
float を使用して浮動要素を設定すると、p が引き伸ばされる状況がよく発生します。解決策の 1 つは、overflow: hidden を使用して、float が p を引き伸ばさないようにする方法を見ていきます。方法:
フロントエンドエンジニアに応募する人の多くは、面接でこのような質問をされるでしょう。
例: p 要素内の 2 つのサブ要素 p は両方とも float:left で、外側の p には高さがありません。このときどうすればよいでしょうか。
通常の解決策は、レイアウト フロー内の要素に after 疑似要素を追加し、表示: ブロックとクリア: 両方に設定することです。
p:after {content: "";display: block;clear: both;}しかし、今日偶然、overflow: hidden; も p を開くことができることを発見しました。以下の通りです:
より多くの知識が得られました。
<body>
<p>
<p>I am floated</p>
<p>So am I</p></p><style>p {
overflow: hidden;}p {
float: left;}</style><p class="content">
<p class="p1">
</p>
</p>CSS コード:
.content {
border: 1px solid red;
}
.p1 {
width: 100px;
height: 100px;
background-color: cyan;
}効果は次のとおりです。

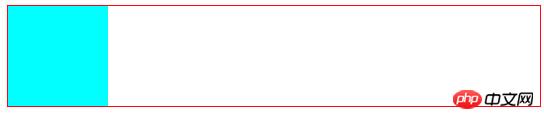
content に p1 を追加し、content タグの境界線と p1 タグのサイズと色を設定します。 content タグが p1 タグをラップしていることがわかります。そして、コンテンツタグのサイズもサポートしています
しかし、p1の属性を右にフローティングに設定すると
.p1 {
width: 100px;
height: 100px;
background-color: cyan;
float: rightright;
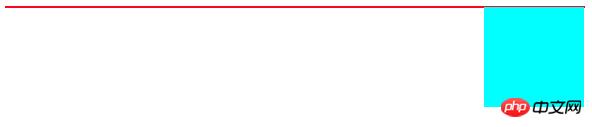
}次のようになります:
p1タグは確かに右揃えです。ただし、コンテンツタグの高さはサポートされていません。
心配しないでください。コンテンツタグにオーバーフロー属性を追加する属性を設定する必要があります
属性を追加します(overflow: hidden;)
.content {
border: 1px solid red;
overflow: hidden;
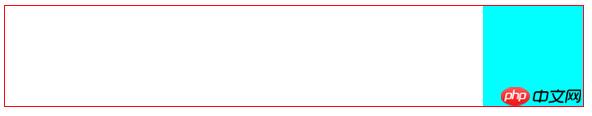
}追加後の効果は次のようになります
以上がCSS オーバーフロー属性を使用して float が div を開けないようにする方法の詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。