
CSS カラーといえば、誰もがよく知っているこの記事は、CSS カラー システムについての私個人の体系的なまとめと学習であり、それを皆さんと共有したいと思います。
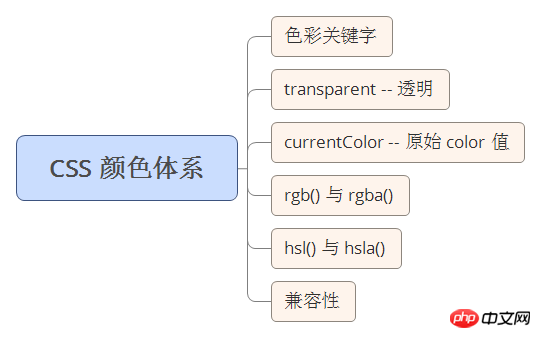
まずは画像を使って、CSSの色に関して大まかにどのような内容が含まれているかを直感的に感じてみましょう。

以下の内容はおそらくこの順序になります。必要に応じて、対応する内容にジャンプして読むことができます。
色のキーワード
そうですね、色のキーワードは理解しやすいです。これは特定の色の値を表し、大文字と小文字は区別されません。たとえば、color:red の赤は色のキーワードです。 color:red的 red 即是一个色彩关键字。
在 CSS3 之前,也就是CSS 标准 2,一共包含了 17 个基本颜色,分别是:

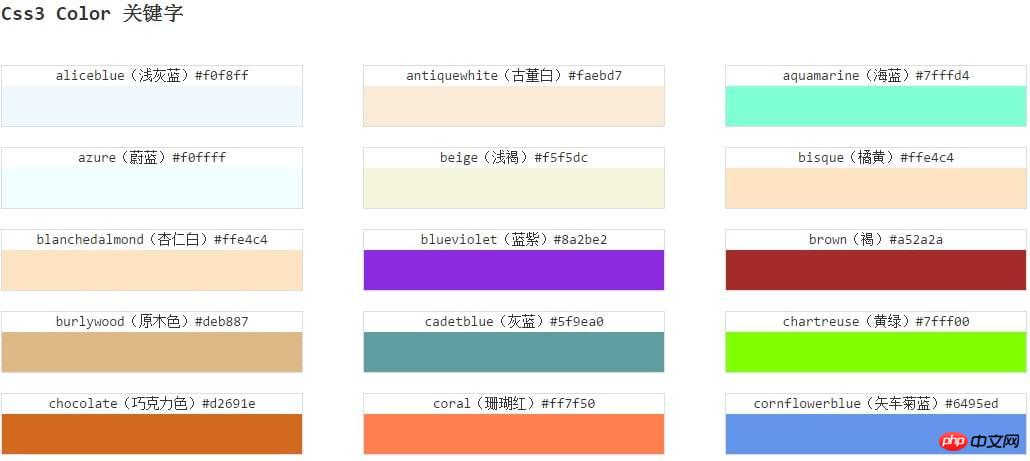
而到了 CSS3,色彩关键字得到了极大的扩充,达到了 147 个。下面仅仅是列出了一部分:

值得注意的是,未知的关键字会让 CSS 属性无效。
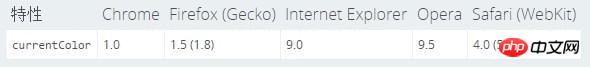
这里的这个测试 test3 是为了说明,当传入的色彩关键字错误,CSS 属性将无效而不是使用当前的currentColor替代。currentColor会在下文说明。
哪些属性可以设置颜色
所有可以用到颜色值的地方,都可以用色彩关键字替代,那么在 CSS 中,什么地方可以用到颜色值呢?
