WeChat ミニ プログラムで wxml ファイルを参照し、テンプレートを表示する方法
この記事では、WeChat ミニ プログラムで WXML ファイルを参照し、テンプレートを表示する方法を説明します。WXML ファイルを参照して、Web コンテンツと論理構造をよりシンプル、明確、軽量にすることができます。 。
さらに、2 番目の方法では、テンプレートを使用して WXML ファイルを参照する方法を学習できます。
最後に、プログラムが終了したときにクリーンアップする方法ですが、ミニプログラムのライフサイクルの導入により、将来的にはさまざまなタスクを整理して実行する必要がある各段階でのミニプログラムのイベントを誰もが明確に知ることができます。さまざまな段階で、イベント内の対応する部分に書き込むことができます。
コアコンテンツ
wxmlファイルへの2種類の参照(インクルード、インポート)
テンプレートの使用
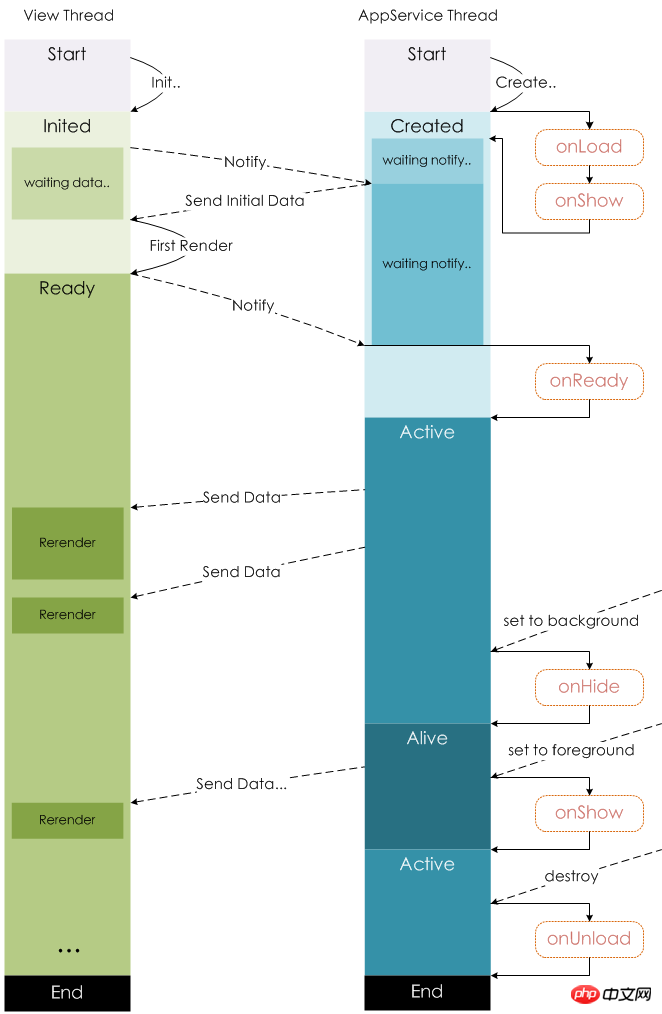
ミニプログラムライフサイクル
例1: インクルード方法でのheader.wxmlファイルへの参照
コードを再利用するためのファイル参照は非常に重要です。たとえば、Web 開発では、共通のヘッダー部分とフッター部分を抽出し、必要に応じて参照できます。
WeChat アプレットには、インクルードとインポートという参照関数が含まれています。ファイルを参照するためのこれら 2 つのタグの使用方法は基本的に同じです。最初に include について説明します。
WeChat 内の参照ビュー ファイルはレンダリングされません。これは基本的に、参照ファイルを参照場所に直接コピーするのと同じなので、再レンダリングする必要があります。
記述例
ここでは、デフォルトで作成されるユーザーアバター情報をヘッダー参照としてheader.wxmlに抽出し、それぞれindex2.wxmlとindex3.wxmlで参照する参照方法を使用しています。
サンプルコード
pagesにcommon/header.wxmlを作成
システムがデフォルトで作成するユーザー情報構造体をindex.wxmlからheader.wxmlにコピーします。
header.wxml コード:
<!--pages/common/header.wxml-->
<view bindtap="bindViewTap" class="userinfo">
<image class="userinfo-avatar" src="{{userInfo.avatarUrl}}" background-size="cover"></image>
<text class="userinfo-nickname">{{userInfo.nickName}}</text>
</view> 両方のページに header.wxml が含まれている必要があるため、スタイル ファイルを繰り返し記述する必要はありません。ここでは、スタイルを app.wxss に直接コピーします。
app.wxssコード:
/**app.wxss**/
.userinfo {
display: flex;
flex-direction: column;
align-items: center;
}
.userinfo-avatar {
width: 128rpx;
height: 128rpx;
margin: 20rpx;
border-radius: 50%;
}
.userinfo-nickname {
color: #aaa;
}index/index2とindex/index3を作成

