見落とされがちな JavaScript の詳細を詳しくまとめたもの
『The Definitive Guide to JavaScript』は第4版から第6版まで何度も読んでいますが、読後の印象が全く違います。先週の月曜日、私は再びこの Rhino の本を開きました。今回は批判精神と研究精神を持って臨んだので、読みながら感じたことやメモなど、見落としがちな内容もいくつか書きました。 Rhino の本には記載されていません。
以前Weiboに投稿したものを少し整理して読みやすいようにここに載せておきます。
ステートメント/式
ステートメント (ステートメント) と式 (式) を別の観点から理解します。式はプログラムの実行ステータスを変更しませんが、ステートメントは変更します。また、式ステートメントと呼ばれるものもあり、({a:1})、"use strict;" など、式とステートメントの共通部分として理解できます。 , などなど、思い切りダンクする必要はなく、あまり意味がないと思います。 ({a:1})、"use strict;"等,我觉得没必要死扣,意义不大。
字符集
ES3 要求 JS 必须实现 Unicode 2.1 及后续版本,而 ES5 只要求支持 Unicode 3 及后续版本。Unicode 字符 2005 年超过了十万字符,至今仍在不断增修,最新版本是 8.0。
分号
如果你写 JS 代码不喜欢带分号,而又搞不清什么时候必须加分号,可以这么做:在以 “(“、”[“ 、”/“、”+”、”-“ 开头的语句前面都加上一个分号,如 ;(a + b).toString()。
进制
ES5 严格模式中禁止使用八进制。目前各种引擎对 JS 的实现是存在差异的,部分支持八进制,部分不支持。八进制被禁止的原因:String 和 Number 之间经常被相互转换,而以0 开头的八进制数据特别容易让人迷惑,也容易让机器迷惑,比如 09 是该被转换成 9 还是直接报错?十六进制不存在这个问题,如 0x98。更多信息参阅 这里。
精度
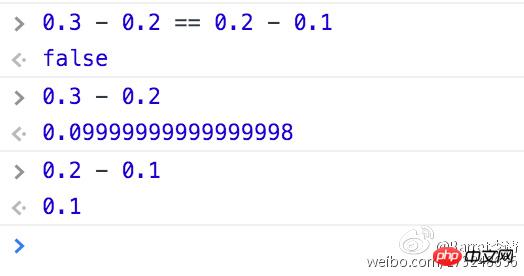
JS 采用 IEEE-754 浮点数表示法,这是一种二进制表示法,由于精度原因 JS 不能表示所有的实数。它能展示的浮点数个数是有限的,比如它不能准确地表示三分之一的数值字面量。这也导致了它在浮点数的计算上存在误差,如 0.3-0.2 != 0.2-0.1,因为在计算的过程中,存在数据的溢出,丢失了精度。

