WeChat開発ではさまざまなメッセージへの応答を実装します
前に完了していなかった部分を続けて、簡単なテキスト インタラクションを実装します。この記事では、さまざまなメッセージやイベントへの応答を実装します。
プロジェクト GitHub アドレス: https://github.com/Andyahui/xgyxsh_WeiXin
SDK GitHub アドレス: https://github.com/JeffreySu/WeiXinMPSDK/
SDK 公式紹介ブログ: http ://www.cnblogs.com/szw/archive/2013/05/14/weixin-course-index.html
1: さまざまなメッセージに対する単純な返信の実装
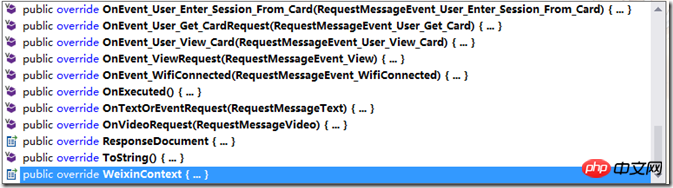
現在の基礎となるフレームワークに基づいて、残りの応答メカニズムが難しくないことはわかりますが、私たちはこの SDK にあまり慣れていません。テキスト応答が実装されたので、OnTextRequest メソッドを書き換えるときに多くの再メソッドがあることがわかりました。が続きます。

これが、さまざまなメッセージメカニズムとイベントメカニズムを実装する必要がある方法です。 Web サイトに多くのニーズがある場合、WeChat サーバーから送信されるさまざまな POST リクエストに対応するメソッドで応答できます。ビジネス ロジックはこれらのメソッドで処理されます。
1.1: 音声リクエストの処理;
public override IResponseMessageBase OnVoiceRequest(RequestMessageVoice requestMessage)
{
var responseVoice = base.CreateResponseMessage<responsemessagevoice>();
responseVoice.Voice=new Voice()
{
MediaId = requestMessage.MediaId
};
return responseVoice;
}</responsemessagevoice>クライアントから送信された音声リクエストは、最初に OnVoiceRequest メソッドに送られ、応答がない場合、ユーザー メッセージはデフォルトの応答メソッドに返信されます。上記のメソッドのテストでは、デフォルトで独自の音声で応答する音声応答を作成しました。 MediaId は、素材管理インターフェイスを通じてアップロードされたマルチメディア ファイルから取得された ID です。実際には、送信された音声の ID が WeChat サーバーに保存されます。ユーザーによる;
1.2: 画像リクエストを処理します。
public override IResponseMessageBase OnImageRequest(RequestMessageImage requestMessage)
{
var responseImage = base.CreateResponseMessage<responsemessagetext>();
responseImage.Content = "来自图片,ahui";
return responseImage;
}</responsemessagetext> ユーザーが画像リクエストを送信した後、テキストで返信します。複雑なロジックが必要な場合は、自分でここに追加できます。その中で、base.CreateResponseMessage
1.3: 地理的位置リクエストの処理;
public override IResponseMessageBase OnLocationRequest(RequestMessageLocation requestMessage)
{
//返回的是图文消息,是关于地址的图文消息。
var responseLocation = base.CreateResponseMessage<responsemessagenews>();
var markersList = new List<baidumarkers>();
markersList.Add(new BaiduMarkers()
{
Size=BaiduMarkerSize.m,
Color ="red",
Label="A",
Latitude =requestMessage.Location_X,
Longitude=requestMessage.Location_Y,
});
var mapUrl = BaiduMapHelper.GetBaiduStaticMap(requestMessage.Location_Y,requestMessage.Location_X,1,13,markersList);
responseLocation.Articles.Add(new Article()
{
Description = string.Format("您刚才发送了地理位置信息。Location_X:{0},Location_Y:{1},Scale:{2},标签:{3}",requestMessage.Location_X,requestMessage.Location_Y,requestMessage.Scale,requestMessage.Label),
PicUrl = "http://pic.cnblogs.com/avatar/679140/20141128195544.png",
Title="张辉的地图",
Url = mapUrl
});
