JavaScript 開発者に必須の 10 個の Sublime Text プラグインのサンプル コードの詳細な紹介
JavaScript 開発者に必須の 10 個の Sublime Text プラグインの詳細なサンプル コード
Sublime Text は、あらゆる開発者にとってツールボックスにほぼ必須のアプリケーションです。 Sublime Text は、クロスプラットフォームで高度にカスタマイズ可能な高度な テキスト エディター で、フル機能の IDE (リソースを大量に消費することで有名) と、Vim や Emacs などのコマンド ライン エディター (急な学習曲線がある) の両方に適しています。
Sublime Text が非常に人気がある理由の 1 つは、拡張可能なプラグイン アーキテクチャです。これにより、開発者は、コード補完やリモート API ドキュメントの埋め込みなどの新機能を使用して、Sublime のコア機能を簡単に拡張できます。 Sublime Text プラグインはそのままでは提供されません。通常は、Package Control と呼ばれるサードパーティのパッケージ マネージャーを通じてインストールする必要があります。 Sublime Text に Package Control をインストールするには、Web サイトのインストール ガイドに従ってください。
この記事では、JavaScript 開発者に必須の 10 個の Sublime プラグインを紹介します。それぞれがワークフローを改善し、効率を高めるのに役立ちます。さあ、始めましょう!

1.Babel
最初のものは間違いなく Babel プラグインです。このプラグインは、ES6/2015 および React JSX コードに適切な構文の強調表示を追加します。プラグインをインストールした後、最初に行う必要があるのは、.es6、.jsx、さらには .js ファイルのデフォルト構文を設定することです。ただし、ES3/5 で作業していて、Babel を使用してコードを変更したくない場合は、最後のものを注意して使用してください。
Babel の楽しさをまだ発見していない場合は、強くお勧めします。これにより、ES6/2015 および JSX コードを ES5 にコンパイルできます。すべての一般的なビルド ツールおよび CLI にうまく統合されます。古いブラウザはサポートされていませんが、IE10 以下をサポートする必要がある場合は、警告ページの指示に従うことができます。
残念ながら、Babel プラグインでは、Sublime での ES6 コードの高速コンパイルは許可されていません。したがって、これを行う必要がある場合は、Compile Selected ES6 を試してみることをお勧めします。

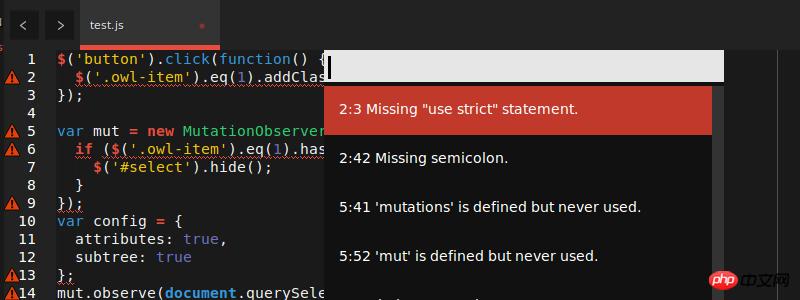
2. JSHint
次に、Sublime の JSHint プラグインです。 JSHint は、コードを調べて、正しいスタイル、正しい構文であることを確認し、一般的なエラーを取り除くために使用できる JavaScript リンターです。初心者でも、何年もプログラミングをしている人でも、JSHint は必須です。詳細については、JSHint 関連ページを参照してください。
JSHint Sublime Text プラグインが機能するには、npm 経由で JSHint をグローバルにインストールする必要があります:
npm install -g jshint
これを行う方法がわからない場合は、Node Package Manager の使用開始に関するチュートリアルを確認してください。
JSHint npm モジュールと JSHint Sublime Text プラグインがインストールされたら、JavaScript ファイルを開いて Ctrl + J (Linux/Windows では Alt + J) を押すことができます。 、JSHintを呼び出します。あるいは、コンテキスト メニューから JSHint にアクセスすることもできます。 Ctrl + J (或 Alt + J on Linux/Windows),来调用JSHint。或者,你还可以通过上下文菜单访问JSHint。
如果你已经安装了这个插件,但想要在发生错误的地方有一个更明确的警告,那么请使用JSHint Gutter。或者,如果你想在安装NPM包或该插件之前试用JSHint的话,JSHint.com也有一个很棒的在线互动工具,你可以使用这个工具粘贴你的代码查看即时反馈。