null/undefined
系统级、出乎意料的或者类似错误的值的空缺使用 undefined,而程序级、正常的或意料之中的值的空缺使用 null。平时编程给变量赋值时,不要使用 undefined 而应该用 null。值得注意的是 ES3 中的 undefined 是可以被重新赋值的,ES5 修复了这个 bug。通常我们使用 void 0 来还原/代替 undefined 的值。
eval
eval 是个不好把握的东西,它在 ES3 中更像是 Function,而在 ES5 中更像是一个运算符(严格模式下不允许设置别名,否则报错,且将其作为保留字)。实际上 ES3 中也不允许给 eval 设置别名,然而很多实现却依然允许,并将其作为全局代码来执行,浏览器尤其是 IE 对它实现相当混乱,没有什么规律可循,不过 IE 中提供了一个 execScript 函数,类似全局的 eval,这个函数每次执行都会返回 null。
需要使用 eval 的场景并不多,尽量少用,一般需求使用 new Function 就能满足。
引用
删除属性存在的坑:a = {n: {x: 2}}, b = a.n; delete a.n;
セミコロン JS コードを記述するときにセミコロンが好きではないが、いつセミコロンを追加する必要があるかわからない場合は、次のようにすることができます: "(","[","/", ;(a + b).toString() のように、「+」、「-」の前にセミコロンが付きます。
 8 進数は、現在 ES5 厳密モードでは禁止されています。さまざまなエンジンによる JS の実装では、8 進数をサポートするものとサポートしないものがあります。 8 進数が禁止される理由: 文字列と数値は相互に変換されることが多く、
8 進数は、現在 ES5 厳密モードでは禁止されています。さまざまなエンジンによる JS の実装では、8 進数をサポートするものとサポートしないものがあります。 8 進数が禁止される理由: 文字列と数値は相互に変換されることが多く、0 で始まる 8 進数のデータは特に特殊です。たとえば、09 を 9 に変換するべきでしょうか、それともエラーを直接報告すべきでしょうか。この問題は 16 進数には存在しません。詳細については、ここを参照してください。精度
JS はバイナリ表現である IEEE-754 浮動小数点数 表現を使用します。精度上の理由から、JS はすべてを表現できません。たとえば、表示できる浮動小数点数の数は制限されており、数値リテラルの 3 分の 1 を正確に表すことができません。これにより、浮動小数点数の計算にエラーが発生します ( 0.3-0.2 !)。 = 0.2-0.1。計算プロセス中にデータのオーバーフローが発生し、精度が失われるためです。

null/unknown
 属性削除の落とし穴:
属性削除の落とし穴: a = {n: {x: 2}}, b = a.n; delete a.n; このコードが実行された後も、b.x は 2 に等しいままです。理由は {x:2} です。このオブジェクトは a と b の両方によって参照されています。削除命令では a の参照のみが削除され、b の参照はまだ存在します。この問題によりメモリ リークが発生する可能性があります。
Type
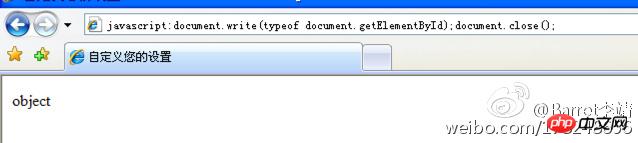
JavaScript を呼び出して実行できるのはすべて Function タイプですが、IE の下位バージョンのホスト オブジェクト (document.getElementById、alert など) など、呼び出し可能なオブジェクトもあります。多くのブラウザでは、typeof RegExp も同様です物体 。これは明らかに非標準実装であり、ブラウザがこれらのエラー タイプを破棄または修正するまでは、できるだけ依存しないようにする必要があります。

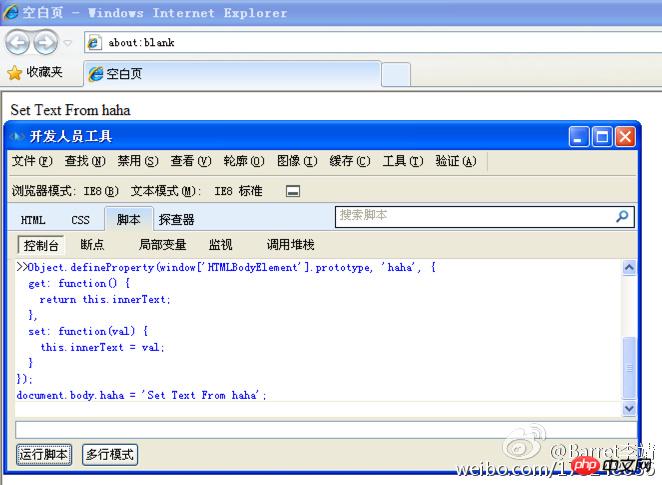
IE8 getter/setter
Object.defineProperty ES5のものですが、IE8からサポートされていますが、書き込み可能、列挙可能、構成可能な設定など、サポートが完璧ではありません。 IE8 では項目は無効です。主に getter/setter をサポートします。