文本的颜色color:red
元素的背景色background-color:red(包含各类渐变)
元素的边框border-color:red
元素的盒阴影或文字阴影box-shadow:0 0 0 1px red|text-shadow:5px 5px 5px red
运用在一些滤镜当中filter: drop-shadow(16px 16px 20px red)
<hr />水平线的颜色
一些无法直接设置,但是可以被得到或者继承当前元素 currentColor 的属性:
<img>的 alt 文本。也就是,当无法显示图像时,代替图像出现的文本,会继承这个颜色值。
ul 列表项的小点
一些比较常见的就不举例了,说一下<hr/>、<img>的 alt 文本和 ul 列表项的小点。
经过测试,<hr/>的颜色值,可以通过设置它的 border 的颜色值来表示。
<img>的 alt 文本和 ul 列表项的小点则会继承当前元素 currentColor 的属性。
对于表单控件<input type="radio"><input type="checkbox">,暂时没有找到很好的直接改变颜色的方法,如果有知道希望不吝赐教。
transparent
transparent 的字面意思就是透明。它用来表示一个完全透明的颜色,即该颜色看上去将是背景色。
也可以理解为它是rgba(0,0,0,0)的简写。
值得注意的是:
在 CSS3 之前,transparent 关键字不是一个真实的颜色,只能用于background-color和border-color中,表示一个透明的颜色。而在支持 CSS3 的浏览器中,它被重新定义为一个真实的颜色,transparent 可以用于任何需要color

 不明なキーワードは CSS プロパティを無効にすることに注意してください。 このテスト test3 は、間違った色のキーワードが渡された場合、代わりに現在の
不明なキーワードは CSS プロパティを無効にすることに注意してください。 このテスト test3 は、間違った色のキーワードが渡された場合、代わりに現在の currentColor が使用されるのではなく、CSS プロパティが無効になることを示すためのものです。 currentColorについては後述します。
 色を設定できるプロパティはどれですか?
色を設定できるプロパティはどれですか?
color:red🎜🎜要素の背景色 background-color:red (さまざまなグラデーションを含む) 🎜🎜要素の境界線 border-color :red🎜🎜要素のボックスシャドウまたはテキストシャドウbox-shadow:0 0 0 1px red|text-shadow:5px 5px 5px red 🎜🎜使用フィルターのうち、filter:drop-shadow(16px 16px 20px red)🎜🎜<hr />水平線の色🎜🎜 を直接設定することはできませんが、設定することはできます。 🎜🎜<img> の alt テキストは、現在の要素の currentColor 属性から取得または継承されます。つまり、画像を表示できない場合、画像の代わりに表示されるテキストはこの色の値を継承します。 🎜🎜ul リスト項目の小さなポイント🎜🎜 より一般的なもののいくつかの例は示しませんが、代替テキストと ul リスト項目のドットについて説明します。 🎜🎜テスト後、<hr/>の色の値は、境界線の色の値を設定することで表現できます。 🎜🎜<img> の alt テキストと ul リスト項目のドットは、現在の要素の currentColor 属性を継承します。 🎜🎜フォーム コントロール <input type="radio"><input type="checkbox"> の場合、カラーの方法をご存知の方、教えて下さい。 🎜🎜🎜🎜透明🎜🎜🎜🎜透明とは文字通り透明という意味です。完全に透明な色を表現するために使用されます。つまり、その色が背景色として表示されます。 🎜🎜 は、rgba(0,0,0,0) の略語としても理解できます。 🎜🎜🎜注目に値します: 🎜🎜🎜 CSS3 より前では、transparent キーワードは実際の色ではなく、 background-color と border-color でのみ使用できました。透明な色を指します。 CSS3 をサポートするブラウザでは、実際の色として再定義され、color 属性など、color 値が必要な場所であればどこでも透明を使用できます。 🎜🎜🎜では、この透明度の値は何に使われるのでしょうか?いくつかの例を簡単に挙げてみましょう: 🎜🎜🎜透明は境界線と三角形の描画に使用されます 🎜🎜これは透明の最も一般的な用途であり、三角形を描画するために使用されます。 🎜🎜上の図1と図2を組み合わせると、高さと幅が0のpを使用し、その境界線を設定すると、いずれかの3辺の境界線の色が透明であれば、任意の方向に三角形を取得できることがわかります。 🎜🎜上記のように、下位バージョンのブラウザ(IE78)でも枠線や背景に透明を使用できるため、この方法は互換性が高く、多くのシーンで使用できます。 🎜🎜🎜🎜クリックホットスポットを増やすために境界線に透明が使用されています
ボタンはWebデザインの非常に重要な部分であり、ボタンのデザインはユーザーエクスペリエンスにも密接に関係しています。ユーザーがボタンをクリックしやすくすることで、特にモバイル側でユーザー エクスペリエンスが向上することは間違いありません。ボタンは通常非常に小さいですが、デザイン ドラフトの制限により、ボタン要素の高さと幅を直接変更できない場合があります。現時点で、元のサイズを変更せずにボタンのクリックホットスポットを増やす方法はありますか?
