HTML5 データプッシュ SSE 原理とアプリケーション開発の詳細な図解説明
JavaScriptは動作を表現し、CSSは見た目を表現します。通常、HTMLはデータを更新する必要がある場合、構造を更新する必要はありません。データに対する需要により、データ プルおよびデータ プッシュ テクノロジーの出現が促進されました。
SSE は、サーバーが新しいデータをクライアントにプッシュ (データ プッシュと呼ばれます) できるようにする HTML5 テクノロジーです。データ プッシュには、更新なしとデータ プルという 2 つの選択肢があります。
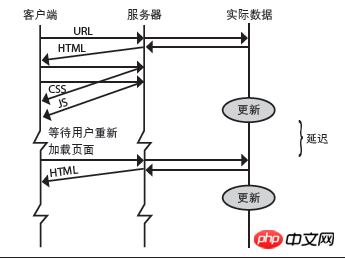
更新なしの解決策:

HTML をロードすると、HTML ページが表示され、ブラウザーは画像、CSS ファイル、JavaScript ファイルなどを要求します。これらはすべて、ブラウザーがキャッシュできる静的ファイルです。ページで、PHP、Ruby、Python、およびユーザーのために HTML を動的に生成するその他の言語などのバックエンド言語が使用されている場合。
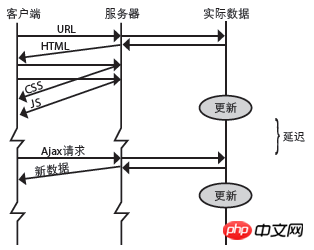
データ プル スキーム:

ブラウザは、JavaScript やメタ タグを通じて、ユーザーの行動に基づいて、または一定期間後、または他のトリガー スキームに基づいて、サーバーからデータをリクエストするか完全に更新します。ページ全体をリロードするよう命令する機能。使い慣れた Ajax テクノロジーは、最新のデータを要求するためにのみ使用され、データを受信すると、JavaScript 関数はそれを使用して DOM をローカルに更新します。データ取得の本質: 新しいデータのみを取得し、ページの影響を受ける部分のみを更新します。
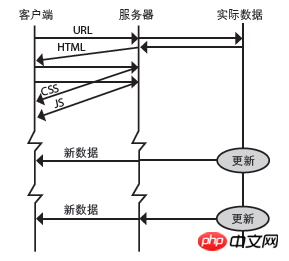
上記のいずれもデータ プッシュではありません。データ プッシュは静的ファイルではなく、サーバーが新しいデータを送信するクライアントを選択するときにブラウザーがデータを更新するリクエストを開始することも伴いません。

データ ソースに新しいデータがある場合、サーバーは、クライアントのリクエストを待たずに、そのデータを 1 つ以上のクライアントにすぐに送信できます。これらの新しいデータは、ニュース速報、最新の株式、またはオンラインの友人とのチャットである可能性があります。情報、新しい天気予報、戦略ゲームの次のステップなど。
SSE は、頻繁な更新、低遅延、サーバーからクライアントへのデータに適しています。 WebSocket との違い:
1) 利便性、新しいコンポーネントを追加する必要がなく、使い慣れたバックエンド言語やフレームワークで引き続き使用でき、新しい IP やフレームワークの取得について心配する必要はありません。新しい仮想マシンの新しいポート番号。
2) サーバー側のシンプルさ。 SSE は既存の HTTP/HTTPS プロトコルで動作するため、既存のプロキシ サーバーや認証テクノロジで直接実行できます。
SSE と比較した WebSocket の最大の利点は、WebSocket が双方向通信であることです。つまり、サーバーからのデータの送信は、サーバーからのデータの受信と同じくらい簡単ですが、SSE は通常、WebSocket を介してクライアントからサーバーにデータを送信します。独立した Ajax リクエストであるため、WebSocket ではなく Ajax を使用するとオーバーヘッドが追加されます。したがって、1 秒に 1 回以上の速度でデータをサーバーに送信する必要がある場合は、WebSocket を使用する必要があります。
具体的なコードは次のとおりです:
html コード
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>basic SSE test</title>
</head>
<body>
<pre id = "x">initializting...


