
H5 ページの WeChat バージョンを開発するとき、通常 (テストまたは公開のために) WeChat 公式アカウントのオープン インターフェイスを呼び出す必要がある場合は、Web ページのドメイン名とバックエンドのメンテナンスが一貫していることを確認する必要があります。公式の要件に準拠します。したがって、実際のサーバーでテストを行う必要があります。 WebStorm は、リアルタイムのリモート展開方法を提供します。つまり、SFTP を使用して、コードが変更されるたびにコードをサーバーに自動的に同期します。このようにして、WeChat テスト プロセス中に開発インターフェイスの機能を正常に呼び出すことができます。
手順は次のとおりです:
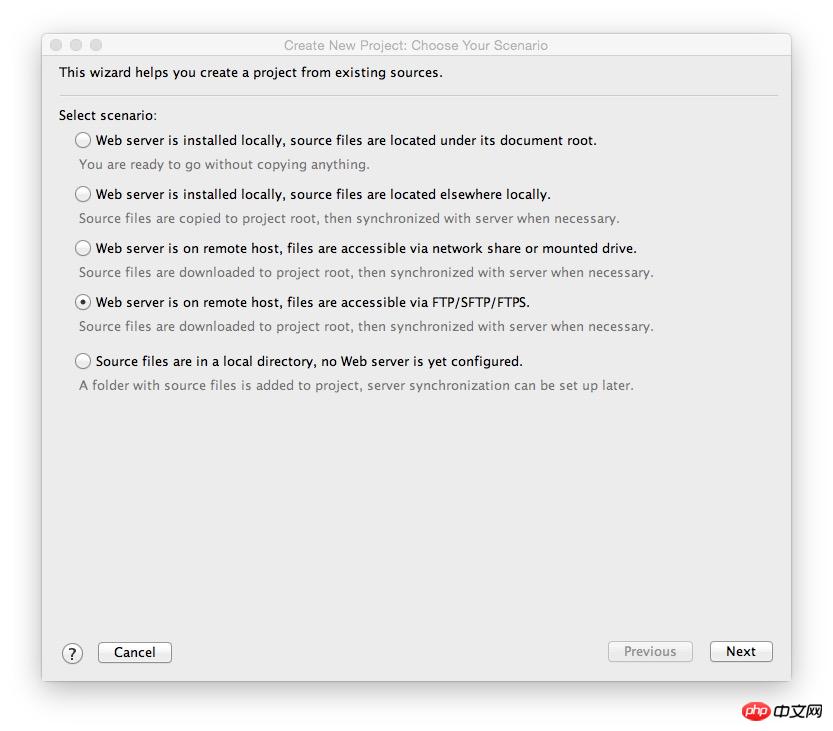
1. WebStorm に入り、ファイル - 既存のファイルからの新規プロジェクトを選択します。ポップアップ ダイアログ ボックスで、[Web サーバーはリモート ホスト上にあり、ファイルは FTP/SFTP/FTPS 経由でアクセス可能です] を選択します。

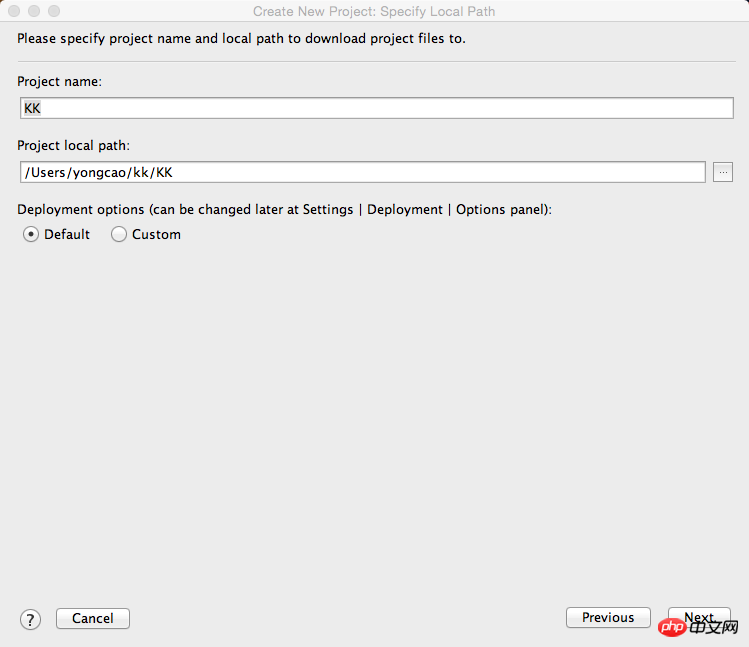
2. リモート デバッグが必要なプロジェクトの名前とプロジェクトのローカル パスを入力します。

