いくつかの注目の HTML5/jQuery アニメーション プラグインの詳細を紹介します。
現在、Web ページはますますハイエンドになり、操作が簡単になりました。jQuery のアプリケーションが多数登場したことで、Web 開発者は HTML5 の導入により、Web ページの要素もより簡単になりました。鮮やかでダイナミック。この記事では主に、デザインの参考として、ページをより目を引くものにすることができる HTML5/jQuery アニメーション プラグインをいくつか紹介します。
1. HTML5 Canvas はダンスタイムのアニメーションを実現します
この HTML5 アニメーションは非常に興味深いです。まず、そのプロトタイプは時計ですが、キャンバス技術を使用することで、時計が動かなくても、ボールが散乱するアニメーションを生成します。 1秒間動きます。特殊効果は非常にクールです。

オンラインデモソースコードのダウンロード
2. CSS3 3D 折り畳みおよび反転テキストアニメーション
この CSS3 テキスト効果も、マウスがテキスト上でスライドしている限り、3D 折り畳み効果が生成されます。

オンライン デモ ソース コードのダウンロード
3. HTML5 ファイアボール バッフル衝突アニメーション ゲーム
これは、物理学の反射原理を使用して、ブラウザ内でボールをバウンドさせ続ける小さな HTML5 ゲームです。この例では HTML5 です。

オンラインデモのソースコードダウンロード
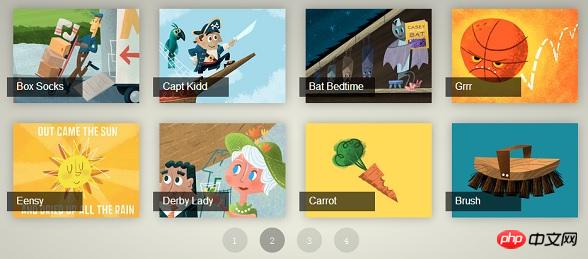
4. jQuery/CSS3画像反転効果は水平方向と垂直方向に反転できます
これは、jQueryとCSS3に基づいた画像反転効果であり、各画像にはテキストタイトルが表示されます。 、切り替えボタンをクリックすると、各画像が水平または垂直に反転され、反転効果は非常にクールで、3D の視覚効果が得られます。

オンライン デモ ソース コードのダウンロード
5、HTML5 Canvas Google エレキ ギター
これは、Google がレス ポールを記念してデザインした Google ホームページのロゴです。このエレキ ギターはキーボードをサポートしています。

オンライン デモ ソース コードのダウンロード
6. HTML5 ストリート ファイター ゲーム
この古典的なアーケード ゲームも HTML5 で実装されており、プロンプトのキーに従ってゲームを体験できます。

オンラインデモのソースコードダウンロード
7. jQueryの本のページめくり3Dアニメーション効果
これはjQueryに基づいた3Dの本のページめくりアニメーション効果で、ページめくり効果は非常にスムーズです。

オンライン デモ ソース コードのダウンロード
8. プログレス バー付きの HTML5/CSS3 プロンプト ボックス アニメーション
このプロンプト ボックス アニメーションには、表示時と非表示時のフェードインおよびフェードアウトのアニメーション効果を含めることができます。にはプログレス バーが組み込まれており、プログレス バーが完了するとプロンプト ボックスが消えます。

オンラインデモのソースコードダウンロード
以上がいくつかの注目の HTML5/jQuery アニメーション プラグインの詳細を紹介します。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7451
7451
 15
15
 1374
1374
 52
52
 77
77
 11
11
 14
14
 9
9
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。