return responseLocation;
}</baidumarkers></responsemessagenews>地理的位置リクエストを処理し、ユーザーは自分の地理的位置を送信します。ユーザーは送信したい情報を送信します。 上記は、Baidu Maps を呼び出して独自の情報を再送信するインターフェイスです。
- 1.4: リンクリクエストの処理;
public override IResponseMessageBase OnLinkRequest(RequestMessageLink requestMessage)
{
var responseLink = base.CreateResponseMessage<responsemessagenews>();
responseLink.Articles.Add(new Article()
{
Title="处理链接来的请求。",
Description =requestMessage.Description,
PicUrl = "http://pic.cnblogs.com/avatar/679140/20141128195544.png",
Url=requestMessage.Url
});
return responseLink;
}</responsemessagenews>2: POST イベントに返信WeChat ユーザーと公式アカウント間のやり取り中、ユーザーの一部の操作により、WeChat サーバーは開発者が設定した特定の Web サイト サーバーにイベントの形式でリクエストを送信します。イベントではユーザー情報に返信できます。これが次に行うことです。 WeChat 開発者ドキュメントのイベント プッシュ:
http://mp.weixin.qq.com/wiki/7/9f89d962eba4c5924ed95b513ba69d9b.html
Event_ ロゴが付いた代表はイベント メソッドです。再定義する必要があります。これらのメソッドを記述して応答を実装します。ここには公式ウェブサイトで読むことができる多くの紹介があります。- 2.1: サブスクリプションイベント
/// <summary>
/// 订阅事件
/// </summary>
/// <param>
/// <returns></returns>
public override IResponseMessageBase OnEvent_SubscribeRequest(RequestMessageEvent_Subscribe requestMessage)
{
var responseSubscribe = base.CreateResponseMessage<responsemessagetext>();
responseSubscribe.Content = "欢迎订阅,张辉欢迎您。";
return responseSubscribe;
}</responsemessagetext>- 2.2: メニューをクリックしてメッセージをプルするときのイベントプッシュ
/// <summary>
/// 点击事件
/// </summary>
/// <param>
/// <returns></returns>
public override IResponseMessageBase OnEvent_ClickRequest(RequestMessageEvent_Click requestMessage)
{
var respondeEvert = base.CreateResponseMessage<responsemessagetext>();
respondeEvert.Content = "点击事件,";
return respondeEvert;
}</responsemessagetext>- 2.3: メニュージャンプリンクをクリックしたときのイベントプッシュ
public override IResponseMessageBase OnEvent_ViewRequest(RequestMessageEvent_View requestMessage)
{
var responseView = base.CreateResponseMessage<responsemessagetext>();
responseView.Content = "点击带有view的菜单栏";
return responseView;
}</responsemessagetext>3: WeChatパブリックアカウントのカスタムメニューの実装基本的にすべてのWeChatページにはメニューバーがありますが、私が持っているのは従来の設定で実現できました。現在はテスト アカウントしかありません。テスト アカウントのページを長い間探しましたが、結局、開発者のデバッグで設定できるようになりました。もう 1 つの方法は、SDK によって提供されるページを使用してこれを実現することです。
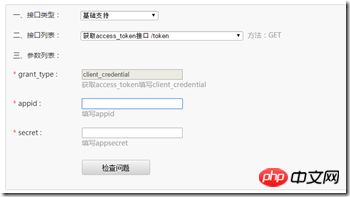
- 3.1: 開発者デバッグツールを使用してカスタムメニューを実装する

我们发现这个还需要access_token来请求,但是我们从之前的开发中都没有发现有这个,那么这个是什么呢,仔细的看官方的介绍吧;
获取access_token,我们可以通过开发者调试工具,利用AppId和secret来获取;

在第一幅图中我们还需要body,调用接口的json数据包;可以参考微信开发文档里面的进行设置。注意里面就会看到click和view这两个事件类型。
{
"button": [
