WeChatミニプログラム開発シリーズ(1) 開発準備を詳しく解説
この記事では、WeChat ミニプログラム開発シリーズ (1) 開発準備について詳しく説明します
1: 開発準備
1 WeChat 開発者アカウントを登録します
ログイン: https://mp.weixin.qq.com / 登録するには
現在、WeChat ミニ プログラム アカウントの登録は、企業や組織などの個人のみがサポートされています。登録の詳細については、次のリンクを参照してください:
http://kf.qq.com/faq/ 140806zARbmm161103r6vmiA.html
注: WeChat ミニ プログラムの開発を学ぶために、このアドレスを参照してテスト アカウントを登録することができます:
II WeChat 開発者ツールのダウンロード
改訂のためWeChat パブリック プラットフォームのオリジナルは、https://mp.weixin.qq.com/ からダウンロードできます。WeChat アプレット開発ツールを Wiki から無料でダウンロードすることはできなくなりました。
次の Web サイトで QR コードをスキャンして開発ツールをダウンロードするには、WeChat アプレット開発アカウントが必要です。
https://mp.weixin.qq.com/debug/wxadoc/introduction/#Login
さらに、開発を学習しているだけの場合は、Baidu で WeChat アプレット開発ツールを検索し、共有されているツールをダウンロードできます。ネチズンたち。
2: 開発ツールの使用の概要
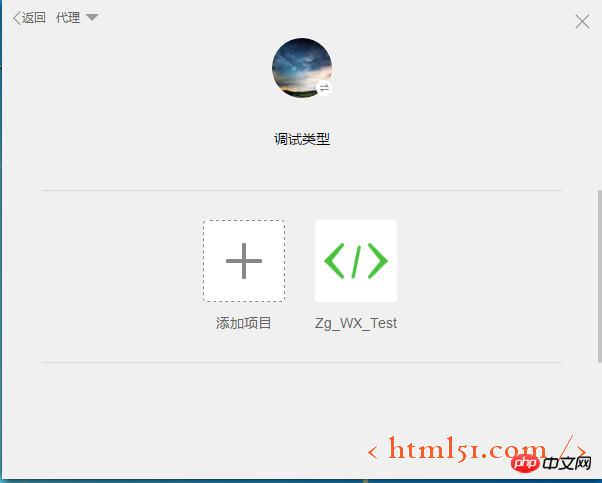
