
まずテーブルについて勉強してみましょう。なぜ当時使用されていたテーブルのレイアウトはそれほど素晴らしいのでしょうか?彼女の特徴は何ですか?テーブルの互換性、SEO、読み込みなど、この記事とは関係のない内容は無視して、属性だけを見ると、次の 2 つの特徴があります:
1 ピアの高さが等しい。
2.幅の自動調整。
では、テーブルセルにはこの特性があるのでしょうか?答えは「はい」です。なぜですか? CSS には「匿名のテーブル要素を作成する」という興味深いルールがあります。 table-cell を例にとります。つまり、要素が display:table-cell に設定されているとき、その親ノードが display:table-row ではなく、grandpa ノードが display:table ではない場合、次は次のようになります。奇跡を目撃する時が来ました。この息子は父親と祖父を出産しました (ブラウザは自動的に 2 つの匿名のボックス オブジェクトを作成します)。これは本当に信じられないほど起こりました。そうですか、拍手がないのが一番すごいです。 ^_^
それでは、この驚くべきことを理解するために、いくつかの状況を見てみましょう。私は最初に次のようにコードを書きました:
<style type="text/css">
p{padding:10px 0;}
.classtd,
td{height:34px; padding:10px; margin:10px; border:1px solid #ccc; vertical-align:middle;}
.classtd{display:table-cell; border-color:#cc0;}
</style>
<p class="classtd">tom</p>
<p class="classtd">jack</p>
<p>普通 p</p>
<p class="classtd">angel</p>
<p>======= 上面是p 下面是table ========</p>
<table cellpadding="0" cellspacing="0">
<tr>
<td class="dtc">tom</td>
<td class="dtc">jack</td>
</tr>
</table>
<table style="margin-top:10px;" cellpadding="0" cellspacing="0">
<tr>
<td>angel</td>
</tr>
</table> 次に、ブラウザが次のように表示されると予測しました: 
さて、最初に効果を確認したことを認めます。その後、結論を導くことができました: Tom andジャックはセックスして赤ちゃんを産みました、お父さんとおじいちゃん (ブラウザーは隣接する display:table-cell 要素をラップするテーブルを作成します)、最初のテーブルと同じように動作します。エンジェルは自分の父親と祖父を出産しましたが、彼らのパフォーマンスは2番目のテーブルと同じでした。
このような状況なので、table-cell を理解したい場合は、偽装されたテーブルの td を理解する必要があります。ここで、前述の 2 つの機能、つまり高さを均等にする機能と幅を自動調整する機能に戻ります。
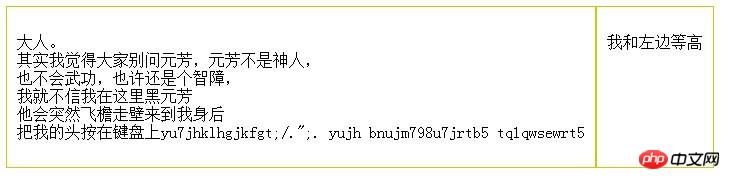
これが事実であるため、このプロダクトを使用して一定の高さのレイアウトを作成できます:
<style type="text/css">
.classtd{padding:10px; margin:10px; border:1px solid #ccc; vertical-align: top;}
.classtd{display:table-cell; border-color:#cc0;}
</style>
<p class="classtd">
<p>大人。<br />其实我觉得大家别问元芳,元芳不是神人,<br />也不会武功,也许还是个智障,<br />我就不信我在这里黑元芳<br />他会突然飞檐走壁来到我身后<br />把我的头按在键盘上yu7jhklhgjkfgt;/.";. yujh bnujm798u7jrtb5 tq1qwsewrt5
</p>
</p>
<p class="classtd"><p>我和左边等高</p></p>
自動列幅調整機能を使用して、固定の左右の適応レイアウトを作成できます:
<style type="text/css">
.left{float:left; width:260px; padding:10px; margin-right:10px; border:1px solid #ccc;}
.classtd{ display: table-cell; width:3000px; padding:10px; border:1px solid #ccc;}
</style>
<p class="left">我是左边栏目</p>
<p class="classtd">
我是自适应的右边
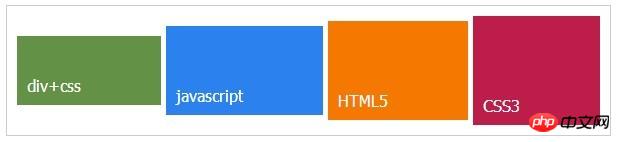
</p>これをvertical-align: middleと組み合わせると、固定されていないサイズの要素(および垂直方向の中央揃えの複数行テキスト)のレイアウトを実行できます:
<style type="text/css">
.classtd{ display: table-cell; padding:10px;margin:10px;border:1px solid #ccc;}
.classtd p{ display: inline-block; vertical-align: middle;}
</style>
<p class="classtd">
<p style="padding:40px 80px 10px 10px; background: #639146; color:#fff;">p+css</p>
<p style="padding:60px 80px 10px 10px; background: #2B82EE; color:#fff;">javascript</p>
<p style="padding:70px 80px 10px 10px; background: #F57900; color:#fff;">HTML5</p>
<p style="padding:80px 80px 10px 10px; background: #BC1D49; color:#fff;">CSS3</p>
</p>
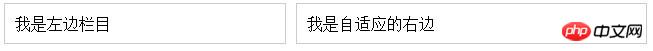
自動列幅調整の機能を使用します左側を固定、右側を適応型レイアウトにするには:
<style type="text/css">
.left{float:left; width:260px; padding:10px; margin-right:10px; border:1px solid #ccc;}
.classtd{ display: table-cell; width:3000px; padding:10px; border:1px solid #ccc;}
</style>
<p class="left">我是左边栏目</p>
<p class="classtd">
我是自适应的右边
</p>
このレイアウトの幅: 3000px に混乱する子供もいるかもしれません。このレイアウトの原理は次のとおりです:
display: table-cell 要素によって生成された匿名テーブルは、デフォルトで table-layout: auto になります。幅はセルの内容に基づいて自動的に調整されます。 したがって、width:3000pxを設定する目的は、できるだけ幅を広くすることです。このようにして、適応効果を達成することができる。
以上がCSS での table-cell 属性の使用例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。