
ウェブサイトにコードを掲載する前に、コードをチェックしてテストして潜在的なエラーを見つけ、それらを取り除くことは非常に重要なプロセスです。コード検査のプロセスは、一般に Web デザイナー と開発者間のリンティングとしても知られています。デザイナーとして、高度に最適化されたコードを作成したい場合は、lint ツールが必要になります。コード検査ツールには 2 種類あります。 1 つは、実行時にコードにエラーやバグがないかチェックすることです。もう 1 つは、静的コード分析手法を使用して、実行前にコードを検査することです。時間と手間が省けるので、後者の方が明らかに優れています。
実際、糸くずはさまざまな段階で配置できます。コードを入力しながらテストしたい場合は、lint ツールを使用できます。もちろん、ファイルの保存中または実行中にコードを lint チェックしたい場合は、lint ツールでも実行できます。それは個人の選択によります。 CSS と JavaScript に最適な lint ツールをお探しの場合は、読み続けてください。
CSSLint が「感情を傷つける」のは事実ですが、その代わりに「コードを大幅に改善する」ことができます。 CSSLint は現在、CSS リンティング市場をリードしています。これは JavaScript で書かれており、オープンソースであり、多くの構成オプションが付属しています。

CSSLint は非常に効率的な CSS lint ツールであるため、これに匹敵する競合他社を見つけるのは困難です。おそらくこれが、SublimeLinter lint フレームワークが CSSLint 上に CSS lint プラグインを構築する理由です。 SublimeLinter は、コード (CSS、PHP、Python、Java、Ruby など) を lint する手段をユーザーに提供する SublimeText プラグインです。

StyleLint は、開発者が CSS、SCSS、または PostCSS で解析できるその他の構文エラーを回避するのに役立ちます。 StyleLint は 100 を超えるルールをテストし、切り替えるルールを選択できます (この設定例を参照)。

W3C の CSS Validator は一般に lint ツールとは見なされませんが、開発者に公式の W3C 標準に照らして CSS コードをチェックする素晴らしい機会を提供します。 W3C は、C 言語の Lint プログラム チェッカーに似たツールの提供を目的として、独自の検証プログラムを確立しました。

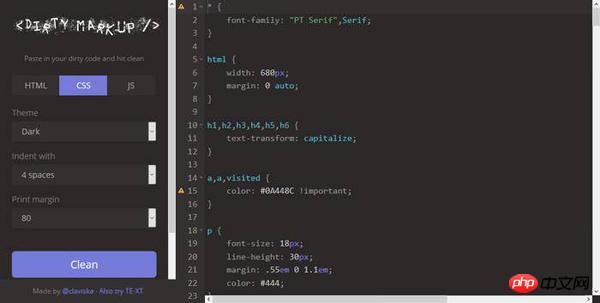
Dirty Markup は、HTML、CSS、JavaScript コードをクリーンアップ、フォーマット、検証できます。シンプルでわかりやすいデザインが好きで、すぐに解決したい場合は、これが正しい選択です。 Dirty Markup は、エディターでコードを作成または変更すると、リアルタイムでエラー メッセージや通知をスローできます。

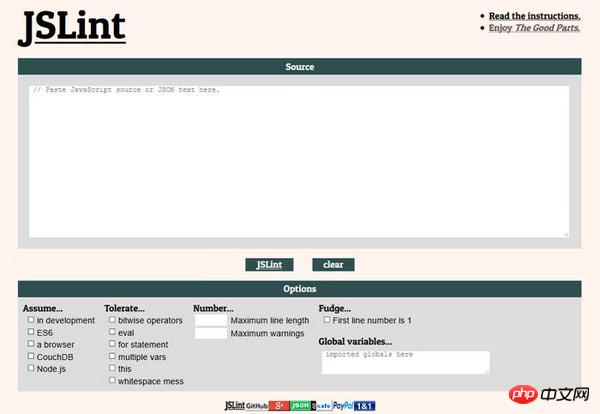
JSLint は、もともと 2002 年に Douglas Crockford によってリリースされ、それ以来普及してきたため、安定した信頼できる JavaScript lint ツールであると考えて間違いありません。

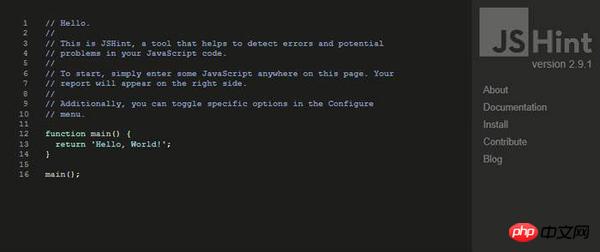
JSHint は、より構成可能で意見の少ないバージョンの JSLint を作成する取り組みとして始まったコミュニティ主導のプロジェクトです。 JSHint を使用すると、開発者は任意の lint オプションを設定し、そのカスタム設定を別のファイルに保存できるため、ツールの再利用が容易になり、大規模なプロジェクトに最適です。

ESLint は、JavaScript lint 環境における最新の重要な機能です。人気の理由はその柔軟性の高さにあります。多数の最先端のリンティング ルールをカスタマイズし、すべての主要なコード エディタと統合できるだけでなく、さまざまなプラグインを追加して機能を簡単に拡張することもできます。

JSCS (JavaScript コード スタイル) は、コード形式のルールをチェックするために使用される、JavaScript 用のプラグイン可能なコード スタイル リンターです。 JSCS の目標は、コーディング スタイル ガイドへの準拠をプログラムで実装する手段を提供することです。 JSCS はバグやエラーをチェックしませんが、開発者が可読性と一貫性のあるコード ベースを維持するのに役立つため、Google、AirBnB、AngularJS などの多くのハイテク業界関係者によって今でも使用されています。

StandardJS、または JavaScript Standard Style はコード スタイルのリンターで、JSCS に少し似ていますが、違いは、よりシンプルで直接的な点です。構成に時間を費やしたくない、すぐに使用できる効率的なツールだけが必要な場合は、StandardJS が最適な選択肢です。

上記は、コードを最適化するための 10 個の CSS および JavaScript ツールの詳細な紹介です。その他の関連コンテンツについては、PHP 中国語 Web サイト (www.php.cn) に注目してください。