1: 図 1 に示すように、PC デスクトップで WeChat アプレット開発ツール (WeChat Web 開発者ツール) を開きます。図 2 に示すように、WeChat 1 で画像をスキャンし、図 3 に示すように、最初の項目「ローカル ミニ プログラム プロジェクト」を選択します。 (開発ツールのバージョンが低すぎる場合、スキャン中にエラーが報告されます。まず開発ツールをアップグレードしてください。開発ツールは自動的にバージョンをチェックし、自動的にアップグレードします。)

図 2
 図 3
図 3

図 4

図 5
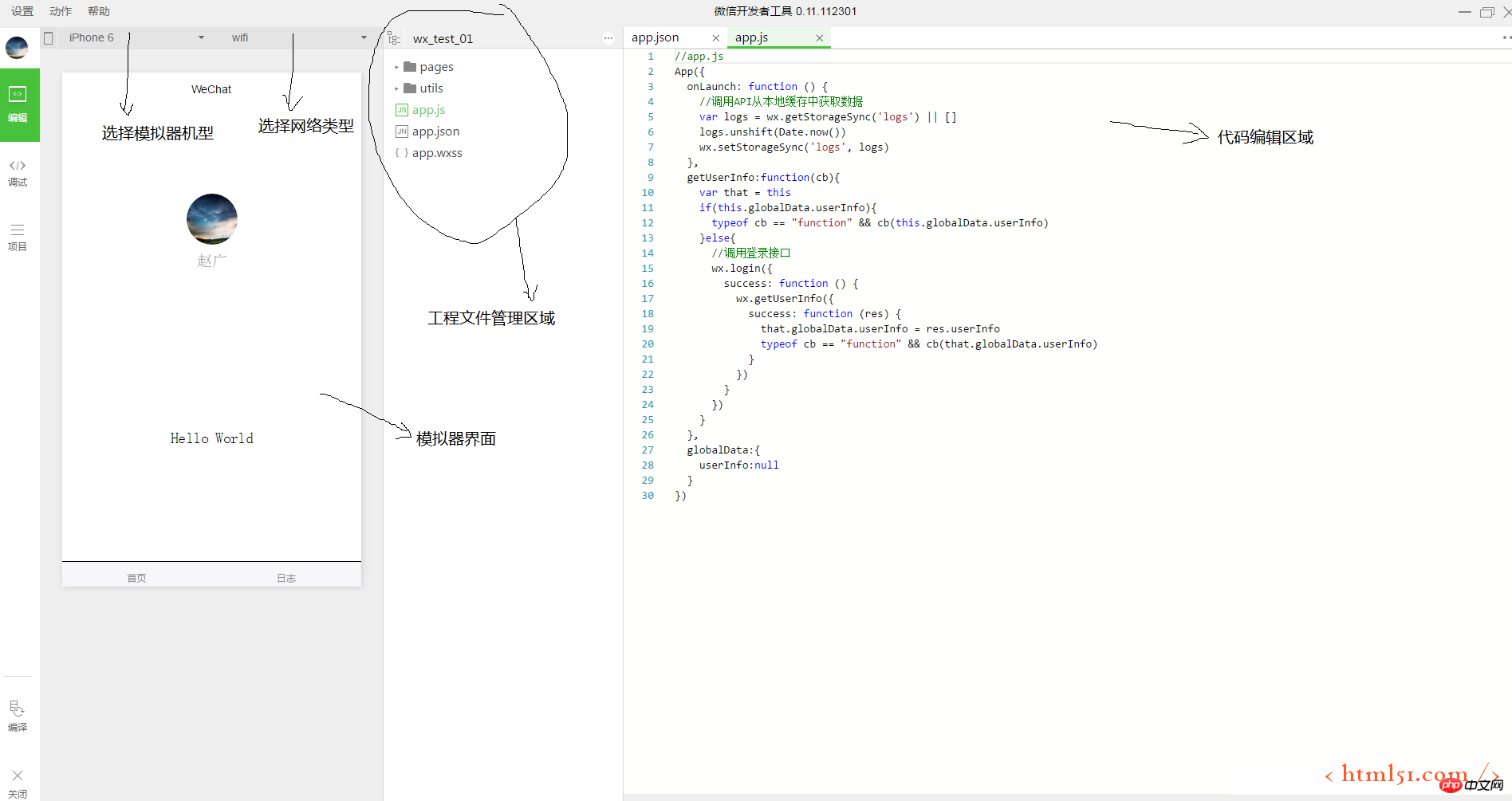
5: 図 5 のツールの左上隅にある [編集] をクリックすると、図 6 に示すように、ツールは編集モード インターフェイスに入ります

図 6
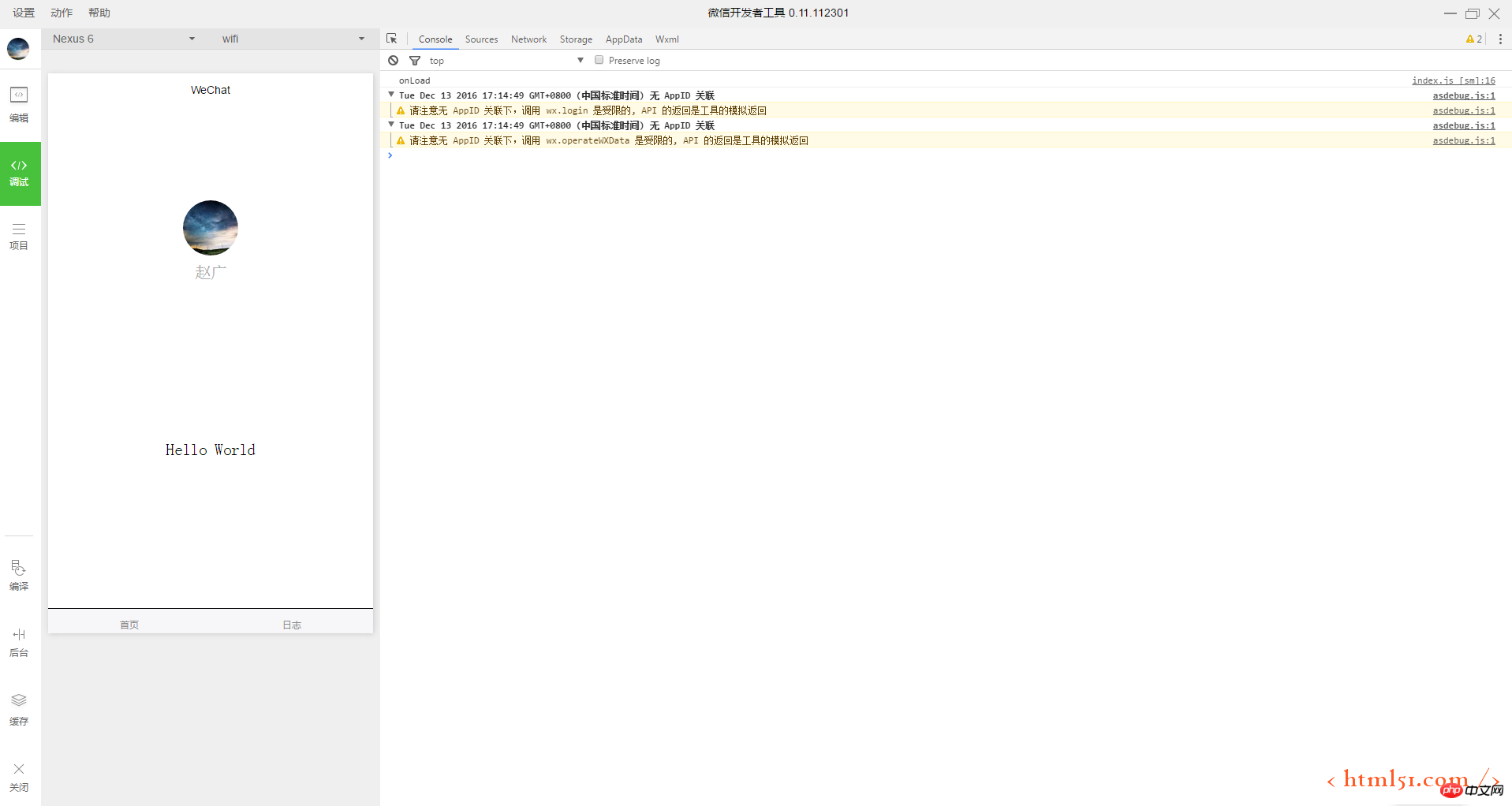
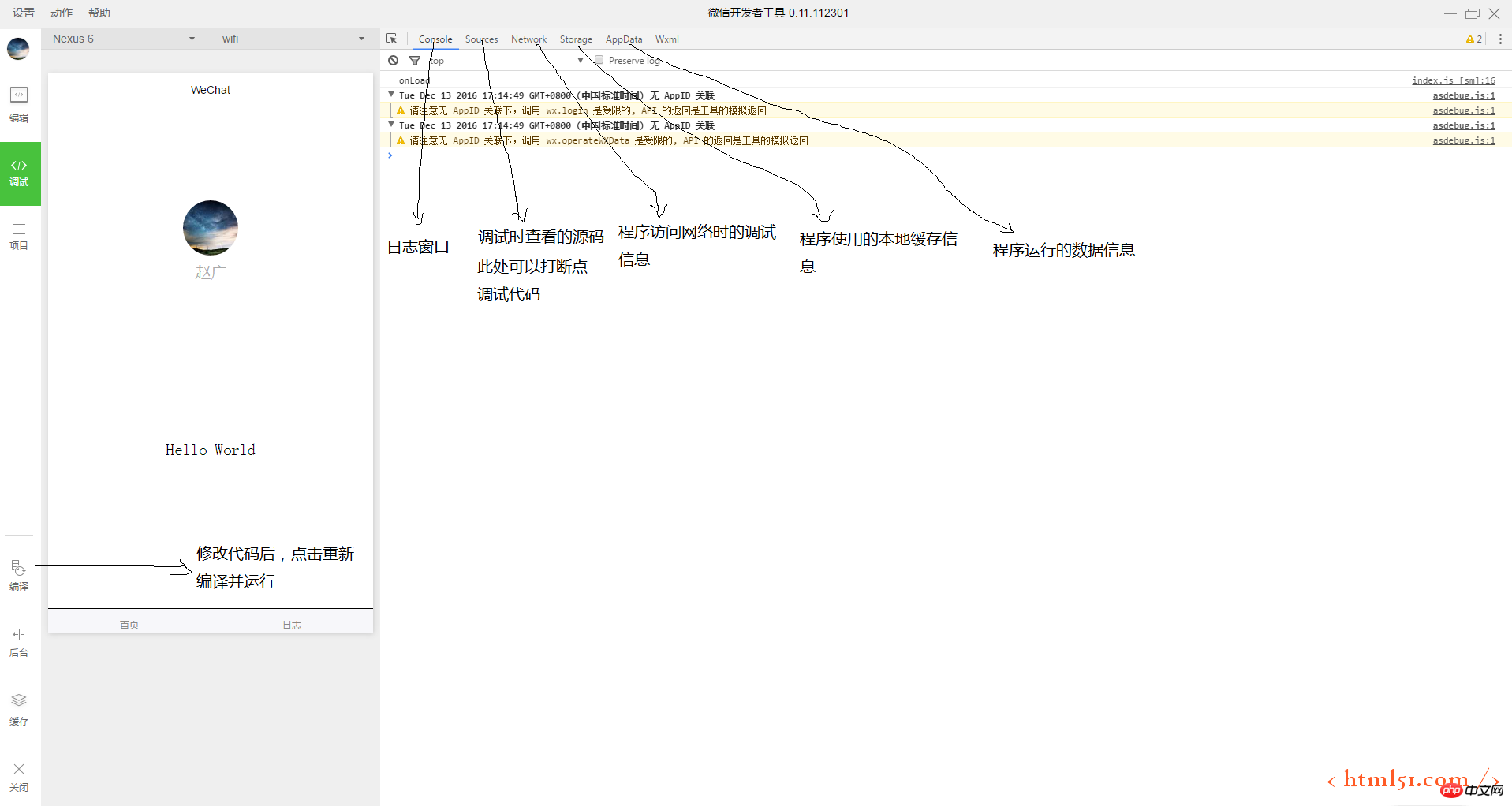
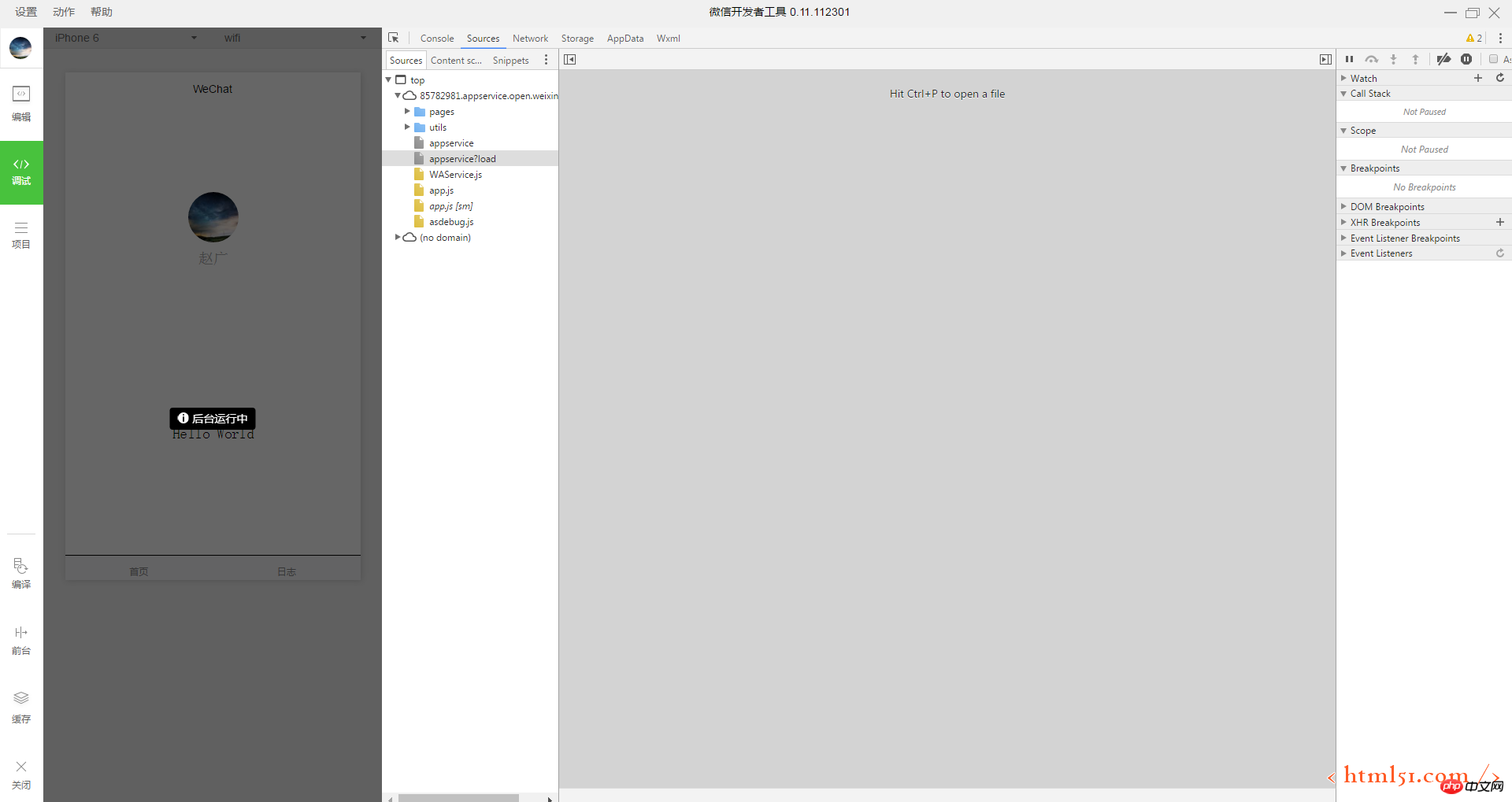
6: 図 5 の左上隅にある [デバッグ] ツールをクリックすると、図 7 に示すように、ツールはデバッグ モード インターフェイスに入ります

図 7
7: 図 7 で、[バックステージ] をクリックします。ツールの左下隅にある をクリックし、電話がかかってくるとプログラムがシミュレートすると、図 8 に示すように、WeChat アプレットはバックグラウンド状態に入ります
図 8
1 : 以下の図 1 に示すように、WeChat アプレット開発ツールを開き、編集モードに入ります