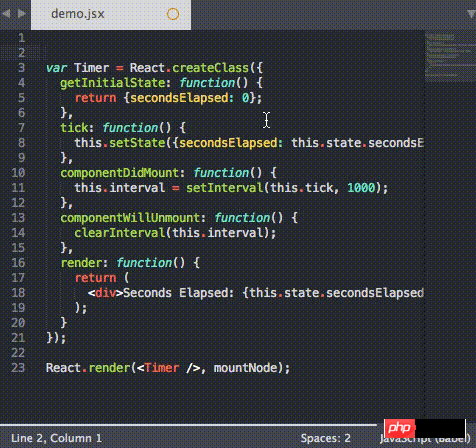
3. JsFormat
JsFormat基于JS Beautifier,可以自动帮助你格式化JavaScript和JSON。如果你只单独使用它的JSON格式,也是可以的。但对我来说,它的最大优势出现在当我工作于其他开发人员的代码,或我自己在很久以前写的代码的时候。
这样的代码往往是难以阅读,但是遵循一种通用的代码格式样式是有帮助的。虽然格式化可能不适合每一个人,但确实可以通过引入一个共同的结构来帮助开发人员读懂代码。Linter虽然关注到这一点,但不一定全面做到,并且不会自动修复格式。代码格式化节省了大量的时间,避免了大量令人头痛的问题。
安装好了之后,要使用JSFormat,先进入JS文件,然后在Windows / Linux上按Ctrl + Alt + f ,或在Mac上按 Ctrl + ⌥ + f
 3. JsFormat🎜🎜JsFormat は JS Beautifier に基づいており、JavaScript と JSON のフォーマットを自動的に支援します。 JSON 形式を単独で使用する場合は問題ありません。しかし私にとって、その最大の利点は、他の開発者のコード、または私自身がずっと前に書いたコードに取り組んでいるときに現れます。 🎜🎜このようなコードは読みにくいことがよくありますが、一般的なコードの書式設定スタイルに従うと役立つ場合があります。書式設定はすべての人に適しているわけではありませんが、共通の構造を導入することで開発者がコードを理解するのに役立ちます。 Linter はこれに注意を払っていますが、必ずしも包括的に行うわけではなく、フォーマットを自動的に修復しません。コードのフォーマットにより、多くの時間と労力が節約されます。 🎜🎜インストール後、JSFormat を使用するには、まず JS ファイルを入力し、Windows/Linux の場合は
3. JsFormat🎜🎜JsFormat は JS Beautifier に基づいており、JavaScript と JSON のフォーマットを自動的に支援します。 JSON 形式を単独で使用する場合は問題ありません。しかし私にとって、その最大の利点は、他の開発者のコード、または私自身がずっと前に書いたコードに取り組んでいるときに現れます。 🎜🎜このようなコードは読みにくいことがよくありますが、一般的なコードの書式設定スタイルに従うと役立つ場合があります。書式設定はすべての人に適しているわけではありませんが、共通の構造を導入することで開発者がコードを理解するのに役立ちます。 Linter はこれに注意を払っていますが、必ずしも包括的に行うわけではなく、フォーマットを自動的に修復しません。コードのフォーマットにより、多くの時間と労力が節約されます。 🎜🎜インストール後、JSFormat を使用するには、まず JS ファイルを入力し、Windows/Linux の場合は Ctrl + Alt + f を押すか、Mac の場合は Ctrl + ⌥ + f< /code> を押します。 。もちろん、コンテキストメニューも使用できます。 🎜🎜「JavaScript のスタイルが気に入らなかったらどうしよう?」と思われるかもしれません 🎜🎜心配しないでください。 JsFormat は JS Beautifier 設定に基づいているだけでなく、高度な構成も可能です。 Sublime Text 3 に合わせて調整するには、次の手順を実行します。 [設定] -> [パッケージ設定] -> [JsFormat] -> [デフォルト]<p>次に、JSON 設定を好みに合わせて編集します。 </p><p><img class="aligncenter size-full wp-image-36953" title="js-format-before-after" src="https://img.php.cn/upload/article/000/000/194/56afe9b124faabeabe18bb82b4b891db-3.jpg" alt="" style="max-width:90%" style="max-width:90%"/></p><h2 id="DocBlockr">4. DocBlockr </h2><p> コードにコメントを追加するのは、非常に面倒な作業になる場合があります。