css3media レスポンシブ レイアウトのサンプル分析
レスポンシブ レイアウトは、さまざまな端末のユーザーに、より快適なインターフェイスと優れたユーザー エクスペリエンスを提供することができ、大画面モバイル デバイスの人気が高まっている現在、これは「一般的なトレンド」と言っても過言ではありません。このテクノロジーを採用するデザイナーが増えるにつれ、多くの革新が見られるだけでなく、確立されたパターンもいくつか見られます。テクノロジーの発展に伴い、CSS3 の新しいタグの多くは非常に使いやすく、CSS3 のレスポンシブ レイアウトと同様に非常に高度なものになりました。元々は PC でのみ表示されていましたが、@media を追加することで Web ページをレスポンシブにすることができます。これは PC またはモバイルデバイスで使用でき、非常にスケーラブルになります。たとえば、このコードの効果は
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<style>
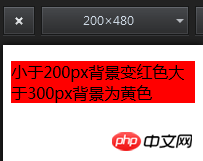
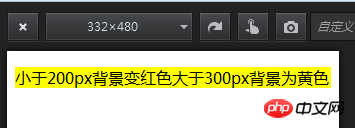
/* 小于200px*/
@media only screen and (max-width:200px ) {
#p{
background: red;
}
}
/* 大于300px*/
@media only screen and (min-width:300px ) {
#p{
background: yellow;
}
}
</style>
<body>
<p id="p">小于200px背景变红色大于300px背景为黄色</p>
</body>
</html>です。単一条件または二重条件に使用できます。例: 
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<style>
/* 小于200px*/
@media (min-width:200px ) and (max-width:500px ) {
#p{
background: red;
}
}
</style>
<body>
<p id="p">200px以上并且500px以下背景变成红色</p>
</body>
</html>
このコードは、200px 未満または 500px を超える場合は効果を表示しません
単純な @media はレスポンシブ ページを実装できません。とても簡単です?
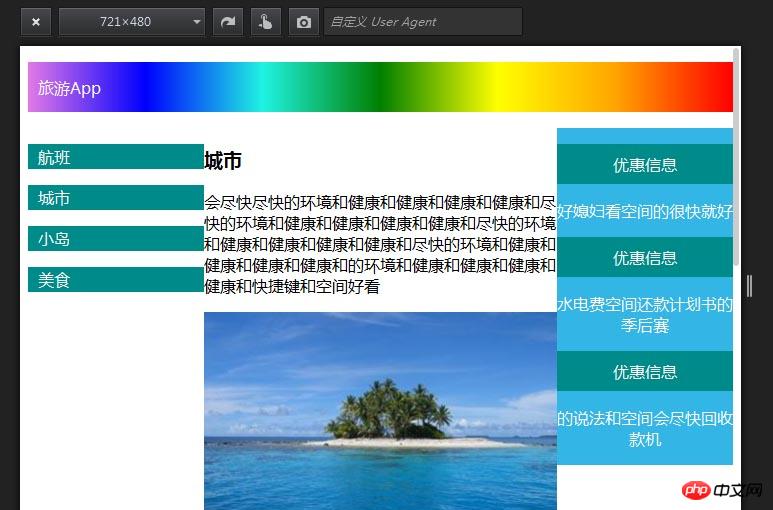
私が作ったランダムなページです。これは 450px を超えるページ効果です
これは 450px 未満のページ効果です 一般的な方法は、各 p の幅が 450px 未満になるように応答的に縮小することです。 100%
 垂直画面は @media (orientation:landscape) であるため、水平画面と垂直画面の両方に適応できます。 . 例えば、私たちが自分で履歴書を作成するとき レスポンシブレイアウトを使用できれば、人事があなたの履歴書を携帯電話で見る可能性もはるかに高くなります
垂直画面は @media (orientation:landscape) であるため、水平画面と垂直画面の両方に適応できます。 . 例えば、私たちが自分で履歴書を作成するとき レスポンシブレイアウトを使用できれば、人事があなたの履歴書を携帯電話で見る可能性もはるかに高くなります
上記は、 css3media レスポンシブ レイアウトの例 これは編集者があなたに共有したすべてのコンテンツです。参考にしていただければ幸いです。また、PHP 中国語 Web サイトをサポートしていただければ幸いです。
css3media レスポンシブ レイアウトのサンプル分析に関連するその他の記事については、PHP 中国語 Web サイトに注目してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7518
7518
 15
15
 1378
1378
 52
52
 81
81
 11
11
 21
21
 68
68
 GraphQLキャッシングの使用
Mar 19, 2025 am 09:36 AM
GraphQLキャッシングの使用
Mar 19, 2025 am 09:36 AM
最近GraphQLの作業を開始した場合、またはその長所と短所をレビューした場合、「GraphQLがキャッシュをサポートしていない」または
 ショー、Don&#039; t Tell
Mar 16, 2025 am 11:49 AM
ショー、Don&#039; t Tell
Mar 16, 2025 am 11:49 AM
あなたのウェブサイトのコンテンツプレゼンテーションの設計にどれくらいの時間に費やしますか?新しいブログ投稿を書いたり、新しいページを作成したりするとき、あなたは考えていますか
 Redwood.jsと動物相を使用してイーサリアムアプリを構築します
Mar 28, 2025 am 09:18 AM
Redwood.jsと動物相を使用してイーサリアムアプリを構築します
Mar 28, 2025 am 09:18 AM
最近のビットコインの価格が20k $ $ USDを超えており、最近30Kを破ったので、イーサリアムを作成するために深く掘り下げる価値があると思いました
 Eleventyで独自のBragdocを作成します
Mar 18, 2025 am 11:23 AM
Eleventyで独自のBragdocを作成します
Mar 18, 2025 am 11:23 AM
開発者としての段階に関係なく、私たちが完了したタスクは、大小を問わず、個人的および専門的な成長に大きな影響を与えます。
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
それは&#039; Vueチームにそれを成し遂げてくれておめでとうございます。それは大規模な努力であり、長い時間がかかったことを知っています。すべての新しいドキュメントも同様です。
 特異性について話すために(x、x、x、x)を使用しましょう(x、x、x、x)
Mar 24, 2025 am 10:37 AM
特異性について話すために(x、x、x、x)を使用しましょう(x、x、x、x)
Mar 24, 2025 am 10:37 AM
先日、エリック・マイヤーとおしゃべりをしていたので、形成期のエリック・マイヤーの話を思い出しました。 CSS特異性に関するブログ投稿を書きました
 ブラウザから有効なCSSプロパティ値を取得できますか?
Apr 02, 2025 pm 06:17 PM
ブラウザから有効なCSSプロパティ値を取得できますか?
Apr 02, 2025 pm 06:17 PM
私はこの非常に正当な質問で誰かに書いてもらいました。 Leaは、ブラウザから有効なCSSプロパティ自体を取得する方法についてブログを書いています。それはこのようなものです。