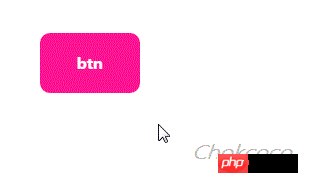
ここでは、透明な境界線を使用して簡単にそれを実現できます (以前の記事で、擬似要素を使用しても実現できると書きました) 透明な border:20px ソリッド透明 のレイヤーを使用します。 > 次のように記述できます: border:20px solid transparent我们可以这样写:
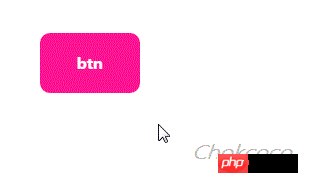
试着将光标靠近Btn,会发现在还未到达有颜色区域之前,就已经触发了鼠标的交互响应事件hover,利用这一点在移动端可以很好的扩大按钮的可点击区域又不至于改变按钮本身的形状。像这样:

嗯哼,这里我们将border用于了扩大鼠标点击区域,然而真实情况是有的时候我们的按钮必须要用到 border,而 border 又只能设置一重(无法像box-shadow和渐变一样设置多重 border),这个时候如果还需要运用这种方法,可以使用内阴影box-shadow模拟一层 border,像这样:
transparent 用于 background,绘制背景图
transparent 用于 background,通常可以制造出各种各样的背景图像。这里举个简单的例子,利用透明渐变,实现一个切角图形:
通过线性渐变 linear-gradient实现从透明色到实色的变化,将四个四分之一大小(background-size: 50% 50%)的图形组合在一起,就生成了一个切角图形。
利用 transparent 与渐变的配合还能生成各种各样美妙的图形,可以戳下面看看:
transparent 用于文本 color
配合 box-shadow ,在文本上运用 transparent,可以营造出一种文字发光的效果,鼠标 hover 下面的文字试试:
transparent 其实还有很多作用,暂且说这么多,欢迎继续讨论。
currentColor
很多人都不知道还有currentColor这个东东。和 transparent 一样,它也是一个关键字,顾名思义,它表示当前颜色。它来自自属性或者继承于它的父属性。
可以简单的理解为当前 CSS 标签所继承或设定的文本颜色,即 color 的值。
那它具体可以怎么用呢,根据我们书写 CSS 的原则 DRY(Don’t Repeat Yourself),使用这个关键字可以很好的减少改动 CSS 时的工作量。看个例子:
上面的例子,我只在 color 里写了颜色,在 border 和 box-shadow 中使用了 currentColor 属性。可以看到,这两个属性的颜色值都被设置为了 color 中设置的值,当我们需要用到这种同色表现的时候,使用 currentColor 更佳,方便日后改动。
但是,currentColor 是 CSS3 新增的,在老版本浏览器下是无法识别的。那么是否在老版本浏览器下就无法使用了呢,也不尽然,还是有一些特例的,看看下面这个:
可以看到,上面我只在 color 里写了颜色,border 的值为1px solid,box-shadow 也是,并没有带上颜色值,但是依然表现为了 currentColor 的值。这是因为边框颜色和阴影颜色默认就是当前盒子的文本颜色,其中 border 兼容性很好,可以支持到 IE6 。
当然 border 和 box-shadow 是特例,不是所有需要填写颜色值的属性不填写都会默认继承文本的值的。
那么元素中将会得到或者继承元素 color 值有哪些呢:元素的文本内容文本的轮廓元素的边框元素的盒阴影filter:drop-shadow()<img>的 alt 文本。也就是,当无法显示图像时,代替图像出现的文本,会继承这个颜色值。列表项的小黑点和边框一些浏览器(比如Chrome)水平线(<hr>
