jQuery と HTML5 に基づいたカレンダー時計プラグインの詳細なグラフィックとテキストの説明
jQuery は依然として非常に人気のある Web フロントエンド JavaScript フレームワークです。今回紹介するのは、jQuery に基づいたカレンダー時計プラグインです。一部のカレンダー プラグインは HTML5 テクノロジーに基づいて実装されているため、アニメーション効果は次のとおりです。かなり良い。興味のあるお友達はぜひ行ってみてください。
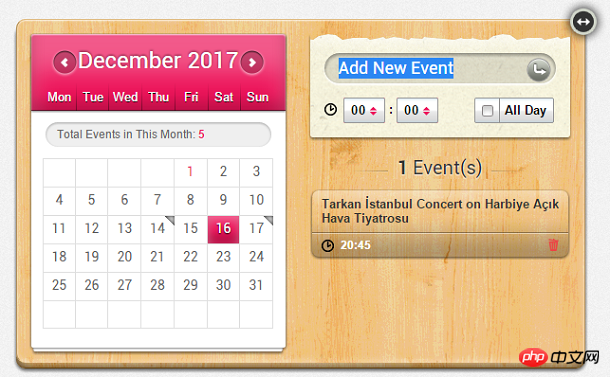
1. イベント記録機能を備えた jQuery カレンダー プラグイン
この jQuery カレンダー プラグインの大きな特徴は、各日付の後にイベントを記録し、リマインダー時間を設定できることです。インスタントリマインダーAPPに改良することもできます。

オンラインデモのソースコードダウンロード
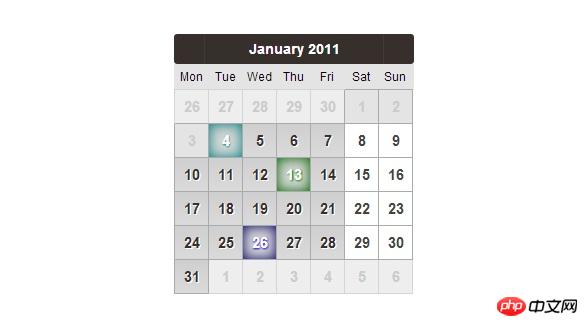
2. 豪華なHTML5/CSS3日付ピッカー
このHTML5カレンダープラグインは、非常に美しい外観が特徴で、日付ボタンには凹型の3D効果があり、マウスをスライドさせると、ただし、日付の背景は変わります。

オンライン デモ ソース コードのダウンロード
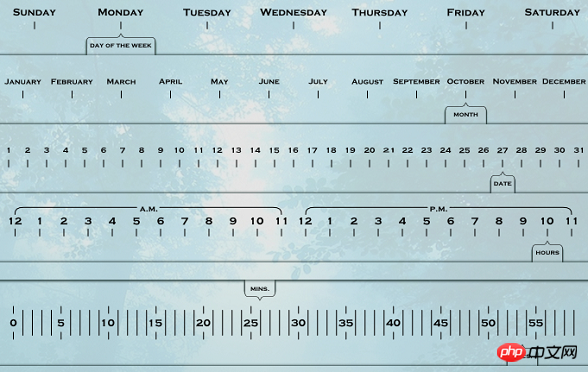
3. jQuery の超クールな飛行機時計特殊効果プラグイン
この jQuery 時計は、全体的に飛行機で、時針、分針、秒針がさらに特徴的です。時計はすべて平らな場所にあり、円で数を数えるディスク時計とは異なり、平らな面上をスライドして周期的に数を数えます。

オンラインデモのソースコードダウンロード
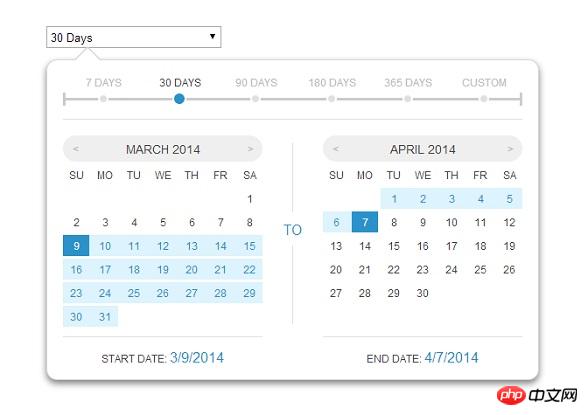
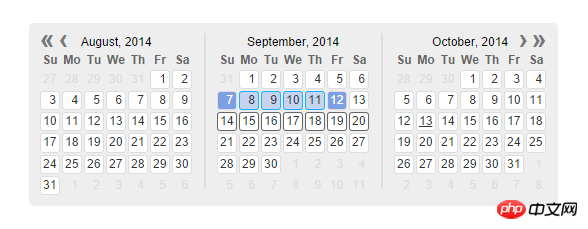
4. 日付範囲付きのHTML5/CSS3日付選択プラグイン
このHTML5カレンダープラグインの特徴は、特定の時間範囲を選択し、日付範囲をカスタマイズできることです。 。

オンライン デモ ソース コードのダウンロード
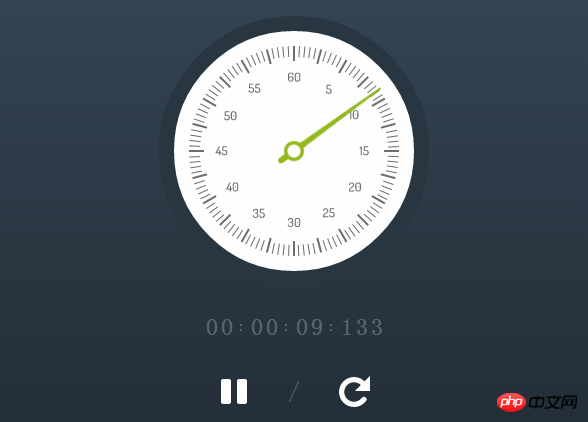
5、jQuery/HTML5 ストップウォッチ アニメーション
これは、他の jQuery カレンダー プラグインとは異なり、タイミングと統計に使用される jQuery および HTML5 に基づくディスク ストップウォッチ アニメーションです。

オンラインデモソースコードダウンロード
6. JavaScript日付選択コントロールKalendae
Kalendaeは、複数のカレンダーを同時に表示し、日付を選択できるのが特徴です。 。

オンラインデモソースコードのダウンロード
7. HTML5ディスククロック
このHTML5ディスククロックのUIはやはり優れており、これを個人のホームページに追加すると、実際のディスククロックの効果がシミュレートされます。時計アニメーションを使用すると、あなたの個人的なホームページがよりパーソナライズされます。

オンライン デモ ソース コードのダウンロード
8. フラット スタイルの jQuery カレンダー コンポーネント
この jQuery カレンダー プラグインはフラット スタイルで、見た目が非常にすっきりしており、週と日付を選択できます。

オンラインデモのソースコードダウンロード
以上がjQuery と HTML5 に基づいたカレンダー時計プラグインの詳細なグラフィックとテキストの説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7357
7357
 15
15
 1628
1628
 14
14
 1353
1353
 52
52
 1265
1265
 25
25
 1214
1214
 29
29
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。





