「ASP.NET」データ バインディングの詳細な紹介 - GridView
GirdView の紹介:
名前: ネットワーク ビュー。
出典: GridView は DataGrid の後継コントロールです。DataGrid はまだ存在しますが、GridView は歴史の最前線にあり、DataGrid を置き換える傾向は止められません。
機能: その機能は、データ ソースからのデータを Web ページに表示することです。 GridView と DataGrid には、どちらもデータ ソースからのデータを Web ページに表示し、データ ソース内のデータの行、つまりレコードを Web ページ上の出力テーブルの行として表示します。
ここでは、GirdView の詳細なプロパティとイベントについては詳しく説明しません。以下では、バックグラウンドデータベースから検索したデータをGirdViewがどのように表示するか、つまりGirdViewがデータソースをバインドして表示する方法を簡単に紹介します。
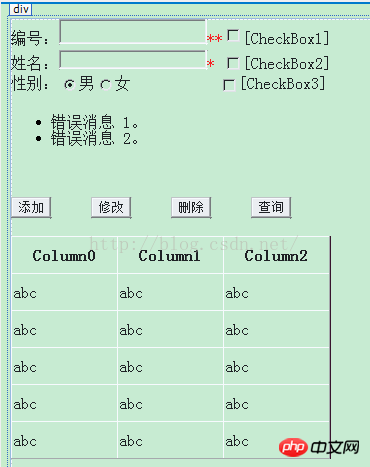
1. フロントエンドインターフェイスは次のとおりです

2. バックエンドの作成: VS を使用して ASP.NET フォーム アプリケーションを作成します。ここでは、クエリ関数のみを記述し、バックグラウンド コードは次のとおりです
1. データベース接続を確立します
public static SqlConnection createConnection()
{
SqlConnection con = new SqlConnection("server=.;database=dropDownTest;uid=sa;pwd=123456");
con.Open();
return con;
}
2. 通常のクエリ メソッド、条件によるクエリ メソッドを含む操作クラスを作成します、メソッドを追加します(省略)
public static DataTable SelectAll()
{
SqlConnection con = createConnection();
DataTable dt = new DataTable();
SqlCommand cmd = new SqlCommand("select * from person", con);
SqlDataReader sdr = cmd.ExecuteReader();
dt.Load(sdr);
return dt;
}3. クエリボタンクリックイベントを書く
protected void Button4_Click(object sender, EventArgs e)
{
string c = ""; //定义空字符串,用来条件查询
//设置复选框1的查询条件
if (this.CheckBox1.Checked)
{
c = "pID=" + this.txtID.Text; //精确匹配查询条件
}
else
{
c = "pID like'%' "; //模糊匹配查询条件
}
if (this.CheckBox2.Checked)
{
c += " and personName like '%" + this.txtName.Text + "%'";
}
if (this.CheckBox3.Checked)
{
if (RadioButton1.Checked)
{
c += "and personSex='男'";
}
else
{
c += "and personSex='女'";
}
}
DataView dv = new DataView(PerosonOperate.SelectAll()); //调用查询方法
dv.RowFilter = c; //设置过滤器(按条件查找)
dv.Sort = "pID Desc"; //使结果按照pID字段降序排列
GridView1.DataSource = dv; //设定数据源
GridView1.DataBind(); //绑定数据源
//设置列名,如果不设置,将会以数据库中对应的字段名称代替
GridView1.HeaderRow.Cells[0].Text = "编号";
GridView1.HeaderRow.Cells[1].Text = "姓名";
GridView1.HeaderRow.Cells[2].Text = "性别";
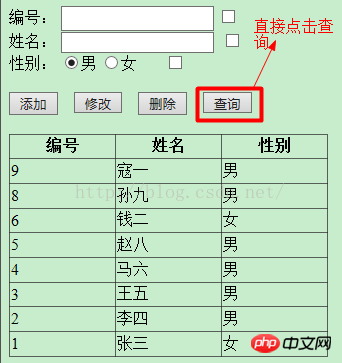
