
プロトタイプ チェーンは理解するのが少し難しく、インターネット上にはたくさんの情報があり、夜眠れないときはいつもインターネットでプロトタイプ チェーンとクロージャに関する記事を見つけるのが好きです。 、効果は抜群です。
そのような用語の束に囚われないでください。頭が混乱するだけで、実際には役に立ちません。プロトタイプチェーンを単純かつ大まかに見て、人間、モンスター、ニューハーフなど、コードとは関係のないものについて考えてみましょう。
1) 人間は人間から生まれ、悪魔は悪魔から生まれます。人間も悪魔もオブジェクトインスタンスであり、人間と悪魔はプロトタイプです。プロトタイプもオブジェクトであり、プロトタイプ オブジェクトと呼ばれます。

2) 人間の母親と人間の父親とセックスすると、たくさんの人間の赤ちゃんが生まれることができ、悪魔の母親と悪魔の父親とセックスすると、たくさんの悪魔の赤ちゃんが生まれる可能性があります。建設者、一般的には創造者として知られています。

3) 人々は性情報を記録するので、人を通じて性情報を見つけることができます。つまり、プロトタイプ オブジェクトを通じてコンストラクターを見つけることができます。
4) 人間は多くの赤ちゃんを産むことができますが、その赤ちゃんには母親が 1 人しかいません。これがプロトタイプの特徴です。
5) 人間は人間から生まれ、人間を通して他の人間を見つけ、また人間を通して他の人間を見つけることができます。この関係はプロトタイプチェーンと呼ばれます。

6) プロトタイプの連鎖は無限ではないヌルにします。
7) 人間から生まれた人は人間らしく、怪物から生まれた怪物は怪物のように醜くなる これを遺伝といいます。

8) あなたは母親の肌の色を受け継ぎ、あなたの母親はあなたの母親の肌の色を受け継ぎ、あなたの母親の…、これがプロトタイプチェーンの継承です。
9) あなたに家がない場合、あなたの家は母親の家を指します。母親に家がない場合、あなたの家は母親の家を指します。これはプロトタイプチェーンの上向き検索です。 。
10) 母親の外観を継承しますが、髪を染めたり、洗ったり、切ったり、ブローしたりすることもできます。つまり、オブジェクトのプロパティをカスタマイズでき、継承されたプロパティをオーバーライドできます。

11) 洗ったり、切ったり、ブローしたりして髪が黄色くなっても、母親の外見を変えることはできません。 母親から生まれた弟や妹は、洗った後の髪の黄色とは何の関係もありません。つまり、オブジェクト インスタンスのプロパティは変更できません。
12) しかし、あなたが火遊びをして家が全焼した場合、それはあなたの家、母親の家、兄弟の家がすべて焼け落ちたことを意味します。これがプロトタイプ属性の共有です。
13) あなたのお母さんのあだ名はアージェンで、隣のおばちゃんたちはみんなあなたのことをアージェンアーと呼んでいますが、あなたのお母さんの髪はリジョイスからゴールデンレトリバーのライオンクイーンに変わり、隣のおばちゃんたちは名前を変えましたゴールデンレトリバー王子と呼ぶ これをプロトタイプの動的性質と呼びます。
14) あなたのお母さんは美容が大好きなので、韓国に行って整形したのです。あなたのお母さんの髪が元に戻って喜んでいるのに、隣の人はまだあなたのことをゴールデンと呼んでいます。レトリーバーのプリンス。誰もあなたの母親を認識しなかったため、あなたの母親は整形後に作り直されました。これはプロトタイプを完全に書き直したものです。