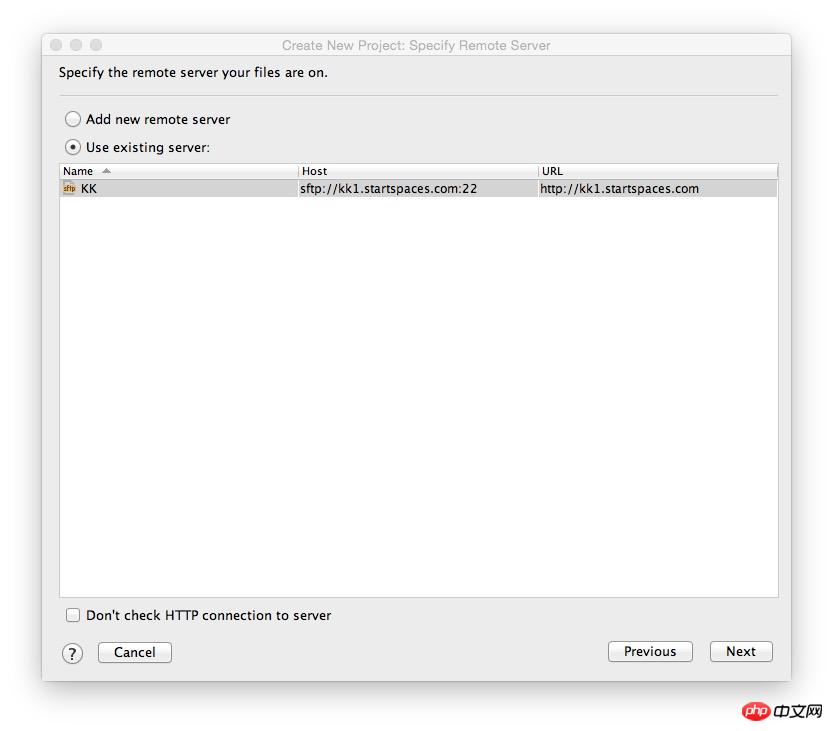
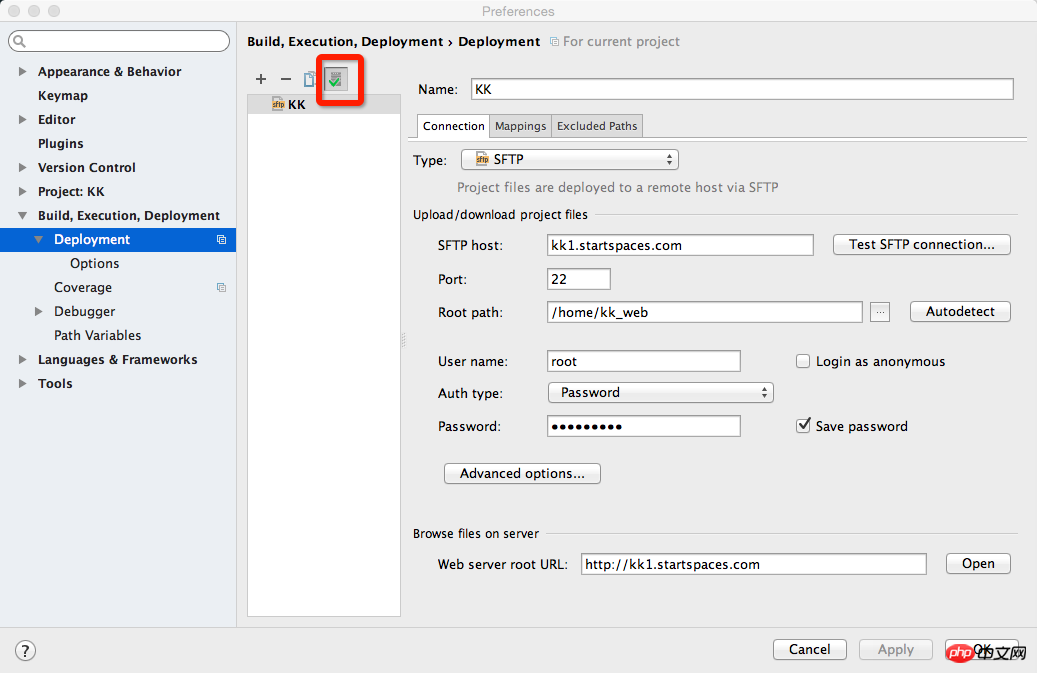
3. 既存のリモート SFTP を選択するか、新しい SFTP を作成します (バックエンドのサポートが必要です)