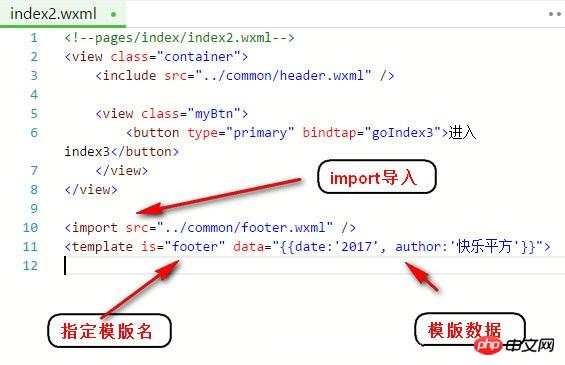
index2.wxmlコンテンツ:
<!--pages/index/index2.wxml-->
<view class="container">
<include src="../common/header.wxml" />
<view class="myBtn">
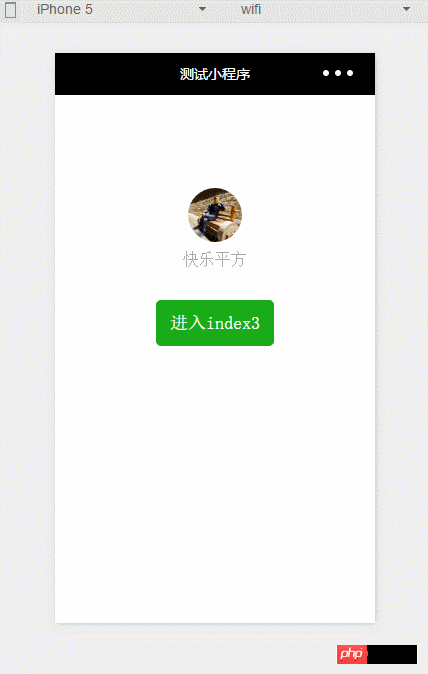
<button type="primary" bindtap="goIndex3">进入index3</button>
</view>
</view>index2.wxmlとindex3.wxmlの両方にuserInfoデータが必要なので、ここではindex2で取得します。データが保存された後、ローカル ストレージが使用され、index3.wxml がローカル ストレージを読み取ります。
index2.js コード:
// pages/index/index2.js
var app = getApp()
Page({
data: {
userInfo: {},
},
goIndex3:function(){
wx.navigateTo({
url: 'index3'
})
},
onLoad: function () {
console.log('onLoad')
var that = this
app.getUserInfo(function (userInfo) {
that.setData({
userInfo: userInfo
})
//本地存储
wx.setStorageSync('userInfo', userInfo)
})
}index3.wxml コード:
<!--pages/index/index3.wxml-->
<view class="container">
<include src="../common/header.wxml" />
<text>pages/index/index3.wxml</text>
</view>index3.js コード:
// pages/index/index3.js
Page({
data:{
userInfo: {},
},
onLoad:function(options){
this.setData({
userInfo: wx.getStorageSync('userInfo')
})
},
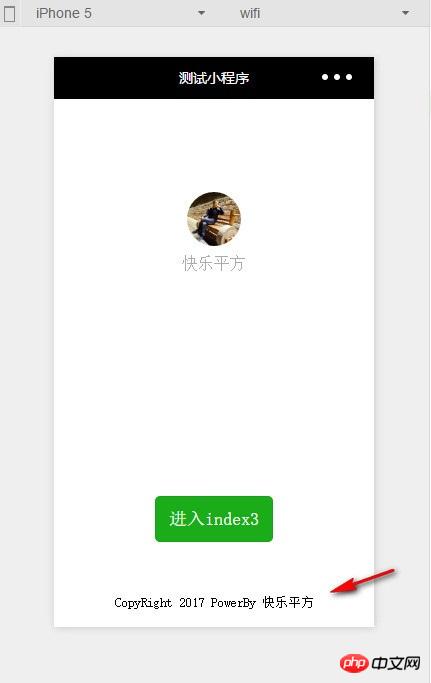
})効果例

