
HTML5 は、Web ドキュメント間で情報を送受信する機能を提供します。この機能を利用すると、Webページが配置されているウィンドウオブジェクトのインスタンスさえ取得できれば、同じオリジン(ドメイン+ポート番号)のWeb Webページ同士だけでなく、クロスドメイン通信も可能になります。達成される。
ブラウザのサポート: IE8+、firefox4+、chrome8+ opera10+
1. まず、他のウィンドウからメッセージを受信したい場合は、次のコードに示すように、ウィンドウ オブジェクトのメッセージ イベントを監視する必要があります。 2. 次に、他のウィンドウにメッセージを送信するには、ウィンドウ オブジェクトの postMessage メソッドを使用する必要があります。このメソッドは次のように定義されます。
window.addEventListener(“message”, function(){},false);
デモ:
今、hosts ファイルの下で 2 つのドメイン名をバインドすると:
127.0.0.1 abc.example.com
127.0.0.1 longen.example.com
今、abc にいるとします。 example.com ドメインの下に abc.html ページがあり、longen.example.com ドメインの下に def.html ページがあります。これら 2 つの異なるドメイン名のページが相互に通信できることを期待します。 HTML コードは次のとおりです:
otherWindow.postMessage(message, targetOrigin);
JS コードは次のとおりです:
<form>
<p>
<label for="message" style="color:red;font-size:24px;">给iframe子窗口发一个信息:</label>
<input type="text" name="message" value="send" id="message" />
<input type="submit" value="submit" id="submit"/>
</p>
</form>
<h4>目标iframe传来的信息:</h4>
<p id="test">暂无信息</p>
<iframe id="iframe"
src="http://longen.example.com/webSocket/def.html" style="display:none"></iframe>Def.html コードは次のとおりです:
HTML コード:
var win = document.getElementById("iframe").contentWindow;
document.getElementById("submit").onclick = function(e){
e.preventDefault();
win.postMessage(document.getElementById("message").value,"http://longen.example.com");
}
window.addEventListener("message",function(e){
e.preventDefault();
document.getElementById("test").innerHTML = "从" + e.origin + "那里传过来的消息:\n" + e.data;
},false);JSコード
<form>
<p>
<label for="message">给父窗口abc.html发个信息:</label>
<input type="text" name="message" value="send" id="message" />
<input type="submit" />
</p>
</form>
<p id="test2">暂无信息。</p>
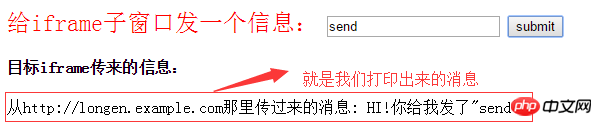
HTML ページの後に abc をクリックすると、次のような効果が表示され、内容が def.html から返されます。以下の通り:
 次の情報を知る必要があります:
次の情報を知る必要があります:
2: postMessage ナレッジ ポイントを使用して、Ajax での POST クロスドメインの問題を解決します。
原則: ドメイン名 abc.example.com の abc.html ページが Ajax リクエスト (クロスドメイン、ドメイン名はlongen.example.com) を送信する必要がある場合、その原則も非常に簡単です。フォームは上記と同じです。ここで、たとえば def.html という名前のページを作成できます。次に、非表示のドメイン iframe src パスを abc.html に埋め込みます。ページに移動し、longen.example.com ドメインの下の def をポイントします。このプロセスは依然としてクロスドキュメントと似ていますが、次のように def.html ページの window.onmessage イベントに ajax リクエストを記述できる点が異なります。
abc.example.com abc の下の abc.html ページ。 example.com は次のとおりです:
html コードと上記と同様に、次は JS コードです:
var parentwin = window.parent;
window.addEventListener("message",function(e){
document.getElementById("test2").innerHTML = "从父窗口传来的域" +e.origin + ",和内容数据:" + e.data;
parentwin.postMessage('HI!你给我发了"<span>'+e.data+'"</span>。',"http://abc.example.com");
},false);def.html コードは次のとおりです:
JS コードは次のとおりです:
var win = document.getElementById("iframe").contentWindow;
document.getElementById("submit").onclick = function(e){
e.preventDefault();
win.postMessage(document.getElementById("message").value,"http://longen.example.com/");
}
window.addEventListener("message",function(e){
e.preventDefault();
alert(typeof e.data)
var json = JSON.parse(e.data);
console.log(json);
alert(json.url)
},false);test.phpのコードは次のとおりです:
//获取跨域数据
window.onmessage = function(e){
$.ajax({
url: 'http://longen.example.com/webSocket/test.php',
type:'POST',
dataType:'text',
//data: {msg:e.data},
success: function(res) {
var parentwin = window.parent;
parentwin.postMessage(res,"http://abc.example.com");//跨域发送数据
}
});
};上記のように、クロスドメインのajaxポストを実現できます。
以上がHTML5 で postMessage を使用して Ajax で POST クロスドメインの問題を実装する方法の詳細な紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。