
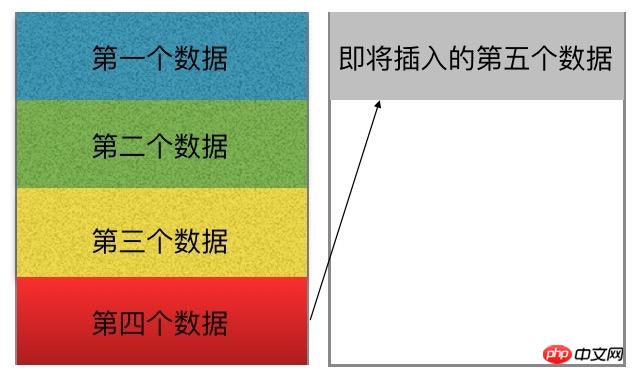
CSS のみを使用して、「1 列あたり 4 行、データは 1 つの列をロードした後、次の列に自動的に入力されます」の効果を実現します。この質問は次の図で表されます。

質問を「CSS のみを使用して各行に 4 つの列を実装し、1 行をロードした後、データが次の行に自動的に入力されます」に変更すると、そうすれば、この問題はもっと簡単になるでしょう。皆さんも、これはさまざまな方法を使用して達成できると思います。しかし、この問題を今どうやって解決するか。
ところで、この問題を解決するのはそれほど簡単ではないようです。結局のところ、私たちは皆、このような問題の解決を支援するために js やテンプレートを使用しています。
この質問の難しさは何ですか?
この効果を実現するには、動的に追加されたデータに対してのみ CSS を使用してください。つまり、データを動的に追加する場合を除き、既存のドキュメント構造を変更することは不可能です。それはどういう意味ですか?たとえば、この実装では ul>li 構造を使用できますが、li の追加 (データ層の追加に相当) を除き、元のドキュメントに ul またはその他の html タグを追加することはできません。
この質問は、同じ UL の下で li の異なる属性を設定して、5 番目の列の後に別の列に「フローティング」する方法にもなります。 (注: これは作成者が使用した構造です。他の構造を使用することもできます)
ここで問題を分析した後、私の最初の反応は、li:nth-child(5)、li に nth-child 属性を使用することです。 nth-child(6), li:nth-child(7)... は、それぞれ 5 番目、6 番目、7 番目のデータが追加されたときに、対応する位置に表示されるように配置属性を設定します。しかし、これは動的に追加されるデータには適していません。結局のところ、データが何個あるかわかりませんし、配置時に現在の li に必要な左と上の値も計算する必要があります。 (興味があれば、scss を使用してこのアイデアを拡張することができます)
解決策:
ここでは、css3 の列を使用して関連する属性を分類する別の実装方法を紹介したいと思います (この方法は単なるie11 で利用可能) サポートされていますが、他のブラウザーは対応するブラウザー接頭辞を追加する必要があります);
最初に関連するコードを投稿します:
1) HTML 構造コード:
<!DOCTYPE html> <html> <head> <title>test</title> </head> <body> <ul></ul> </body> </html>
2) js コード (注:ここで js はデータの生成にのみ使用されます)
<script type="text/javascript">
window.onload = function() {
var oul = document.getElementsByTagName('ul')[0];
for(var i=0; i<9; i++){
var _li = document.createElement('li');
_li.innerText = i+1;
oul.appendChild(_li);
}
};
</script>3) CSS コード (重要な部分)
<style type="text/css">
ul{
margin:0px;
padding:0px;
height:200px;
width: 100px;
text-align: center;
-moz-column-gap: 12px;
-moz-column-count: 1;
-moz-column-rule: 1px solid #d8d8d8;
-webkit-column-gap: 12px;
-webkit-column-count: 1;
-webkit-column-rule: 1px solid #d8d8d8;
column-gap: 12px;
column-count: 1;
column-rule: 1px solid #d8d8d8;
}
ul li{
height: 50px;
line-height: 50px;
}
</style>上記のコードで最も重要なことは、CSS コード部分の実装です。質問の要件。主に、属性は ul の高さ、幅、列、および li の高さ属性に関連します。
column-count は列の数を表し、column-gap は列間のギャップを表し、column-rule は列間の分割線を表します。
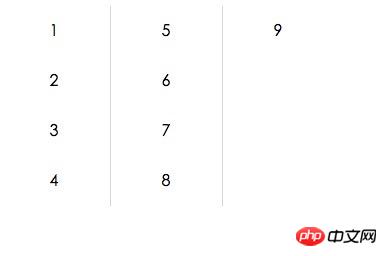
ここでは、ul の高さを 200px に設定し、各 li の高さを に設定します。 50px、こんな感じ つまり列が4になったら2列目に割り当てられます。
表示結果は写真の通りです:

以上がCSS が列ごとに 4 行を実装し、1 つの列をロードした後に次の列にデータを自動的に埋める方法について詳しく説明します。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。