8 つの 3D 視覚効果に関する HTML5 アニメーション グラフィックスとテキストの鑑賞
今日の Web ページでは、ますます多くの 3D アプリケーション、特に HTML5 Canvas に基づくアニメーション効果が使用されており、ユーザーに非常に衝撃的な視覚体験を与えています。この記事では、3D 視覚効果を備えた 8 つの非常にクールな HTML5 アニメーションをまとめています。すべてソース コードが共有されています。興味のある HTML5 アニメーションを学び、一緒に見ることができます。
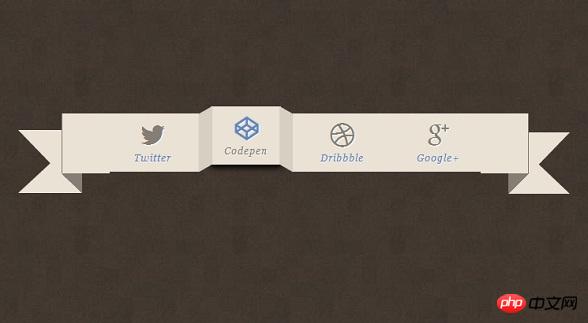
1. 小さなアイコンを備えた CSS3 リボン型 3D メニュー
今回は非常に特別な CSS3 メニューを共有します。メニューはリボン型の外観を持ち、各メニュー項目には美しい小さなアイコンが付いています。マウスをメニュー項目上でスライドさせると、メニュー項目が上に膨らみ、まるで吹流しがはためいているように、非常にクールな 3D 視覚効果が形成されます。この CSS3 リボン型の 3D メニューは、一部のアクティブなページでのメニュー ナビゲーションに非常に適しています。

オンラインデモソースコードのダウンロード
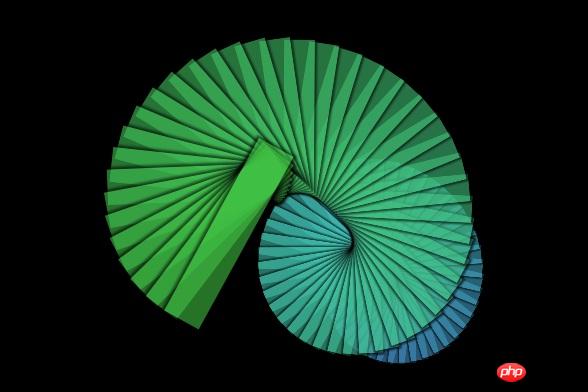
2. HTML5/CSS3 3D紙折りアニメーション
今日は、非常に豪華なHTML5/CSS3 3Dアニメーション特殊効果を共有します。ただし、次のプロジェクトではほとんど利用できません。現時点ではアプリケーションですが、ソース コードから HTML5 3D アニメーション制作について多くのことを学ぶことができます。これは、紙を折るアニメーションの特殊効果です。HTML5 と CSS3 の関連機能を使用して、紙を折ってクールな 3D アニメーション効果を形成できます。

