JavaScript でオブジェクトを作成する 4 つの方法 詳細なグラフィカル コードの説明
JavaScript でオブジェクトを作成する 4 つの方法の詳細なグラフィック コード説明:
1. ファクトリー モード
欠点: オブジェクト認識の問題、つまりオブジェクトのタイプを知る方法は解決されません。

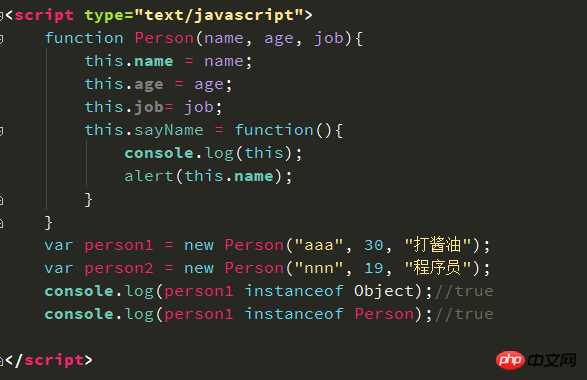
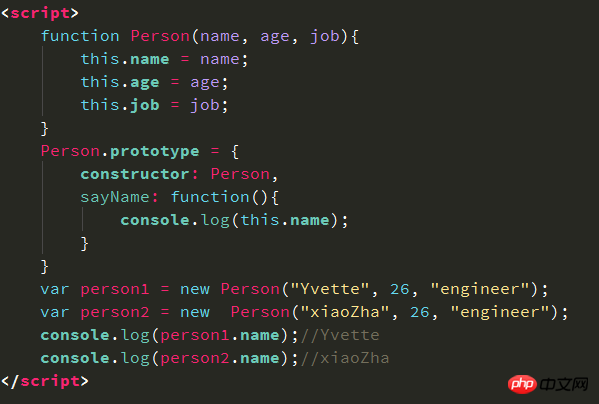
2. コンストラクター パターン

ファクトリ パターンとの比較:
1. 明示的なオブジェクトの作成はありません
2. return ステートメントはありません
2. コンストラクターのスコープを新しいオブジェクトに割り当てます
3.コンストラクター
4. 新しいオブジェクトを返す
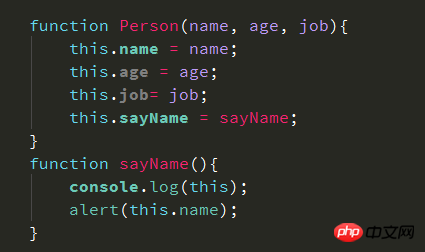
コンストラクターの欠点:
各メソッドは各インスタンスで再作成されます。 person1 と person2 の両方にsayName() メソッドがありますが、2 つのメソッドは同じ Function インスタンスではありません。異なるインスタンス上の同じ名前の関数は同等ではありません。 同じタスクを完了する 2 つの Function インスタンスを作成する必要はありません。また、以下に示すように、コードを実行する前に関数を特定のオブジェクトにバインドする必要もありません。
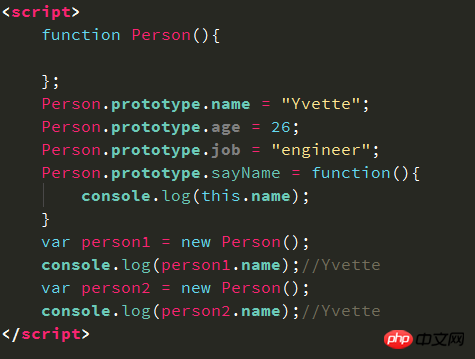
プロトタイプ オブジェクトについて理解する
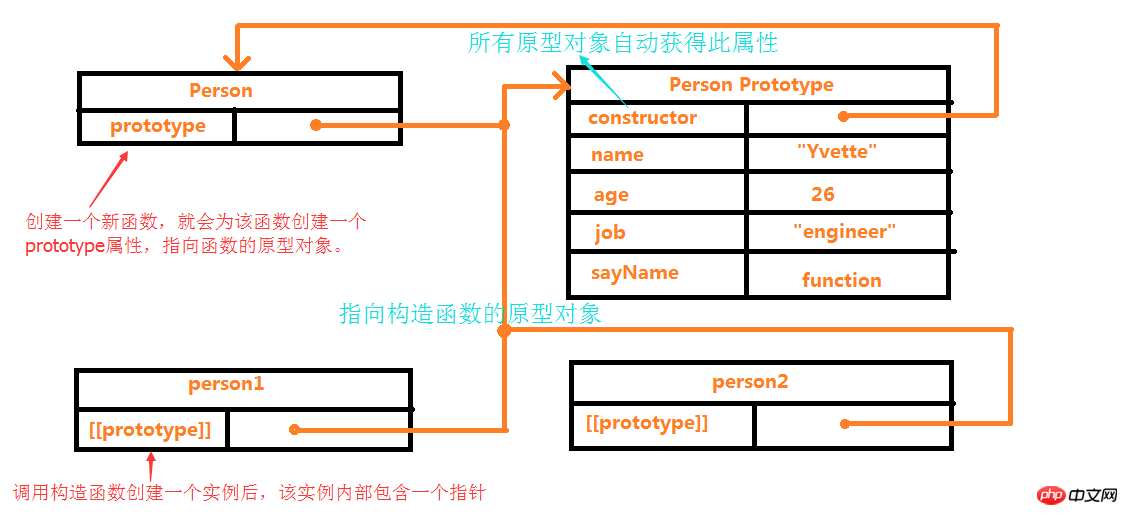
作成するすべての関数には、オブジェクトを指すポインターがあり、このオブジェクトの目的は、表現できるすべてのオブジェクトを含めることです。インスタンスによって共有されるプロパティとメソッド。プロトタイプは、コンストラクターを呼び出すことによって作成されるオブジェクト インスタンスのオブジェクト プロトタイプです。プロトタイプ オブジェクトを使用する利点は、すべてのオブジェクト インスタンスがそれに含まれるプロパティとメソッドを共有できることです。

console.log(Person.prototype.isPrototypeOf(person1)); //true
console.log(Object.getPrototypeOf(person1));
//Person {name: “Yvette”, age: 26, job: “engineer”} 返回的是Person的原型对象。
console.log(Object.getPrototypeOf(person1) === Person.prototype)//true
console.log(Object.getPrototypeOf(person1).name);//”Yvette”
console.log(person1.hasOwnProperty(“name”));//false
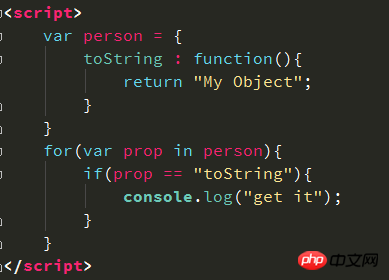
