多くのフロントエンド プログラマーが見落としがちな JavaScript の面接の質問の概要
多くのフロントエンド プログラマーが無視しがちな JavaScript の面接の質問の要約:
前書き
私が数年前に仕事を辞めたばかりのこの質問は、一連の質問です。フロントエンド面接で尋ねた質問 質問の最後の質問 は、面接官の JavaScript に関する総合的な能力を評価するために使用されます。残念ながら、これまでのところ、過去 2 年間で完全に正解できた人はほとんどいません。それは難しいということではなく、ほとんどの面接官が彼を過小評価しているからです。
質問は次のとおりです:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
|
答えは次のとおりです:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
|
この質問は、私のこれまでの開発経験と、私が遭遇したさまざまな JS の落とし穴をまとめたものです。この質問には、変数定義のプロモーション、このポインターの指定、演算子の優先順位、プロトタイプ、継承、グローバル変数の汚染、オブジェクト属性とプロトタイプ属性の優先順位など、多くの知識ポイントが含まれます。
この質問には 7 つの質問が含まれています。以下で説明してください。
最初の質問
最初に Foo という関数を定義し、次に Foo の getName という静的プロパティを作成し、匿名関数を保存しました。 Foo。オブジェクトは getName という名前の新しい匿名関数を作成します。次に、関数変数式を通じて getName 関数が作成され、最後に getName 関数が宣言されます。
Foo.getName に関する最初の質問は、当然のことながら、Foo 関数に格納されている静的プロパティにアクセスすることです。これは当然 2 です。言うことはありません。
2 番目の質問
2 番目の質問は、getName 関数を直接呼び出します。直接呼び出しているため、上記の現在のスコープにある getName という関数にアクセスしているため、1 2 3 とは関係ありません。この質問に対して多くの面接官は5と答えました。ここには 2 つの落とし穴があります。1 つは変数宣言の昇格、もう 1 つは関数式です。
変数宣言の昇格
つまり、宣言されたすべての変数または宣言された関数は、現在の関数の先頭に昇格されます。
たとえば、次のコード:
1 2 |
|
1 |
|
コードが実行されると、JS エンジンは宣言ステートメントをコードの先頭に上げて次のようになります:
1 2 3 |
|
関数式
var getName と function getName はどちらも宣言ステートメントです。違いは、var getName が関数式であるのに対し、function getName は関数宣言であることです。 JS でさまざまな関数を作成する方法の詳細については、記事「ほとんどの人が間違える古典的な JS クロージャ面接の質問」を参照してください。
関数式の最大の問題は、js がこのコードを 2 行のコードに分割し、別々に実行することです。
たとえば、次のコード:
1 2 3 |
|
実際に実行されるコードは、まず var x=1 を var x; と x = 1; の 2 行に分割し、次に var x と function x; を分離します。 (){ } 2 行を一番上に上げて、次のようになります。
1 2 3 4 |
|
したがって、final 関数によって宣言された x は、変数によって宣言された x をカバーし、ログ出力は x 関数になります。
同様に、元の質問のコードの最終実行は次のとおりです:
1 2 3 4 5 6 7 8 9 10 11 12 |
|
3 番目の質問
3 番目の質問 Foo().getName(); は、最初に Foo 関数を実行し、次に Foo を呼び出します。 function 値オブジェクトの getName プロパティ関数を返します。
Foo 関数 getName = function () {alert (1) }; の最初の文は関数代入ステートメントであるため、最初に現在の Foo 関数で getName 変数を探します。範囲はありません。次に、現在の関数スコープの上位層、つまり外側のスコープを調べて、getName 変数が含まれているかどうかを確認します。これは、2 番目の質問のalert(4) 関数です。 function(){alert(1) } への変数。