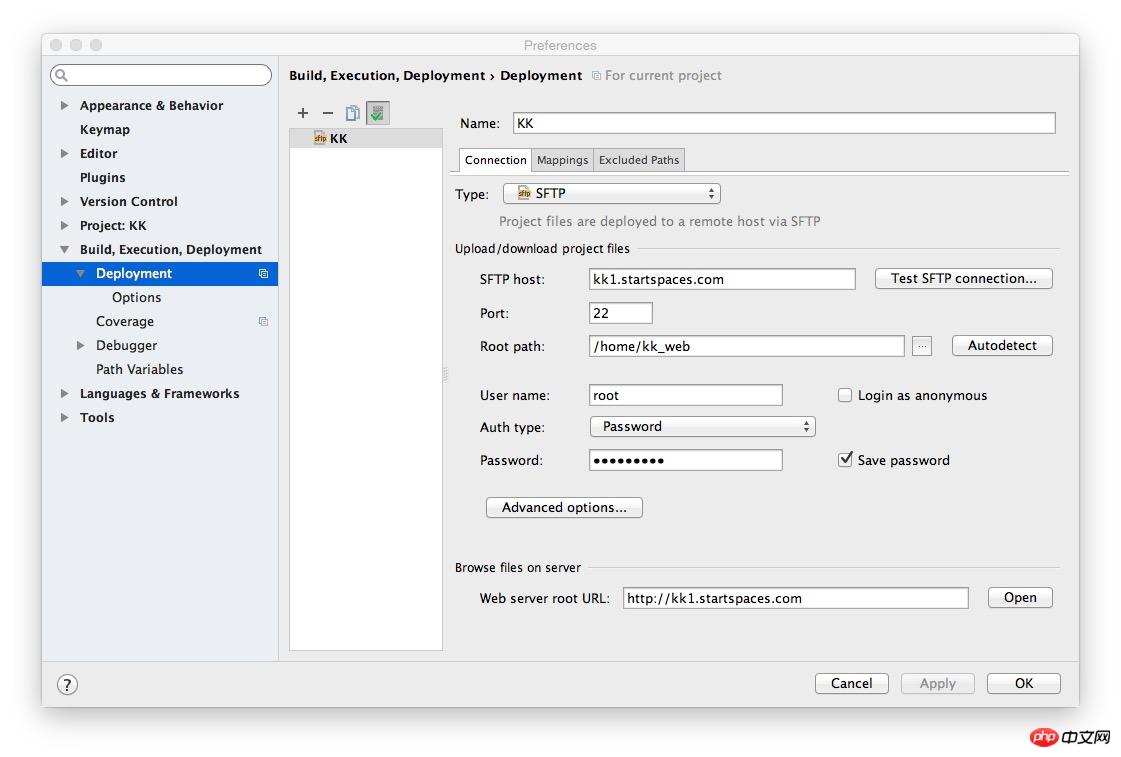
4. タイプとして SFTP を選択し、リモート アドレス、ポート番号、およびストレージ パスを入力します。最後に、FTP ユーザー名とパスワードを入力し、「パスワードを保存」をクリックしてパスワードを保存します。