図 9
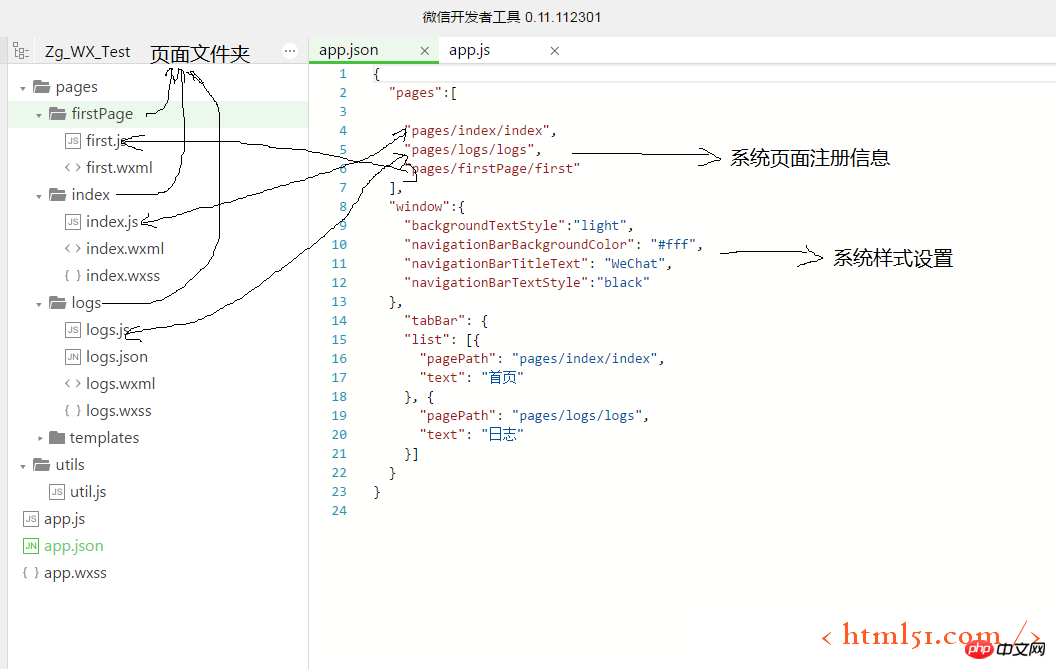
1: このプロジェクトは主に、pages/firstPage、pages/index、pages/logs、これらのフォルダーで構成されています。これらのフォルダには主にミニプログラム全体のインターフェース情報が記述されています。
各ファイルは基本的に、.js、.wxml、.wxss、.json およびその他のファイルに分割できます。 
index .wxss: インデックスを説明します。 ページ レイアウト スタイル情報 (類似: CSS 情報)
3 つのファイルで構成されます: app.js、app.json、app.wxss
app.json: 図 1 に示すように、プロジェクト全体のページ情報 (「ページ」で記述) を記述します。「ウィンドウ」は、.json の場合、主にプロジェクト全体の背景、ナビゲーション バー、その他のスタイルを記述します。フォルダ内のファイルに同じ記述がある場合、「ウィンドウ」に記述されている情報が上書きされます。
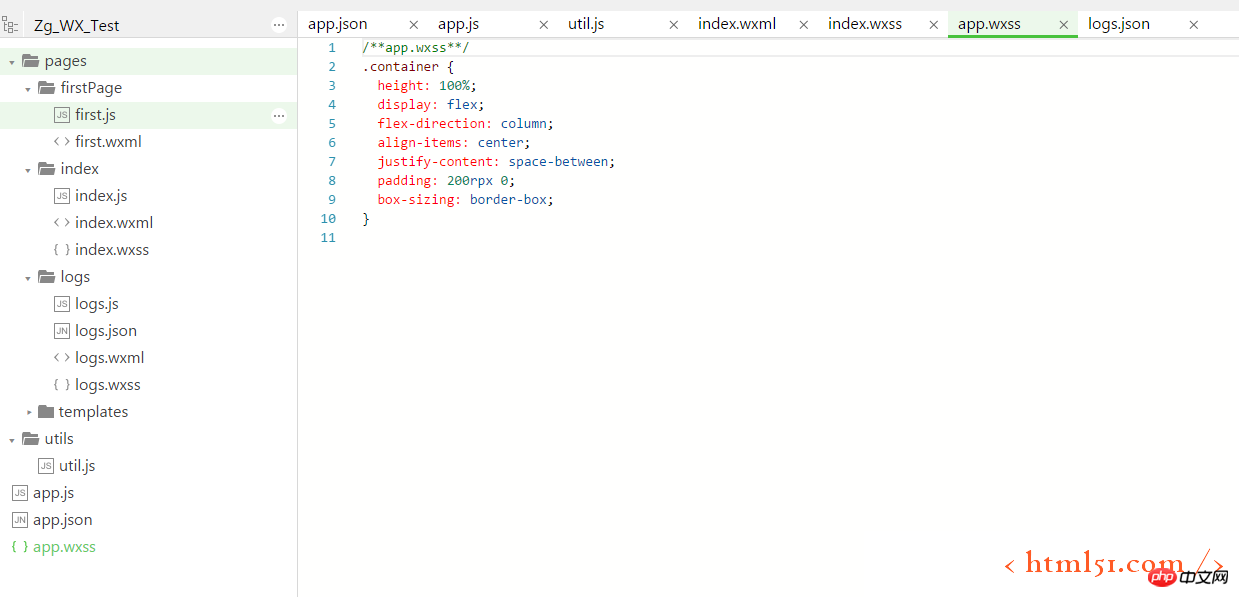
app.wxss: 図2に示すように、主にプロジェクトの全体的なスタイルを説明します

図10
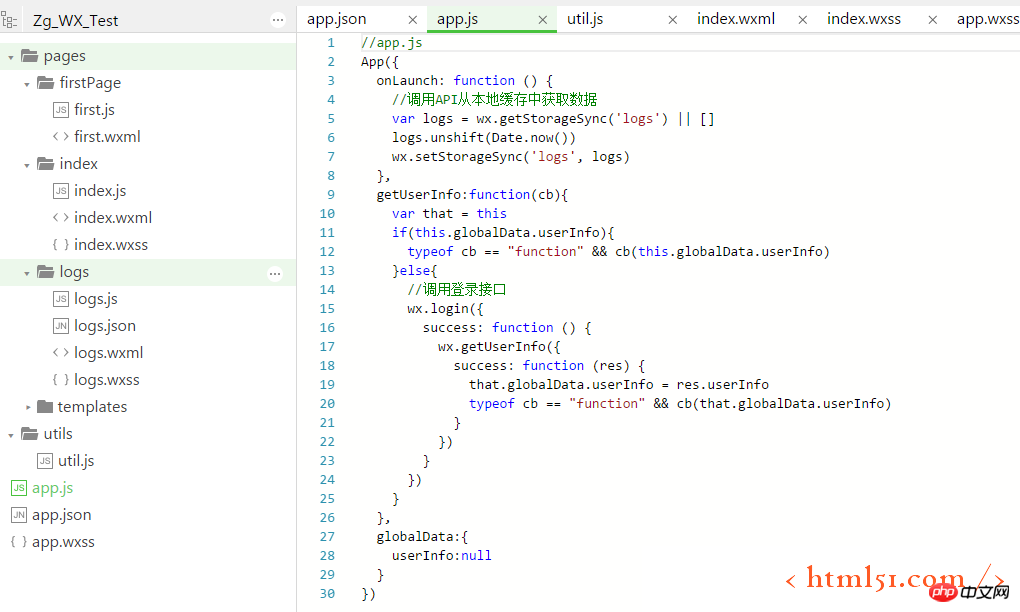
app.js: 主にプロジェクトのエントリロジックを説明し、主にユーザーログイン後のいくつかの情報を説明します、図 3 に示すようなもの

図 11
以上がWeChatミニプログラム開発シリーズ(1) 開発準備を詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7721
