CSS3 の box-sizing プロパティを使用して、パディングによって div の幅と高さが引き伸ばされる問題を解決する方法
pでは内部マージンの設定によりレイヤー全体の幅と高さが所定の範囲を超えてしまうことがよくありますが、この現象はCSS3のbox-sizing属性を使うことで簡単に解決できます。 p を解決するための CSS3 の幅と高さがパディングによって引き伸ばされる問題
ページ要素 (p など) に固定の高さまたは幅を設定することがあります。ただし、この p にパディングまたはボーダーが設定されている場合、この p は引き伸ばされます。つまり、実際のサイズは、設定された幅と高さの寸法 + パディング + ボーダーになります。
これはレイアウトに影響を与える可能性があります。パディングとボーダーが設定した固定サイズに影響を与えたくない場合は、box-sizing CSS プロパティを使用してこれを実現できます。
1、box-sizing 属性の概要
box-sizing を使用すると、特定の方法で特定の領域に一致する特定の要素を定義できます。
box-sizing: content-box|border-box|inherit;
| value | description |
|---|---|
| content-box | これは、CSS2.1で規定されている幅と高さの動作です。 幅と高さはそれぞれ要素のコンテンツ ボックスに適用されます。 要素のパディングと境界線を幅と高さの外側に描画します。 |
| border-box | 要素に設定された幅と高さによって、要素の境界ボックスが決まります。 就是说,为元素指定的任何内边距和边框都将在已设定的宽度和高度内进行绘制。 通过从已设定的宽度和高度分别减去边框和内边距才能得到内容的宽度和高度。 |
| inherit | 规定应从父元素继承 box-sizing 属性的值。 |
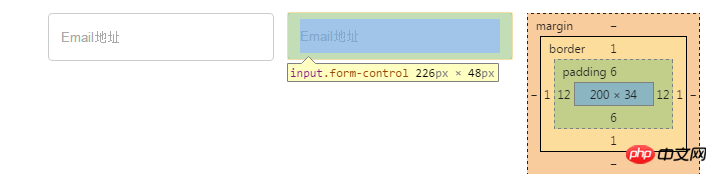
2,设置元素内容尺寸(box-sizing:content-box)
content-box 是 box-sizing 属性的默认值。当元素的box-sizing是content-box的时候,我们给元素设置的宽度、高度实际上是设置这个元素内容的宽度、高度。而元素的内边距和边框会在宽度和高度之外绘制。
比如下面样例,我们设置宽高尺寸为:200px * 34px
<style>
.form-control {
width: 200px;
height: 34px;
padding: 6px 12px;
line-height: 1.42857143;
color: #555555;
border: 1px solid #cccccc;
border-radius: 4px;
}
</style>
<input class="form-control" type="text" placeholder="Email地址">但加上内边距和边框后,输入框的实际尺寸变成:226px * 48px
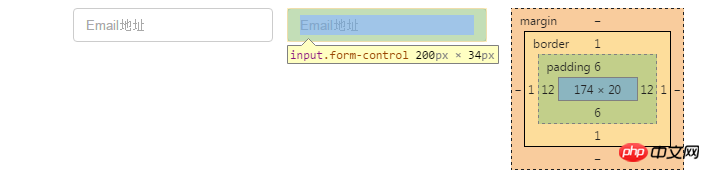
3,设置元素边框盒尺寸(box-sizing:border-box)
当元素的 box-sizing 是 border-box 的时候,我们给元素设置的宽度、高度实际上是设置这个元素边框盒的宽度、高度。也就是说内边距、边框都是在这个内部绘制,而不会把元素撑开。
还是同样的样例,设置为border-box后:
<style>
.form-control {
width: 200px;
height: 34px;
box-sizing: border-box;
padding: 6px 12px;
line-height: 1.42857143;
color: #555555;
border: 1px solid #cccccc;
border-radius: 4px;
}
</style>
<input class="form-control" type="text" placeholder="Email地址">不管内边距和边框设置是多少,输入框尺寸固定是:200px * 34px 
以上がCSS3 の box-sizing プロパティを使用して、パディングによって div の幅と高さが引き伸ばされる問題を解決する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7711
7711
 15
15
 1640
1640
 14
14
 1394
1394
 52
52
 1288
1288
 25
25
 1232
1232
 29
29
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
それは&#039; Vueチームにそれを成し遂げてくれておめでとうございます。それは大規模な努力であり、長い時間がかかったことを知っています。すべての新しいドキュメントも同様です。
 Redwood.jsと動物相を使用してイーサリアムアプリを構築します
Mar 28, 2025 am 09:18 AM
Redwood.jsと動物相を使用してイーサリアムアプリを構築します
Mar 28, 2025 am 09:18 AM
最近のビットコインの価格が20k $ $ USDを超えており、最近30Kを破ったので、イーサリアムを作成するために深く掘り下げる価値があると思いました
 ブラウザから有効なCSSプロパティ値を取得できますか?
Apr 02, 2025 pm 06:17 PM
ブラウザから有効なCSSプロパティ値を取得できますか?
Apr 02, 2025 pm 06:17 PM
私はこの非常に正当な質問で誰かに書いてもらいました。 Leaは、ブラウザから有効なCSSプロパティ自体を取得する方法についてブログを書いています。それはこのようなものです。
 粘着性のあるポジショニングとサスのダッシュを備えた積み重ねられたカード
Apr 03, 2025 am 10:30 AM
粘着性のあるポジショニングとサスのダッシュを備えた積み重ねられたカード
Apr 03, 2025 am 10:30 AM
先日、Corey Ginnivanのウェブサイトから、この特に素敵なビットを見つけました。そこでは、スクロール中にカードのコレクションが互いに積み重ねられていました。
 レスポンシブデザインのブラウザを比較します
Apr 02, 2025 pm 06:25 PM
レスポンシブデザインのブラウザを比較します
Apr 02, 2025 pm 06:25 PM
これらのデスクトップアプリがいくつかあり、目標があなたのサイトをさまざまな次元ですべて同時に表示しています。たとえば、書くことができます
 WordPressブロックエディターでのマークダウンとローカリゼーションを使用します
Apr 02, 2025 am 04:27 AM
WordPressブロックエディターでのマークダウンとローカリゼーションを使用します
Apr 02, 2025 am 04:27 AM
WordPressエディターでユーザーに直接ドキュメントを表示する必要がある場合、それを行うための最良の方法は何ですか?
 フレックスレイアウト内の紫色のスラッシュ領域が誤って「オーバーフロー空間」と見なされるのはなぜですか?
Apr 05, 2025 pm 05:51 PM
フレックスレイアウト内の紫色のスラッシュ領域が誤って「オーバーフロー空間」と見なされるのはなぜですか?
Apr 05, 2025 pm 05:51 PM
フレックスレイアウトの紫色のスラッシュ領域に関する質問フレックスレイアウトを使用すると、開発者ツールなどの混乱する現象に遭遇する可能性があります(D ...