これを好まない人も多いですが、これは絶対に必要です。 DocBlockr は、簡単なコメントを作成することで、痛みを軽減します。 DocBlockr をインストールした後は、<code>/* または /** でコード行を開始するだけで、残りは自動的に実行されます。 /** で関数を開始すると、JSDoc 形式に基づいてコメントが生成されます。これまで使ったことのないものもいくつかありますが、一度使ってみると、DocBlockr もその 1 つです。 /* 或 /** 开始一行代码,然后剩下的就都可以交给它了。如果你在函数上面以 /**开头,那么它会基于JSDoc格式为你生成注释。有些东西虽然你以前从来没有用过,但一旦用过之后,你会怀疑自己以前是怎么活下来的,DocBlockr就是其中的一个例子。DocBlockr支持许多其他的语言,包括:CoffeeScript,TypeScript、PHP、ActionScript、Haxe、Java、Apex、Groovy、Objective C、C、C++以及Rust。

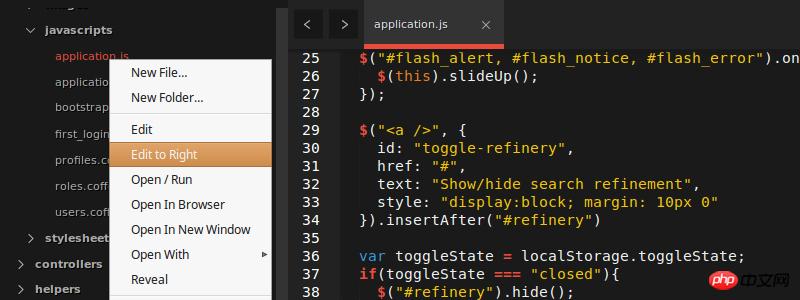
5.SideBar Enhancements
Sublime Text在侧边栏文件树中可用于处理文件的选项非常少。简单地说,SideBar Enhancements可修复这个问题。这款插件特别为文件和文件夹提供了一个“move to trash”的选项,一个“open with..”选项,以及一个剪贴板。它也可以让你在web浏览器中打开文件,复制文件内容作为data:uri base64 (这在CSS中嵌入图像特别方便),并提供大量的搜索操作。此外,它可以很好地与SideBarGit集成,直接从侧栏提供Git命令。
随着JavaScript代码库规模的不断扩大,于是,找到一种浏览项目并处理项目文件的合理手段迫在眉睫。因此,这个插件就成为了必需品。

6. AngularJS
由Angular-UI团队开发,并且可能是这些SublimeText插件中比较大(但也更有用)的软件包之一。它的主要功能包括:
核心AngularJS指令(ng-model,ng-repeat等)的代码完成
自定义指令的指令完成
指令、控制器和过滤器的快速面板搜索
Angular相关的代码片段
核心Angular JS指令的GoToDocs
Angular是一个大型的库,AngularJS出乎意料地有用。你可以在项目的主页上阅读它的很多设置。
要利用这个插件语法高亮的优势,那么你需要到View -> Syntax -> HTML (Angular.js)中改变你的HTML文件的视图类型。

7.TypeScript
TypeScript是JavaScript编译为普通JavaScript的一个类型超集。这对于普通开发者而言,可能不知道它也没什么大的关系,但是今年三月出来的小公告——Angular 2将建造在TypeScript上,意味着,如果你工作于Angular的话,并且你打算以后使用Angular2的话,那么这个插件是必备的。
基于微软的支持,这款插件添加了代码完成,正确的语法高亮,代码格式化和扩展导航功能到TypeScript项目。它还配备了一个构建系统,允许你编译TypeScript文件为JavaScript。
要访问构建系统可以这么做 Tools -> Build System,然后选择TypeScript 。接着用 .ts 结尾打开一个文件,选择Tools -> Build,或者干脆按 Ctrl + B

 5.サイドバーの機能強化
5.サイドバーの機能強化
Sublime Text には、サイドバー ファイル ツリー内のファイルを操作するために使用できるオプションがほとんどありません。簡単に言うと、サイドバーの機能強化によってこの問題が解決されます。このプラグインは、特にファイルとフォルダーの「ゴミ箱に移動」オプション、「...で開く」オプション、およびクリップボードを提供します。また、Web ブラウザでファイルを開いたり、ファイルの内容を data:uribase64 としてコピーしたり (これは CSS に画像を埋め込む場合に特に便利です)、また、多数の検索操作を提供することもできます。さらに、SideBarGit とうまく統合されており、サイドバーから直接 Git コマンド を提供します。