Btn の近くに移動してみてください。色付きの領域に到達する前に、マウス インタラクティブ応答イベント hover がトリガーされていることがわかります。これを使用します。モバイル側では、ボタン自体の形状を変更せずにボタンのクリック可能領域を拡張する良い方法です。このように:  うーん、ここでは
うーん、ここでは border を使用してマウスクリック領域を拡張していますが、実際には、ボタンは境界線を使用する必要があり、境界線を設定できるのは 1 回だけです (それでもこれを使用する必要がある場合は、box-shadow や Gradient のように複数の境界線を設定することはできません)。このようにして、インナー シャドウ box-shadow を使用して、次のように境界線のレイヤーをシミュレートできます。
 背景画像を描画するには背景に透明を使用します
背景画像を描画するには背景に透明を使用します
linear-gradient を使用して透明色から単色への変更を実現し、4 つのサイズを 4 つに分割します ( >background-size: 50% 50%) グラフィックスが結合されて、コーナーカット グラフィックスが生成されます。 🎜🎜透明とグラデーションの組み合わせを使用して、さまざまな素晴らしいグラフィックを生成することもできます。以下をクリックして確認できます: 🎜🎜🎜🎜透明はテキストの色に使用されます🎜🎜🎜🎜ボックスシャドウでは、透明を使用します。テキストの光る効果を作成するには、以下のテキストにカーソルを合わせてみてください: 🎜🎜実際には、他にも多くの機能があります。議論を続けてください。 🎜🎜🎜🎜currentColor🎜🎜🎜🎜多くの人は、currentColor があることを知りません。透明と同様にキーワードでもあり、名前が示すように現在の色を表します。自己プロパティから取得されるか、親プロパティから継承されます。 🎜🎜 は、現在の CSS タグによって継承または設定されたテキストの色、つまり color の値として単純に理解できます。 🎜🎜具体的にはどのように使用できますか? CSS の DRY (Don't Reply Yourself) を記述する原則に従って、このキーワードを使用すると CSS を変更する際の作業負荷を大幅に軽減できます。例を見てみましょう: 🎜🎜上記の例では、color で色のみを記述し、border と box-shadow で currentColor 属性を使用しました。ご覧のとおり、これら 2 つの属性の色の値は color で設定された値に設定されます。これと同じ色のパフォーマンスを使用する必要がある場合は、将来の変更を容易にするために currentColor を使用することをお勧めします。 🎜🎜ただし、currentColor は CSS3 の新機能であり、古いブラウザでは認識できません。では、古いバージョンのブラウザでは使用できないのでしょうか? 必ずしもそうではありません。以下を見てください。 🎜🎜 ご覧のとおり、色を書き込んだだけです。上記の color で、border の値は 1px Solid です。box-shadow についても同様です。box-shadow は色の値を持ちませんが、currentColor の値として動作します。これは、境界線の色と影の色がデフォルトで現在のボックスの文字色になり、境界線は互換性が高く IE6 までサポートできるためです。 🎜🎜もちろん、border と box-shadow は特殊なケースであり、色の値が入力されていない場合、デフォルトでテキスト値を継承するわけではありません。 