WeChat ミニプログラム WebSocket プロトコルの説明と使用例の共有
この記事では、WeChat アプレット WebSocket プロトコルの説明と使用例について説明し、例を使用してすぐに慣れて使用できるようにします。
WebSocketとは(簡単な説明)
WeChatのWebSocketインターフェースは基本的にHTML5のWebSocketをアップグレードしたもので、B/S上で使用されます。サーバー 全二重通信。
これは小さなプログラムであるため、WebSocket の基礎となる層とプロトコルについてはあまり説明せず、簡単に説明します。 WebSocket について詳しく知りたい場合は、以下を参照してください:
WebSocket プロトコル
WebSocket と Ajax の選択
WebSocket が登場する前は、インスタント メッセージングは通常 Ajax を使用して実装され、Ajax はポーリングを使用して取得を行いました。リアルタイム データの取得とポーリングは、指定された時間間隔内で HTTP リクエストを実行することを意味します。この方法には、大量の HTTP リクエストが生成され、帯域幅が占有され、サーバーの応答が増加します。一方で、すべてのリクエストでデータが変更されるわけではないため (チャット ルームと同様)、リクエストの使用率は低くなります。
WebSocket は、クライアントとサーバーの間にチャネルを確立するだけで、同じチャネルからリアルタイムでデータを取得できます。アプリケーションでは、WebSocket は非常に良い選択です。
WebSocketプロトコル名
WebSocketのリンクはhttpやhttpsではなく、wsやwssで始まることに注意が必要です。
例: 取引情報のリアルタイム表示
これは、株価情報のリアルタイム表示に似ています。ここでは、チャート プラグイン wxchart が使用されます。
wxchart プラグインのアドレス:
基本的にはこれで、正式に始めましょう。
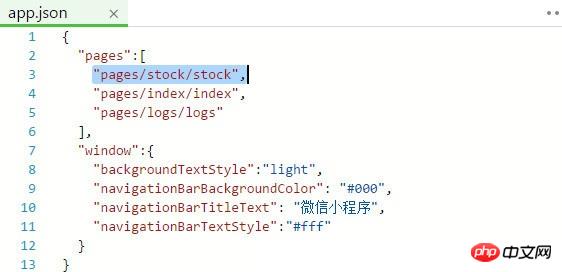
ストックページを追加: 
wxchart.jsをpages/stock/に配置します。
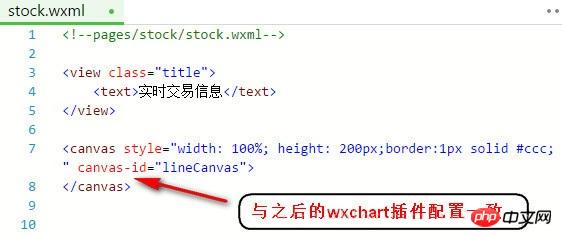
stock.wxml を変更します: 
stock.js コード:
// pages/stock/stock.js
//加载插件
var wxCharts = require('wxcharts.js');
Page({
data: {},
onLoad: function (options) {
//建立连接
wx.connectSocket({
url: "ws://localhost:12345",
})
//连接成功
wx.onSocketOpen(function() {
wx.sendSocketMessage({
data: 'stock',
})
})
//接收数据
wx.onSocketMessage(function(data) {
var objData = JSON.parse(data.data);
console.log(data);
new wxCharts({
canvasId: 'lineCanvas',//指定canvas的id
animation: false,
type: 'line',//类型是线形图
categories: ['2012', '2013', '2014', '2015', '2016', '2017'],
series: [{
name: '交易量',
data: objData,//websocket接收到的数据
format: function (val) {
if (typeof val == "string") {
val = parseFloat(val);
}
return val.toFixed(2) + '万元';
}
},
],
yAxis: {
title: '交易金额 (万元)',
format: function (val) {
return val.toFixed(2);
},
min: 0
},
width: 320,
height: 200
});
})
//连接失败
wx.onSocketError(function() {
console.log('websocket连接失败!');
})
},
})
ここでの WebSocket のアドレスは ws://localhost で、ポートは 12345 です。 接続が成功すると、在庫がサーバーに送信されます。そしてサーバーはそれをアプレットのデータ情報に提供します。
WebSocketのサーバーサイドをPHPで書いてみましたので参考までに載せておきます:
<?php
include 'WebSocket.php';
class WebSocket2 extends WebSocket{
public function run(){
while(true){
$socketArr = $this->sockets;
$write = NULL;
$except = NULL;
socket_select($socketArr, $write, $except, NULL);
