
この記事では、WeChat ミニプログラム開発シリーズ (IV) のページのライフサイクルの詳細な説明を紹介します
このシリーズは、著者による最初からの詳細な説明であり、初心者が見て段階的に学ぶのに適しています。シリーズに応じたステップ;
1: ページのライフサイクル
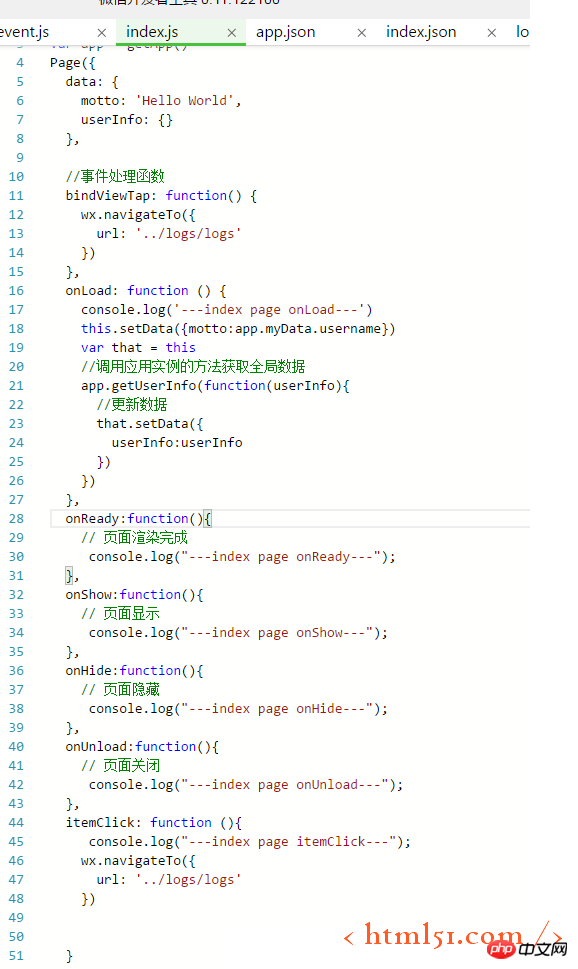
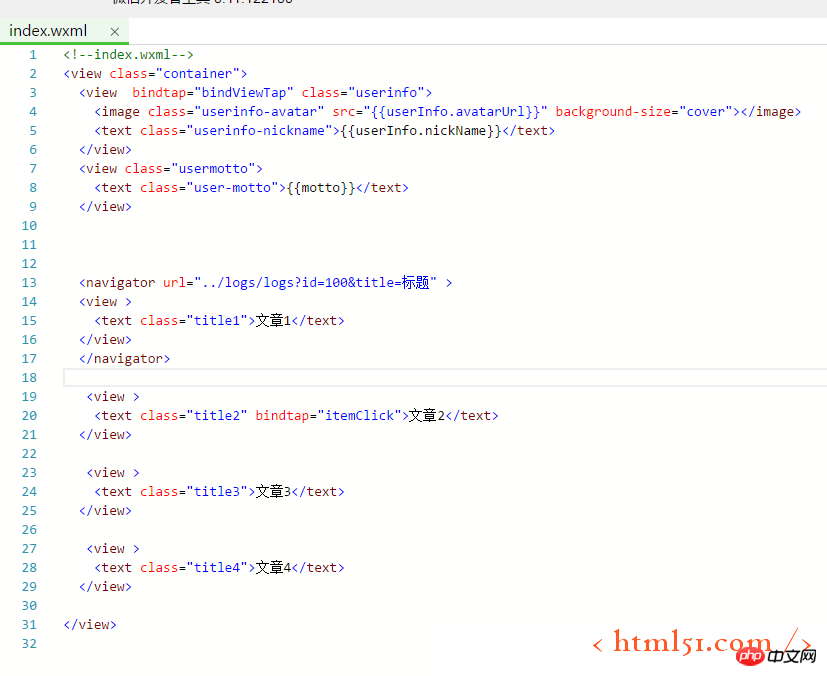
最初のページ: 図 1 に示すコードをindex.js

