
この記事は、MaNong.com の Xiaofeng によって書かれたものです。転載については、記事の最後にある転載要件をお読みください。有料投稿プランへの参加を歓迎します。
HTML5 は、ブラウザー、さらにはソフトウェア業界全体に革命をもたらす新しいテクノロジーです。これにより、Web 開発者は、肥大化した Flash をサポートすることなく、Web ページにアニメーション効果を簡単に実装できます。この記事では、非常に優れた効果を備えた 7 つのトップ HTML5 Canvas アニメーションを紹介します。
HTML5 3D アニメーションは、実装するのに非常に便利です。以前は、複数のマルチパースペクティブ画像を再生することで実現するために、jQuery に基づく 3D 回転プラグインを導入しました。そして今日私はこれを共有しました。 この HTML5 3D 回転アニメーションは、純粋な HTML5 テクノロジーを使用して実現されており、HTML5 ロゴの回転の効果を実現しています。

オンラインデモ ソースコードのダウンロード
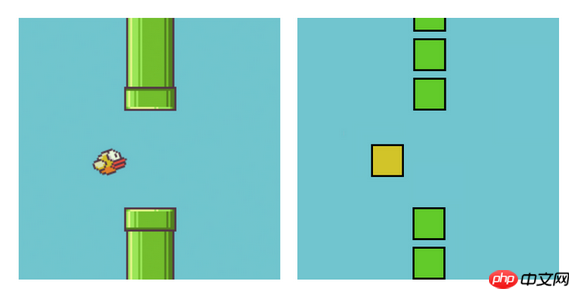
2014 年に最も人気のあるモバイル ゲームの 1 つである Flappy Bird は誰もがよく知っていると思います。 Flappy Bird は、ベトナムのハノイ出身のインディペンデント ゲーム開発者 Nguyen Ha Dong によって開発されたゲームです。シンプルですが、非常に中毒性の高いカジュアル ゲームです。今日は HTML5 を使用して Flappy Bird ゲームを書き換えます。Phaser フレームワークを使用すると、HTML5 バージョンの Flappy Bird ゲームを実装するのに 65 行の Javascript コードしか使用できないことに注目してください。 スペースバーを押して鳥をコントロール、試してみてください。

オンライン デモンストレーション ソース コードのダウンロード
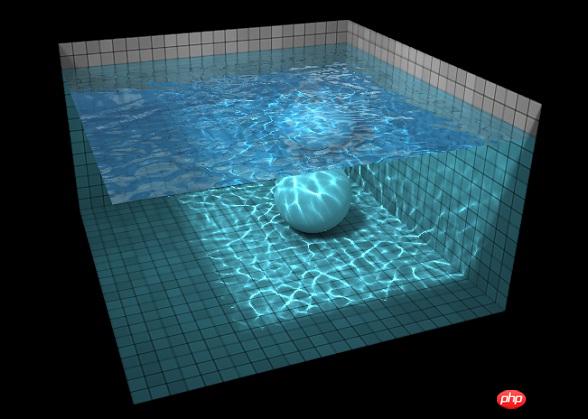
以前、非常にリアルな HTML5 水面の波紋特殊効果を共有しました。効果はかなり良いです。今日は、より強力な HTML5 水の波のアニメーションを紹介したいと思います。この写真は、水面をクリックして、シミュレートされた光を追加して、水の波を作成する様子を示しています。特殊効果は以前のものよりもはるかに優れており、より鮮やかでリアルです。さらに、石をドラッグしてプールの底で転がらせたり、画像をドラッグして HTML5 の水の波のアニメーションを複数の視点から見ることもできます。

オンラインデモ ソースコードのダウンロード
これは、Baidu JS チームが提供した HTML5 バージョンのフルーツカットゲームでした。当時流行っていたHTML5ベースのフルーツカットゲームのWeb版を今日見つけました。オリジナルのフルーツカットゲームに比べて機能はあまり充実していませんが、このHTML5フルーツカットゲームは非常に面白く、グラフィックは非常に美しいです。

オンラインデモソースコードのダウンロード
これまでに多くの美しいCSS3メニュー、CSS3/jQueryクリエイティブボックスアニメーションメニュー、3次元アニメーションを備えたCSS3垂直メニューメニューを共有しました。ビジョン 、CSS3 マルチレベル ドロップダウン メニューは、ドロップダウン アニメーションを弾力的に展開します。今日共有したい CSS3 メニューは非常に特殊で、メニュー項目の上にマウスをスライドさせると、メニュー項目が非常に立体的に表示されます。

オンライン デモンストレーション ソース コードのダウンロード
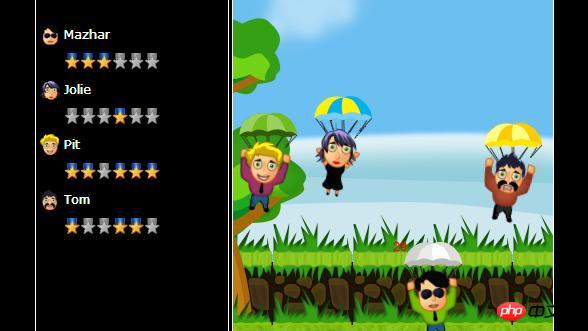
今日は、非常に優れた HTML5 カジュアル ゲームである、興味深い HTML5 ゲーム、HTML5 スカイダイビング ゲームを紹介します。 . 主にHTML5の重力感知効果を利用します。ゲームの主な目的は、誰が最初に安全に地面に着陸できるかを競うことです。緑色の信号灯が点灯したら、「X」キーを押して着陸を開始し、次に「X」キーを押します。パラシュートを開いて安全に着陸するには、「X」キーを押すタイミングをコントロールする必要があります。誰が先に安全に着陸できるかを競い合います。以下のソース コードをダウンロードして学習し、共有することもできます。

オンラインデモ ソースコードのダウンロード
以前は、Flash を使用してビデオ プレーヤーを作成していましたが、HTML5 が徐々に開発されているため、HTML5 を使用してプレーヤーを作成することもできます。今日は、HTML5 プレーヤーである Video.Js を紹介します。HTML5 ビデオプレーヤーを変更することで、全体の色や再生ボタンのカスタマイズなどの外観をカスタマイズできます。全体として、Video.Js は非常に優れたビデオ プレーヤーです。

オンラインデモソースコードのダウンロード
上記は、上位 7 つの HTML5 Canvas アニメーション グラフィックスとテキストの内容に関するものであり、その他の関連コンテンツについては、PHP 中国語 Web サイト (www.php) に注目してください。 .cn)!