例 2: import メソッドで footer.wxml ファイルを参照する
この例import を使用する ファイルを参照するには、include よりも import の方がはるかに強力です。後でこの 2 つを比較します。
インポート参照方法には WeChat のテンプレートが関係します。まずテンプレートについて説明します。
WeChat ビュー テンプレート (テンプレート)
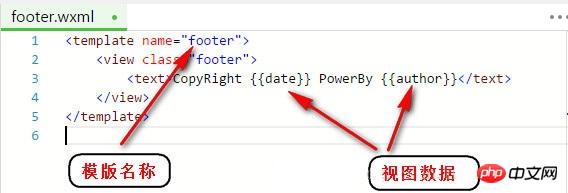
template も .wxml で記述され、... タグを使用してテンプレート情報を指定します。 テンプレートは次のように定義されます。
<template name="msgItem">
视图代码...
</template> テンプレートの名前として name 属性を使用します。 。
テンプレートを使用:
<template is="msgItem" data="{{...item}}"/>data はテンプレートに渡されるデータです。
例の説明
テンプレートを使用してフッター ビューのコード部分を作成し、インポートとテンプレートを使用してコードを呼び出します。
コード例
footer.wxml の作成

footer.wxml コード:

index2.wxml コード:

効果例

例 3: ローカルエリアをクリアするアプレットの終了データ
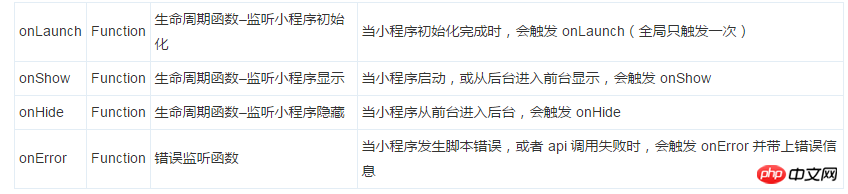
これには、ミニ プログラムのライフ サイクルが含まれます。これは、Android のライフ サイクルと比較できます。
[tr] 属性タイプの説明トリガー時間[/]。

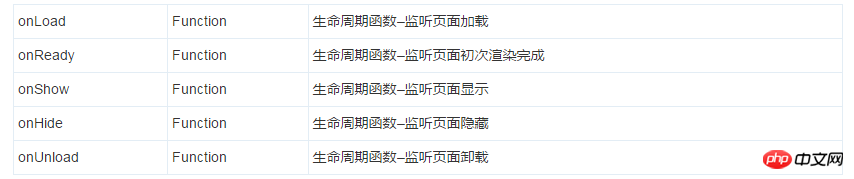
ページのライフサイクル:
[tr] 属性タイプの説明[/tr]