in 演算子を使用するには、単独で使用する方法と for-in ループ内で使用する方法の 2 つがあります。 in 演算子を単独で使用すると、指定されたプロパティがインスタンス内にあるかプロトタイプ内にあるかに関係なく、オブジェクトを通じてアクセスできる場合に true を返します。
for in ループを使用して、インスタンス内のプロパティやプロトタイプに存在するプロパティなど、オブジェクトを通じてアクセスできるすべての列挙可能なプロパティを返します。これは、インスタンス内のプロパティがプロトタイプ内の列挙不可能なプロパティをマスクする場合にも返されます。 IE9 より前のバージョンの実装にはバグがあり、列挙不可能な属性をマスクするインスタンス属性は for-in で返されません。
 IE9以前のボタンにはログ情報がありません。 person インスタンスの toString() メソッドは、プロトタイプ内の列挙不可能な toString() をブロックしますが、
IE9以前のボタンにはログ情報がありません。 person インスタンスの toString() メソッドは、プロトタイプ内の列挙不可能な toString() をブロックしますが、
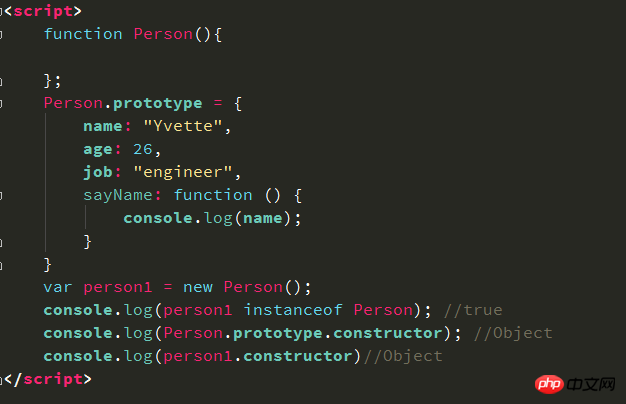
 これにより、 person1.constructor は person を指すのではなく、 Object を指すようになります。コンストラクターが重要な場合は、次のような適切な値に具体的に設定する必要があります:
これにより、 person1.constructor は person を指すのではなく、 Object を指すようになります。コンストラクターが重要な場合は、次のような適切な値に具体的に設定する必要があります:
 しかし、このアプローチではコンストラクターのプロパティが列挙可能になります。
しかし、このアプローチではコンストラクターのプロパティが列挙可能になります。
列挙不可に設定したい場合(デフォルトは列挙不可)、
Object.defineProperty(Person.prototype, “constructor”, {
enumerable: false,
value: Person
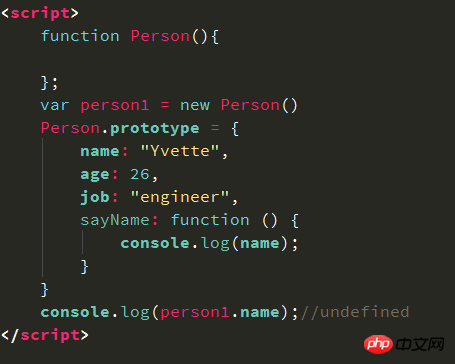
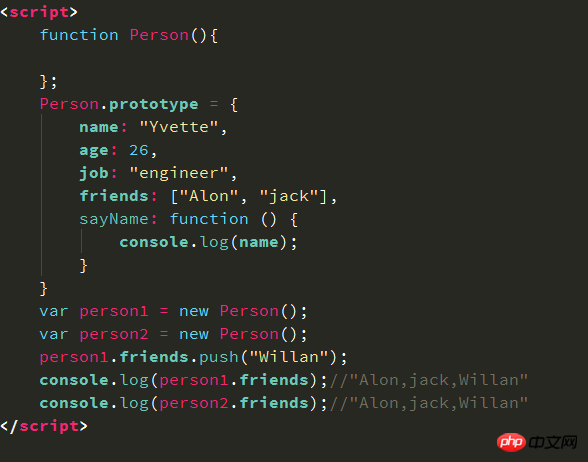
});を使用できます プロトタイプ内の値を見つけるプロセスは検索であるため、プロトタイプ オブジェクトに加えた変更はすぐにインスタンスに反映されます。 プロトタイプオブジェクト全体を書き直すと、状況は異なります。コンストラクターが呼び出されると、元のプロトタイプへの [[prototype]] ポインターがインスタンスに追加され、プロトタイプを別のオブジェクトに変更することは、コンストラクターと元のプロトタイプの間の接続を切断することと同じです。インスタンス内のポインターは、コンストラクターではなく、プロトタイプのみを指します。 person.prototype は、元のプロトタイプ オブジェクトを指し、新しいプロトタイプ オブジェクトを指しません。 