{
"name": "IT资讯",
"sub_button": [
{
"type": "view",
"name": "博客园",
"url": "http://m.cnblogs.com/",
"sub_button": [ ]
},
{
"type": "view",
"name": "IT新闻",
"url": "http://news.cnblogs.com/m",
"sub_button": [ ]
},
{
"type": "click",
"name": "关于开发者",
"key": "http://m.cnblogs.com/?u=netxiaohui",
"sub_button": [ ]
}
]
},
{
"name": "校园生活",
"sub_button": [
{
"type": "view",
"name": "搜索",
"url": "http://www.baidu.com/",
"sub_button": [ ]
},
{
"type": "view",
"name": "视频",
"url": "http://v.qq.com/",
"sub_button": [ ]
},
{
"type": "click",
"name": "关注我们",
"key": "V1001_GOOD",
"sub_button": [ ]
}
]
},
{
"name": "学生",
"sub_button": [
{
"type": "view",
"name": "搜索",
"url": "http://www.soso.com/",
"sub_button": [ ]
},
{
"type": "view",
"name": "视频",
"url": "http://v.qq.com/",
"sub_button": [ ]
},
{
"type": "click",
"name": "关注我们",
"key": "V1001_GOOD",
"sub_button": [ ]
}
]
}
]
}关于里面的事件类型,我们可以自己随意的设置,都会响应我们前面设置的菜单事件,我们可以进行一系列的逻辑代码的处理。
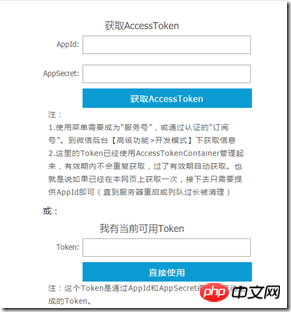
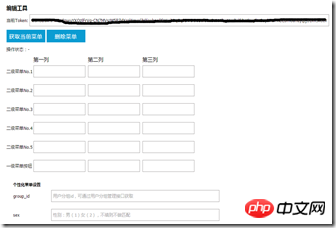
3.2:SDK的自定义菜单
通过下面的网址可以 进行设置,里面还是需要前面的两个参数AppId和secret或者Token来设置微信的自定义菜单。
设置自定义菜单网址:http://sdk.weixin.senparc.com/Menu


四:最终的结果展示
实现上面的代码就可以实现相应的功能。这个SDK简单的使用我们现在已经大体的会了,在之后的博文中会慢慢的解析这个SDK里面的一些东西,会从Request,Response等基础开始。


以上がWeChat開発ではさまざまなメッセージへの応答を実装しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7529
7529
 15
15
 1378
1378
 52
52
 82
82
 11
11
 21
21
 76
76
 PHP WeChat 開発: メッセージの暗号化と復号化を実装する方法
May 13, 2023 am 11:40 AM
PHP WeChat 開発: メッセージの暗号化と復号化を実装する方法
May 13, 2023 am 11:40 AM
PHP は、Web 開発およびサーバーサイド プログラミング、特に WeChat 開発で広く使用されているオープン ソースのスクリプト言語です。現在、ますます多くの企業や開発者が WeChat 開発に PHP を使用し始めています。これは、PHP が本当に学びやすく、使いやすい開発言語となっているためです。 WeChat の開発では、メッセージの暗号化と復号化はデータのセキュリティに関わるため、非常に重要な問題となります。暗号化と復号化の方法を持たないメッセージの場合、ハッカーは簡単にデータを入手でき、ユーザーに脅威を与える可能性があります。
 PHP を使用して WeChat マス メッセージング ツールを開発する
May 13, 2023 pm 05:00 PM
PHP を使用して WeChat マス メッセージング ツールを開発する
May 13, 2023 pm 05:00 PM
WeChat の人気に伴い、マーケティング ツールとして WeChat を使用し始める企業が増えています。 WeChat グループ メッセージング機能は、企業が WeChat マーケティングを行うための重要な手段の 1 つです。ただし、手動送信のみに頼ると、マーケターにとって非常に時間と労力がかかる作業になります。したがって、WeChat マス メッセージング ツールを開発することが特に重要です。この記事では、PHP を使用して WeChat マス メッセージング ツールを開発する方法を紹介します。 1. 準備作業 WeChat マス メッセージング ツールを開発するには、次の技術点を習得する必要があります。 PHP WeChat パブリック プラットフォーム開発の基礎知識 開発ツール: Sub
 PHP WeChat 開発: ユーザータグ管理を実装する方法
May 13, 2023 pm 04:31 PM
PHP WeChat 開発: ユーザータグ管理を実装する方法
May 13, 2023 pm 04:31 PM
