
前回の記事では、DataList の基本的な知識について大まかに説明しましたが、この知識をマスターすることが今後のアプリケーションで大きな役割を果たすことになります。
まず、私のマシンのデータベースには、以下の図に示すように person テーブルがあります。

ここで、DataList コントロールを使用してテーブル内の情報を表示し、DataList コントロールでデータベース内のテーブルを編集できます。
1. まず vs で Web アプリケーションを作成し、Web フォームを追加し、Web フォームで DataList コントロールを取得し、コントロールを右クリックして [アイテム テンプレートの編集] を選択します。ここでは 4 つのテンプレート (そのうち 2 つ) が表示されます。 1 つは、SelectedItemTemplate と EditItemTemplate です。1 つは、表示する Text と、編集する CommandName プロパティを変更します。次に、HTML ページ上に SelectedItemTemplate テンプレートを作成し、すべての従業員情報をテンプレートにバインドします。 (従業員の詳細を表示する機能は次のとおりです)。
2. EditItemTemplate テンプレート項目に 2 つの LinkButton コントロールを追加します。Text プロパティはそれぞれ save と cancel、CommandName プロパティはそれぞれ update と cancel です。次に、名前を入力して従業員を変更する TextBox コントロールを追加します。名前の機能。
3. 属性ジェネレーターでテーブルのスタイル、フォントの色、グリッドの距離を変更することもできます。ここでは詳細には触れず、最後にテンプレートの編集を終了します。
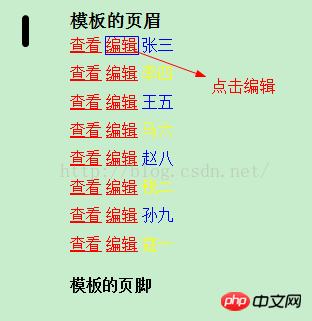
4. フロントエンド HTML コードを編集します
ItemsTemplate テンプレート内のコード (従業員の名前を表示するために使用されます)
<ItemTemplate>
<asp:LinkButton ID="lbtnShowDetails" runat="server" CommandName="select" ForeColor="Red">查看</asp:LinkButton>
<asp:LinkButton ID="lbtnEdit" runat="server" CommandName="edit" ForeColor="Red">编辑</asp:LinkButton>
<%# DataBinder.Eval(Container.DataItem,"personName") %>
</ItemTemplate>SelectedItemT のコードテンプレートテンプレート (従業員を表示するために使用されます (従業員の詳細を表示するために使用されます)
<SelectedItemTemplate>
员工编号: <%# DataBinder.Eval(Container.DataItem,"pID") %>
<br />
员工姓名: <%# DataBinder.Eval(Container.DataItem,"personName") %>
<br />
员工性别: <%# DataBinder.Eval(Container.DataItem,"personSex") %>
</SelectedItemTemplate>EditItemTemplate テンプレート内のコード (従業員の名前を変更するために使用されます) 注: テキスト ボックス内の text 属性を従業員の名前にバインドします。
<EditItemTemplate>
<asp:LinkButton ID="lbtnupdate" runat="server" CommandName="update">保存</asp:LinkButton>
<asp:LinkButton ID="lbtnCancel" runat="server" CommandName="cancel">取消</asp:LinkButton> <br />
员工编号:<%# DataBinder.Eval(Container.DataItem,"pID") %>
<br />姓名:<asp:TextBox ID="txtName" runat="server"
<span style="color:#FF0000;">Text='<%# DataBinder.Eval(Container.DataItem,"personName") %>'</span> Width="50px">
</asp:TextBox>
</EditItemTemplate> 最後に、ヘッダーとフッターのテンプレートがあります
<HeaderTemplate>
模板的页眉
</HeaderTemplate>
<FooterTemplate>
<br />
模板的页脚
</FooterTemplate>5. 編集されたフロントエンドインターフェイスは次のとおりです