JavaScript コードベースのサイズが拡大し続けるため、プロジェクトを参照してプロジェクト ファイルを処理するための合理的な方法を見つけることが急務となっています。したがって、このプラグインは必須になります。
🎜 🎜🎜6. AngularJS🎜🎜 は Angular-UI チームによって開発されており、おそらくこれらの SublimeText プラグインの中で最も大きい (しかしより便利である) ものです。パッケージの。その主な機能は次のとおりです: 🎜
🎜🎜6. AngularJS🎜🎜 は Angular-UI チームによって開発されており、おそらくこれらの SublimeText プラグインの中で最も大きい (しかしより便利である) ものです。パッケージの。その主な機能は次のとおりです: 🎜- 🎜コア AngularJS ディレクティブ (ng-model、ng-repeat など) のコード補完 🎜
- 🎜カスタマイズディレクティブのコマンド補完🎜
- 🎜ディレクティブ、コントローラー、フィルターのクイックパネル検索🎜
- 🎜Angular 関連のコードスニペット🎜
- 🎜ディレクティブのコア Angular JS GoToDocs 🎜
 🎜🎜7. TypeScript🎜🎜TypeScript は、通常の JavaScript にコンパイルされた JavaScript の型スーパーセットです。一般の開発者にとって、これは知らなくても大したことではないかもしれませんが、今年 3 月に発表された小さな発表 – Angular 2 は TypeScript 上に構築されるということは、Angular で作業しており、計画している場合には、 Angular2を使用する場合、このプラグインは必要です。 🎜🎜Microsoft が提供するこのプラグインは、コード補完、正しい構文の強調表示、コードの書式設定、および拡張ナビゲーション機能を TypeScript プロジェクトに追加します。 TypeScript ファイルを JavaScript にコンパイルできるビルド システムも付属しています。 🎜🎜 ビルド システムにアクセスするには、
🎜🎜7. TypeScript🎜🎜TypeScript は、通常の JavaScript にコンパイルされた JavaScript の型スーパーセットです。一般の開発者にとって、これは知らなくても大したことではないかもしれませんが、今年 3 月に発表された小さな発表 – Angular 2 は TypeScript 上に構築されるということは、Angular で作業しており、計画している場合には、 Angular2を使用する場合、このプラグインは必要です。 🎜🎜Microsoft が提供するこのプラグインは、コード補完、正しい構文の強調表示、コードの書式設定、および拡張ナビゲーション機能を TypeScript プロジェクトに追加します。 TypeScript ファイルを JavaScript にコンパイルできるビルド システムも付属しています。 🎜🎜 ビルド システムにアクセスするには、[ツール] -> [ビルド システム] を実行し、[TypeScript] を選択します。次に、.ts で終わるファイルを開き、[ツール] -> [ビルド] を選択するか、単に Ctrl + B を押します。ビルドパラメータを要求されます。その後、プラグインはコンパイルされた JavaScript ファイルを同じディレクトリに出力します。注意すべき唯一のことは、Node.js が必要であることです。 🎜🎜プラグインの観点から見ると、「TypeScript コードを操作する際の拡張された Sublime Text エクスペリエンス」が提供されます。確かにその通りです。これは、上記の肥大化した IDE からの新鮮な変更を加えます。 🎜🎜🎜🎜🎜 8. ハンドルバー 🎜🎜 Ember.js を使用している場合、または単にテンプレート言語としてハンドルバーを選択している場合、それなしでは生きていけません。それがなければ、すべての構文の強調表示をオフにすることもできます。 🎜除了语法高亮(在个别模板文件和脚本标签的内联模板中都有这个功能),它还提供了用于触发各种表情的选项卡。例如,键入 x-temp并按 TAB键会产生:
<script type="text/x-handlebars" data-template-name=""></script>
另外,键入 ifel 再按TAB键,你会得到:
{{#if }}
{{else}}
{{/if}}>很方便,是吧?
