Web 開発者が見逃せない 10 の HTML5 ツールを詳細な図とテキストで紹介します。
HTML5 は今日の世界において避けられない一部となっています。 World Wide Web はハイパーテキスト マークアップ言語を使用して構造化および表示されるため、HTML5 は最も人気のあるプログラミング言語の 1 つになりました。 Web が拡大し続けるにつれて、Web 開発者にとって、動的でインタラクティブな Web アプリケーションや Web ページを作成するための最新の HTML5 ツールが非常に必要になります。ここでは、見逃せない新しい HTML5 ツールを紹介します。
1.Timesheet.js
Timesheet.js は、JavaScript ライブラリを使用して HTML ワークフローを作成するためのシンプルなツールです。 CSS を使用して、イベントに視覚エフェクトやトランジションを追加できます。 Timesheet.js は、数行の JavaScript だけで美しい HTML レイアウトを生成できるため、特に便利です。

公式ウェブサイト: http://semu.github.io/timesheet.js/
2.Zebra
Zebra は、Web ベースのユーザー インターフェイス アプリケーションの作成に使用できる HTML5 ベースのツールです。 。それを思いつかない場合にのみ、それなしでは実行できません。 Zebra は、動作するためにクライアント プラグインを必要とするフラッシュおよびアプレット テクノロジの代替手段でもあります。 Zebra は純粋に Web ベースです。

公式ウェブサイト: http://www.zebkit.com/
3. Google Web Designer
この新しいツールは、インターネット大手 Google によってリリースされ、HTML5 言語の予備知識のないユーザーを支援することを目的としています。インタラクティブな HTML5 Web サイトを作成します。このツールは、すべてのコーディング サービスを提供します。必要なのは想像力を働かせることだけです。それでも自分でコードを書きたい場合は、生成された HTML5 をさまざまな出力用に編集することもできます。

公式ウェブサイト: https://www.google.com/webdesigner/
4.Brunch
Brunch は、シンプルかつ強力な方法で絶妙なデザインを構築できる強力なアセンブラです。 HTML5 アプリケーション用。 Brunch は、最も安定したアプリケーションを迅速に作成できます。

公式ウェブサイト: http://brunch.io/
5.NoMe
NoMe は、HTML5 を使用して地理位置情報と関連データにアクセスするための JavaScript ライブラリです。大規模なデータベースをローカル コンピューターにダウンロードする必要がないため、位置情報や気象情報にアクセスする際の手間が大幅に軽減されます。

公式ウェブサイト: http://nomejs.com/
6.Snap Tomato
この新しい HTML ツールを使用すると、任意のデバイスで HTML5 コードをテストできます。 Snap Tomato は使いやすく、エディターと別のタブで構成されており、このタブを使用すると、エディター ウィンドウで Web ページをリアルタイムでプレビューできます。

公式ウェブサイト: http://snapTomato.appspot.com/
7. Gauge.js
Gauge.js は、JavaScript を使用してカスタム アニメーションを備えたダッシュボードとスライド バーを作成するためのスクリプトです。任意のダッシュボードを作成できます。このツールは完全に JavaScript に基づいており、CSS や XML などの他のコードは使用しません。

公式ウェブサイト: http://bernii.github.com/gauge.js/
8. CoverVid
CoverVid は、ウェブサイトの背景として HTML ビデオを使用するために使用できる素晴らしいツールです。 . ページにはダイナミックな雰囲気があります。これは、使いやすくて便利な小さな jquery 拡張機能です。

公式ウェブサイト:https://github.com/stefanerickson/covervid/
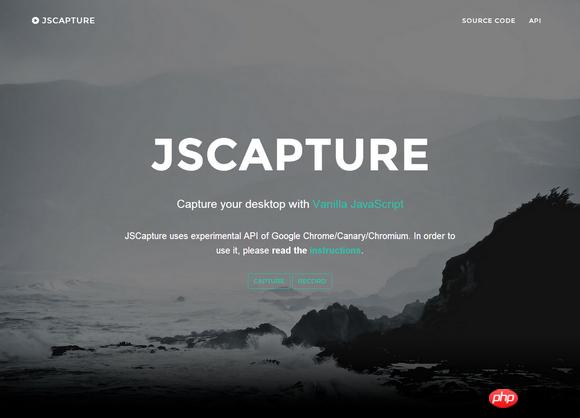
9. JSCapture
JSCapture は、現在インターネット上で最もクールなツールの 1 つです。ブラウザからデスクトップのスクリーンショットを撮ることができます。 JavaScript と HTML5 だけを使用して画面を記録することもできます。

公式ウェブサイト:https://mgechev.github.io/jscapture/
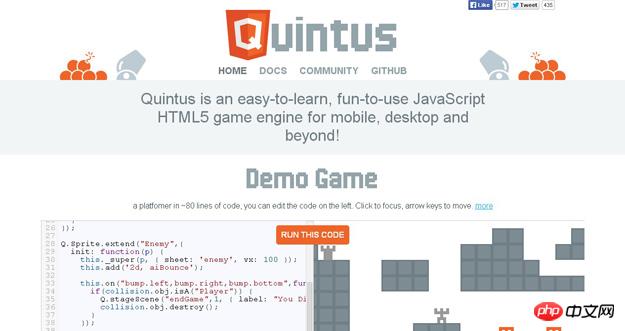
10.Quintus
クールなゲームを開発したいなら、Quintus をお選びください。 Quintus は、学習と使用が簡単なシンプルな JavaScript HTML5 ゲーム エンジンです。

公式ウェブサイト: http://www.html5quintus.com/
上記は、Web 開発者が見逃せない 10 の HTML5 ツールの詳細なグラフィックとテキストの紹介です。関連コンテンツをさらにご覧になりたい場合は、お支払いください。 PHP Chinese Net (www.php.cn) にご注意ください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7710
7710
 15
15
 1640
1640
 14
14
 1394
1394
 52
52
 1288
1288
 25
25
 1232
1232
 29
29
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。





