JavaScript が VR の世界も征服する理由
この記事は2か月前に掲載されるはずでしたが、書く動機が足りませんでした。以前、私は最近 Zhihu をプレイしていて、同様の問題を目にしました。また、短い休暇が退屈だったので、この記事を書きました。
この記事は4つのパートに分かれています:
基礎知識: 3Dワールドと四元数
A Hello, World
アプリケーション - 高度な例
私はOculus DK2という会社しかプレイしたことがないので, そのため、ここでの内容は DK2 に基づいています。

実際、JavaScript を使用して VR プログラムを使用するのは非常に簡単です:
Node.js を使用して Oculus 上のセンサー データを読み取り、WebSocket プロトコルを使用してサービスを提供します。
3D 世界を作成するには、Three.js のような 3D ゲーム エンジンを探してください。
センサーの値を読み取り、3D 世界で表現します。
これはハイブリッド アプリケーションでも使用できます。必要なのは CardBoard だけです。 Cordova を使用して携帯電話のセンサーからデータを読み取り、このデータを使用して WebView の状態を変更します。ただし、熱が深刻になることを除けば、他の影響はありません。
基礎知識: 3D 世界と四元数
私たちがよく知っている 3D ゲームでは、以下の図に示すように、点の位置は 3 つの座標 (x、y、z) によって決定されます。この 3 つの座標は、この世界における私たちの位置を表すだけで、世界を上下に見ることはできません。

Oculus DK2 は、2 番目の統合された 6 軸モーション処理コンポーネントである MPU (モーション プロセッシング ユニット) チップ MPU6500 を使用します (1 番目は MPU6050)。 6軸または9軸の回転行列、クォータニオン、融合演算データをオイラー角形式でデジタル出力できます。
このとき、仮想世界の物体の状態を表現するにはオイラー角と四元数が必要です。 (PS: 簡単に言及して申し訳ありません) 
四元数は次のとおりです:
 四元数は、3 次元空間での回転を表すために使用できます。一般的に使用される他の 2 つの表現 (3 次元直交行列とオイラー角) は同等です。人々は、四元数を使用して回転を表す 2 つの問題を解決します。1 つは、四元数を使用して 3 次元空間内の点を表す方法であり、もう 1 つは、四元数を使用して 3 次元空間内の回転を表す方法です。
四元数は、3 次元空間での回転を表すために使用できます。一般的に使用される他の 2 つの表現 (3 次元直交行列とオイラー角) は同等です。人々は、四元数を使用して回転を表す 2 つの問題を解決します。1 つは、四元数を使用して 3 次元空間内の点を表す方法であり、もう 1 つは、四元数を使用して 3 次元空間内の回転を表す方法です。
コピー/ペースト 上記の内容を読んだ後は、何も分からないかもしれません。こんにちは、世界の例。
例: こんにちは、世界
- Web 3D ライブラリとそれに対応する Oculus ディスプレイ プラグインを探しています。
- センサーデータを読み取り、仮想世界に表示します。
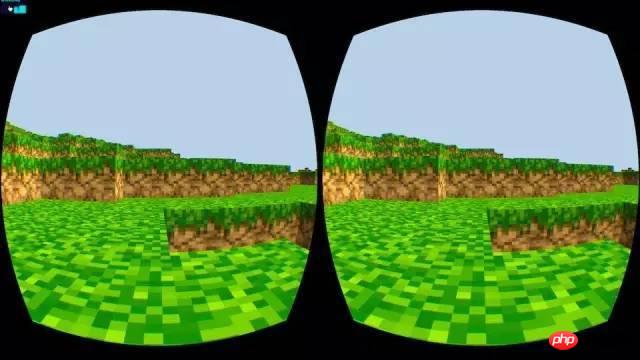
- 下の図に示すように:
そこで、センサーデータを読み取ることができる、対応するノードライブラリ: Node-HMDを見つけました。
以下のビューを表示できる Three.js および Oculus Effect プラグインもあります: 
このようにして、DK2 コントロールはセンサー データを読み取り、この仮想世界で遊ぶことができます~~。
より詳細な紹介は、http://www.php.cn/