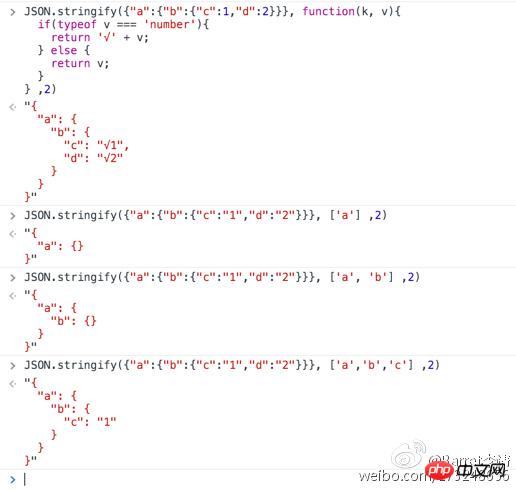
JSON.stringify
JSON.stringify は 3 つのパラメーターを受け入れます。3 番目のパラメーターで出力を美しくするために空白文字を設定できることは多くの人が知っていますが、2 番目のパラメーターの役割は知らないかもしれません。 Function} タイプの場合、図に示すように、Array の場合はキーのフィルター処理に使用され、Function の場合は値を処理できます。

Symbol
ES6 は、新しいデータ型 Symbol を追加します。これはプリミティブ データ型 (図 1) であり、オブジェクトの特性 (図 2) を持ち、同じ参照を指すことができます (図 2) 3)、オブジェクトのキーとして使用できますが、列挙することはできません (図 4)。組み込みのシンボルはプログラムの実行に影響を与えます (図 5)。反復属性がたくさんあります (図 6)。
添付の図を参照してください: http://www.php.cn/
Symbol.iterator を疑似配列に追加するには、いくつかの方法があります: アヒル型識別のイテレータ関数、yield 関数、および Array のトラバーサル シンボル直接。
添付の図を参照してください: http://www.php.cn/
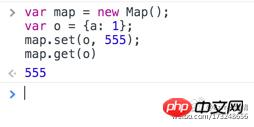
Set/WeakSet
Set/WeakSet このデータ構造は役に立たないとは言えませんが、確かにあまり役に立ちません。前者は許可されていません。繰り返しのメンバーを含む配列にもいくつかの ES6 機能が組み込まれていますが、後者はメモリ リークをある程度防ぐことができますが、たとえば、参照がガベージ コレクションされている場合には、null が返される可能性もあります。再び使用されました。いずれもES6のサポート製品です。 Map/WeakMap は 2 つの非常に優れた設計です。従来のオブジェクト構造は String-Val のキーと値のペアであり、サーバー側のプログラミングでもクライアントでも、任意の型をキーとして使用できます。プログラミングにおいて、この属性は非常に便利です。

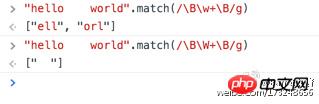
正規
ゼロ幅の規則性の意味を理解する: 規則性におけるいわゆるゼロ幅のアサーションはアンカー文字に似ており、内容は一致せずに指定された位置に一致します。たとえば、^ は先頭に一致します。 $ は末尾に一致し、b は単語の境界に一致します。(?=p) は「次の文字が p に一致する」位置に一致し、(?!p) は「次の文字が p に一致しない」位置に一致します。 b 文字は単語境界と一致し、実際には w と W の間の位置と一致します (w は [a-zA-Z0-9] と一致します)。 B を使用する人はほとんどいません。これは、単語以外の境界位置に一致します。簡単に理解すると、w と w の間の位置、または W と W の間の位置です。