プロトタイプ オブジェクトの問題 プロトタイプ パターンの最大の問題は、その共有される性質によって引き起こされます。 参照型の値を含む属性の場合、問題はさらに顕著です 当初の目的は person1 の友達のみを変更することでしたが、それにより person2 の friends 属性の値も変更されてしまいました。したがって、プロトタイプパターンのみを使用することはほとんどありません。 カスタム タイプを作成する最も一般的な方法は、コンストラクター パターンとプロトタイプ パターンを組み合わせて使用することです。コンストラクター パターンはインスタンス プロパティの定義に使用され、プロトタイプ パターンはメソッドと共有プロパティの定義に使用されます。このように、各インスタンスはインスタンス プロパティの独自のコピーを持ち、メソッドへの参照を共有するため、メモリが最大限に節約されます。 。 上記の方法に加えて、ダイナミックプロトタイプモード、寄生構築モード、ソリッド構築モードもありますが、使用頻度が低いため、詳細は説明しません。


4. コンストラクター パターンとプロトタイプ パターンを組み合わせて使用する

以上がJavaScript でオブジェクトを作成する 4 つの方法 詳細なグラフィカル コードの説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7533
7533
 15
15
 1379
1379
 52
52
 82
82
 11
11
 21
21
 86
86
 ActiveX コンポーネントがオブジェクトを作成できない問題を解決する方法
Jan 24, 2024 pm 02:48 PM
ActiveX コンポーネントがオブジェクトを作成できない問題を解決する方法
Jan 24, 2024 pm 02:48 PM
解決策: 1. スペルとパスを確認する; 2. コンポーネントへの参照を追加する; 3. レジストリを確認する; 4. 管理者として実行する; 5. Office を更新または修復する; 6. セキュリティ ソフトウェアを確認する; 7. 他のバージョンのコンポーネントを使用する; 8. 表示するエラー メッセージ; 9. 他の解決策を見つけます。詳細な紹介: 1. スペルとパスを確認します: オブジェクトの名前とパスにスペル エラーがないこと、およびファイルが指定されたパスに存在することを確認します; 2. コンポーネントへの参照を追加します。
 WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法 はじめに: 技術の継続的な発展により、音声認識技術は人工知能の分野の重要な部分になりました。 WebSocket と JavaScript をベースとしたオンライン音声認識システムは、低遅延、リアルタイム、クロスプラットフォームという特徴があり、広く使用されるソリューションとなっています。この記事では、WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法を紹介します。
 WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocketとJavaScript:リアルタイム監視システムを実現するためのキーテクノロジー はじめに: インターネット技術の急速な発展に伴い、リアルタイム監視システムは様々な分野で広く利用されています。リアルタイム監視を実現するための重要なテクノロジーの 1 つは、WebSocket と JavaScript の組み合わせです。この記事では、リアルタイム監視システムにおける WebSocket と JavaScript のアプリケーションを紹介し、コード例を示し、その実装原理を詳しく説明します。 1.WebSocketテクノロジー
 JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイム オンライン注文システムを実装する方法の紹介: インターネットの普及とテクノロジーの進歩に伴い、ますます多くのレストランがオンライン注文サービスを提供し始めています。リアルタイムのオンライン注文システムを実装するには、JavaScript と WebSocket テクノロジを使用できます。 WebSocket は、TCP プロトコルをベースとした全二重通信プロトコルで、クライアントとサーバー間のリアルタイム双方向通信を実現します。リアルタイムオンラインオーダーシステムにおいて、ユーザーが料理を選択して注文するとき
 WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocket と JavaScript を使用してオンライン予約システムを実装する方法 今日のデジタル時代では、ますます多くの企業やサービスがオンライン予約機能を提供する必要があります。効率的かつリアルタイムのオンライン予約システムを実装することが重要です。この記事では、WebSocket と JavaScript を使用してオンライン予約システムを実装する方法と、具体的なコード例を紹介します。 1. WebSocket とは何ですか? WebSocket は、単一の TCP 接続における全二重方式です。
 JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築 はじめに: 今日、天気予報の精度は日常生活と意思決定にとって非常に重要です。テクノロジーの発展に伴い、リアルタイムで気象データを取得することで、より正確で信頼性の高い天気予報を提供できるようになりました。この記事では、JavaScript と WebSocket テクノロジを使用して効率的なリアルタイム天気予報システムを構築する方法を学びます。この記事では、具体的なコード例を通じて実装プロセスを説明します。私たちは
 JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
使用法: JavaScript では、insertBefore() メソッドを使用して、DOM ツリーに新しいノードを挿入します。このメソッドには、挿入される新しいノードと参照ノード (つまり、新しいノードが挿入されるノード) の 2 つのパラメータが必要です。
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用