ニマ!もう十分です! BBしないでください!コードを見せてください!
function Person (name) { this.name = name; }
function Mother () { }
Mother.prototype = { //Mother的原型
age: 18,
home: ['Beijing', 'Shanghai']
};
Person.prototype = new Mother(); //Person的原型为Mother
//用chrome调试工具查看,提供了__proto__接口查看原型
var p1 = new Person('Jack'); //p1:'Jack'; __proto__:18,['Beijing','Shanghai']
var p2 = new Person('Mark'); //p2:'Mark'; __proto__:18,['Beijing','Shanghai']
p1.age = 20;
/* 实例不能改变原型的基本值属性,正如你洗剪吹染黄毛跟你妈无关
* 在p1实例下增加一个age属性的普通操作,与原型无关。跟var o={}; o.age=20一样。
* p1:下面多了个属性age,而__proto__跟 Mother.prototype一样,age=18。
* p2:只有属性name,__proto__跟 Mother.prototype一样
*/
p1.home[0] = 'Shenzhen';
/* 原型中引用类型属性的共享,正如你烧了你家,就是烧了你全家的家
* 这个先过,下文再仔细唠叨一下可好?
* p1:'Jack',20; __proto__:18,['Shenzhen','Shanghai']
* p2:'Mark'; __proto__:18,['Shenzhen','Shanghai']
*/
p1.home = ['Hangzhou', 'Guangzhou'];
/* 其实跟p1.age=20一样的操作。换成这个理解: var o={}; o.home=['big','house']
* p1:'Jack',20,['Hangzhou','Guangzhou']; __proto__:18,['Shenzhen','Shanghai']
* p2:'Mark'; __proto__:18,['Shenzhen','Shanghai']
*/
delete p1.age;
/* 删除实例的属性之后,原本被覆盖的原型值就重见天日了。正如你剃了光头,遗传的迷人小卷发就长出来了。
* 这就是向上搜索机制,先搜你,然后你妈,再你妈他妈,所以你妈的改动会动态影响你。
* p1:'Jack',['Hangzhou','Guangzhou']; __proto__:18,['Shenzhen','Shanghai']
* p2:'Mark'; __proto__:18,['Shenzhen','Shanghai']
*/
Person.prototype.lastName = 'Jin';
/* 改写原型,动态反应到实例中。正如你妈变新潮了,邻居提起你都说是潮妇的儿子
* 注意,这里我们改写的是Person的原型,就是往Mother里加一个lastName属性,等同于Mother.lastName='Jin'
* 这里并不是改Mother.prototype,改动不同的层次,效果往往会有很大的差异。
* p1:'Jack',['Hangzhou','Guangzhou']; __proto__:'jin';__proto__:18,['Shenzhen','Shanghai']
* p2:'Mark'; __proto__:'jin';__proto__:18,['Shenzhen','Shanghai']
*/
Person.prototype = {
age: 28,
address: { country: 'USA', city: 'Washington' }
};
var p3 = new Person('Obama');
/* 重写原型!这个时候Person的原型已经完全变成一个新的对象了,也就是说Person换了个妈,叫后妈。
* 换成这样理解:var a=10; b=a; a=20; c=a。所以b不变,变得是c,所以p3跟着后妈变化,与亲妈无关。
* p1:'Jack',['Hangzhou','Guangzhou']; __proto__:'jin';__proto__:18,['Shenzhen','Shanghai']
* p2:'Mark'; __proto__:'jin';__proto__:18,['Shenzhen','Shanghai']
* p3:'Obama';__proto__: 28 {country: 'USA', city: 'Washington'}
*/
Mother.prototype.no = 9527;
/* 改写原型的原型,动态反应到实例中。正如你妈他妈变新潮了,邻居提起你都说你丫外婆真潮。
* 注意,这里我们改写的是Mother.prototype,p1p2会变,但上面p3跟亲妈已经了无瓜葛了,不影响他。
* p1:'Jack',['Hangzhou','Guangzhou']; __proto__:'jin';__proto__:18,['Shenzhen','Shanghai'],9527
* p2:'Mark'; __proto__:'jin';__proto__:18,['Shenzhen','Shanghai'],9527
* p3:'Obama';__proto__: 28 {country: 'USA', city: 'Washington'}
*/
Mother.prototype = {
car: 2,
hobby: ['run','walk']
};
var p4 = new Person('Tony');
/* 重写原型的原型!这个时候Mother的原型已经完全变成一个新的对象了!人他妈换了个后妈!
* 由于上面Person与Mother已经断开联系了,这时候Mother怎么变已经不影响Person了。
* p4:'Tony';__proto__: 28 {country: 'USA', city: 'Washington'}
*/
Person.prototype = new Mother(); //再次绑定
var p5 = new Person('Luffy');
// 这个时候如果需要应用这些改动的话,那就要重新将Person的原型绑到mother上了
// p5:'Luffy';__proto__: 2, ['run','walk']
p1.__proto__.__proto__.__proto__.__proto__ //null,你说原型链的终点不是null?
Mother.__proto__.__proto__.__proto__ //null,你说原型链的终点不是null?読んで大体理解できますか?
それでは、p1.age = 20、p1.home = ['杭州', '広州']、および p1.home[0] = '深セン' の違いについて話しましょう。 p1.home[0] = ‘深セン’; まとめると、p1.object.method、p1.object.property の形式になります。
p1.age = 20; p1.home = ['杭州', '広州']; 最初にプロトタイプのことは忘れて、通常のオブジェクトに属性を追加する方法を考えてください。
これは意味がありますか?同じこと。 では、なぜ p1.home[0] = ‘Shenzhen’ は p1 の下にホーム配列属性を作成し、その最初の位置を ‘Shenzhen’ に設定しないのでしょうか? まずはこのことを忘れて、上の obj オブジェクトが次のように書かれている場合、望む結果が得られるでしょうか。 明らかに、エラーだけが表示されます。 obj はまだ定義されていないので、どのように追加すればよいでしょうか?同様に、p1.home[0] の home は p1 の下で定義されていないため、home[0] を 1 つのステップで直接定義することはできません。 p1 の下にホーム配列を作成したい場合は、もちろん次のように記述します:var obj = new Object(); obj.name='xxx'; obj.num = [100, 200];
而之所以 p1.home[0] = ‘Shenzhen’ 不直接报错,是因为在原型链中有一个搜索机制。当我们输入 p1.object 的时候,原型链的搜索机制是先在实例中搜索相应的值,找不到就在原型中找,还找不到就再往上一级原型中搜索……一直到了原型链的终点,就是到null还没找到的话,就返回一个 undefined。当我们输入 p1.home[0] 的时候,也是同样的搜索机制,先搜索 p1 看有没有名为 home 的属性和方法,然后逐级向上查找。最后我们在Mother的原型里面找到了,所以修改他就相当于修改了 Mother 的原型啊。
一句话概括:p1.home[0] = ‘Shenzhen’ 等同于 Mother.prototype.home[0] = ’Shenzhen’。
由上面的分析可以知道,原型链继承的主要问题在于属性的共享,很多时候我们只想共享方法而并不想要共享属性,理想中每个实例应该有独立的属性。因此,原型继承就有了下面的两种改良方式:
function Mother (age) {
this.age = age;
this.hobby = ['running','football']
}
Mother.prototype.showAge = function () {
console.log(this.age);
};
function Person (name, age) {
Mother.call(this, age); //第二次执行
this.name = name;
}
Person.prototype = new Mother(); //第一次执行
Person.prototype.constructor = Person;
Person.prototype.showName = function () {
console.log(this.name);
}
var p1 = new Person('Jack', 20);
p1.hobby.push('basketball'); //p1:'Jack'; __proto__:20,['running','football']
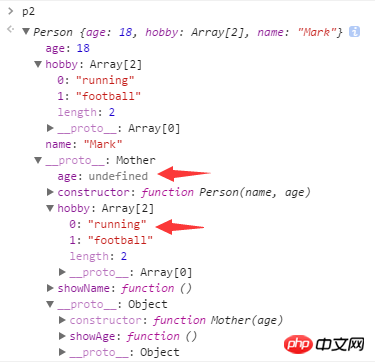
var p2 = new Person('Mark', 18); //p2:'Mark'; __proto__:18,['running','football']结果是酱紫的:


这里第一次执行的时候,得到 Person.prototype.age = undefined, Person.prototype.hobby = ['running','football'],第二次执行也就是 var p1 = new Person(‘Jack’, 20) 的时候,得到 p1.age =20, p1.hobby = ['running','football'],push后就变成了 p1.hobby = ['running','football', 'basketball']。其实分辨好 this 的变化,理解起来也是比较简单的,把 this 简单替换一下就能得到这个结果了。 如果感觉理解起来比较绕的话,试着把脑子里面的概念扔掉吧,把自己当浏览器从上到下执行一遍代码,结果是不是就出来了呢?
通过第二次执行原型的构造函数 Mother(),我们在对象实例中复制了一份原型的属性,这样就做到了与原型属性的分离独立。细心的你会发现,我们第一次调用 Mother(),好像什么用都没有呢,能不调用他吗?可以,就有了下面的寄生组合式继承。
function object(o){
function F(){}
F.prototype = o;
return new F();
}
function inheritPrototype(Person, Mother){
var prototype = object(Mother.prototype);
prototype.constructor = Person;
Person.prototype = prototype;
}
function Mother (age) {
this.age = age;
this.hobby = ['running','football']
}
Mother.prototype.showAge = function () {
console.log(this.age);
};
function Person (name, age) {
Mother.call(this, age);
this.name = name;
}
inheritPrototype(Person, Mother);
Person.prototype.showName = function () {
console.log(this.name);
}
var p1 = new Person('Jack', 20);
p1.hobby.push('basketball');//p1:'Jack'; __proto__:20,['running','football']
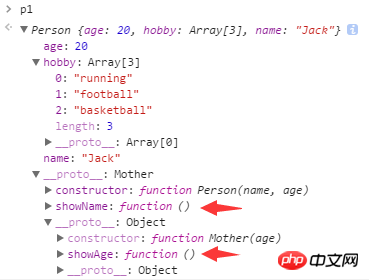
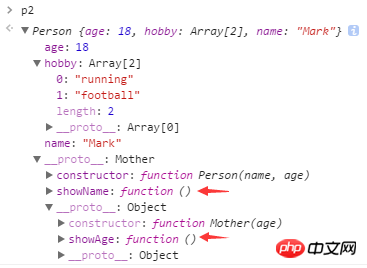
var p2 = new Person('Mark', 18); //p2:'Mark'; __proto__:18,['running','football']结果是酱紫的:


原型中不再有 age 和 hobby 属性了,只有两个方法,正是我们想要的结果!
关键点在于 object(o) 里面,这里借用了一个临时对象来巧妙避免了调用new Mother(),然后将原型为 o 的新对象实例返回,从而完成了原型链的设置。很绕,对吧,那是因为我们不能直接设置 Person.prototype = Mother.prototype 啊。
说了这么多,其实核心只有一个:属性共享和独立的控制,当你的对象实例需要独立的属性,所有做法的本质都是在对象实例里面创建属性。若不考虑太多,你大可以在Person里面直接定义你所需要独立的属性来覆盖掉原型的属性。总之,使用原型继承的时候,要对于原型中的属性要特别注意,因为他们都是牵一发而动全身的存在。
下面简单罗列下js中创建对象的各种方法,现在最常用的方法是组合模式,熟悉的同学可以跳过到文章末尾点赞了。
//1.原始模式,对象字面量方式
var person = {
name: 'Jack',
age: 18,
sayName: function () { alert(this.name); }
};
//1.原始模式,Object构造函数方式
var person = new Object();
person.name = 'Jack';
person.age = 18;
person.sayName = function () {
alert(this.name);
};显然,当我们要创建批量的person1、person2……时,每次都要敲很多代码,资深copypaster都吃不消!然后就有了批量生产的工厂模式。
//2.工厂模式,定义一个函数创建对象
function creatPerson (name, age) {
var temp = new Object();
person.name = name;
person.age = age;
person.sayName = function () {
alert(this.name);
};
return temp;
}工厂模式就是批量化生产,简单调用就可以进入造人模式(啪啪啪……)。指定姓名年龄就可以造一堆小宝宝啦,解放双手。但是由于是工厂暗箱操作的,所以你不能识别这个对象到底是什么类型、是人还是狗傻傻分不清(instanceof 测试为 Object),另外每次造人时都要创建一个独立的temp对象,代码臃肿,雅蠛蝶啊。
//3.构造函数模式,为对象定义一个构造函数
function Person (name, age) {
this.name = name;
this.age = age;
this.sayName = function () {
alert(this.name);
};
}
var p1 = new Person('Jack', 18); //创建一个p1对象
Person('Jack', 18); //属性方法都给window对象,window.name='Jack',window.sayName()会输出Jack构造函数与C++、JAVA中类的构造函数类似,易于理解,另外Person可以作为类型识别(instanceof 测试为 Person 、Object)。但是所有实例依然是独立的,不同实例的方法其实是不同的函数。这里把函数两个字忘了吧,把sayName当做一个对象就好理解了,就是说张三的 sayName 和李四的 sayName是不同的存在,但显然我们期望的是共用一个 sayName 以节省内存。
//4.原型模式,直接定义prototype属性
function Person () {}
Person.prototype.name = 'Jack';
Person.prototype.age = 18;
Person.prototype.sayName = function () { alert(this.name); };
//4.原型模式,字面量定义方式
function Person () {}
Person.prototype = {
name: 'Jack',
age: 18,
sayName: function () { alert(this.name); }
};
var p1 = new Person(); //name='Jack'
var p2 = new Person(); //name='Jack'这里需要注意的是原型属性和方法的共享,即所有实例中都只是引用原型中的属性方法,任何一个地方产生的改动会引起其他实例的变化。
//5. 原型构造组合模式,
function Person (name, age) {
this.name = name;
this.age = age;
}
Person.prototype = {
hobby: ['running','football'];
sayName: function () { alert(this.name); },
sayAge: function () { alert(this.age); }
};
var p1 = new Person('Jack', 20);
//p1:'Jack',20; __proto__: ['running','football'],sayName,sayAge
var p2 = new Person('Mark', 18);
//p1:'Mark',18;__proto__: ['running','football'],sayName,sayAge做法是将需要独立的属性方法放入构造函数中,而可以共享的部分则放入原型中,这样做可以最大限度节省内存而又保留对象实例的独立性。
以上がJavaScript プロトタイプ チェーンのグラフィック コードの簡単かつ大まかな説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。