7721
 15
15
 1642
1642
 14
14
 1396
1396
 52
52
 1289
1289
 25
25
 1233
1233
 29
29
 Xianyu WeChat ミニプログラムが正式に開始
Feb 10, 2024 pm 10:39 PM
Xianyu WeChat ミニプログラムが正式に開始
Feb 10, 2024 pm 10:39 PM
Xianyu の公式 WeChat ミニ プログラムが静かに開始されました。ミニ プログラムでは、プライベート メッセージを投稿して購入者/販売者とコミュニケーションしたり、個人情報や注文を表示したり、商品を検索したりすることができます。プログラム、見てみましょう。 Xianyu WeChat アプレットの名前は何ですか? 回答: Xianyu、アイドル取引、中古品販売、評価、リサイクル。 1. ミニ プログラムでは、アイドル メッセージの投稿、プライベート メッセージを介した購入者/販売者とのコミュニケーション、個人情報と注文の表示、指定された商品の検索などができます。 2. ミニ プログラム ページには、ホームページ、近くに、アイドル投稿、メッセージ投稿、私の投稿 5つの機能; 3. 使用したい場合は、購入する前に WeChat 支払いを有効にする必要があります。
 WeChatアプレットは画像アップロード機能を実装
Nov 21, 2023 am 09:08 AM
WeChatアプレットは画像アップロード機能を実装
Nov 21, 2023 am 09:08 AM