🎜🎜次に、要素内で取得または継承される要素の色の値は何ですか: 要素のテキスト内容、テキストのアウトライン、要素の境界線、要素フィルターのボックスの影: drop-shadow()<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/013/1f9c06ea62a92dd03df086992ebe8912-6.jpg" class="lazy" alt="CSSカラーシステムの説明のまとめ" > 代替テキスト。つまり、画像を表示できない場合、画像の代わりに表示されるテキストはこの色の値を継承します。リスト項目の小さな黒い点と境界線は、一部のブラウザ (Chrome など) の水平線 (<hr>) の境界線の色です。 (枠線がなければ色は影響を受けません)。 🎜🎜🎜🎜現在の色の互換性🎜🎜🎜🎜🎜🎜rgb() と rgba()
色表現モデルを簡単に見てみましょう。
rgb() は色の赤緑青 (RGB) モードを表し、rgba() には透明度を表す 0 ~ 1 の値がもう 1 つあります。
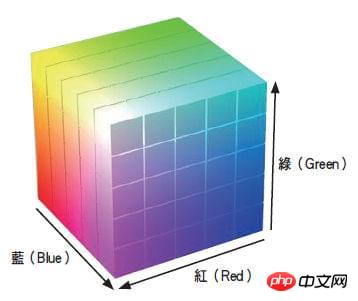
rgb のカラーモデルは、通常、立方体で表されます:

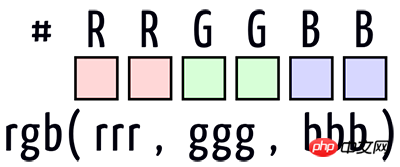
通常、これを使用するときは、略語を使用せずに、16 進表記 #RRGGBB、

#RRGGBB で、RR を表すことがわかります。赤の色合い、GG は緑の色合い、BB は青の色合いを表します。値は00~FFで、値が大きいほど色が暗くなります。
rgb(RR,GG,BB) が使用される場合、RR は 0 ~ 255 またはパーセンテージの値をとり、255 は 100% に相当し、16 進表記の F または FF となります。
rgb() の意味を理解していれば、上記の RR が赤の深さを表すのと同様に、一般的に使用される色の値を覚えるのは実際には非常に簡単です。#FF0000 が表すことを理解して覚えておいてください。赤なので簡単です。同様に、緑を表す #00FF00 と青を表す #0000FF を取得できます。 #FF0000表示为红色就 so easy 了,同理可以得到#00FF00表示绿色,#0000FF表示蓝色。
再记住颜色的叠加原理:

我们就可以轻松的记住,#FF00FF红蓝叠加表示紫色,#FFFF00红绿叠加表示黄色,#00FFFF蓝绿叠加表示青色。
hsl() 与 hsla()
除了 rgb 表示法,颜色也可以使用 hsl() 表示。hsl()被定义为色相-饱和度-明度(Hue-saturation-lightness),hsla() 多一个 a ,表示其透明度,取值为 0-1。。
hsl 相比 rgb 的优点是更加直观:你可以估算你想要的颜色,然后微调。它也更易于创建相称的颜色集合。
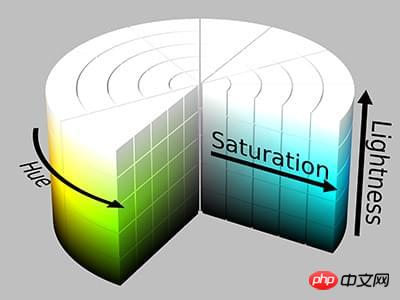
hsl 的颜色模型通常由一个圆柱体表示:

色相(H)是色彩的基本属性,就是平常所说的颜色名称,如红色、黄色等。饱和度(S)是指色彩的纯度,越高色彩越纯,低则逐渐变灰,取0-100%的数值。明度(V),亮度(L),取0-100%。
其实对于我们前端而言,使用 hsl 表示颜色会更方便。
以一个按钮为例,我们用 hsl 颜色表示法表示按钮 normal 状态下的背景色值,我们希望 hover 的时候,背景色暗一点,而 active 的时候背景色亮一点。如果采用 rgb 表示法,我们需要 3 个完全不一样的颜色,而采用 hsl 表示法,我们只需要在 hover 和 active 的时候去改的 颜色值的 l (即Light,亮度)值即可。运用上面出现过的一个例子再看看:
这里background:hsl(200, 60%, 60%)在 hover 和 active 的时候,我只改动了 hsl 颜色值的第三个值达到了我们希望的效果。
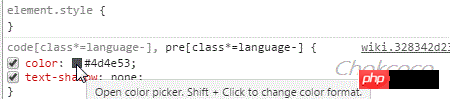
rgb 到 hsl 的转换
