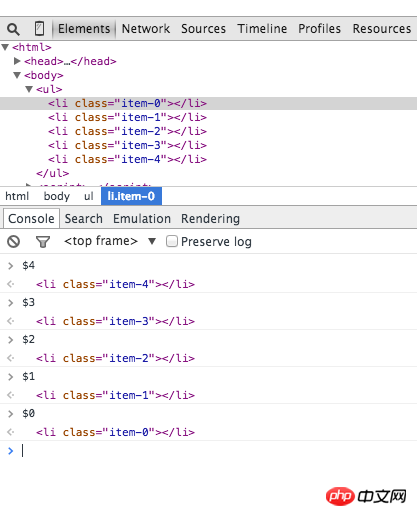
在Elements选择面板中选择某个DOM元素然后在Console中使用该元素也是非常常见的一个操作,Chrome Inspector会缓存最后5个DOM元素在它的历史记录中,你可以用类似于Shell中的</p>等方式来快速关联到元素。譬如下图的列表中有‘item-4′, ‘item-3’, ‘item-2’, ‘item-1’, ‘item-0’这几个元素,你可以这么使用:</p>
 </p>
</p>
JavaScript框架极大方便了我们的开发,但是也会带来大量的预定义的函数,譬如创建View的、绑定事件的等等,这样我们就不容易追踪我们自定义函数的调用过程了。虽然JavaScript不是一个非常严谨的语言,有时候很难搞清楚到底发生了啥,特别是当你需要审阅其他人的代码的时候。这时候console.trace就要起作用咯,它可以帮你进行函数调用的追踪。譬如下面的代码中我们要追踪出car对象中对于funcZ的调用过程:</p>
var car;
var func1 = function() {
func2();
}
var func2 = function() {
func4();
}
var func3 = function() {
}
var func4 = function() {
car = new Car();
car.funcX();
}
var Car = function() {
this.brand = ‘volvo’;
this.color = ‘red’;
this.funcX = function() {
this.funcY();
}
this.funcY = function() {
this.funcZ();
}
this.funcZ = function() {
console.trace(‘trace car’)
}
}
func1();这边就可以清晰地看出func1调用了func2,然后调用了func4,func4创建了Car的实例然后调用了car.funcX。</p>
有时候在生产环境下我们发现了一些莫名奇妙的问题,然后忘了把sourcemaps放到这台服务器上,或者在看别人家的网站的源代码的时候,结果就看到了一坨不知道讲什么的代码,就像下图。Chrome为我们提供了一个很人性化的反压缩工具来增强代码的可读性,大概这么用:</p>
 </p>
</p>
当我们想在函数里加个断点的时候,一般会选择这么做:</p>
在Inspector中找到指定行,然后添加一个断点</p>
在脚本中添加一个debugger调用</p>
不过这两种方法都存在一个小问题就是都要到对应的脚本文件中然后再找到对应的行,这样会比较麻烦。这边介绍一个相对快捷点的方法,就是在console中使用debug(funcName)
var func1 = function() {
func2();
};
var Car = function() {
this.funcX = function() {
this.funcY();
}
this.funcY = function() {
this.funcZ();
}
}
var car = new Car(); オブジェクトをテーブル形式で表示する </p> いくつかの複雑なオブジェクトの詳細情報を確認する必要がある場合、最も簡単な方法は
</p> いくつかの複雑なオブジェクトの詳細情報を確認する必要がある場合、最も簡単な方法は コンソール ログを使用することです。 がリストとして表示されるので、上下にスクロールして参照します。ただし、リストとして表示するには console.table を使用した方がよいようです。おそらく次のようになります:
console.todo = function(msg) {
console.log(‘ % c % s % s % s‘, ‘color: yellow; background - color: black;’, ‘–‘, msg, ‘–‘);
}
console.important = function(msg) {
console.log(‘ % c % s % s % s’, ‘color: brown; font - weight: bold; text - decoration: underline;’, ‘–‘, msg, ‘–‘);
}
console.todo(“This is something that’ s need to be fixed”);
console.important(‘This is an important message’);
</p>多画面サイズテスト🎜🎜 Chrome の非常に魅力的な機能は、さまざまなデバイスのサイズをシミュレートできることです。Chrome のインスペクターで デバイス モードの切り替え ボタンをクリックすると、次のことができます。さまざまなデバイスの画面サイズでデバッグを実行します: 🎜🎜 🎜🎜コンソールで DOM 要素をすばやく選択します🎜🎜要素選択パネルで DOM 要素を選択しますこれは非常に一般的な操作でもあり、Chrome インスペクターは履歴内の最後の 5 つの DOM 要素をキャッシュします。シェルの
