7 つのパーソナライズされた jQuery/HTML5 地図プラグインを画像とテキストで詳しく紹介
現在、ウェブ上でもモバイルアプリでも、いくつかの地図アプリケーションを使用することが多く、地図は不可欠なアプリケーションのようです。この記事では、jQuery と HTML5 に基づいたパーソナライズされた 地図プラグイン について説明します。一部の地図はより実用的ですが、他の地図は抽象的な概念で非常に個人化されています。
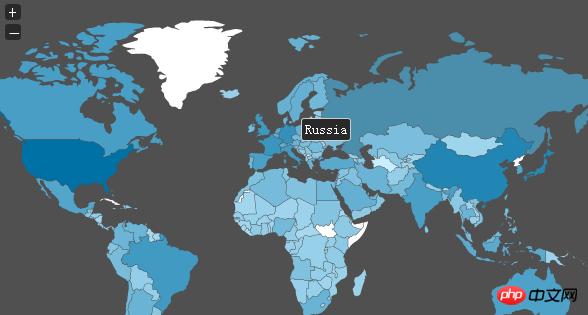
1. HTML5世界地図は世界の地域を分割して国名を表示します
HTML5をベースにした世界地図アプリで、マウスをロールオーバーすると地図上で各国のエリアを分割して表示できるのが特徴です。地域に対応する国名、ポップアップ ラベルのテキストとスタイルをカスタマイズすることもできます。

オンラインデモ ソースコードのダウンロード
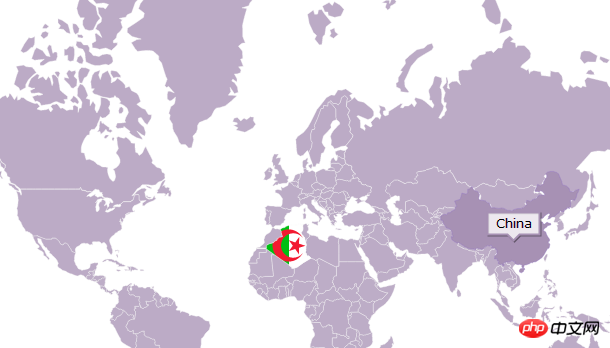
2. jQuery ベクター SVG マップ プラグイン JVectorMapJVectorMap は、他の jQuery マップとは異なり、jQuery ベースのベクター マップ プラグインです。プラグインでは、jVectorMap はベクトル マップですが、マップのズームやマップ平面の移動などの対応する機能もサポートしています。 JVectorMap は jQuery に基づいているため、ほとんどの主流ブラウザをサポートし、広く使用されています。
オンラインデモ ソースコードダウンロード
3. jQuery中国地図プラグイン今日は、比較的実用的なjQuery中国地図プラグインを紹介します。この例では、中国地図全体が次のように分割されています。地方 カット中、対応する地方の上をマウスでスライドすると、対応する地方の詳細な紹介がポップアップ表示されます。
オンラインデモ ソースコードのダウンロード
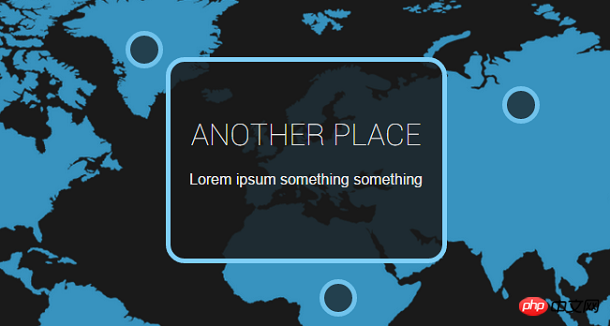
4. マップホットスポットのテキスト注釈ヒントを実装するための純粋なCSS3 このマップアプリケーションの特徴は、マップ上にマークされたポイントがたくさんあることです。ページ上にテキストをポップアップ表示するポイント プロンプト ボックスは、地図上のマークされたポイントの詳細情報を説明するために使用されます。アノテーション機能を備えた地図アプリケーションが必要な場合は、この CSS3 地図プラグインが最適です。
オンラインデモ ソースコードのダウンロード
5. HTML5 SVG 世界地図 地図はドラッグしてズームできます 今日共有したい HTML5 地図アプリケーションは、地図要素は SVG を使用して描画されます。また、地図をドラッグして部分的にズームすることができ、その効果は非常に優れています。
オンラインデモ ソースコードのダウンロード
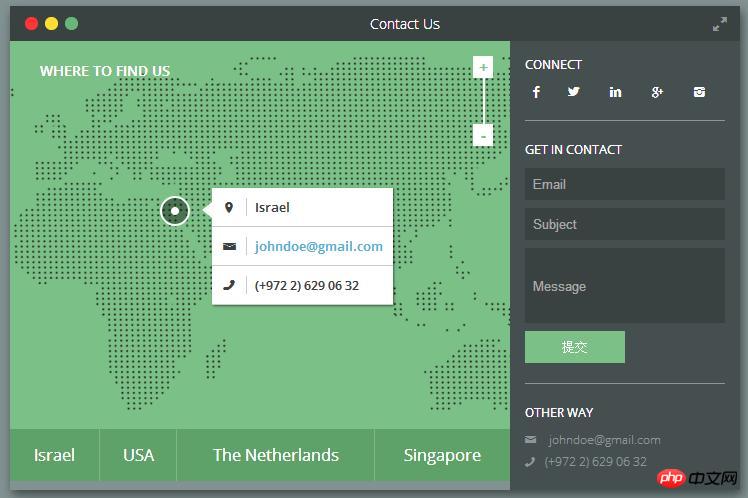
6. エリアマップ付きのHTML5/CSS3コンタクトフォーム今日は、さまざまなエリアを選択して対応するマップを表示できる、より強力なHTML5/CSS3コンタクトフォームを共有します。 、そのエリアのお問い合わせフォームに記入してください。
オンラインデモ ソースコードのダウンロード
7. HTML5 3D 現実世界地図アニメーション 3D 効果はクールです今日は、新しい HTML5 3D 効果、つまり 3D 現実世界地図を共有します。この 3D マップ キャプチャには実際の家や建物があり、回転して表示することができ、非常にクールです。
オンラインデモソースコードのダウンロード
上記は、7つのパーソナライズされたjQuery/HTML5マッププラグインの写真とテキスト付きの詳細な紹介です。その他の関連コンテンツについては、PHP中国語Webサイト( www.php.cn)!
ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7554
7554
 15
15
 1382
1382
 52
52
 83
83
 11
11
 28
28
 96
96
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。