6. バックグラウンドコードの書き方
6.1. DataList データバインディングの書き方
6.2. Page_Lo を書く初めてのページかどうかを判断するイベントページの初回読み込み時にデータを読み込み、バインドします。
private void dataBindToDataList()
{
SqlConnection con = DB.createConnection();
SqlDataAdapter sda = new SqlDataAdapter();
string sql = "select * from person ";
sda.SelectCommand = new SqlCommand(sql, con);
DataSet ds = new DataSet();
sda.Fill(ds, "per");
DataList1.DataKeyField = "pID"; //将主键存入到DataKeys集合当中,以便后面对某一条数据进行编辑。
DataList1.DataSource = ds.Tables["per"];
DataList1.DataBind();
}
protected void Page_Load(object sender, EventArgs e)
{
if (!this.IsPostBack)
{
this.dataBindToDataList();
}
}6.4. DataList1_EditCommand イベントを記述して編集機能を実装し、EditItemTemplate テンプレートに情報を表示します。
protected void DataList1_EditCommand(object source, DataListCommandEventArgs e)// e表示DataList传递给该函数的信息。
{
this.DataList1.EditItemIndex = e.Item.ItemIndex;//e.Item表示DataList中发生事件的那一项
this.dataBindToDataList();
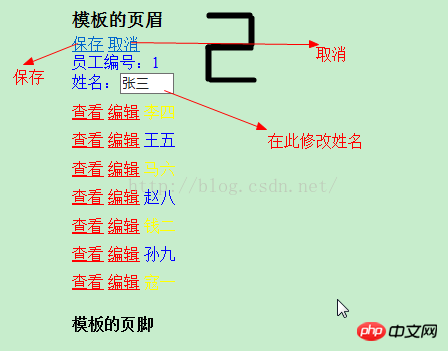
} 这时候,编辑模板项的绑定信息就会显示出来,我们可以在这更改姓名,或者取消编辑,效果图如下


最后是取消修改功能的代码、更新功能的代码、删除功能的代码,事件分别为DataList1_CancelCommand、DataList1_UpdateCommand、DataList1_DeleteCommand。
protected void DataList1_CancelCommand(object source, DataListCommandEventArgs e)// e表示DataList传递给该函数的信息。
{
DataList1.EditItemIndex = -1; //当EditItemIndex属性值为-1时,表示不显示EditItemTemplate模板
dataBindToDataList();
}
protected void DataList1_UpdateCommand(object source, DataListCommandEventArgs e)
{
string ID =DataList1.DataKeys[e.Item.ItemIndex].ToString();
string name = ((TextBox)e.Item.FindControl("txtName")).Text ;
SqlConnection con = DB.createConnection();
SqlCommand cmd = new SqlCommand("update person set personName='"+name+"'where pID='"+ID+"'",con);
cmd.ExecuteNonQuery();
DataList1.EditItemIndex = -1;
dataBindToDataList();
}
protected void DataList1_DeleteCommand(object source, DataListCommandEventArgs e)
{
string ID = DataList1.DataKeys[e.Item.ItemIndex].ToString();
SqlConnection con = DB.createConnection();
SqlCommand cmd = new SqlCommand("delete from person where pID='" + ID + "'", con);
cmd.ExecuteNonQuery();
DataList1.EditItemIndex = -1;
dataBindToDataList();
}总结
用DataList控件实现对数据库中person表的操作,实现查看详细信息,修改操作,大致流程是先修改DataList控件的各个模板中绑定的数据,然后等待具体的事件使该模板中的内容显示出来,最后再对数据进行操作。当数据适配器DateAdapter对象将数据源中的数据填充到DataSet中后,我么可以用DataList.DataKeyField=“主键字段名” 语句将主键添加到DataList的DataKeys集合中,当我们要修改数据的时候可以再从该集合中取出要编辑的数据项的主键,语句为DataList1.DataKeys[e.Item.ItemIndex]。这样我们就可以随心所欲的修改DataList表中的数据项了。
以上が「ASP.NET」データ バインディング - DataList 実践のグラフィカル コードとテキスト コードの詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。