ここでは onUnload イベントが使用されます。
index2.js コード:

import は、このファイル内のターゲット ファイルによって定義されたテンプレートを使用できます
include は、ターゲット ファイルを除くコード全体をインポートできます。これは、インクルードの場所にコピーすることと同等です
インポートのスコープ
インポート スコープの概念があります。つまり、ターゲットファイルで定義されたテンプレートのみがインポートされますが、ターゲットファイルによってインポートされたテンプレートはインポートされません。
例: C インポート B、B インポート A、C では B で定義されたテンプレートを使用でき、B では A で定義されたテンプレートを使用できますが、C では A で定義されたテンプレートを使用できません
以上がWeChat ミニ プログラムで wxml ファイルを参照し、テンプレートを表示する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7517
7517
 15
15
 1378
1378
 52
52
 79
79
 11
11
 21
21
 66
66
 Xianyu WeChat ミニプログラムが正式に開始
Feb 10, 2024 pm 10:39 PM
Xianyu WeChat ミニプログラムが正式に開始
Feb 10, 2024 pm 10:39 PM
Xianyu の公式 WeChat ミニ プログラムが静かに開始されました。ミニ プログラムでは、プライベート メッセージを投稿して購入者/販売者とコミュニケーションしたり、個人情報や注文を表示したり、商品を検索したりすることができます。プログラム、見てみましょう。 Xianyu WeChat アプレットの名前は何ですか? 回答: Xianyu、アイドル取引、中古品販売、評価、リサイクル。 1. ミニ プログラムでは、アイドル メッセージの投稿、プライベート メッセージを介した購入者/販売者とのコミュニケーション、個人情報と注文の表示、指定された商品の検索などができます。 2. ミニ プログラム ページには、ホームページ、近くに、アイドル投稿、メッセージ投稿、私の投稿 5つの機能; 3. 使用したい場合は、購入する前に WeChat 支払いを有効にする必要があります。
 WeChatアプレットは画像アップロード機能を実装
Nov 21, 2023 am 09:08 AM
WeChatアプレットは画像アップロード機能を実装
Nov 21, 2023 am 09:08 AM
WeChat アプレットが画像アップロード機能を実装 モバイル インターネットの発展に伴い、WeChat アプレットは人々の生活に欠かせないものになりました。 WeChat ミニ プログラムは、豊富なアプリケーション シナリオを提供するだけでなく、画像アップロード機能などの開発者定義の機能もサポートします。この記事では、WeChat アプレットに画像アップロード機能を実装する方法と具体的なコード例を紹介します。 1. 準備作業 コードを書き始める前に、WeChat 開発者ツールをダウンロードしてインストールし、WeChat 開発者として登録する必要があります。同時に、WeChat についても理解する必要があります。
 WeChat アプレットにドロップダウン メニュー効果を実装する
Nov 21, 2023 pm 03:03 PM
WeChat アプレットにドロップダウン メニュー効果を実装する
Nov 21, 2023 pm 03:03 PM
WeChat ミニ プログラムでドロップダウン メニュー効果を実装するには、特定のコード サンプルが必要です。モバイル インターネットの普及に伴い、WeChat ミニ プログラムはインターネット開発の重要な部分となり、ますます多くの人が注目し始めています。 WeChat ミニ プログラムを使用します。 WeChat ミニ プログラムの開発は、従来の APP 開発よりも簡単かつ迅速ですが、特定の開発スキルを習得する必要もあります。 WeChat ミニ プログラムの開発では、ドロップダウン メニューが一般的な UI コンポーネントであり、より良いユーザー エクスペリエンスを実現します。この記事では、WeChat アプレットにドロップダウン メニュー効果を実装し、実用的な機能を提供する方法を詳しく紹介します。
 WeChat ミニ プログラムに画像フィルター効果を実装する
Nov 21, 2023 pm 06:22 PM
WeChat ミニ プログラムに画像フィルター効果を実装する
Nov 21, 2023 pm 06:22 PM