WebRTC を通じて、コンピューターのブラウザ上でリアルタイム通信を実現し、Three.js を使用してこのビデオを近似的な 3D パースペクティブに変換できます。このビデオは、携帯電話のブラウザを通じてキャプチャすることも、対応する Web アプリケーションを携帯電話で作成することもできます。
オンライン デモは次のとおりです: http://www.php.cn/
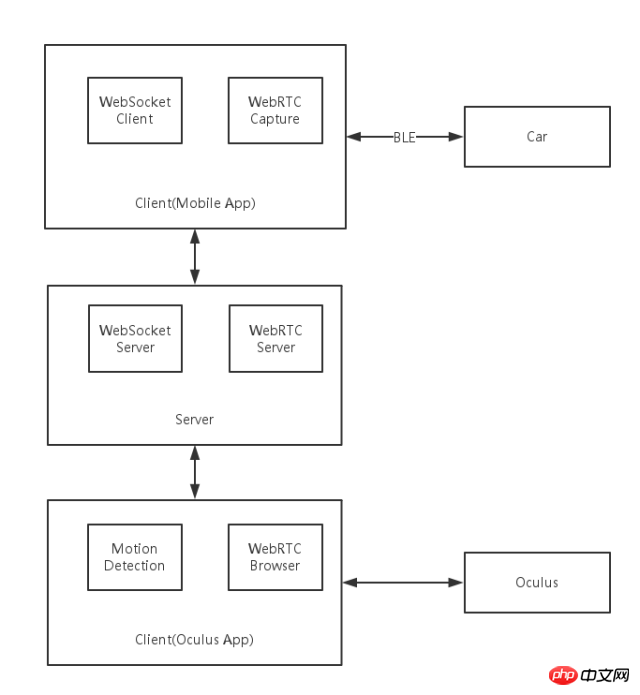
アーキテクチャは大まかに以下に示すとおりです:

このようにして、リアルタイム ビデオの問題を解決します。ハードウェアを制御する必要があります:
WebSocketプロトコルを使用してOculusの上下左右の動きのデータを提供します
このセンサーデータを携帯電話で読み取り、このデータをBLE経由で車に送信します。
車は指示に従って対応する動きを実行できます。
この部分については、私の以前の記事「ロボットをハックするにはどうすればよいですか?」を参照してください。 》
要約: すべてを JavaScript で
C++ (C++) と比較して、JavaScript はプロトタイプの構築に適しており、高速、直接的、効率的です。結局のところ、C++ のコンパイルには時間がかかります。動作効果は予想通り、Mac特有なのか分かりませんが色々とファンが回転します。ただし、このパフォーマンスの問題は常に存在していたと思います。
以上がJavaScript が VR の世界も征服する理由の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7469
7469
 15
15
 1376
1376
 52
52
 77
77
 11
11
 19
19
 29
29
 Leica Sofort 2:ライカテイストは強いが画質は物足りない
Jan 03, 2024 pm 04:08 PM
Leica Sofort 2:ライカテイストは強いが画質は物足りない
Jan 03, 2024 pm 04:08 PM
はい、本物のライカ カメラを買うのに 3,000 元以上費やしました。これは Xiaomi とシャープの共同ブランドではありません。本物のライカ カメラです。公式のライカ APP にもあります。ライカが先月発売したばかりの新製品、Sofort2です。 (写真出典:雷科技撮影) 先月、私はライカの新しい機械についてコメントする記事を書きましたが、ただネギを切るだけの機械ですが、このような機械を購入するのに3,000元以上の価格はポラロイド市場では非常に高価です。お金が多すぎて、それを使う場所がないに違いありません。それは単純に「大きな間違い」です。しかし、私が地獄に落ちなければ誰が行くだろうという考えを貫き、それでも発売当日の夜に Leica Sofort2 を注文し、「本物の」ライカ ユーザーになりました。外観:絶妙なおもちゃ?ライカ ソフォ
 OPPOはProXDRを放棄することで正しいことをしました
Jan 06, 2024 pm 11:37 PM
OPPOはProXDRを放棄することで正しいことをしました
Jan 06, 2024 pm 11:37 PM
つい最近、OPPOはパリ映画祭で、カザフスタンとソ連と協力して新世代の超光影画像システムを開発し、OPPO Find X7シリーズで発売することを発表した。世界最大かつ最も影響力のある写真展示会でこのニュースを発表することを選択したことは、OPPOが新世代の超軽量および影イメージングシステムをいかに重視しているかを示しています。 OPPO によると、新世代のスーパー ライト アンド シャドウ イメージング システムは主に 3 つの部分で構成されています: - ズーム倍率の向上からマルチビューの創造的自由度の創出に至る、スーパー ライト アンド シャドウ フル メイン カメラ システム; - スーパー ライト アンド シャドウ 画像エンジン、より少ない計算トレースを達成するためにより多くの計算を使用します; - 超軽量および影 ProXDR ディスプレイ、画面表示方法に準拠した写真表示テクノロジー。このうち、「超光影フルメインカメラシステム」は撮像システムのハードウェアを指し、「超光影画像エンジン」は映像を指します。