foreach ($socketArr as $socket){
if ($socket == $this->master){
$client = socket_accept($this->master);
if ($client < 0){
$this->log("socket_accept() failed");
continue;
}else{
$this->connect($client);
}
}
else{
$this->log("----------New Frame Start-------");
$bytes = @socket_recv($socket,$buffer,2048,0);
if ($bytes == 0){
$this->disconnect($socket);
}else{
$user = $this->getUserBySocket($socket);
if (!$user->handshake){
$this->doHandShake($user, $buffer);
}else{
$buffer = $this->unwrap($user->socket, $buffer);
//请求为stock时,向通道内推送数据
if ($buffer == 'stock') {
$arr = array();
//模拟数据
for ($i=0; $i < 6; $i++) {
$arr[] = rand(1, 100) / 100;
}
$this->send($user->socket, json_encode($arr));
}
}
}
}
}
}
}
}
$s = new WebSocket2('localhost', 12345);
$s -> run();PHPでWebSocketを書くのは少し面倒ですが、Node.jsを知っていればNode.jsで書くことができます。バックエンドを書き込むことができるので便利です。
効果の例:

WeChat WebSocketAPI パラメーターの説明
wx.connectSocket(OBJECT)
[tr] パラメーターの種類 必要な説明[/tr]
| url | 文字列 | はい | 開発者サーバーインターフェイスのアドレスはwssプロトコルである必要があり、ドメイン名はバックグラウンドで構成された正当なドメイン名である必要があります |
| データ | オブジェクト | いいえ | 要求されたデータ |
| ヘッダー | オブジェクト | いいえ | HTTPヘッダー、リファラーはヘッダーに設定できません |
| メソッド | String | いいえ | デフォルトはGETで、有効な値は次のとおりです: OPTIONS、GET、HEAD、POST、PUT、DELETE、TRACE 、CONNECT |
| success | Function | No | インターフェースは成功したコールバック関数を呼び出します |
| fail | Function | No | インターフェースは失敗したコールバック関数を呼び出します |
| 完了 | Function | No | インターフェイス呼び出しの終了 コールバック関数 (成功または失敗に関係なく実行される) |
wx.onSocketOpen(CALLBACK)
WebSocket 接続オープン イベントをリッスンします。
wx.onSocketError(CALLBACK)
WebSocket エラーをリッスンします。
wx.sendSocketMessage(OBJECT)
WebSocket 接続を通じてデータを送信するには、最初に wx.connectSocket を実行し、次に wx.onSocketOpen コールバックの後に送信する必要があります。
[tr] パラメータのタイプ 必要な説明[/tr]
| data | String/ArrayBuffer | は送信する必要があるコンテンツです | |
| Function | No | インターフェース 呼び出しは成功したコールバック関数 | |
| Function | No | 失敗したインターフェイス呼び出しのコールバック関数 | |
| Function | No | インターフェイス呼び出しの終了時のコールバック関数(呼び出しが失敗した場合に実行されます)成功または失敗) |
WebSocket がサーバーから受信するメッセージ イベントをリッスンします。
[tr] パラメータ タイプ 説明[/tr]
| String/ArrayBuffer | サーバーから返されたメッセージ |
WebSocket接続を閉じます。
wx.onSocketClose(CALLBACK)
WebSocket のクローズをリッスンします。
localhostについて
上記のコードではlocalhostのローカルリクエストを使用していますが、これはプログラミングではサポートされていないことに注意してください。
以上がWeChat ミニプログラム WebSocket プロトコルの説明と使用例の共有の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7486
7486
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 38