WeChat ミニ プログラムでの画像フィルター効果の実装 ソーシャル メディア アプリケーションの人気に伴い、人々は写真にフィルター効果を適用して、写真の芸術的効果や魅力を高めることがますます好まれています。画像フィルター効果は WeChat ミニ プログラムにも実装でき、より興味深く創造的な写真編集機能をユーザーに提供します。この記事では、WeChat ミニ プログラムに画像フィルター効果を実装する方法を紹介し、具体的なコード例を示します。まず、WeChat アプレットのキャンバス コンポーネントを使用して画像を読み込み、編集する必要があります。 Canvasコンポーネントはページ上で使用できます
 WeChat アプレットを使用してカルーセル切り替え効果を実現する
Nov 21, 2023 pm 05:59 PM
WeChat アプレットを使用してカルーセル切り替え効果を実現する
Nov 21, 2023 pm 05:59 PM
WeChat アプレットを使用してカルーセル スイッチング効果を実現する WeChat アプレットは、シンプルで効率的な開発と使用特性を備えた軽量のアプリケーションです。 WeChat ミニ プログラムでは、カルーセル スイッチング効果を実現することが一般的な要件です。この記事では、WeChat アプレットを使用してカルーセル切り替え効果を実現する方法と、具体的なコード例を紹介します。まず、カルーセル コンポーネントを WeChat アプレットのページ ファイルに追加します。たとえば、<swiper> タグを使用すると、カルーセルの切り替え効果を実現できます。このコンポーネントでは、 b を渡すことができます。
 Xianyu WeChat アプレットの名前は何ですか?
Feb 27, 2024 pm 01:11 PM
Xianyu WeChat アプレットの名前は何ですか?
Feb 27, 2024 pm 01:11 PM
Xianyu の公式 WeChat ミニ プログラムが静かに開始され、アイドルアイテムを簡単に公開および交換できる便利なプラットフォームをユーザーに提供します。ミニ プログラムでは、プライベート メッセージを介して購入者または販売者とコミュニケーションしたり、個人情報や注文を表示したり、欲しい商品を検索したりできます。では、WeChat ミニ プログラムでは Xianyu とはいったい何と呼ばれているのでしょうか? このチュートリアル ガイドで詳しくご紹介しますので、知りたいユーザーは、この記事に従って読み続けてください。 Xianyu WeChat アプレットの名前は何ですか? 回答: Xianyu、アイドル取引、中古品販売、評価、リサイクル。 1. ミニ プログラムでは、アイドル メッセージの投稿、プライベート メッセージを介した購入者/販売者とのコミュニケーション、個人情報と注文の表示、指定された商品の検索などができます。 2. ミニ プログラム ページには、ホームページ、近くに、アイドル投稿、メッセージ投稿、マイ投稿の5つの機能、3.
 WeChatミニプログラムにスライディング削除機能を実装する
Nov 21, 2023 pm 06:22 PM
WeChatミニプログラムにスライディング削除機能を実装する
Nov 21, 2023 pm 06:22 PM
WeChat ミニ プログラムにスライディング削除機能を実装するには、特定のコード サンプルが必要です。WeChat ミニ プログラムの人気に伴い、開発者は開発プロセス中にいくつかの一般的な機能を実装する際に問題に遭遇することがよくあります。中でも、スライド削除機能は、よく使われる一般的な機能要件です。この記事では、WeChat アプレットにスライディング削除機能を実装する方法と具体的なコード例を詳しく紹介します。 1. 要件分析 WeChat ミニ プログラムでは、スライド削除機能の実装には次の点が含まれます。 リスト表示: スライドして削除できるリストを表示するには、各リスト項目に次の要素が含まれている必要があります。
 WeChat アプレットに画像回転効果を実装する
Nov 21, 2023 am 08:26 AM
WeChat アプレットに画像回転効果を実装する
Nov 21, 2023 am 08:26 AM
WeChat ミニ プログラムで画像回転効果を実装するには、特定のコード サンプルが必要です。WeChat ミニ プログラムは、ユーザーに豊富な機能と優れたユーザー エクスペリエンスを提供する軽量のアプリケーションです。ミニ プログラムでは、開発者はさまざまなコンポーネントと API を使用して、さまざまな効果を実現できます。その中で、画像回転効果は、ミニプログラムに興味と視覚効果を加えることができる一般的なアニメーション効果です。 WeChat ミニ プログラムで画像の回転効果を実現するには、ミニ プログラムが提供するアニメーション API を使用する必要があります。以下は、その方法を示す具体的なコード例です。