 Meizu 21 Proは大手メーカーのフラッグシップと真っ向から競合できるでしょうか?
Jan 03, 2024 pm 06:10 PM
Meizu 21 Proは大手メーカーのフラッグシップと真っ向から競合できるでしょうか?
Jan 03, 2024 pm 06:10 PM
11 月末日、Meizu は Snapdragon 8Gen3 携帯電話の新しい波を利用して、毎年恒例の主力新携帯電話、Meizu 21 を発表しました。少し前に当サイトでもこの製品のレビューを行いましたが、一長一短が明らかな携帯電話です。さらに、中サイズと大型サイズに分かれている他のブランドとは異なり、Meizu 21 には現在 1 つのモデルしかありません。スーパーフラッグシップを求める人にとって、Meizu 21 は「プロ」としては少し物足りないように思えます。 (写真出典: このウェブサイトで撮影) しかし、Meizu 21Pro に関する最近のニュースがインターネット上に登場しました。これは、より極端な構成と経験を求める Meizu の友人にとって朗報です。 Meizu 21 の画面は十分な強度ではありませんか? 2Kスクリーンが登場! Meizu 21の充電能力は十分ではありません。100Wの急速充電が登場します!もしかしてMeizu 21は単なる「ちょっとしたテスト」なのでしょうか?
 Razer Viper V3 Pro レビュー: パワーと携帯性のトレードオフは何ですか?
Jan 03, 2024 pm 04:17 PM
Razer Viper V3 Pro レビュー: パワーと携帯性のトレードオフは何ですか?
Jan 03, 2024 pm 04:17 PM
少し前のゲーミング マウスに関する議論の中で、Xiao Lei 氏は、最初の真の「ゲーミング マウス」は 2003 年に Razer によってリリースされた Razer Boomslang であったと述べました。これは、「最大」2500 の DPI と 125Hz のポーリング レートを備えた USB ゲームです。ねずみ。しかし実際には、この 2100/25 ポーリング レート 00DPI の Boomslang は実際にはこのシリーズのアップグレード バージョンであるため、この記述は正確ではありません。その前世代である 1999 年にリリースされた Boomslang が、本当の最初のゲームです。 4 年後にリリースされた第 2 世代と比較すると、第 1 世代の Boomslang はより原始的な PS/2 インターフェイスを使用し、ポーリング レートは 2005 年まではわずか 10 ~ 200 Hz でした。
 人間とコンピューターのインタラクションを再定義する Honor MagicOS 8.0 が正式にリリースされました。
Jan 11, 2024 pm 10:06 PM
人間とコンピューターのインタラクションを再定義する Honor MagicOS 8.0 が正式にリリースされました。
Jan 11, 2024 pm 10:06 PM
2024 年 1 月 10 日、Honor は上海で今年最初のオフライン カンファレンスを開催し、そこで MagicOS 8.0 が正式にデビューしました。 MagicOS8.0 は、Honor が作成した新しい自社開発オペレーティング システムであり、業界初の新世代の人間とコンピュータのインタラクション、つまり意図を認識する人間とコンピュータの対話です。さらに、新システムでは「Any Door」「ムービーへの会話」「マルチモーダルスケジュール管理」など、AIを活用した新機能も多数搭載されている。 (撮影: Lei Technology) Honor は、MagicOS8.0 をコマンドライン インタラクション、グラフィカル インタラクション、自然なインタラクションを経た新世代のインタラクティブ モード システムと呼んでいます。学習できるシステム、あなたをよりよく理解するシステム 「AI」に関しては、実際、Honor は 2016 年には初のスマートフォンを開発しました。