図 1 に追加します
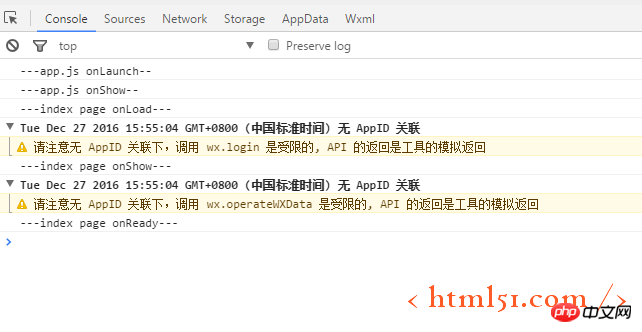
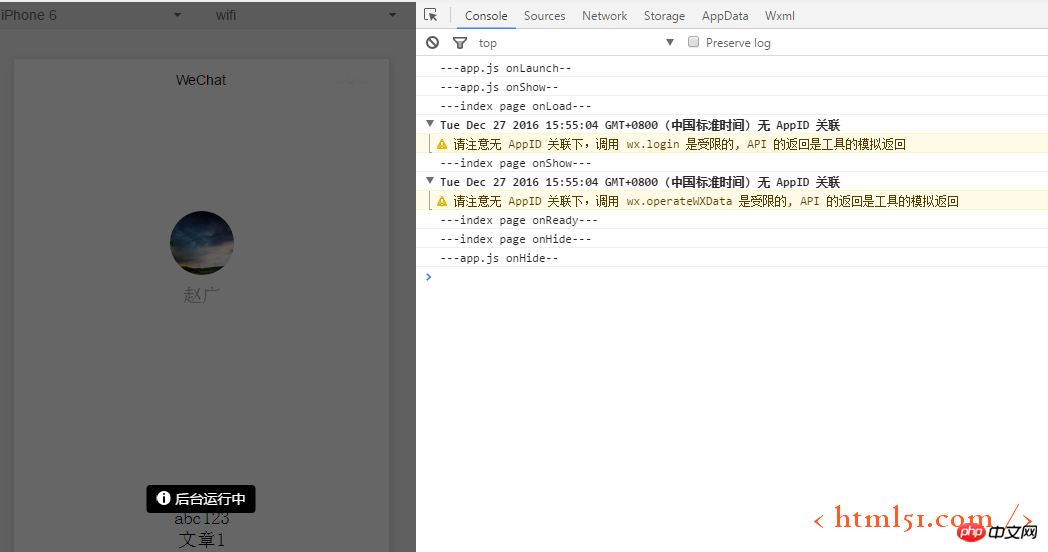
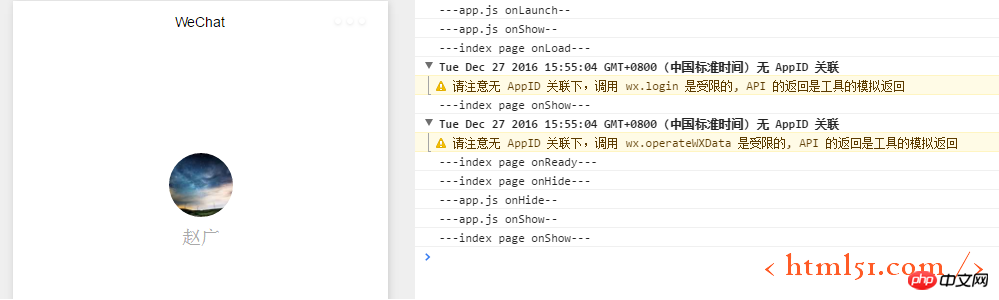
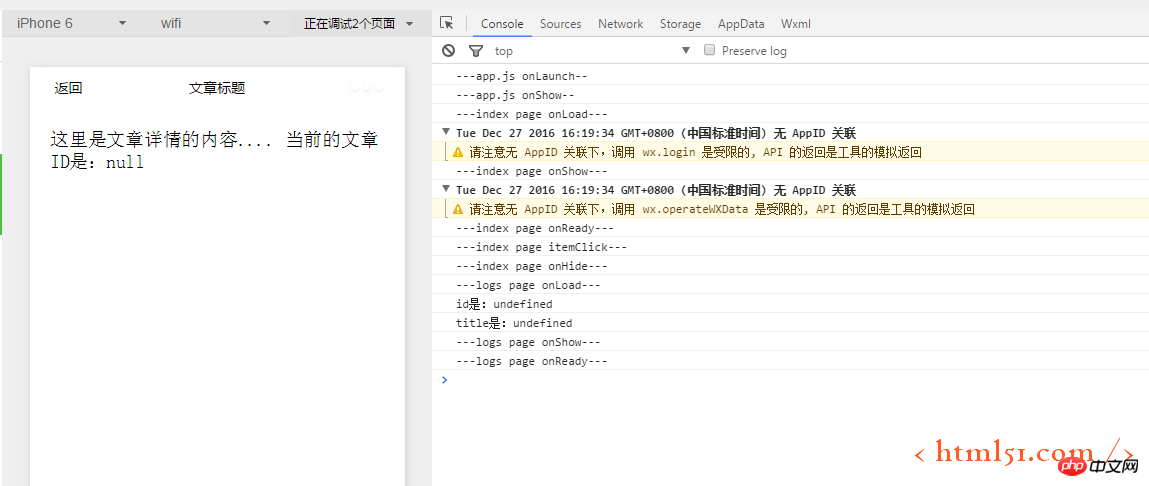
[コンパイル] をクリックした後、これを実行します小さなプログラム: ログは図 2 に示すとおりです。初期ページのindex.js は app から開始され、js のライフ サイクル メソッド呼び出しが onLaunch---onShow で開始され、インデックス内のライフ サイクル メソッドの呼び出しが開始されます。 js ページ: onLoad---onShow---onReady、「Background」をクリックすると、ページのindex.js バックグラウンドに入った後、図 3 に示すように、ライフサイクル メソッド onHide がコールバックされます。「Foreground」をクリックすると、 " 再び、ページはフォアグラウンドに戻り、ページのライフサイクル メソッド: onShow がコールバックされます (この時点では、onLoad はコールバックされないことに注意してください)。図 4 に示されています