在这个项目的主页上还有一系列完整的代码片段。

9.Better CoffeeScript
Better CoffeeScript是原先CoffeeScript-Sublime-Plugin的一个分支——然而,不幸的是,CoffeeScript-Sublime-Plugin似乎已被其创建者遗弃,只能工作于SublimeText 2。
此款插件不仅为那些工作于CoffeeScript的人提供了非常需要的语法高亮功能,而且还有其他很多功能。它增加了一堆命令到Sublime(可通过命令面板或各种快捷键访问),比如运行语法检查,编译文件,以及显示编译好的JavaScript。它还配备了片段和工作于cake (Make对于CoffeeScript的简化版本)的构建系统。
你可以在此项目的主页上仔细阅读插件的许多设置和选项。

10. jQuery
我知道现在的jQuery在很多地方看似都将会失宠,但它仍然非常有用,如果你不打算建立一个完全互动的网站,或者你只是想添加功能到现有的应用程序的话。
这个插件提供了额外的语法高亮和几乎所有jQuery方法的片段。通过输入方法名称并选择合适的匹配就可以访问这些片段——就是这么简单!我特别喜欢这个功能,因为它节省了我很多原本要用于记忆方法特征以及查询jQuery API文档的时间。
例如,键入 $.a 会出来一个让我选择 $.ajax()的选项,而 $.ajax()可以扩展到:
$.ajax({
url: '/path/to/file',
type: 'default GET (Other values: POST)',
dataType: 'default: Intelligent Guess (Other values: xml, json, script, or html)',
data: {param1: 'value1'},
})
.done(function() {
console.log("success");
})
.fail(function() {
console.log("error");
})
.always(function() {
console.log("complete");
});真是太棒了!
结论
这10款在JavaScript开发中必备的Sublime插件,讲到这里就结束了。我只用过它们中的一两个,因此欢迎大家谈谈你们在用过之后的体验感受。当然,如果遗漏了你最喜欢的插件的话,也请在评论中让我知道,我会考虑将它添加到列表中。
最后一点,请记住,Sublime Text不是免费软件。但它有无限的试用版(尽管会有各种烦人的画面出现),而单个用户的许可费用是$ 70。如果你一天中的大部分时间都要使用文本编辑器,那么这将会是一笔物有所值的投资!