 新しい手頃な価格の Meta Quest 3S VR ヘッドセットが FCC に登場、発売が近いことを示唆
Sep 04, 2024 am 06:51 AM
新しい手頃な価格の Meta Quest 3S VR ヘッドセットが FCC に登場、発売が近いことを示唆
Sep 04, 2024 am 06:51 AM
Meta Connect 2024イベントは9月25日から26日に予定されており、このイベントで同社は新しい手頃な価格の仮想現実ヘッドセットを発表すると予想されている。 Meta Quest 3S であると噂されている VR ヘッドセットが FCC のリストに掲載されたようです。この提案
 Huawei StarLight、Bluetoothに革命を起こしたい?
Jan 11, 2024 pm 09:51 PM
Huawei StarLight、Bluetoothに革命を起こしたい?
Jan 11, 2024 pm 09:51 PM
少し前の記者会見で、ファーウェイは新世代のワイヤレス接続技術である NearLink を正式にリリースしました。これまでのワイヤレス技術とは異なり、NearLink は Bluetooth などの従来のワイヤレス技術の仕様に基づいて開発されたのではなく、ファーウェイの長年のワイヤレス経験に基づいて開発されました。技術の蓄積により、新たな無線接続仕様が生まれます。記者会見を見ていなくても問題ありません。StarLight について簡単に見てみましょう。これは一連の標準を使用して、Bluetooth や WIFI などの従来のワイヤレス テクノロジの利点を組み合わせています。このテクノロジは消費者向けに適していますエレクトロニクス、スマートホーム、新エネルギー自動車、産業インテリジェンス、建設などのさまざまなシーン。 Bluetooth テクノロジーと比較して、消費電力が 60% 削減され、伝送速度が 6 倍向上し、遅延が少なく、接続がより安定し、干渉防止能力があり、通信可能距離が 2 倍増加し、接続数が 10 倍に増加します。その上
 石材床スクラバー A10 Plus の体験: 機能の包括的なアップグレード、ご体験はいかがですか?
Jan 07, 2024 am 11:50 AM
石材床スクラバー A10 Plus の体験: 機能の包括的なアップグレード、ご体験はいかがですか?
Jan 07, 2024 am 11:50 AM
家庭用掃除用品におけるロボロック・テクノロジーの勢いは誰の目にも明らかであり、自社ブランドの掃除ロボットは確固たる足場を築いただけでなく、ユーザー層を拡大し続け、高水準の新時代にも拡大を続けています。・端面清掃ロボットには集塵、モップ掛け、自動清掃などの機能が導入されており、競争力が高い。それ以来、Roborock は掃除ロボット以外のカテゴリーにも参入し、手持ち式掃除機や床スクラバーを発売しました。床スクラバーは、掃除ロボットに次ぐ家庭用清掃分野として人気があり、老舗の家電企業、技術革新ブランド、ネイティブの新興企業などのプレーヤーが早くから市場に参入していますが、Roborock Technology は実際には後発です。ここ1~2年で床洗浄機製品の機能・性能・価格は大きく変化しており、どのメーカーもいち早くニーズを徹底的に解決したいと考えています。 Stone Technologyはこうやって競争している