図 2

図 3

図 4
2: ページジャンプ
図 5 に示すように、index.wxml コードを記述します。テキスト コンポーネントがイベント itemClick にバインドされていることがわかります。 itemClick メソッドの実装については、図 1 で詳しく説明します:
itemClick: function (){
console.log("---index page itemClick---");
wx.navigateTo({
url: '../logs/logs'
})その中に: wx.navigateTo は、index.js ページから pages/logs/logs ページへのジャンプを表します。 注: navigateTo ログ ページにジャンプした後、インデックス ページに移動します。 wx.redirectTo の場合は、ログ ページが破棄され、ログ ページから戻ることはできません。インデックス ページに移動します。ここでは例として wx.navigateTo のみを取り上げます

図 5
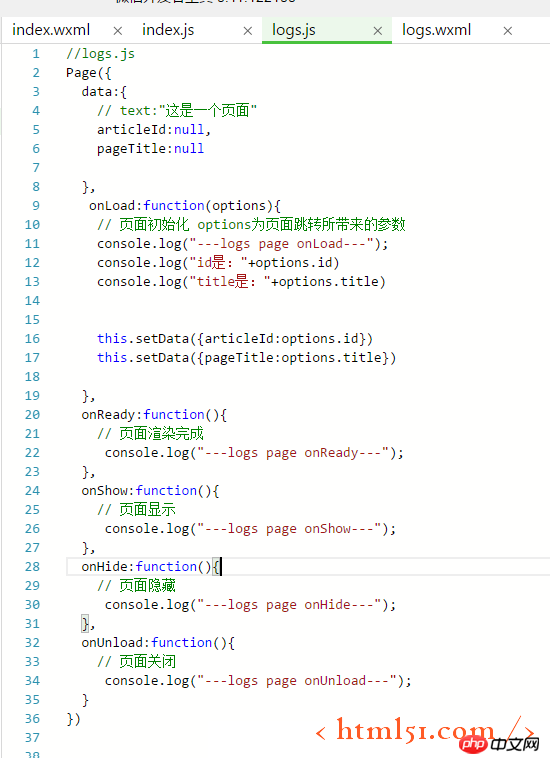
シミュレータで、記事 2 のテキスト コンポーネントをクリックすると、対応するログにジャンプします図 6 に示すインターフェイス ログ、ログ ページに対応する js コードを図 7 に示します。図 6 と図 7 を比較すると、インデックス ページからログ ページにジャンプするときに、インデックスのライフ サイクルがonHide メソッドを最初に呼び出す必要があります (wx.redirectTo の場合、ジャンプ メソッドはインデックス ライフ サイクル メソッド onUnload も呼び出します)。次に、ログ ページのライフ サイクル メソッドを順番に呼び出します: onLoad---onShow---onReady

