CSSのfloat属性を使ってフローティング要素を設定する方法の紹介
フローティング ボックスは、その外端が収容ボックスまたは別のフローティング ボックスの境界線に触れるまで、左右に移動できます。
フロートはドキュメントの通常のフローにないため、ドキュメントの通常のフロー内のブロックはフロートが存在しないかのように動作します。
フロートエフェクト表示
基本設定
Webページに通常通り3Pカラーブロックを追加します:
HTMLコード:
<p class="p1">
p1
</p>
<p class="p2">
p2
</p>
<p class="p3">
p3
</p>いくつかのサイズと色を簡単に設定します:
CSSコード:
.p1 {
width: 100px;
height: 100px;
background-color: cyan;
}
.p2 {
width: 100px;
height: 100px;
background-color: skyblue;
}
.p3 {
width: 100px;
height: 100px;
background-color: green;
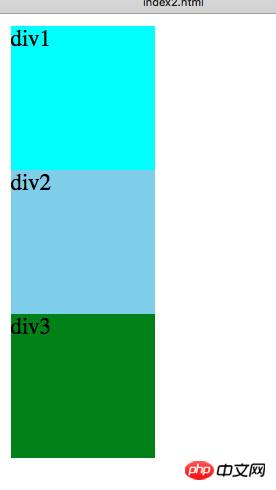
}エフェクト以下の通りです: 
通常、3つのpsは上から下にソートされます
次に、float属性を使用して値を適切に設定します
p1タグにfloat属性を追加します
.p1 {
width: 100px;
height: 100px;
background-color: cyan;
float: rightright;
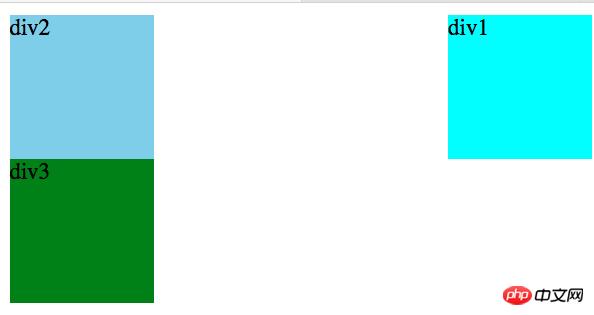
}その効果は次のとおりです:
p1 が画面の右側に走っていることがわかります。これは、右側に浮かせるパフォーマンスです。
同時に 3 つの p に float を設定します: left
.p1 {
width: 100px;
height: 100px;
background-color: cyan;
float: left;
}
.p2 {
width: 100px;
height: 100px;
background-color: skyblue;
float: left;
}
.p3 {
width: 100px;
height: 100px;
background-color: green;
float: left;
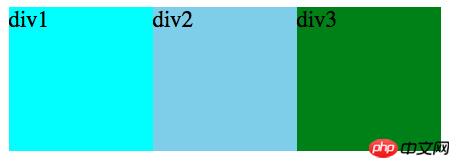
} 効果は次のとおりです: 
3 つの p をすべて左側に float に設定すると、この水平レイアウトを実現できます
修正 CSS コード (p1 の高さと p2 の幅) は次のとおりです:
.p1 {
width: 100px;
height: 130px;
background-color: cyan;
float: left;
}
.p2 {
width: 300px;
height: 100px;
background-color: skyblue;
float: left;
}
.p3 {
width: 100px;
height: 100px;
background-color: green;
float: left;
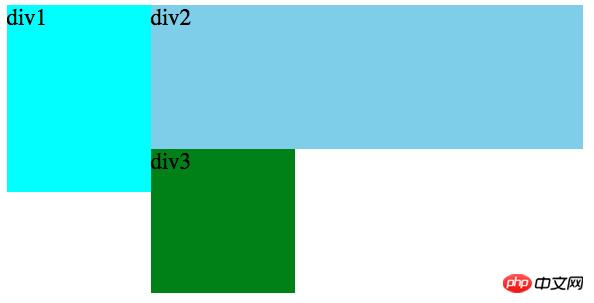
} 効果表示: 
p2 の幅が十分で、p3 を 1 行に配置できない場合、p3 は2 番目のライン開始レイアウトから自動的に開始されます。ただし、p1の高さが少し高いため、p3は最初からではなくp1の後ろから配置されます
オーバーフローを使用してfloatをクリアします
例:
.overflow-clear-float {overflow:hidden;}or
overflow-clear-float {overflow:auto;}overflow style値が非可視の場合、CSS 2.1 仕様で定義されたブロック フォーマット コンテキストが実際に作成されます。それを作成した要素は、正確な高さを取得するために内部要素の位置が再計算されます。このように、親コンテナにはフローティング要素の高さも含まれます。この用語はあまりにも曖昧であったため、CSS 3 ドラフトではルート フローという用語に変更されました。その名前が示すように、このレイアウト フローは独立しており、外部要素には影響しません。実際、この機能は初期の IE の hasLayout 機能に非常に似ています。
互換性の問題に関する注意:
ブロック フォーマット コンテキストの概念は、CSS 2.1 仕様内で提案されました。したがって、IE6/7 ではサポートされていません。これは、以前の IE バージョンでは CSS 1 仕様標準と CSS 2.0 仕様の一部のみが完全に実装されていたためです。 IE 7 では、オーバーフロー値が表示されないときに hasLayout 属性をトリガーできます。これにより、IE 7 ではコンテナーにフローティング要素を含めることもできます。
float 属性を使用して CSS でフローティング要素を設定する方法に関する関連記事については、PHP 中国語 Web サイトに注目してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7536
7536
 15
15
 1379
1379
 52
52
 82
82
 11
11
 21
21
 86
86
 HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTMLはWeb構造を定義し、CSSはスタイルとレイアウトを担当し、JavaScriptは動的な相互作用を提供します。 3人はWeb開発で職務を遂行し、共同でカラフルなWebサイトを構築します。
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します
 ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
回答:ブートストラップの日付ピッカーコンポーネントを使用して、ページで日付を表示できます。手順:ブートストラップフレームワークを紹介します。 HTMLで日付セレクター入力ボックスを作成します。ブートストラップは、セレクターにスタイルを自動的に追加します。 JavaScriptを使用して、選択した日付を取得します。





