Weiphp WeChat開発チュートリアル掲示板プラグイン開発詳細説明
weiphp フレームワークに基づく Weiphp WeChat 開発チュートリアル 掲示板プラグイン開発の詳細な説明
1. 機能分析
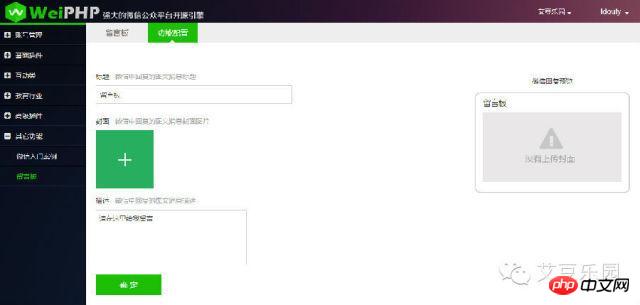
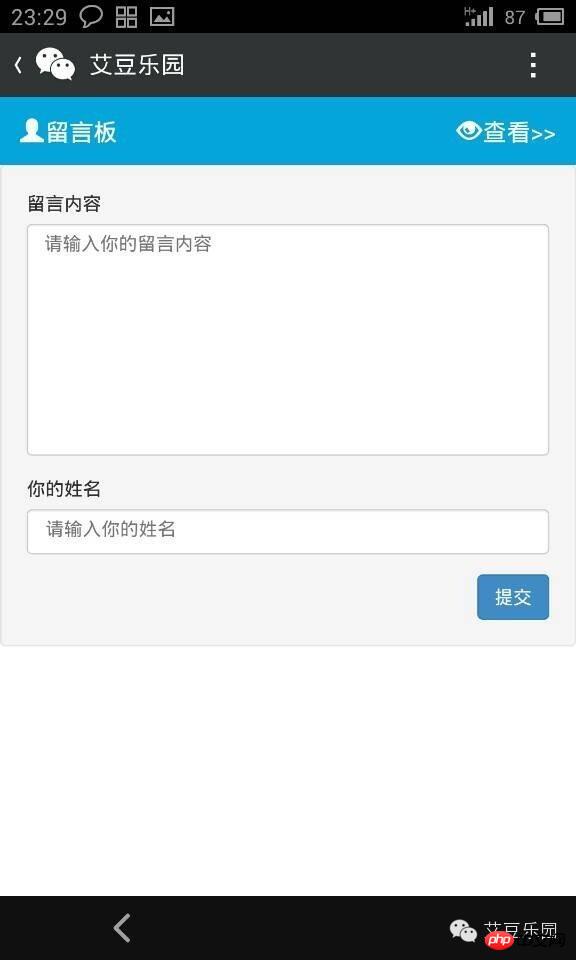
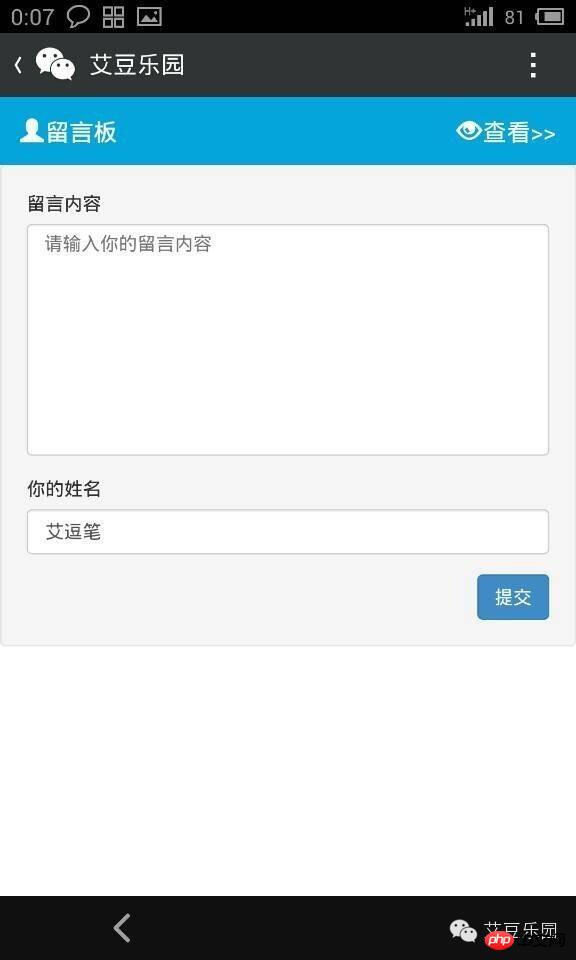
従来の掲示板には、メッセージの投稿、メッセージの表示、返信の機能が必要です。このチュートリアルでは、メッセージの投稿とメッセージの表示の 2 つの機能のみを含む、最も基本的なメッセージ ボードを開発します。機能に従ってブートストラップで作成されたフロント ページのスタイルは次のとおりです。


