
box-align 説明
box-align 属性。要素内のサブ要素の垂直方向の配置を指定するときに使用されます。
コンテナ要素が子要素よりもはるかに大きい場合、box-align 属性を使用して、子要素の並べ替え順序と子要素の表現方法を指定できます。
また、この属性を使用すると、要素内のサブ要素のデフォルトの構成方向が垂直になるため、垂直方向の配置が説明されます。 box-orient:vertical を使用して子要素の方向を設定することもできます。
属性値
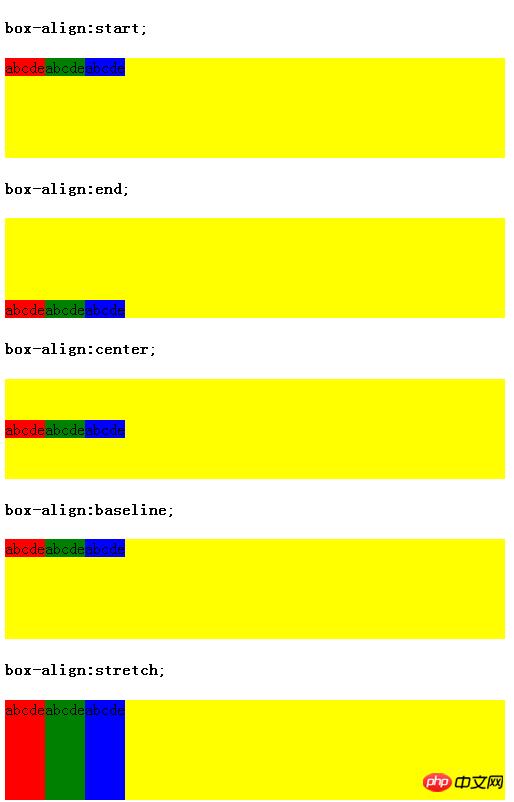
start: 標準方向要素の場合、各サブ要素の上端は要素の上端に沿って配置され、残りの位置は下方向にソートされます。 逆方向要素の場合、要素はソートされます。下端に沿ってソートされ、残りの位置が上にソートされます。
end: 標準方向要素の場合、各サブ要素の下端は要素の下端に沿って配置され、残りの位置は上方向に並べられます。 逆方向要素の場合、下端は上端に沿って配置されます。最後に残りのポジションが下にソートされます。
center: 残りのスペースは均等に分配されます。
baseline: inline-axis およびhorizontal の場合、すべての子要素はベースライン構成に合わせて配置されます。
ストレッチ: 各子要素はコンテナ要素の高さに応じて自動的にソートされます(デフォルト値)
センタリングについて
水平方向および垂直方向のセンタリングの本来の書き方は、垂直方向のセンタリングを実現する高さ=行-高さです。 text-align を使用して水平方向の中央揃えを実現します
今度は box-align を使用して垂直方向の中央揃えを実現します box-pack を使用して水平方向の中央揃えを実現します
<!DOCTYPE html>
<html>
<head>
<title>水平及垂直居中</title>
</head>
<body >
<p style="width:300px; height: 300px; background-color: #ccc;
line-height: 300px; text-align: center;">
<input type="button" value="原有居中方式">
</p>
<p style="width:300px; height: 300px; background-color: #aaa;
display:-webkit-box;-webkit-box-pack: center;
; -webkit-box-align:center">
<input type="button" value="css3的居中方式">
</p>
</body>
</html>コード例
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title> box-align </title>
<style>
p.prefix_sample1 {
width:500px; height:100px;
background-color:yellow;
display:-moz-box;
display:-webkit-box;
display:-o-box;
display:-ms-box;
-moz-box-align:start;
-webkit-box-align:start;
-o-box-align:start;
-ms-box-align:start;
}
p.prefix_sample2 {
width:500px; height:100px;
background-color:yellow;
display:-moz-box;
display:-webkit-box;
display:-o-box;
display:-ms-box;
-moz-box-align:end;
-webkit-box-align:end;
-o-box-align:end;
-ms-box-align:end;
}
p.prefix_sample3 {
width:500px; height:100px;
background-color:yellow;
display:-moz-box;
display:-webkit-box;
display:-o-box;
display:-ms-box;
-moz-box-align:center;
-webkit-box-align:center;
-o-box-align:center;
-ms-box-align:center;
}
p.prefix_sample4 {
width:500px; height:100px;
background-color:yellow;
display:-moz-box;
display:-webkit-box;
display:-o-box;
display:-ms-box;
-moz-box-align:baselinebaseline;
-webkit-box-align:baselinebaseline;
-o-box-align:baselinebaseline;
-ms-box-align:baselinebaseline;
}
p.prefix_sample5 {
width:500px; height:100px;
background-color:yellow;
display:-moz-box;
display:-webkit-box;
display:-o-box;
display:-ms-box;
-moz-box-align:stretch;
-webkit-box-align:stretch;
-o-box-align:stretch;
-ms-box-align:stretch;
}
p.aka {background-color:red;}
p.midori {background-color:green;}
p.ao {background-color:blue;}
</style>
</head>
<body>
<h4>box-align:start;</h4>
<p class="prefix_sample1">
<p class="aka">abcde</p>
<p class="midori">abcde</p>
<p class="ao">abcde</p>
</p>
<h4>box-align:end;</h4>
<p class="prefix_sample2">
<p class="aka">abcde</p>
<p class="midori">abcde</p>
<p class="ao">abcde</p>
</p>
<h4>box-align:center; </h4>
<p class="prefix_sample3">
<p class="aka">abcde</p>
<p class="midori">abcde</p>
<p class="ao">abcde</p>
</p>
<h4>box-align:baselinebaseline; </h4>
<p class="prefix_sample4">
<p class="aka">abcde</p>
<p class="midori">abcde</p>
<p class="ao">abcde</p>
</p>
<h4>box-align:stretch; </h4>
<p class="prefix_sample5">
<p class="aka">abcde</p>
<p class="midori">abcde</p>
<p class="ao">abcde</p>
</p>
</body>
</html>サンプル画像
以上がCSS の box-align 属性は、サブ要素のレイアウトを制御します。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。