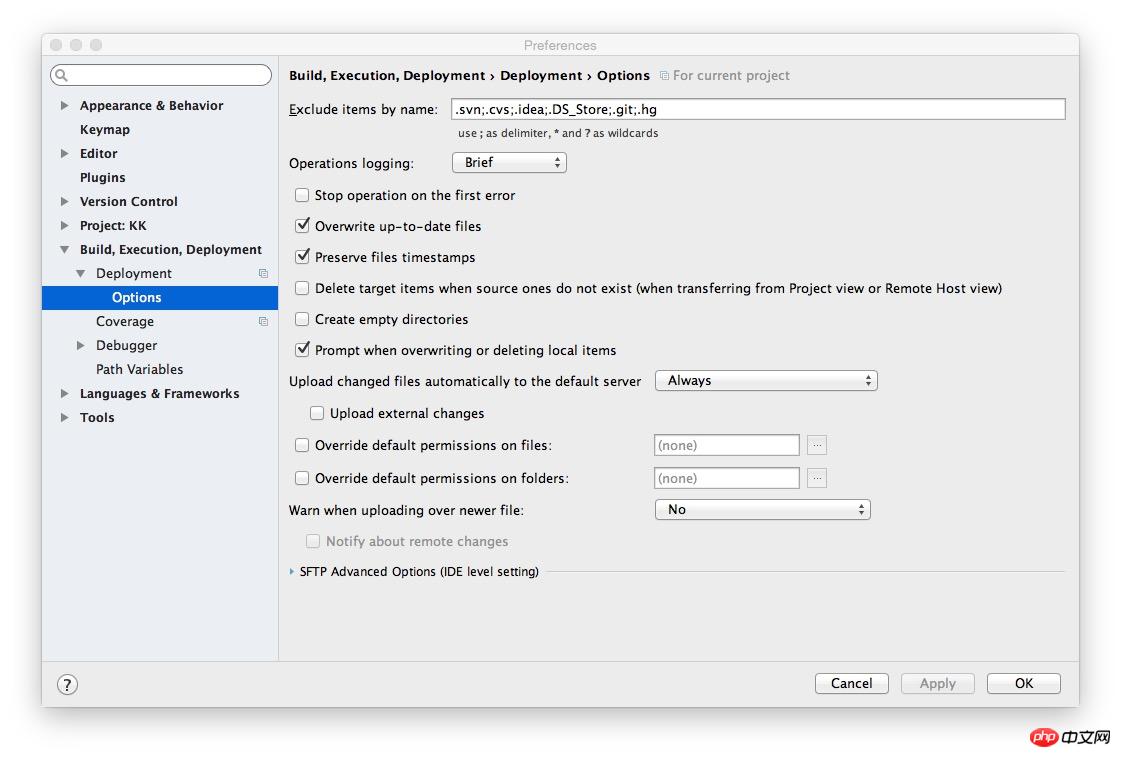
5. 各コードの変更が自動的にアップロードされることを確認するには、環境設定の展開/オプションで変更されたファイルをデフォルトのサーバーに自動的にアップロードするが常にチェックされていることを確認してください

6. 上記のチェックされたテキストには、デフォルトのサーバーに自動的にアップロードされることが明確に記載されているため、デフォルトのサーバーが選択されていることを確認する必要があります。 [展開] をクリックし、サーバー構成を選択し、緑色のチェック マークをクリックしてデフォルトのサーバーとして設定します。完了したら、「適用」をクリックします。

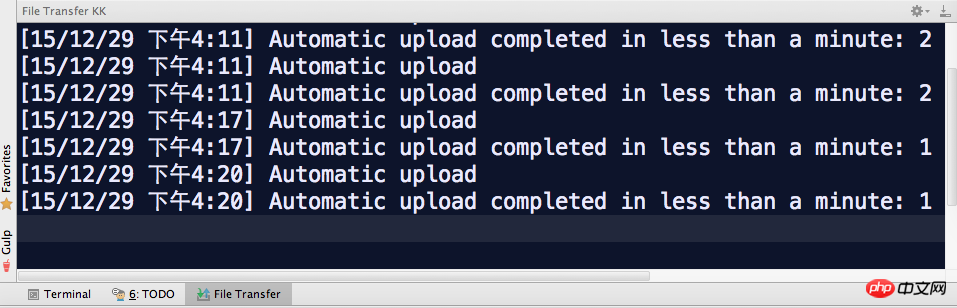
7. 設定が成功した兆候は次のとおりです: 各コードの変更が保存されると、ファイル転送コンソールのアップロード ログが表示されます

これで、WeChat パブリック アカウント 2 を楽しむことができます。実環境 初めて開発!
以上がIonic WeChat開発の環境構築手順の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。