相关文章:
以上がJavaScript 開発者に必須の 10 個の Sublime Text プラグインのサンプル コードの詳細な紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7705
7705
 15
15
 1640
1640
 14
14
 1394
1394
 52
52
 1288
1288
 25
25
 1231
1231
 29
29
 WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法 はじめに: 技術の継続的な発展により、音声認識技術は人工知能の分野の重要な部分になりました。 WebSocket と JavaScript をベースとしたオンライン音声認識システムは、低遅延、リアルタイム、クロスプラットフォームという特徴があり、広く使用されるソリューションとなっています。この記事では、WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法を紹介します。
 WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocketとJavaScript:リアルタイム監視システムを実現するためのキーテクノロジー はじめに: インターネット技術の急速な発展に伴い、リアルタイム監視システムは様々な分野で広く利用されています。リアルタイム監視を実現するための重要なテクノロジーの 1 つは、WebSocket と JavaScript の組み合わせです。この記事では、リアルタイム監視システムにおける WebSocket と JavaScript のアプリケーションを紹介し、コード例を示し、その実装原理を詳しく説明します。 1.WebSocketテクノロジー
 JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイム オンライン注文システムを実装する方法の紹介: インターネットの普及とテクノロジーの進歩に伴い、ますます多くのレストランがオンライン注文サービスを提供し始めています。リアルタイムのオンライン注文システムを実装するには、JavaScript と WebSocket テクノロジを使用できます。 WebSocket は、TCP プロトコルをベースとした全二重通信プロトコルで、クライアントとサーバー間のリアルタイム双方向通信を実現します。リアルタイムオンラインオーダーシステムにおいて、ユーザーが料理を選択して注文するとき
 WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocket と JavaScript を使用してオンライン予約システムを実装する方法 今日のデジタル時代では、ますます多くの企業やサービスがオンライン予約機能を提供する必要があります。効率的かつリアルタイムのオンライン予約システムを実装することが重要です。この記事では、WebSocket と JavaScript を使用してオンライン予約システムを実装する方法と、具体的なコード例を紹介します。 1. WebSocket とは何ですか? WebSocket は、単一の TCP 接続における全二重方式です。
 JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築 はじめに: 今日、天気予報の精度は日常生活と意思決定にとって非常に重要です。テクノロジーの発展に伴い、リアルタイムで気象データを取得することで、より正確で信頼性の高い天気予報を提供できるようになりました。この記事では、JavaScript と WebSocket テクノロジを使用して効率的なリアルタイム天気予報システムを構築する方法を学びます。この記事では、具体的なコード例を通じて実装プロセスを説明します。私たちは
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用
 Tmall Elf Cloud アクセス サービスのアップグレード: 開発者料金が無料
Jan 09, 2024 pm 10:06 PM
Tmall Elf Cloud アクセス サービスのアップグレード: 開発者料金が無料
Jan 09, 2024 pm 10:06 PM
1月9日の当サイトのニュースによると、天猫エルフは最近、ゆんゆんアクセスサービスのアップグレードを発表し、アップグレードされたゆんゆんアクセスサービスは1月1日から無料モードから有料モードに変更される。このサイトには新機能と最適化が含まれています: クラウド プロトコルを最適化してデバイス接続の安定性を向上、主要カテゴリの音声制御を最適化、アカウント認証のアップグレード: Tmall Genie に開発者のサードパーティ アプリの表示機能を追加して、ユーザーがより速く更新できるようにしますアカウントのバインドに便利であり、同時に、開発者向けのサードパーティのアプリアカウント認証が追加され、Tmall Elf アカウントのワンクリックバインドをサポートし、端末画面の表示インタラクション機能が追加されました。音声インタラクションに加えて、 、ユーザーはアプリと画面のスピーカーを通じてデバイスを制御し、情報を取得できます。機器のステータス、新しいインテリジェントなシーン連携機能、新しい製品の属性とイベント、Tmall を定義するステータスまたはイベントとして報告できます。
 JavaScript と WebSocket: 効率的なリアルタイム画像処理システムの構築
Dec 17, 2023 am 08:41 AM
JavaScript と WebSocket: 効率的なリアルタイム画像処理システムの構築
Dec 17, 2023 am 08:41 AM
JavaScript は Web 開発で広く使用されているプログラミング言語であり、WebSocket はリアルタイム通信に使用されるネットワーク プロトコルです。 2 つの強力な機能を組み合わせることで、効率的なリアルタイム画像処理システムを構築できます。この記事では、JavaScript と WebSocket を使用してこのシステムを実装する方法と、具体的なコード例を紹介します。まず、リアルタイム画像処理システムの要件と目標を明確にする必要があります。リアルタイムの画像データを収集できるカメラ デバイスがあるとします。