オンラインデモ ソースコードのダウンロード
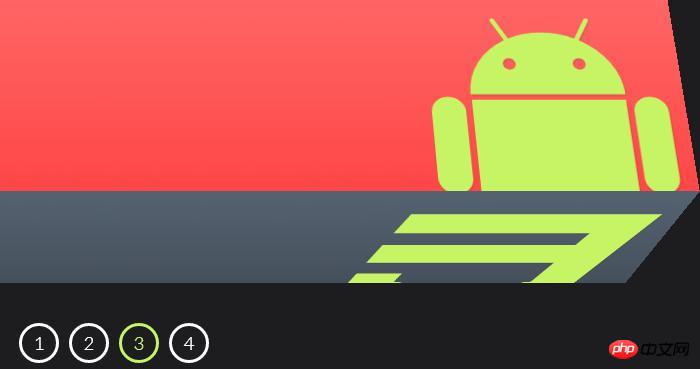
3. HTML5 Webkit 3D キューブ画像回転スライダー アプリケーション今日は、HTML5 3D キューブ アニメーションを共有します。これは単なる 3D エフェクト モデルです。立方体には 4 つの側面があるため、この HTML5 立方体の回転アニメーションは HTML5 の 3D フォーカス マップに変換できます。Webkit に基づいているため、ブラウザーの制限があり、Google Chrome が最適です。
オンラインデモソースコードのダウンロード
4. HTML5カラーグラデーション3Dテキストエフェクトこれまでに多くのHTML5テキストエフェクトを共有しましたが、そのエフェクトは非常に優れており、特にこのHTML5スイングテキストエフェクトはLiuに似ています枝が揺れて、とてもクールなテキストアニメーション効果が付いています。今日は、HTML5 の 3D テキスト効果を共有します。テキストの色はグラデーションになっており、3D 効果をさらに強調するテキストの影があります。
オンラインデモソースコードのダウンロード
5. HTML5 3D 画像のシャドウ反転アニメーション効果はクールです今日は、画像に追加できるクールな HTML5 3D アニメーション特殊効果を紹介します。 . シャドウ効果。マウスをスライドさせたときに画像に 3D 反転アニメーション効果を適用できます。これは、以前に共有した HTML5 3D アニメーション HTML5 3D 立方体回転アニメーションと同様の効果を持っています。
オンラインデモンストレーションソースコードダウンロード
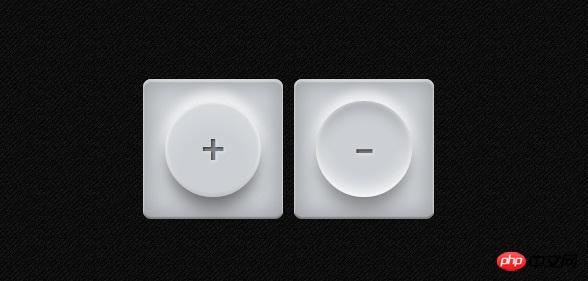
6. 純粋なCSS3 3Dボタンボタンはミルクのように透明ですCSS3ボタンは一般的に非常に美しくデザインでき、ボタンはCSS3属性効果を使用して非常に美しくレンダリングできます。投影やグラデーションなど。今日共有した CSS3 ボタンは非常に特別な外観をしており、透明なミルクのように見え、ボタンをクリックすると 3D 効果のアニメーションが表示され、非常にリアルです。
オンラインデモソースコードのダウンロード
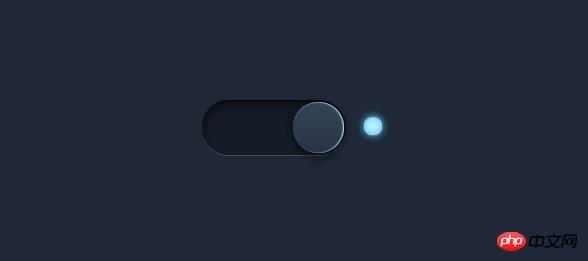
7. CSS3 3D発光スイッチボタンのシミュレーション効果は非常にリアルです私たちは、3D効果を持つはずのCSS3スイッチスライドボタンをリリースしましたが、その他はすべて非常に優れています。普通。ここでは、よりクールな CSS3 スイッチ ボタンを紹介します。これには 3D 効果があるだけでなく、スイッチがオンになると、その横にある小さなライトが点灯し、その光が投影されます。スイッチのエフェクトはかなりリアルです。
オンラインデモ ソースコードのダウンロード
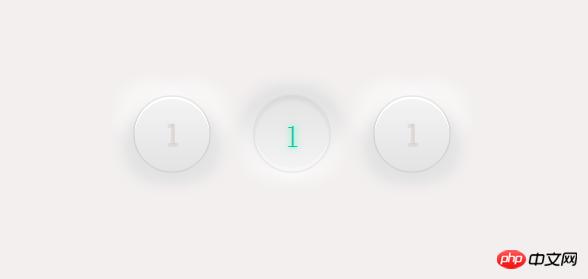
8. 弾性テクスチャを備えたCSS3 3D弾性ボタン効果
今日共有したいCSS3ボタンは、このボタンとはかなり異なります。プレスされており、弾力のある食感です。

オンラインデモソースコードのダウンロード
上記は、HTML5 アニメーショングラフィックスと 8 つの 3D 視覚効果のテキスト鑑賞に関するもので、その他の関連コンテンツについては、PHP 中国語 Web サイト (www.php.cn) を参照してください。 )!

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7552
7552
 15
15
 1382
1382
 52
52
 83
83
 11
11
 22
22
 93
93
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。





