7 つの素晴らしい HTML5 マウス アニメーションと詳細な説明
今日は、いくつかの興味深い HTML5 マウス アニメーションを紹介します。マウスを動かすと、ページ上に魔法のようなアニメーション効果が表示されます。もちろん、これらのアニメーションは実際のアプリケーションでは使用されない可能性がありますが、HTML5 と CSS3 に関する皆さんの研究には非常に役立つはずです。この記事で共有する 7 つの HTML5 マウス アニメーションはすべて、優れたリソースとなるソース コードのダウンロードを提供します。
1. HTML5 クジラアニメーション
今日は、HTML5 に基づいたクジラのアニメーションを見つけました。絵は非常に立体的で、クジラがとてもリアルです。実際、HTML5 は非常に強力です。HTML5 アニメーションは、Flash でできることを完全に実現できます。

オンライン デモ ソース コードのダウンロード
2. 星が落ちるアニメーションに従う JavaScript マウス
今日は、この種のマウスに従うアニメーションの興味深いものを共有します。長い間、特に一部のパーソナライズされた個人ブログに適用されます。この JavaScript のマウス追従アニメーションは、流れ星を模したもので、星の形や色もランダムに変化します。

オンラインデモ ソースコードのダウンロード
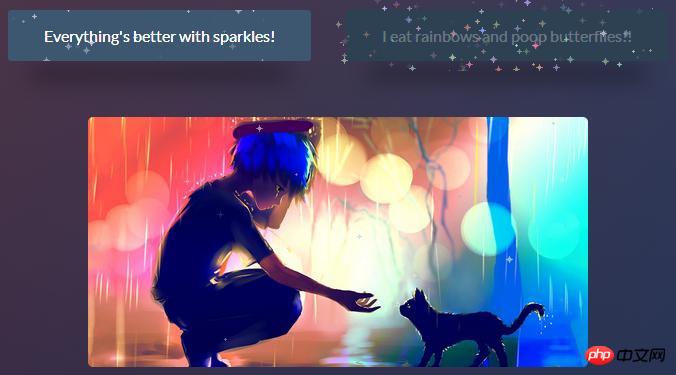
3. HTML5 ファンタジー特殊効果は、あらゆる要素に魔法の効果を追加できます
スタイルを変更して、より魔法のように見える HTML5 特殊効果を共有しましょう。このような効果を Web ページ上の任意の要素 (写真、テキストなど) に追加できます。つまり、マウスをその上にスライドさせると、要素上に非常に魔法のようなアニメーションの特殊効果が表示されます。これはどのような特殊効果ですか?デモのリンクをクリックして表示できます。

オンラインデモ ソースコードダウンロード
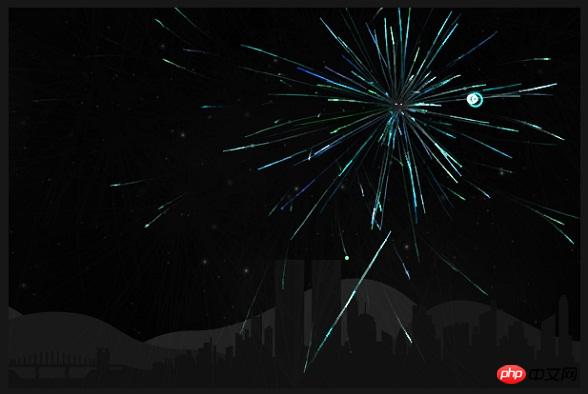
4. HTML5 Canvas 花火アニメーションは花火の速度とサイズを制御できます
この HTML5 花火アニメーションは Canvas をベースにしたものと言えます。以前シェアしたものですが、花火の上がる速度や咲く花の大きさをコントロールすることができます。 HTML5 Canvas上で実行されるため、非常に柔軟です。

オンラインデモ ソースコードのダウンロード
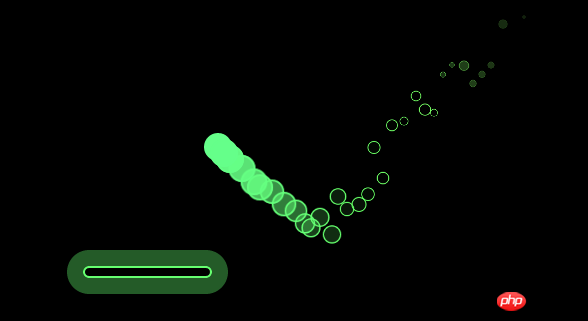
5、HTML5ファイアボールバッフル衝突アニメーションゲーム
今日は、非常にクールなHTML5ファイアボールバッフル衝突アニメーションゲームを共有します。画面上には常に動いている火の玉があり、マウスを動かして画面下部のベゼルに当たると跳ね返ります。

オンラインデモソースコードダウンロード
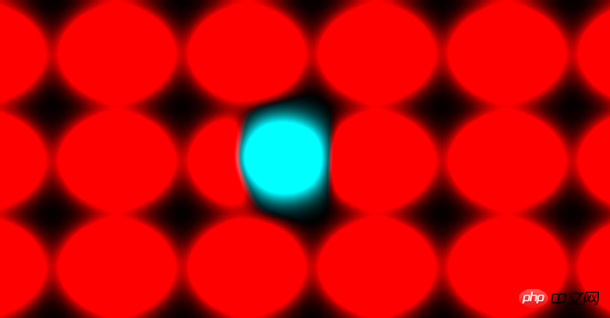
6. HTML5はグラフィック押し出し変形アニメーションを実現します
今日は、グラフィック押し出しアニメーションである非常に特別なHTML5アニメーション特殊効果を共有します。マウスがボールを動かすと、ボールが周囲の複数のボールと一緒に変形し、その変形が非常にリアルになります。一緒に遊んでみましょう。

オンラインデモソースコードのダウンロード
7. HTML5 キャンバスの炎の点滅アニメーション
今日は、同じく Canvas に基づいた HTML5 の炎の点滅アニメーションを共有します。炎が上下に動く様子はとてもリアルで、マウスの動きにも炎が追従するのでとてもクールなHTML5 Canvasアニメーションとなっています。

オンライン デモンストレーション ソース コードのダウンロード
上記の 7 つの HTML5 マウス アニメーションを読んで、HTML5 は非常に強力だと思いますか?実際、多くのアニメーションは HTML5 Canvas に基づいて作成されているため、Canvas についての一定の知識と理解が必要です。これらの HTML5 アニメーションが皆様のお役に立てれば幸いです。
上記は 7 つの素晴らしい HTML5 マウス アニメーションの詳細な説明です。その他の関連コンテンツについては、PHP 中国語 Web サイト (www.php.cn) に注目してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7698
7698
 15
15
 1640
1640
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1229
1229
 29
29
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。