外側のスコープの getName 関数は、ここで実際に変更されます。
注: ここでまだ見つからない場合は、ウィンドウ オブジェクトまで検索します。ウィンドウ オブジェクトに getName 属性がない場合は、ウィンドウ オブジェクトに getName 変数を作成します。
その後、Foo関数の戻り値はこれになります。この問題についてはJSブログですでに多くの記事が書かれているので、ここでは詳しく説明しません。
簡単に言うと、thisのポインタは関数の呼び出し方法によって決まります。ここでの直接呼び出しメソッドでは、this は window オブジェクトを指します。
その後、Foo 関数は window.getName() を実行するのと同等の window オブジェクトを返し、ウィンドウ内の getName はalert(1) に変更されているため、最終的には 1 を出力します
2 つの知識ポイントが調べられますここで、1 つは変数のスコープの問題、もう 1 つは this のポインティングの問題です。
4 番目の質問
getName 関数を直接呼び出します。これは window.getName() に相当します。この変数は実行時に Foo 関数によって変更されているため、結果は 3 番目の質問と同じになります。 1
5番目の質問
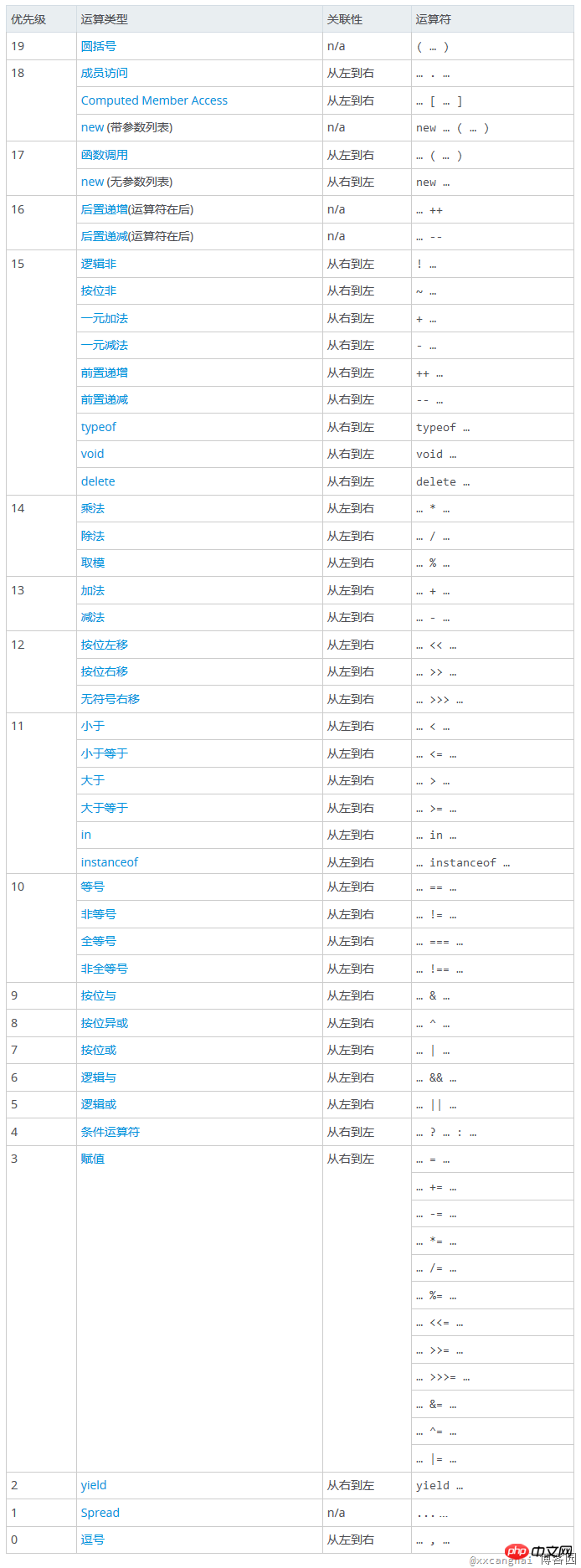
5つの質問 new Foo.getName(); ここではjsの演算子の優先順位の問題を調べます。
js演算子の優先度:

参考リンク:http://www.php.cn/
上記の表を参照すると、ドット(.)の優先度が新しい演算よりも高いことがわかります。これは、:
1 |
|
と同等です。つまり、getName 関数が実際にはコンストラクターとして実行され、2 がポップアップします。
第六问
第六问 new Foo().getName() ,首先看运算符优先级括号高于new,实际执行为
1 |
|
遂先执行Foo函数,而Foo此时作为构造函数却有返回值,所以这里需要说明下js中的构造函数返回值问题。
构造函数的返回值
在传统语言中,构造函数不应该有返回值,实际执行的返回值就是此构造函数的实例化对象。
而在js中构造函数可以有返回值也可以没有。
1、没有返回值则按照其他语言一样返回实例化对象。

2、若有返回值则检查其返回值是否为引用类型。如果是非引用类型,如基本类型(string,number,boolean,null,undefined)则与无返回值相同,实际返回其实例化对象。

3、若返回值是引用类型,则实际返回值为这个引用类型。

原题中,返回的是this,而this在构造函数中本来就代表当前实例化对象,遂最终Foo函数返回实例化对象。
之后调用实例化对象的getName函数,因为在Foo构造函数中没有为实例化对象添加任何属性,遂到当前对象的原型对象(prototype)中寻找getName,找到了。
遂最终输出3。
第七问
第七问, new new Foo().getName(); 同样是运算符优先级问题。
最终实际执行为:
1 |
|
先初始化Foo的实例化对象,然后将其原型上的getName函数作为构造函数再次new。
遂最终结果为3
最后
就答题情况而言,第一问100%都可以回答正确,第二问大概只有50%正确率,第三问能回答正确的就不多了,第四问再正确就非常非常少了。其实此题并没有太多刁钻匪夷所思的用法,都是一些可能会遇到的场景,而大多数人但凡有1年到2年的工作经验都应该完全正确才对。
只能说有一些人太急躁太轻视了,希望大家通过此文了解js一些特性。
并祝愿大家在新的一年找工作面试中胆大心细,发挥出最好的水平,找到一份理想的工作。
以上が多くのフロントエンド プログラマーが見落としがちな JavaScript の面接の質問の概要の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1666
1666
 14
14
 1425
1425
 52
52
 1328
1328
 25
25
 1273
1273
 29
29
 1253
1253
 24
24
 WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法 はじめに: 技術の継続的な発展により、音声認識技術は人工知能の分野の重要な部分になりました。 WebSocket と JavaScript をベースとしたオンライン音声認識システムは、低遅延、リアルタイム、クロスプラットフォームという特徴があり、広く使用されるソリューションとなっています。この記事では、WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法を紹介します。
 WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocketとJavaScript:リアルタイム監視システムを実現するためのキーテクノロジー はじめに: インターネット技術の急速な発展に伴い、リアルタイム監視システムは様々な分野で広く利用されています。リアルタイム監視を実現するための重要なテクノロジーの 1 つは、WebSocket と JavaScript の組み合わせです。この記事では、リアルタイム監視システムにおける WebSocket と JavaScript のアプリケーションを紹介し、コード例を示し、その実装原理を詳しく説明します。 1.WebSocketテクノロジー
 JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイム オンライン注文システムを実装する方法の紹介: インターネットの普及とテクノロジーの進歩に伴い、ますます多くのレストランがオンライン注文サービスを提供し始めています。リアルタイムのオンライン注文システムを実装するには、JavaScript と WebSocket テクノロジを使用できます。 WebSocket は、TCP プロトコルをベースとした全二重通信プロトコルで、クライアントとサーバー間のリアルタイム双方向通信を実現します。リアルタイムオンラインオーダーシステムにおいて、ユーザーが料理を選択して注文するとき
 WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocket と JavaScript を使用してオンライン予約システムを実装する方法 今日のデジタル時代では、ますます多くの企業やサービスがオンライン予約機能を提供する必要があります。効率的かつリアルタイムのオンライン予約システムを実装することが重要です。この記事では、WebSocket と JavaScript を使用してオンライン予約システムを実装する方法と、具体的なコード例を紹介します。 1. WebSocket とは何ですか? WebSocket は、単一の TCP 接続における全二重方式です。
 JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築 はじめに: 今日、天気予報の精度は日常生活と意思決定にとって非常に重要です。テクノロジーの発展に伴い、リアルタイムで気象データを取得することで、より正確で信頼性の高い天気予報を提供できるようになりました。この記事では、JavaScript と WebSocket テクノロジを使用して効率的なリアルタイム天気予報システムを構築する方法を学びます。この記事では、具体的なコード例を通じて実装プロセスを説明します。私たちは
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用
 JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
使用法: JavaScript では、insertBefore() メソッドを使用して、DOM ツリーに新しいノードを挿入します。このメソッドには、挿入される新しいノードと参照ノード (つまり、新しいノードが挿入されるノード) の 2 つのパラメータが必要です。
 JavaScript と WebSocket: 効率的なリアルタイム画像処理システムの構築
Dec 17, 2023 am 08:41 AM
JavaScript と WebSocket: 効率的なリアルタイム画像処理システムの構築
Dec 17, 2023 am 08:41 AM
JavaScript は Web 開発で広く使用されているプログラミング言語であり、WebSocket はリアルタイム通信に使用されるネットワーク プロトコルです。 2 つの強力な機能を組み合わせることで、効率的なリアルタイム画像処理システムを構築できます。この記事では、JavaScript と WebSocket を使用してこのシステムを実装する方法と、具体的なコード例を紹介します。まず、リアルタイム画像処理システムの要件と目標を明確にする必要があります。リアルタイムの画像データを収集できるカメラ デバイスがあるとします。




