QUnit を使用した JavaScript 単体テストのサンプル コードの詳細
QUnit を使用した JavaScript 単体テストのサンプル コードの詳細
はじめに
QUnit は強力な JavaScript 単体テスト フレームワークです。これは、jQuery、jQuery UI、および jQuery Mobile プロジェクトだけでなく、JavaScript コードで記述された任意のプロジェクトのテストにも使用できます。
実行環境
任意のHtmlおよびJavaScriptエディター(Visual Studio 2013)
QUnit公式からリファレンスjsおよびcssファイルをダウンロード
単体テストにQUnitを追加
QUnit.jsとQUnitを追加t.CSSテストする HTML ページに移動します。
<script src="//code.jquery.com/qunit/qunit-1.22.0.js"></script> <link rel="stylesheet" href="https://code.jquery.com/qunit/qunit-1.22.0.css">
単体テストが必要な JavaScript クラスを作成します
単体テストするコードを別の js ファイル (Calculations.js) に配置します:
// Create Calculation class.
var Calculation = function () { };
// Add Addition to method to the Calculation class.
Calculation.prototype.Add = function (a, b) {
return a + b;
};
// Add Subtraction method to the Calculation class.
Calculation.prototype.Substraction = function (a, b) {
return a - b;
};
// Add Multiplication method to the Calculation class.
Calculation.prototype.Multiplication = function (a, b) {
return a * b;
};
// Add pision method to the Calculation class.
Calculation.prototype.pision = function (a, b) {
return a / b;
};上記のメソッドの単体テスト ケースを作成します
以下のコードこれは、上記の JavaScript メソッドの単体テスト ケースです。これを別の js ファイル (UnitTest.js) にも入れます。
// Instantiate Calculation class.
var c = new Calculation();
// Unit test for addition.
QUnit.test("Addition Test", function (assert) {
assert.ok(c.Add(2, 3) == "5", "Passed!");
});
// Unit test for subtraction.
QUnit.test("Substraction Test", function (assert) {
assert.ok(c.Substraction(3, 2) == "1", "Passed!");
});
// Unit test for pision.
QUnit.test("pision Test", function (assert) {
assert.ok(c.pision(5, 5) == "1", "Passed!");
});
// Unit test for multiplication.
QUnit.test("Multiplication Test", function (assert) {
assert.ok(c.Multiplication(5, 5) == "25", "Passed!");
});HTML コード内ですべての js ファイルと css ファイルを参照します。
HTML コード内に 1 つずつ作成します。 id は qunit と qunit-fixture の p タグです。
<link rel="stylesheet" href="https://code.jquery.com/qunit/qunit-1.22.0.css"> <script src="~/Scripts/Calculations.js"></script> <p id="qunit"></p> <p id="qunit-fixture"></p> <script src="//code.jquery.com/qunit/qunit-1.22.0.js"></script> <script src="~/Scripts/UnitTest.js"></script>
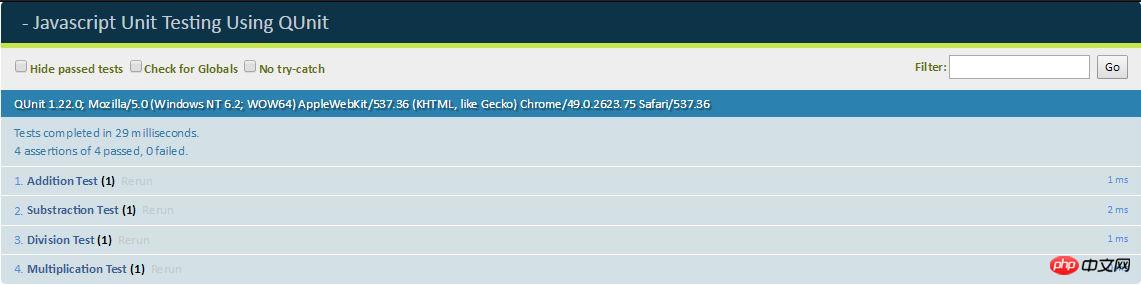
Q単体テスト結果ウィンドウ

以上がQUnit を使用した JavaScript 単体テストのサンプル コードの詳細の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7450
7450
 15
15
 1374
1374
 52
52
 77
77
 11
11
 14
14
 9
9
 WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法 はじめに: 技術の継続的な発展により、音声認識技術は人工知能の分野の重要な部分になりました。 WebSocket と JavaScript をベースとしたオンライン音声認識システムは、低遅延、リアルタイム、クロスプラットフォームという特徴があり、広く使用されるソリューションとなっています。この記事では、WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法を紹介します。
 WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocketとJavaScript:リアルタイム監視システムを実現するためのキーテクノロジー はじめに: インターネット技術の急速な発展に伴い、リアルタイム監視システムは様々な分野で広く利用されています。リアルタイム監視を実現するための重要なテクノロジーの 1 つは、WebSocket と JavaScript の組み合わせです。この記事では、リアルタイム監視システムにおける WebSocket と JavaScript のアプリケーションを紹介し、コード例を示し、その実装原理を詳しく説明します。 1.WebSocketテクノロジー
 WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocket と JavaScript を使用してオンライン予約システムを実装する方法 今日のデジタル時代では、ますます多くの企業やサービスがオンライン予約機能を提供する必要があります。効率的かつリアルタイムのオンライン予約システムを実装することが重要です。この記事では、WebSocket と JavaScript を使用してオンライン予約システムを実装する方法と、具体的なコード例を紹介します。 1. WebSocket とは何ですか? WebSocket は、単一の TCP 接続における全二重方式です。
 JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイム オンライン注文システムを実装する方法の紹介: インターネットの普及とテクノロジーの進歩に伴い、ますます多くのレストランがオンライン注文サービスを提供し始めています。リアルタイムのオンライン注文システムを実装するには、JavaScript と WebSocket テクノロジを使用できます。 WebSocket は、TCP プロトコルをベースとした全二重通信プロトコルで、クライアントとサーバー間のリアルタイム双方向通信を実現します。リアルタイムオンラインオーダーシステムにおいて、ユーザーが料理を選択して注文するとき
 JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築 はじめに: 今日、天気予報の精度は日常生活と意思決定にとって非常に重要です。テクノロジーの発展に伴い、リアルタイムで気象データを取得することで、より正確で信頼性の高い天気予報を提供できるようになりました。この記事では、JavaScript と WebSocket テクノロジを使用して効率的なリアルタイム天気予報システムを構築する方法を学びます。この記事では、具体的なコード例を通じて実装プロセスを説明します。私たちは
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用
 JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
使用法: JavaScript では、insertBefore() メソッドを使用して、DOM ツリーに新しいノードを挿入します。このメソッドには、挿入される新しいノードと参照ノード (つまり、新しいノードが挿入されるノード) の 2 つのパラメータが必要です。
 JavaScript で HTTP ステータス コードを簡単に取得する方法
Jan 05, 2024 pm 01:37 PM
JavaScript で HTTP ステータス コードを簡単に取得する方法
Jan 05, 2024 pm 01:37 PM
JavaScript で HTTP ステータス コードを取得する方法の紹介: フロントエンド開発では、バックエンド インターフェイスとの対話を処理する必要があることが多く、HTTP ステータス コードはその非常に重要な部分です。 HTTP ステータス コードを理解して取得すると、インターフェイスから返されたデータをより適切に処理できるようになります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法と、具体的なコード例を紹介します。 1. HTTP ステータス コードとは何ですか? HTTP ステータス コードとは、ブラウザがサーバーへのリクエストを開始したときに、サービスが