这里有个小 tips 可能有些人不知道,在开发阶段我们只有一个 rgb 值,但是希望转换成 hsl 值,使用 chrome 开发者工具可以很便捷的做到,如下图,我们只需要选中我们想转换的颜色值,按住键盘左shift
カラー オーバーレイの原則を思い出してください: 

#FF00FF が赤と青のオーバーレイを意味することは簡単に覚えられます 紫、#FFFF00 赤と緑の重ね合わせはイエローを表し、#00FFFF 青と緑の重ね合わせはシアンを表します。 🎜🎜🎜🎜hsl()とhsla()🎜🎜🎜🎜RGB表記に加えて、hsl()を使って色を表現することもできます。 hsl() は色相-彩度-明度 (色相-彩度-明度) として定義され、hsla() には透明度を示す 0 ~ 1 の値を持つもう 1 つの a があります。 。 🎜🎜RGB に対する HSL の利点は、より直感的であることです。必要な色を推定して、それを微調整できます。一致する色のコレクションを作成するのも簡単です。 🎜🎜hsl のカラー モデルは通常、円柱で表されます: 🎜🎜 🎜🎜色相 (H) は色の基本属性であり、通常色と呼ばれるものです。赤、黄などの名前。彩度(S)は色の純度を表し、値が高いほど色が純度が高く、値が低いほど色が徐々に灰色になります。値(V)、明るさ(L)は0~100%となります。 🎜🎜実際、フロントエンドでは、色を表現するために hsl を使用する方が便利です。 🎜🎜ボタンを例に挙げると、通常の状態ではボタンの背景色値を表すために hsl を使用しており、ホバーしているときは背景色が暗くなり、アクティブなときは明るくなるようにします。 rgb表記を使用する場合は、まったく異なる3つの色が必要ですが、hsl表記を使用する場合は、ホバリングおよびアクティブ時のカラー値のl(つまり、光、明るさ)の値を変更するだけで済みます。上記の例を使用してもう一度見てみましょう: 🎜🎜ここでは
🎜🎜色相 (H) は色の基本属性であり、通常色と呼ばれるものです。赤、黄などの名前。彩度(S)は色の純度を表し、値が高いほど色が純度が高く、値が低いほど色が徐々に灰色になります。値(V)、明るさ(L)は0~100%となります。 🎜🎜実際、フロントエンドでは、色を表現するために hsl を使用する方が便利です。 🎜🎜ボタンを例に挙げると、通常の状態ではボタンの背景色値を表すために hsl を使用しており、ホバーしているときは背景色が暗くなり、アクティブなときは明るくなるようにします。 rgb表記を使用する場合は、まったく異なる3つの色が必要ですが、hsl表記を使用する場合は、ホバリングおよびアクティブ時のカラー値のl(つまり、光、明るさ)の値を変更するだけで済みます。上記の例を使用してもう一度見てみましょう: 🎜🎜ここでは background:hsl(200, 60%, 60%) ホバー中およびアクティブ中に、hsl カラー値の 3 番目の部分のみを変更しました。値によって望ましい効果が得られます。 🎜🎜🎜🎜rgb から hsl への変換🎜🎜🎜🎜開発段階では rgb 値が 1 つしかないことを知らない人もいるかもしれませんが、それを hsl 値に変換したい場合は簡単に行うことができます。 Chrome 開発者ツールを使用する 以下に示すように、変換する色の値を選択し、左キーボードの shift を押したまま、色表現ボックスをクリックして変換するだけです: 🎜🎜🎜🎜🎜上記は、編集者が CSS カラー システム学習の概要を紹介したものです (推奨)。ご質問があれば、メッセージを残してください。編集者がすぐに返信します。 。また、PHP 中国語 Web サイトをサポートしていただきありがとうございます。 🎜以上がCSSカラーシステムの説明のまとめの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。