図6

図7
3 :ページ間のパラメータ転送
図1のindex.jsコードを次のように変更します:
wx.navigateTo({
url: "../ logs/logs?id=1&title=title abc"
})
つまり、インデックス ページからログ ページにジャンプするプロセスで、2 つのパラメーターが渡されます: id=1 と title=title abc
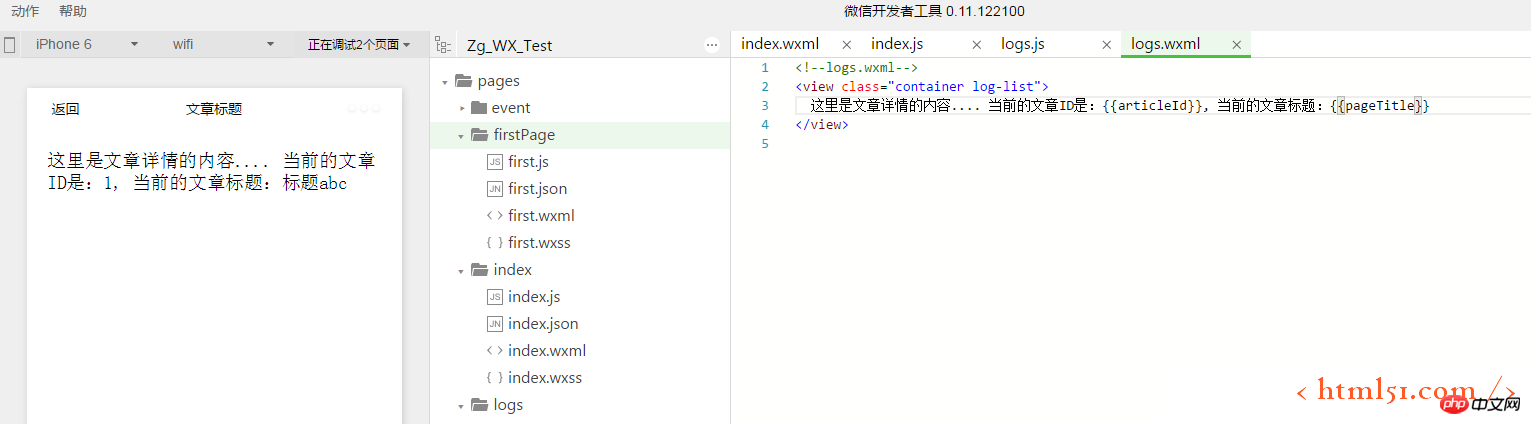
図 7 に示すログ ページ コードを見てください。このコードは、onLoad: options にパラメータを渡すことによって取得されます。渡されたパラメータである id と title に関しては、コードはこれら 2 つのパラメータを logs.wxml にバインドされた 2 つの変数に設定します。表示結果と logs.wxml コードを図 8 に示します。

図 8 ではシミュレーターの結果を確認できます。インデックス ページ: id=1 および title=title abc
注: ページ ジャンプ .wxml で構成することもできます。図 5 のコードに示すように、記事 1 に対応するテキスト コンポーネントはジャンプするように構成できます。次のコードを通して:
<navigator url="../logs/logs?id=100&title=标题" >
以上がWeChat ミニプログラム開発シリーズ (4) ページのライフサイクルの詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。