WeChat アプレットが画像アップロード機能を実装 モバイル インターネットの発展に伴い、WeChat アプレットは人々の生活に欠かせないものになりました。 WeChat ミニ プログラムは、豊富なアプリケーション シナリオを提供するだけでなく、画像アップロード機能などの開発者定義の機能もサポートします。この記事では、WeChat アプレットに画像アップロード機能を実装する方法と具体的なコード例を紹介します。 1. 準備作業 コードを書き始める前に、WeChat 開発者ツールをダウンロードしてインストールし、WeChat 開発者として登録する必要があります。同時に、WeChat についても理解する必要があります。
 WeChat アプレットにドロップダウン メニュー効果を実装する
Nov 21, 2023 pm 03:03 PM
WeChat アプレットにドロップダウン メニュー効果を実装する
Nov 21, 2023 pm 03:03 PM
WeChat ミニ プログラムでドロップダウン メニュー効果を実装するには、特定のコード サンプルが必要です。モバイル インターネットの普及に伴い、WeChat ミニ プログラムはインターネット開発の重要な部分となり、ますます多くの人が注目し始めています。 WeChat ミニ プログラムを使用します。 WeChat ミニ プログラムの開発は、従来の APP 開発よりも簡単かつ迅速ですが、特定の開発スキルを習得する必要もあります。 WeChat ミニ プログラムの開発では、ドロップダウン メニューが一般的な UI コンポーネントであり、より良いユーザー エクスペリエンスを実現します。この記事では、WeChat アプレットにドロップダウン メニュー効果を実装し、実用的な機能を提供する方法を詳しく紹介します。
 WeChat ミニ プログラムに画像フィルター効果を実装する