学習と共有を続けてください...
内容はすべて断片的な共有であり、非常に大規模で複雑なので、すべてをリストすることはできません。興味のある学生は私のWeiboをフォローして、私の考えとメモを共有してください。上で同期します。
感想
Rhino の本はもう 6 ~ 7 回読んでいて、内容の多くは心に深く刻まれていますが、時間が経つと忘れてしまうものもあるので、時々整理して見直します。 . 結局のところ、それはフロントエンドの部分の最も基本的なものです。
質問を念頭に置いて本を読むと、まったく異なる結果が得られます。 Rhino の本を読むのは難しくありません。難しいのは、これらの知識ポイントに対する理解の深さです。
以上が見落とされがちな JavaScript の詳細を詳しくまとめたものの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法 はじめに: 技術の継続的な発展により、音声認識技術は人工知能の分野の重要な部分になりました。 WebSocket と JavaScript をベースとしたオンライン音声認識システムは、低遅延、リアルタイム、クロスプラットフォームという特徴があり、広く使用されるソリューションとなっています。この記事では、WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法を紹介します。
 WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocketとJavaScript:リアルタイム監視システムを実現するためのキーテクノロジー はじめに: インターネット技術の急速な発展に伴い、リアルタイム監視システムは様々な分野で広く利用されています。リアルタイム監視を実現するための重要なテクノロジーの 1 つは、WebSocket と JavaScript の組み合わせです。この記事では、リアルタイム監視システムにおける WebSocket と JavaScript のアプリケーションを紹介し、コード例を示し、その実装原理を詳しく説明します。 1.WebSocketテクノロジー
 WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocket と JavaScript を使用してオンライン予約システムを実装する方法 今日のデジタル時代では、ますます多くの企業やサービスがオンライン予約機能を提供する必要があります。効率的かつリアルタイムのオンライン予約システムを実装することが重要です。この記事では、WebSocket と JavaScript を使用してオンライン予約システムを実装する方法と、具体的なコード例を紹介します。 1. WebSocket とは何ですか? WebSocket は、単一の TCP 接続における全二重方式です。
 JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイム オンライン注文システムを実装する方法の紹介: インターネットの普及とテクノロジーの進歩に伴い、ますます多くのレストランがオンライン注文サービスを提供し始めています。リアルタイムのオンライン注文システムを実装するには、JavaScript と WebSocket テクノロジを使用できます。 WebSocket は、TCP プロトコルをベースとした全二重通信プロトコルで、クライアントとサーバー間のリアルタイム双方向通信を実現します。リアルタイムオンラインオーダーシステムにおいて、ユーザーが料理を選択して注文するとき
 JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築 はじめに: 今日、天気予報の精度は日常生活と意思決定にとって非常に重要です。テクノロジーの発展に伴い、リアルタイムで気象データを取得することで、より正確で信頼性の高い天気予報を提供できるようになりました。この記事では、JavaScript と WebSocket テクノロジを使用して効率的なリアルタイム天気予報システムを構築する方法を学びます。この記事では、具体的なコード例を通じて実装プロセスを説明します。私たちは
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用
 JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
使用法: JavaScript では、insertBefore() メソッドを使用して、DOM ツリーに新しいノードを挿入します。このメソッドには、挿入される新しいノードと参照ノード (つまり、新しいノードが挿入されるノード) の 2 つのパラメータが必要です。
 JavaScript で HTTP ステータス コードを簡単に取得する方法
Jan 05, 2024 pm 01:37 PM
JavaScript で HTTP ステータス コードを簡単に取得する方法
Jan 05, 2024 pm 01:37 PM
JavaScript で HTTP ステータス コードを取得する方法の紹介: フロントエンド開発では、バックエンド インターフェイスとの対話を処理する必要があることが多く、HTTP ステータス コードはその非常に重要な部分です。 HTTP ステータス コードを理解して取得すると、インターフェイスから返されたデータをより適切に処理できるようになります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法と、具体的なコード例を紹介します。 1. HTTP ステータス コードとは何ですか? HTTP ステータス コードとは、ブラウザがサーバーへのリクエストを開始したときに、サービスが






