7 つの豪華な HTML5 読み込みアニメーション効果の詳細な紹介
大きなデータを送信しているとき、または複雑な操作を待っているときは、ユーザーに思い出させるために小さな読み込み待機アニメーションを表示するのが最善です。この記事では、HTML5 に基づいた非常に豪華な読み込みアニメーション効果をいくつか紹介します。気に入っていただければ幸いです。
1. HTML5 Canvas は非常にクールな Loading アニメーションを実装します
今回は、非常にクールな Loading アニメーションの読み込みエフェクトを見ていきます。これは、純粋な CSS3 で実装された Gear Loading アニメーションに似ています。回転風のアニメーション効果です。

オンライン デモ ソース コードのダウンロード
2. HTML5 キャンバスの光る読み込みアニメーション
これまでに CSS3 に基づいた読み込みアニメーション効果を多数共有してきましたが、誰もが気に入ってくれると思います。今日は、HTML5 Canvas に基づいた輝く読み込みアニメーションの特殊効果を共有します。読み込み回転アイコンがキャンバス上に描画され、読み込みアニメーション全体が HTML5 の強力な 3D 視覚効果を発揮します。

オンラインデモソースコードダウンロード
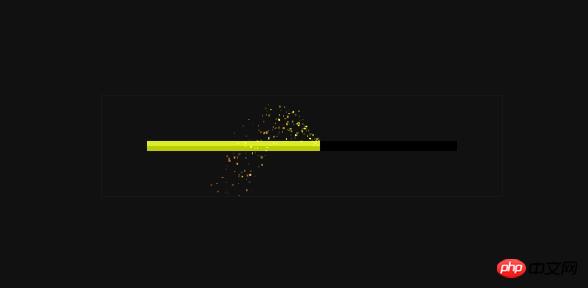
3、HTML5/CSS3パーティクルエフェクトプログレスバー
今日は、非常にユニークなHTML5/CSS3プログレスバーアプリケーションを共有します。このプログレス バー プラグインは、再生プロセス中にプログレス バーから散在する小さな粒子のようなパーティクル効果を備えた、ユニークな HTML5 プログレス バー プラグインです。

オンラインデモソースコードダウンロード
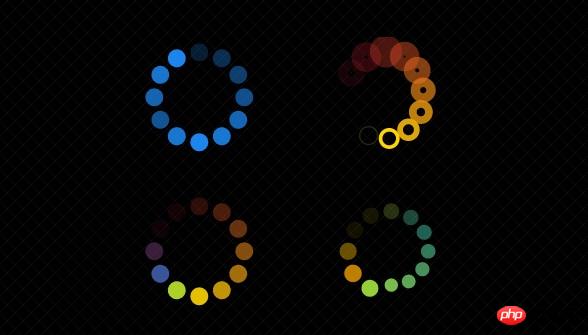
4. HTML5 SVG Loading アニメーション Loading Effect
これは、HTML5/CSS3 と SVG に基づいた Loading アニメーション効果です。合計 4 つの異なるアニメーション効果があります。ローディング アニメーションの各セットはとてもかわいらしく、楽しそうに回転し、色のグラデーション アニメーション効果が付いています。さらに、以前に共有した CSS3 読み込みアニメーション HTML5 キャンバスを確認して、クールな読み込みアニメーションを実装してください。

オンラインデモソースコードのダウンロード
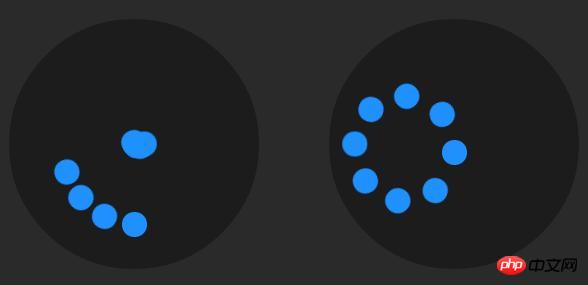
5. 4 つのグループの幸せな CSS3 Loading 読み込みアニメーション
以前共有した CSS3 Loading 読み込みアニメーションをまだ覚えていますか? これはとても楽しかったです。 HTML5 とても陽気な読み込みプロンプトとともに円を描く太った人形が回転します。今日は、さらに 4 つの楽しい CSS3 ローディング アニメーションを共有します。これら 4 つのアニメーションはすべて、ローディング アニメーションの効果を実現するために、大きなボールの中にさまざまな配置を形成する小さなボールのグループです。

オンラインデモ ソースコードのダウンロード
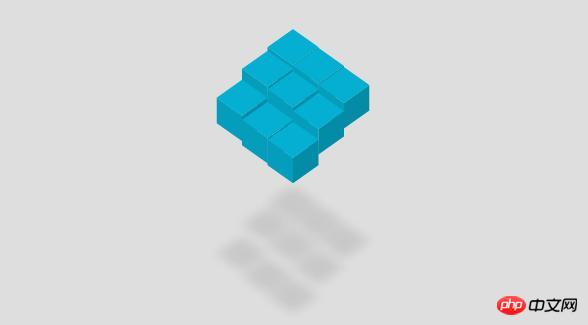
6. CSS3 3D キューブの読み込みアニメーション効果
以前にいくつかの HTML5 および CSS3 3D キューブ効果を共有しましたが、それらはすべて回転して 3D 効果を表示できます。今回共有した CSS3 の 3D キューブは、実際に 9 つの小さな立方体が上下に浮き上がり、波のような効果を示すために使用されています。

オンラインデモ ソースコードのダウンロード
7. CSS3 3 つのゴージャスなスタイルでのプログレスバー読み込みアニメーション特殊効果今日は、よりクールな CSS3 プログレスバー読み込みアニメーション特殊効果を共有したいと思います。 3 異なるスタイルがあります。IE6、7、および 8 はこのプログレス バー アニメーションをサポートしていないことに注意してください。
オンラインデモソースコードのダウンロード
上記は、7 つの豪華な HTML5 ローディングアニメーション特殊効果の詳細な紹介です。その他の関連コンテンツについては、PHP 中国語 Web サイト (www.php.cn) に注目してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7548
7548
 15
15
 1382
1382
 52
52
 83
83
 11
11
 22
22
 90
90
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。