Nov 21, 2023 pm 06:22 PM
WeChat ミニ プログラムに画像フィルター効果を実装する
Nov 21, 2023 pm 06:22 PM
WeChat ミニ プログラムでの画像フィルター効果の実装 ソーシャル メディア アプリケーションの人気に伴い、人々は写真にフィルター効果を適用して、写真の芸術的効果や魅力を高めることがますます好まれています。画像フィルター効果は WeChat ミニ プログラムにも実装でき、より興味深く創造的な写真編集機能をユーザーに提供します。この記事では、WeChat ミニ プログラムに画像フィルター効果を実装する方法を紹介し、具体的なコード例を示します。まず、WeChat アプレットのキャンバス コンポーネントを使用して画像を読み込み、編集する必要があります。 Canvasコンポーネントはページ上で使用できます
 WeChat アプレットを使用してカルーセル切り替え効果を実現する
Nov 21, 2023 pm 05:59 PM
WeChat アプレットを使用してカルーセル切り替え効果を実現する
Nov 21, 2023 pm 05:59 PM
WeChat アプレットを使用してカルーセル スイッチング効果を実現する WeChat アプレットは、シンプルで効率的な開発と使用特性を備えた軽量のアプリケーションです。 WeChat ミニ プログラムでは、カルーセル スイッチング効果を実現することが一般的な要件です。この記事では、WeChat アプレットを使用してカルーセル切り替え効果を実現する方法と、具体的なコード例を紹介します。まず、カルーセル コンポーネントを WeChat アプレットのページ ファイルに追加します。たとえば、<swiper> タグを使用すると、カルーセルの切り替え効果を実現できます。このコンポーネントでは、 b を渡すことができます。