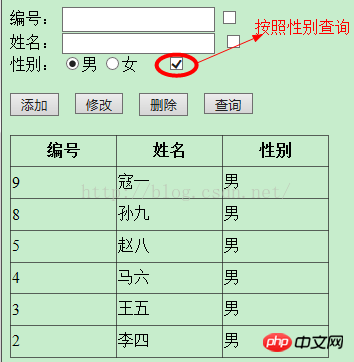
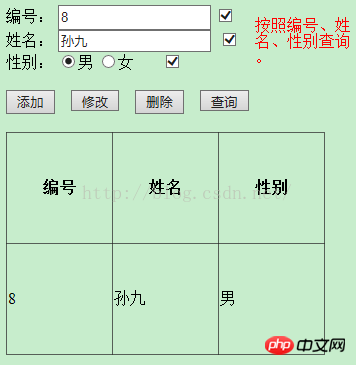
3つのクエリレンダリングは次のとおりです。すなわち、ダイレクトクリッククエリ、性別によるクエリ、クエリです。番号と名前、および性別のクエリによって。



上記のバックグラウンドコードはあくまで機能を実現できることを前提に書いていますので、多少のバグはご自身で修正していただければと思います。
バックグラウンドでバインドされたデータのフィルタリングからフォアグラウンドでのデータの表示まで、GridView を使用してブラウザ上でデータを表示する一般的なプロセスは次のとおりです。ここで少し厄介なのは、条件式の部分だけです。クエリ、文字列のスペルが正しくありません。これは、GirdView のフィルタリング効果を使用するだけです。これは、このコードですdv.RowFilter = c;皆さんもコードを書くときはもっと注意してください。 。
以上が「ASP.NET」データ バインディングの詳細な紹介 - GridViewの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7364
7364
 15
15
 1628
1628
 14
14
 1353
1353
 52
52
 1265
1265
 25
25
 1214
1214
 29
29
 MySQLを使用してSwiftUIにデータバインディング機能を実装する方法
Jul 30, 2023 pm 12:13 PM
MySQLを使用してSwiftUIにデータバインディング機能を実装する方法
Jul 30, 2023 pm 12:13 PM
MySQL を使用して SwiftUI にデータ バインディング機能を実装する方法 SwiftUI 開発では、データ バインディングによってインターフェイスとデータの自動更新が実現され、ユーザー エクスペリエンスが向上します。人気のリレーショナル データベース管理システムとして、MySQL は大量のデータを保存および管理できます。この記事ではMySQLを使ってSwiftUIにデータバインディング機能を実装する方法を紹介します。 MySQL データへの接続とクエリを提供する Swift のサードパーティ ライブラリ MySQLConnector を利用します。
 Vue ドキュメントのデータ バインディング関数の詳細な説明
Jun 20, 2023 pm 10:15 PM
Vue ドキュメントのデータ バインディング関数の詳細な説明
Jun 20, 2023 pm 10:15 PM
Vue は、主にユーザー インターフェイスの構築に使用されるオープン ソースの JavaScript フレームワークです。 Vue の中核はデータ バインディングであり、データとビューの間の双方向バインディングを実現する便利で効率的な方法を提供します。 Vue のデータ バインディング メカニズムは、いくつかの特別な関数を通じて処理されます。これらの関数は、テンプレート内のデータを JavaScript オブジェクト内の対応するプロパティに自動的にバインドするのに役立ちます。これにより、JavaScript オブジェクト内のプロパティが変更されると、テンプレート内のデータも自動的にバインドされます。
 v-once ディレクティブを使用して Vue でデータ バインディングの 1 回限りのレンダリングを実装する方法
Jun 11, 2023 pm 01:56 PM
v-once ディレクティブを使用して Vue でデータ バインディングの 1 回限りのレンダリングを実装する方法
Jun 11, 2023 pm 01:56 PM
Vue は、データ バインディング プロセスを簡素化するための多くの命令を提供する人気のあるフロントエンド JavaScript フレームワークであり、非常に便利な命令の 1 つが v-once です。この記事では、v-once ディレクティブの使用方法と、Vue でデータ バインドされたワンタイム レンダリングを実装する方法について詳しく説明します。 v-once 命令とは何ですか? v-once は Vue のディレクティブであり、その機能は要素またはコンポーネントのレンダリング結果をキャッシュして、後続の更新でレンダリング プロセスをスキップできるようにすることです。
 Vue エラー: v-model は双方向データ バインディングに正しく使用できません。解決方法は?
