
この記事は、基本的な属性の使用法に慣れ、サイコロのセットの各面の作成を完了することだけを目的としています。次のコンテンツでは、古いバージョンの構文、ベンダー プレフィックス、ブラウザの癖など、フレックスボックスのより難しい問題の一部については説明しません:
1. 最初の顔
サイコロの目が 6 つあることはわかっています。面内の点の数は、面の値を表します。最初の面は、水平方向と垂直方向の中心点で構成されます。具体的な実装を見てみましょう:
<section name="01" class="face-01">
<span class="dot"></span>
</section>
face-01 {
display: flex;
justify-content: center;
align-items: center;justify-content と align-items の使用法については、こちらの justify-content、align-items を参照してください。フレックスボックスを使用すると、2 行の属性を垂直方向に中央揃えすることができます。
2 番目の面
.face-02 {
display: flex;
justify-content: space-between;
}
.face-02 .dot:nth-of-type(2) {
align-self: flex-end;
}
<section name="02" class="face-02">
<span class="dot"></span>
<span class="dot"></span>
</section>ここでは、align-items 属性を使用すると、両方の点に影響を与えます。 self 属性を使用すると、交差軸方向に沿ったフレックス項目のさまざまなレイアウトをより簡単に制御できるようになります。 align-self の使用方法については、こちらの align-self を参照してください。
3. 3 番目の顔
.face-03 {
display: flex;
justify-content: space-between;
}
.face-03 .dot:nth-of-type(2) {
align-self: center;
}
.face-03 .dot:nth-of-type(3) {
align-self: flex-end;
}
<section name="03" class="face-03">
<span class="dot"></span>
<span class="dot"></span>
<span class="dot"></span>
</section>この顔は 2 番目の顔と同じ属性を使用するため、再度説明しません。
Fourth Face
.face-04 {
display: flex;
justify-content: space-between;
flex-direction: column;
}
.face-04 .column {
display: flex;
justify-content: space-between;
}
<section name="04" class="face-04">
<p class="column">
<span class="dot"></span>
<span class="dot"></span>
</p>
<p class="column">
<span class="dot"></span>
<span class="dot"></span>
</p>
</section>この例では、flex-direction が使用されており、文字通りの意味から、flex の方向、つまり列内のレイアウトを制御するために使用されていることがわかります。属性の詳細な使用法については、flex-direction の背後にある 5 番目の面と 6 番目の面を参照してください
。前のレイアウトのアイデアによれば、それは非常に簡単なので、詳細は説明しません。
これを書いて考えてみると、JS を使ってサイコロを振る小さなゲームを書くのはとても簡単なはずです。
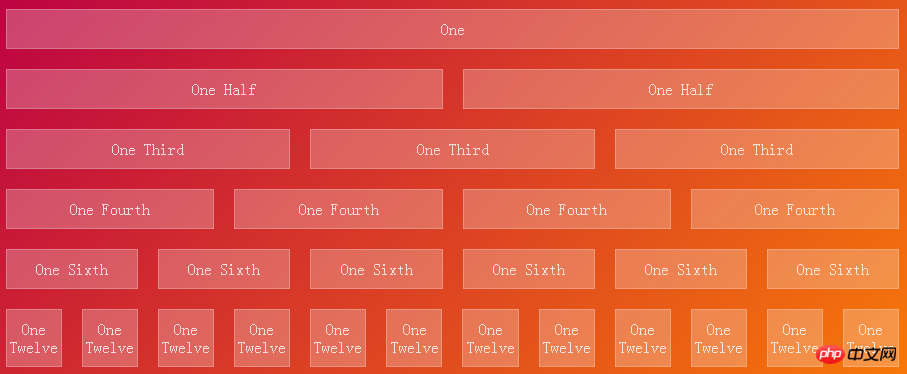
5. 1、2、3、4、6、12 の等しい部分を実現します
.row {
display: flex;
box-sizing: border-box;
}
.column {
margin: 10px;
flex-grow: 1;
flex-shrink: 1;
flex-basis: 0;
box-sizing: border-box;
}
<section class="row">
<p class="column">One</p>
</section>
<section class="row">
<p class="column">One Half</p>
<p class="column">One Half</p>
</section>
<section class="row">
<p class="column">One Third</p>
<p class="column">One Third</p>
<p class="column">One Third</p>
</section>
<section class="row">
<p class="column">One Fourth</p>
<p class="column">One Fourth</p>
<p class="column">One Fourth</p>
<p class="column">One Fourth</p>
</section>
<section class="row">
<p class="column">One Sixth</p>
<p class="column">One Sixth</p>
<p class="column">One Sixth</p>
<p class="column">One Sixth</p>
<p class="column">One Sixth</p>
<p class="column">One Sixth</p>
</section>
<section class="row">
<p class="column">One Twelve</p>
<p class="column">One Twelve</p>
<p class="column">One Twelve</p>
<p class="column">One Twelve</p>
<p class="column">One Twelve</p>
<p class="column">One Twelve</p>
<p class="column">One Twelve</p>
<p class="column">One Twelve</p>
<p class="column">One Twelve</p>
<p class="column">One Twelve</p>
<p class="column">One Twelve</p>
<p class="column">One Twelve</p>
</section>
この例では、3 つの flex-grow、flex-shrink、および flex-basis が使用されています属性。
1. flex-grow: 必要に応じて flex 項目の拡張機能を定義するために使用されます。単位のない値を比率として受け入れます。これは主に、スケーラブル コンテナーの残りのスペースに比例して拡張するスペースの量を決定するために使用されます。
すべてのフレックス項目の「flex-grow」が「1」に設定されている場合、各フレックス項目は同じサイズの残りのスペースに設定されます。いずれかのフレックス項目の「flex-grow」値を「2」に設定すると、このフレックス項目が占める残りのスペースは、他のフレックス項目が占める残りのスペースの 2 倍になります。負の値は無効です。
2. flex-shrink: 必要に応じてフレックス項目を縮小する機能を定義するために使用されます。負の値も無効です。
3. flex-basis: スケーリングのベースライン値を設定するために使用されます。負の値はサポートされていません。 0 に設定すると、コンテンツの周囲の追加のスペースは考慮されません。 auto に設定すると、flex-grow 値に基づいて追加のスペースが割り当てられます。
6. 2-3-7 レイアウトを実装します
row237 .column:first-of-type {
flex-grow: 2;
flex-basis: 5px;
}
.row237 .column:nth-of-type(2) {
flex-grow: 3;
flex-basis: 18px;
}
.row237 .column:nth-of-type(3) {
flex-grow: 7;
flex-basis: 70.5px;
}
<section class="row row237">
<p class="column">One Half</p>
<p class="column">One Third</p>
<p class="column">One Seventh</p>
</section> ここに flex-basis の値を計算するための式があるはずです (これがあれば)。前処理言語で複数列のアダプティブ レイアウトを実装すると便利です。
以上がCSS3 Flexbox ダイスレイアウトの実装と問題例の解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。