 Xianyu WeChat アプレットの名前は何ですか?
Feb 27, 2024 pm 01:11 PM
Xianyu WeChat アプレットの名前は何ですか?
Feb 27, 2024 pm 01:11 PM
Xianyu の公式 WeChat ミニ プログラムが静かに開始され、アイドルアイテムを簡単に公開および交換できる便利なプラットフォームをユーザーに提供します。ミニ プログラムでは、プライベート メッセージを介して購入者または販売者とコミュニケーションしたり、個人情報や注文を表示したり、欲しい商品を検索したりできます。では、WeChat ミニ プログラムでは Xianyu とはいったい何と呼ばれているのでしょうか? このチュートリアル ガイドで詳しくご紹介しますので、知りたいユーザーは、この記事に従って読み続けてください。 Xianyu WeChat アプレットの名前は何ですか? 回答: Xianyu、アイドル取引、中古品販売、評価、リサイクル。 1. ミニ プログラムでは、アイドル メッセージの投稿、プライベート メッセージを介した購入者/販売者とのコミュニケーション、個人情報と注文の表示、指定された商品の検索などができます。 2. ミニ プログラム ページには、ホームページ、近くに、アイドル投稿、メッセージ投稿、マイ投稿の5つの機能、3.
 WeChatミニプログラムにスライディング削除機能を実装する
Nov 21, 2023 pm 06:22 PM
WeChatミニプログラムにスライディング削除機能を実装する