Aug 19, 2023 pm 08:46 PM
Vue エラー: v-model は双方向データ バインディングに正しく使用できません。解決方法は?
Aug 19, 2023 pm 08:46 PM
Vue エラー: v-model は双方向データ バインディングに正しく使用できません。解決方法は?はじめに: 双方向データ バインディングは、Vue で開発する場合に非常に一般的で強力な機能です。ただし、場合によっては問題が発生することがあります。つまり、双方向データ バインディングに v-model を使用しようとすると、エラーが発生します。この記事では、この問題の原因と解決策について説明し、問題の解決方法を示すコード例を示します。問題の説明: Vue で v-model を使用しようとすると
 Vue3のv-model関数の詳細説明:双方向データバインディングの応用
Jun 18, 2023 am 10:25 AM
Vue3のv-model関数の詳細説明:双方向データバインディングの応用
Jun 18, 2023 am 10:25 AM
フロントエンド テクノロジの継続的な開発に伴い、人気のあるフロントエンド フレームワークとしての Vue も常に更新され、反復されています。最新バージョンの Vue3 には多くの新機能が導入され、より便利で柔軟に使用できるようになりました。中でも v-model 機能は Vue3 の注目すべき新機能の 1 つです。双方向のデータバインディングを実現できます。つまり、v-model関数を使用すると、親コンポーネントと子コンポーネント間の通信を簡単に実現できるだけでなく、ユーザーが入力したデータを自動的にデータにバインドすることもできます。成分。
 フォーム検証とデータ バインディングに Vue を使用する方法
Aug 02, 2023 am 10:54 AM
フォーム検証とデータ バインディングに Vue を使用する方法
Aug 02, 2023 am 10:54 AM
フォーム検証とデータ バインディングに Vue を使用する方法 はじめに: フロントエンド開発の継続的な開発に伴い、ユーザー入力のフォーム検証が重要なリンクになっています。人気のあるフロントエンド フレームワークとして、Vue.js はフォーム検証とデータ バインディングのプロセスを簡素化する一連の関数を提供します。この記事では、フォーム検証とデータ バインディングに Vue を使用する方法を紹介し、対応するコード例を示します。 1. 基本的なデータ バインディング: Vue では、v-model ディレクティブを使用してデータの双方向バインディングを実現できます。入力要素を配置します
 Vue はデータの双方向バインディングをどのように実装しますか?
Jun 27, 2023 pm 04:46 PM
Vue はデータの双方向バインディングをどのように実装しますか?
Jun 27, 2023 pm 04:46 PM
Vue は、データの双方向バインディングを実装する便利な方法を提供する人気のある JavaScript フレームワークです。この記事では、Vue がデータの双方向バインディングを実装する方法を紹介します。 Vue は MVVM フレームワークを通じて双方向バインディングを実装し、MVVM モードは Model-View-ViewModel で構成されます。モデルはデータとビジネス ロジックを表し、ビューは UI インターフェイスを表し、ViewModel はモデルとビューの間のブリッジです。 Vue では、データ バインディングは Vue 実装に基づいています。
 Java エラー: データ バインディング エラー、修正および回避する方法
Jun 25, 2023 pm 12:07 PM
Java エラー: データ バインディング エラー、修正および回避する方法
Jun 25, 2023 pm 12:07 PM
Java プログラムがますます大きくなるにつれて、データ バインディングの重要性が増しています。ただし、Java アプリケーションでデータ バインディング エラーが発生すると、システムやリソースのクラッシュ、データ極性エラー、システムの応答時間の遅延や応答停止などの予期せぬ問題が発生する可能性があります。したがって、この記事では、いくつかの一般的な Java データ バインディング エラーと、それらを解決および回避する方法を紹介します。エラー 1: Null ポインター例外 Null ポインター例外は、典型的な Java エラーです。 Null オブジェクトを使用しようとすると発生します。データバインディング中