WeChat パブリック アカウントの開発において、ユーザー タグ管理は非常に重要な機能であり、開発者がユーザーをよりよく理解し、管理できるようになります。この記事では、PHPを使用してWeChatのユーザータグ管理機能を実装する方法を紹介します。 1. WeChat ユーザーの openid を取得する WeChat ユーザータグ管理機能を使用する前に、まずユーザーの openid を取得する必要があります。 WeChat パブリック アカウントの開発では、ユーザーの承認を通じて openid を取得するのが一般的です。ユーザー認証が完了したら、次のコードを通じてユーザーを取得できます。
 PHP WeChat 開発: グループ メッセージ送信レコードの実装方法
May 13, 2023 pm 04:31 PM
PHP WeChat 開発: グループ メッセージ送信レコードの実装方法
May 13, 2023 pm 04:31 PM
WeChat が人々の生活においてますます重要なコミュニケーション ツールになるにつれ、その機敏なメッセージング機能はすぐに多くの企業や個人に支持されるようになりました。企業にとって、WeChat をマーケティング プラットフォームとして開発することがトレンドになっており、WeChat 開発の重要性が徐々に顕著になってきています。その中でも、グループ送信機能はさらに広く使用されているため、PHP プログラマとしてグループ メッセージ送信レコードを実装するにはどうすればよいでしょうか?以下に簡単に紹介します。 1. WeChat パブリック アカウントに関する開発知識を理解する グループ メッセージ送信レコードの実装方法を理解する前に、
 PHP WeChat 開発: カスタマー サービスのチャット ウィンドウ管理を実装する方法
May 13, 2023 pm 05:51 PM
PHP WeChat 開発: カスタマー サービスのチャット ウィンドウ管理を実装する方法
May 13, 2023 pm 05:51 PM
WeChat は現在、世界最大のユーザーベースを持つソーシャル プラットフォームの 1 つであり、モバイル インターネットの普及に伴い、ますます多くの企業が WeChat マーケティングの重要性を認識し始めています。 WeChat マーケティングを実施する場合、顧客サービスは重要な部分です。カスタマー サービスのチャット ウィンドウをより適切に管理するために、WeChat 開発に PHP 言語を使用できます。 1. PHP WeChat 開発の概要 PHP は、Web 開発の分野で広く使用されているオープン ソースのサーバー側スクリプト言語です。 WeChat パブリック プラットフォームが提供する開発インターフェイスと組み合わせると、PHP 言語を使用して WeChat を実行できます。
 PHP WeChat開発:投票機能の実装方法
May 14, 2023 am 11:21 AM
PHP WeChat開発:投票機能の実装方法
May 14, 2023 am 11:21 AM
WeChat パブリック アカウントの開発では、投票機能がよく使用されます。投票機能はユーザーが気軽に交流に参加できるほか、イベントの開催や意見調査などにも重要なツールです。この記事では、PHPを使用してWeChatの投票機能を実装する方法を紹介します。 WeChat公式アカウントの認証を取得する まずはWeChat公式アカウントの認証を取得する必要があります。 WeChatパブリックプラットフォームでは、WeChatパブリックアカウント、公式アカウント、およびパブリックアカウントに対応するトークンのAPIアドレスを設定する必要があります。 PHP言語を使用した開発の過程では、WeChatが公式に提供するPHを使用する必要があります
 WeChat 開発に PHP を使用するにはどうすればよいですか?
May 21, 2023 am 08:37 AM
WeChat 開発に PHP を使用するにはどうすればよいですか?
May 21, 2023 am 08:37 AM
インターネットとモバイル スマート デバイスの発展に伴い、WeChat はソーシャルおよびマーケティング分野に欠かせないものになりました。デジタル化が進むこの時代において、WeChat 開発に PHP を使用する方法が多くの開発者の焦点になっています。この記事では主に、PHP を WeChat 開発に使用する方法とそのヒントや注意事項を紹介します。 1. 開発環境の準備 WeChat を開発する前に、まず対応する開発環境を準備する必要があります。具体的には、PHP オペレーティング環境と WeChat パブリック プラットフォームをインストールする必要があります。
 PHP WeChat 開発: 音声認識を実装する方法
May 13, 2023 pm 09:31 PM
PHP WeChat 開発: 音声認識を実装する方法
May 13, 2023 pm 09:31 PM
モバイル インターネットの普及に伴い、WeChat をソーシャル ソフトウェアとして使用する人が増えており、WeChat のオープン プラットフォームは開発者に多くの機会をもたらしています。近年、人工知能技術の発展に伴い、音声認識技術は携帯端末開発において徐々に人気のある技術の一つになってきています。 WeChat 開発では、音声認識をどのように実装するかが多くの開発者にとって懸念事項となっています。この記事では、PHP を使用して音声認識機能を実装する WeChat アプリケーションを開発する方法を紹介します。 1. 音声認識の原理 音声認識の実装方法を紹介する前に、まず言語を理解しましょう