🎜🎜コンソールで DOM 要素をすばやく選択します🎜🎜要素選択パネルで DOM 要素を選択しますこれは非常に一般的な操作でもあり、Chrome インスペクターは履歴内の最後の 5 つの DOM 要素をキャッシュします。シェルの $0 と同様のメソッドを使用して、要素にすばやく関連付けることができます。たとえば、以下に示すリストには、「item-4」、「item-3」、「item-2」、「item-1」、「item-0」という要素が含まれています。🎜🎜のように使用できます。  🎜🎜特定の関数の通話追跡記録を取得します🎜🎜 JavaScript フレームワークは開発を大幅に容易にしますが、次のような多数の事前定義関数も提供します。ビューの作成、イベントのバインドなどを行うため、カスタム関数の呼び出しプロセスを追跡するのは簡単ではありません。 JavaScript はそれほど厳密な言語ではありませんが、特に他の人のコードをレビューする必要がある場合、何が起こっているのかを把握するのが難しい場合があります。このとき、
🎜🎜特定の関数の通話追跡記録を取得します🎜🎜 JavaScript フレームワークは開発を大幅に容易にしますが、次のような多数の事前定義関数も提供します。ビューの作成、イベントのバインドなどを行うため、カスタム関数の呼び出しプロセスを追跡するのは簡単ではありません。 JavaScript はそれほど厳密な言語ではありませんが、特に他の人のコードをレビューする必要がある場合、何が起こっているのかを把握するのが難しい場合があります。このとき、console.trace が機能し、関数呼び出しのトレースに役立ちます。たとえば、次のコードでは、car オブジェクト内の funcZ の呼び出しプロセスをトレースする必要があります: 🎜
var func1 = function(x, y, z) {
}; 🎜🎜すぐにデバッグ関数を見つける 🎜🎜関数にブレークポイントを追加したい場合、通常は次のことを選択します: 🎜
🎜🎜すぐにデバッグ関数を見つける 🎜🎜関数にブレークポイントを追加したい場合、通常は次のことを選択します: 🎜debug(funcName) を使用する比較的簡単な方法を示します。スクリプトは、対応する関数が指定された場所で自動的に停止します。この方法の欠点は、プライベート関数または匿名関数で停止できないことです。そのため、依然として時々変更する必要があります: 🎜rrreee🎜🎜🎜🎜無関係なスクリプトの実行を禁止します🎜🎜最新の Web ページを開発するとき、いくつかのサードパーティ製のものを使用します。フレームワークやライブラリはほとんど常にテストされており、バグは比較的少ないです。ただし、独自のスクリプトをデバッグする場合、誤ってこれらのファイルにジャンプしてしまい、追加のデバッグ タスクが発生する可能性があります。解決策は、デバッグを必要としないこれらのスクリプトの実行を禁止することです。詳細については、javascript-debugging-with-black-box の記事を参照してください。 🎜在一些复杂的调试环境下我们可能要输出很多行的内容,这时候我们习惯性的会用console.log, console.debug, console.warn, console.info, console.error这些来进行区分,然后就可以在Inspector中进行过滤。不过有时候我们还是希望能够自定义显示样式,你可以用CSS来定义个性化的信息样式:</p>
console.todo = function(msg) {
console.log(‘ % c % s % s % s‘, ‘color: yellow; background - color: black;’, ‘–‘, msg, ‘–‘);
}
console.important = function(msg) {
console.log(‘ % c % s % s % s’, ‘color: brown; font - weight: bold; text - decoration: underline;’, ‘–‘, msg, ‘–‘);
}
console.todo(“This is something that’ s need to be fixed”);
console.important(‘This is an important message’); </p>
</p>
在console.log()中你可以使用%s来代表一个字符串 , %i 来代表数字, 以及 %c 来代表自定义的样式。</p>
在Chrome中可以监测指定函数的调用情况以及参数:</p>
var func1 = function(x, y, z) {
}; </p>
</p>
这种方式能够让你实时监控到底啥参数被传入到了指定函数中。</p>
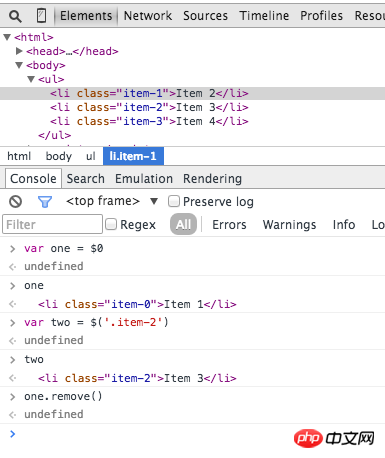
在Console中也可以使用来进行类似于querySelector那样基于CSS选择器的查询,(‘css-selector’) 会返回满足匹配的第一个元素,而$$(‘css-selector’) 会返回全部匹配元素。注意,如果你会多次使用到元素,那么别忘了将它们存入变量中。</p>
 </p>
</p>
很多人习惯用Postman进行API调试或者发起Ajax请求,不过别忘了你浏览器自带的也能做这个,并且你也不需要担心啥认证啊这些,因为Cookie都是自带帮你传送的,这些只要在network这个tab里就能进行,大概这样子:</p>
 </p>
</p>
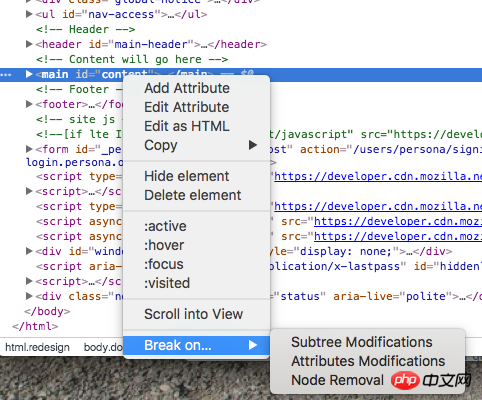
DOM有时候还是很操蛋的,有时候压根不知道啥时候就变了,不过Chrome提供了一个小的功能就是当DOM发生变化的时候它会提醒你,你可以监测属性变化等等:</p>
 </p>
</p>
以上就是关于十几个 实用的 JavaScript 调试小技巧图文代码详解的内容,更多相关内容请关注PHP中文网(www.php.cn)!</p>
</p>