38
 Xianyu WeChat ミニプログラムが正式に開始
Feb 10, 2024 pm 10:39 PM
Xianyu WeChat ミニプログラムが正式に開始
Feb 10, 2024 pm 10:39 PM
Xianyu の公式 WeChat ミニ プログラムが静かに開始されました。ミニ プログラムでは、プライベート メッセージを投稿して購入者/販売者とコミュニケーションしたり、個人情報や注文を表示したり、商品を検索したりすることができます。プログラム、見てみましょう。 Xianyu WeChat アプレットの名前は何ですか? 回答: Xianyu、アイドル取引、中古品販売、評価、リサイクル。 1. ミニ プログラムでは、アイドル メッセージの投稿、プライベート メッセージを介した購入者/販売者とのコミュニケーション、個人情報と注文の表示、指定された商品の検索などができます。 2. ミニ プログラム ページには、ホームページ、近くに、アイドル投稿、メッセージ投稿、私の投稿 5つの機能; 3. 使用したい場合は、購入する前に WeChat 支払いを有効にする必要があります。
 WeChatアプレットは画像アップロード機能を実装
Nov 21, 2023 am 09:08 AM
WeChatアプレットは画像アップロード機能を実装
Nov 21, 2023 am 09:08 AM
WeChat アプレットが画像アップロード機能を実装 モバイル インターネットの発展に伴い、WeChat アプレットは人々の生活に欠かせないものになりました。 WeChat ミニ プログラムは、豊富なアプリケーション シナリオを提供するだけでなく、画像アップロード機能などの開発者定義の機能もサポートします。この記事では、WeChat アプレットに画像アップロード機能を実装する方法と具体的なコード例を紹介します。 1. 準備作業 コードを書き始める前に、WeChat 開発者ツールをダウンロードしてインストールし、WeChat 開発者として登録する必要があります。同時に、WeChat についても理解する必要があります。
 WeChat アプレットにドロップダウン メニュー効果を実装する
Nov 21, 2023 pm 03:03 PM
WeChat アプレットにドロップダウン メニュー効果を実装する
Nov 21, 2023 pm 03:03 PM
WeChat ミニ プログラムでドロップダウン メニュー効果を実装するには、特定のコード サンプルが必要です。モバイル インターネットの普及に伴い、WeChat ミニ プログラムはインターネット開発の重要な部分となり、ますます多くの人が注目し始めています。 WeChat ミニ プログラムを使用します。 WeChat ミニ プログラムの開発は、従来の APP 開発よりも簡単かつ迅速ですが、特定の開発スキルを習得する必要もあります。 WeChat ミニ プログラムの開発では、ドロップダウン メニューが一般的な UI コンポーネントであり、より良いユーザー エクスペリエンスを実現します。この記事では、WeChat アプレットにドロップダウン メニュー効果を実装し、実用的な機能を提供する方法を詳しく紹介します。
 WeChat ミニ プログラムに画像フィルター効果を実装する
Nov 21, 2023 pm 06:22 PM
WeChat ミニ プログラムに画像フィルター効果を実装する
Nov 21, 2023 pm 06:22 PM
WeChat ミニ プログラムでの画像フィルター効果の実装 ソーシャル メディア アプリケーションの人気に伴い、人々は写真にフィルター効果を適用して、写真の芸術的効果や魅力を高めることがますます好まれています。画像フィルター効果は WeChat ミニ プログラムにも実装でき、より興味深く創造的な写真編集機能をユーザーに提供します。この記事では、WeChat ミニ プログラムに画像フィルター効果を実装する方法を紹介し、具体的なコード例を示します。まず、WeChat アプレットのキャンバス コンポーネントを使用して画像を読み込み、編集する必要があります。 Canvasコンポーネントはページ上で使用できます
 WeChat アプレットを使用してカルーセル切り替え効果を実現する
Nov 21, 2023 pm 05:59 PM
WeChat アプレットを使用してカルーセル切り替え効果を実現する
Nov 21, 2023 pm 05:59 PM
WeChat アプレットを使用してカルーセル スイッチング効果を実現する WeChat アプレットは、シンプルで効率的な開発と使用特性を備えた軽量のアプリケーションです。 WeChat ミニ プログラムでは、カルーセル スイッチング効果を実現することが一般的な要件です。この記事では、WeChat アプレットを使用してカルーセル切り替え効果を実現する方法と、具体的なコード例を紹介します。まず、カルーセル コンポーネントを WeChat アプレットのページ ファイルに追加します。たとえば、<swiper> タグを使用すると、カルーセルの切り替え効果を実現できます。このコンポーネントでは、 b を渡すことができます。
 Xianyu WeChat アプレットの名前は何ですか?