Nov 21, 2023 pm 06:22 PM
WeChat ミニ プログラムにスライディング削除機能を実装するには、特定のコード サンプルが必要です。WeChat ミニ プログラムの人気に伴い、開発者は開発プロセス中にいくつかの一般的な機能を実装する際に問題に遭遇することがよくあります。中でも、スライド削除機能は、よく使われる一般的な機能要件です。この記事では、WeChat アプレットにスライディング削除機能を実装する方法と具体的なコード例を詳しく紹介します。 1. 要件分析 WeChat ミニ プログラムでは、スライド削除機能の実装には次の点が含まれます。 リスト表示: スライドして削除できるリストを表示するには、各リスト項目に次の要素が含まれている必要があります。
 WeChat アプレットに画像回転効果を実装する
Nov 21, 2023 am 08:26 AM
WeChat アプレットに画像回転効果を実装する
Nov 21, 2023 am 08:26 AM
WeChat ミニ プログラムで画像回転効果を実装するには、特定のコード サンプルが必要です。WeChat ミニ プログラムは、ユーザーに豊富な機能と優れたユーザー エクスペリエンスを提供する軽量のアプリケーションです。ミニ プログラムでは、開発者はさまざまなコンポーネントと API を使用して、さまざまな効果を実現できます。その中で、画像回転効果は、ミニプログラムに興味と視覚効果を加えることができる一般的なアニメーション効果です。 WeChat ミニ プログラムで画像の回転効果を実現するには、ミニ プログラムが提供するアニメーション API を使用する必要があります。以下は、その方法を示す具体的なコード例です。




