
前の言葉
この記事は、CSSの長さ単位の主な知識を紹介するために絶対長単位と相対長単位に分かれています
絶対長単位
絶対長単位は物理的な測定値を表します
ピクセル px(ピクセル)
ウェブでは、ピクセル ピクセルは一般的な測定単位であり、他の多くの長さの単位はピクセルに直接マッピングされます。最後に、ピクセル単位で処理されます
インチ
1in = 2.54cm = 96px mmmm (ミリメートル)
1mm = 0.1cm = 3.78px
1/4mmq(クォーターミリメートル)
pt(ポイント)
ピカ(ピカ)
1個= 12pt = 1/6in = 1/6*96px = 16px
フォント関連の相対長単位
em、ex、ch、remはフォント関連の相対長単位
em font-size に使用される場合は、要素の font-size 属性の計算値を表します。属性自体は、他の属性に使用される場合は、親要素の font-size に相対します。要素自体のフォント サイズ プロパティの計算値 互換性: IE8 - サポートされていません
<style>
.box{font-size: 20px;}
.in{
/* 相对于父元素,所以2*2px=40px */
font-size: 2em;
/* 相对于本身元素,所以5*40px=200px */
height: 5em;
/* 10*40px=400px */
width: 10em;
background-color: lightblue;
}
</style><p class="box">
<p class="in">测试文字</p>
</p>
ex
ex は、フォント内の小文字の x の高さを指します。使用済み。ただし、x の高さはフォントによって異なる場合があります。実際、多くのブラウザは em 値の半分を ex 値として受け取ります [注] ex は実際の微調整によく使用されます
<style>
/* 浏览器默认字体大小为16px,则2*16=32px,所以根元素字体大小为32px */
html{font-size: 2rem;}
/* 2*32=64px */
.box{font-size: 2rem;}
.in{
/* 1*32=32px */
font-size: 1rem;
/* 1*32=32px */
border-left: 1rem solid black;
/* 4*32=128px */
height: 4rem;
/* 6*32=192px */
width: 6rem;
background-color: lightblue;
}
</style><p class="box">
<p class="in" id="test">测试文字</p>
</p><style>
.box{font-size: 20px;}
.in{
font-size: 1ex;
border-left: 1ex solid black;
height: 10ex;
width: 20ex;
background-color: lightblue;
}
</style>  ch は次と似ていますex であり、幅は数値 0 として定義されます。数字の0の幅が決まらない場合は、em値の半分をch値とします
ch は次と似ていますex であり、幅は数値 0 として定義されます。数字の0の幅が決まらない場合は、em値の半分をch値とします
互換性: IE8非対応[注意] chは実際には主に点字植字に使用されます
<p class="box">
<p class="in" id="test">测试文字</p>
</p><script>
var aBtns = document.getElementsByTagName('button');
for(var i = 0; i < aBtns.length; i++ ){
aBtns[i].onclick = function(){
test.style.fontFamily = this.innerHTML;
}
}
</script><style>
.box{font-size: 20px;}
.in{
font-size: 1ch;
border-left: 1ch solid black;
height: 10ch;
width: 20ch;
background-color: lightblue;
}
</style>
ビューポート関連の相対的な長さの単位最初の包含ブロックのサイズに対するビューポート関連の長さの値。最初の包含ブロックの幅と高さが変更されると、それに応じて拡大縮小されます。ただし、ルート要素のオーバーフロー値が auto の場合、スクロールバーは存在しないものとみなされます。
ビューポート関連のユニットについては、vh、vw、vmin、vmaxの4つのユニットがあります
互換性: IE8-非サポート、IOS7.1-非サポート、android4.3-非サポート(vmaxの場合、すべてのIEブラウザ)サポートされていません)
[注] Blackberry はビジュアル ビューポートを基準にして誤って計算しますが、Safari は奇妙なことに HTML 要素を基準にして計算しますが、コンテンツが HTML に追加されると、これら 2 つの単位も変更されます
レイアウト ビューポートの高さの 1/100
 vw
vw
レイアウト ビューポートの幅の 1/100
<p class="box">
<p class="in" id="test">测试文字</p>
</p><script>
var aBtns = document.getElementsByTagName('button');
for(var i = 0; i < aBtns.length; i++ ){
aBtns[i].onclick = function(){
test.style.fontFamily = this.innerHTML;
}
}
</script>
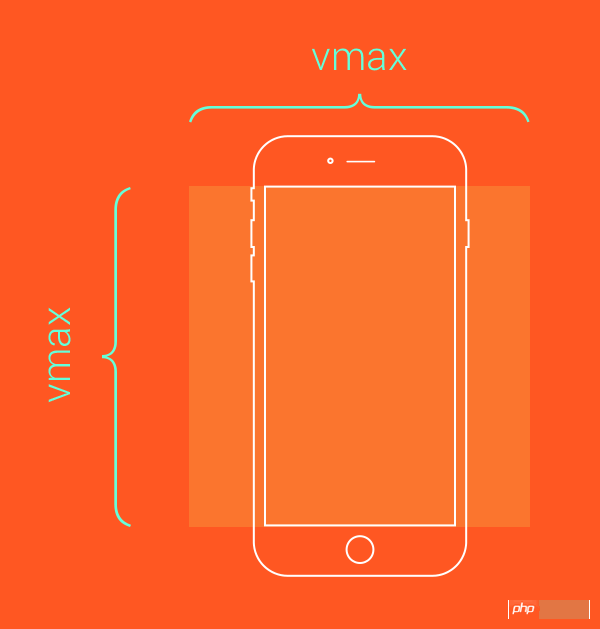
vmin
レイアウトビューポートの高さの1/100レイアウト ビューポートの高さと幅の間の最小値
<style>
body{margin: 0;}
.box{
/* 实现与屏幕等高的效果 */
height: 100vh;
background-color: lightblue;
}
</style>vmax

上記は、編集者が提供した CSS の決まり文句の長さの単位です。皆様も PHP 中国語 Web サイトをサポートしていただければ幸いです
以上がCSSの長さの単位について詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。