Feb 27, 2024 pm 01:11 PM
Xianyu WeChat アプレットの名前は何ですか?
Feb 27, 2024 pm 01:11 PM
Xianyu の公式 WeChat ミニ プログラムが静かに開始され、アイドルアイテムを簡単に公開および交換できる便利なプラットフォームをユーザーに提供します。ミニ プログラムでは、プライベート メッセージを介して購入者または販売者とコミュニケーションしたり、個人情報や注文を表示したり、欲しい商品を検索したりできます。では、WeChat ミニ プログラムでは Xianyu とはいったい何と呼ばれているのでしょうか? このチュートリアル ガイドで詳しくご紹介しますので、知りたいユーザーは、この記事に従って読み続けてください。 Xianyu WeChat アプレットの名前は何ですか? 回答: Xianyu、アイドル取引、中古品販売、評価、リサイクル。 1. ミニ プログラムでは、アイドル メッセージの投稿、プライベート メッセージを介した購入者/販売者とのコミュニケーション、個人情報と注文の表示、指定された商品の検索などができます。 2. ミニ プログラム ページには、ホームページ、近くに、アイドル投稿、メッセージ投稿、マイ投稿の5つの機能、3.
 PHPを使用してWeChatアプレットの中古取引機能を開発するにはどうすればよいですか?
Oct 27, 2023 pm 05:15 PM
PHPを使用してWeChatアプレットの中古取引機能を開発するにはどうすればよいですか?
Oct 27, 2023 pm 05:15 PM
PHPを使用してWeChatアプレットの中古取引機能を開発するにはどうすればよいですか?人気のモバイル アプリケーション開発プラットフォームとして、WeChat アプレットはますます多くの開発者によって使用されています。 WeChat ミニ プログラムでは、中古取引が一般的な機能要件です。この記事では、PHP を使用して WeChat アプレットの中古取引機能を開発する方法と、具体的なコード例を紹介します。 1. 準備作業 開発を開始する前に、以下の条件が満たされていることを確認する必要があります。ミニ プログラムの AppID の登録やミニ プログラムのバックグラウンドでの設定など、WeChat ミニ プログラムの開発環境がセットアップされていること。
 WeChat アプレットに画像回転効果を実装する
Nov 21, 2023 am 08:26 AM
WeChat アプレットに画像回転効果を実装する
Nov 21, 2023 am 08:26 AM
WeChat ミニ プログラムで画像回転効果を実装するには、特定のコード サンプルが必要です。WeChat ミニ プログラムは、ユーザーに豊富な機能と優れたユーザー エクスペリエンスを提供する軽量のアプリケーションです。ミニ プログラムでは、開発者はさまざまなコンポーネントと API を使用して、さまざまな効果を実現できます。その中で、画像回転効果は、ミニプログラムに興味と視覚効果を加えることができる一般的なアニメーション効果です。 WeChat ミニ プログラムで画像の回転効果を実現するには、ミニ プログラムが提供するアニメーション API を使用する必要があります。以下は、その方法を示す具体的なコード例です。