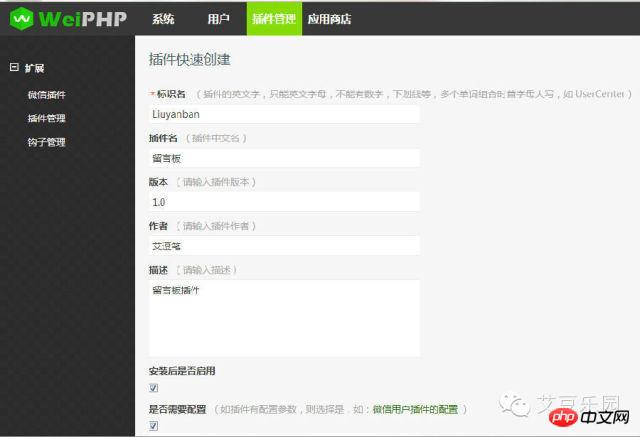
最初のステップは、weiphp バックエンド管理ページで、構成項目が必要かどうかと必要かどうかの両方のオプションで「はい」を選択することを忘れないでください。リストの管理
2番目のステップは、作成したプラグインをインストールし、プラグインの右側にあるインストールリンクをクリックすることです

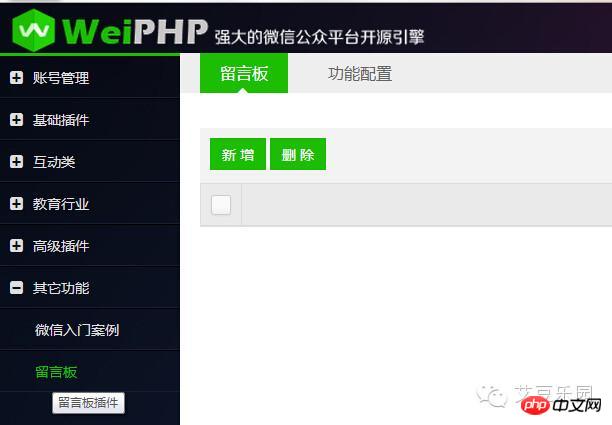
戻る Weiphpフロントエンド管理ページに移動し、左側のメッセージボードをクリックすると、インストールされているメッセージボードプラグインが表示されます

3. コード構造を表示します
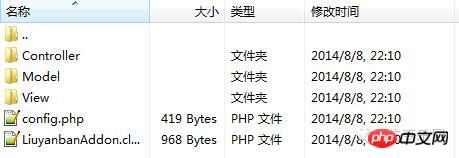
プラグインが正常に作成されると、weiphp フレームワークによって Addons ディレクトリにプラグイン フォルダーが自動的に生成されます。それを liuyanban ディレクトリの下にパッケージ化します。 これには、Controller、Model、View の 3 つのフォルダーと、config.php と LiuyanbanAddon.class.php の 2 つのファイルが含まれています。 データ挿入やデータクエリなどの機能コードを含むロジック処理コードは、主にモデルに記述され、フロントエンド テンプレートはビューに配置されます。 config.php は設定ファイル、LiuyanbanAddon.class.php はプラグイン情報ファイルで、通常は変更する必要はありません。

4. プラグインが利用可能かどうかをテストします
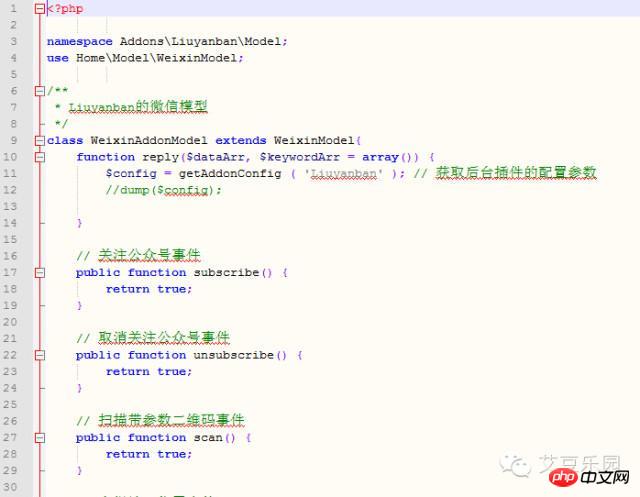
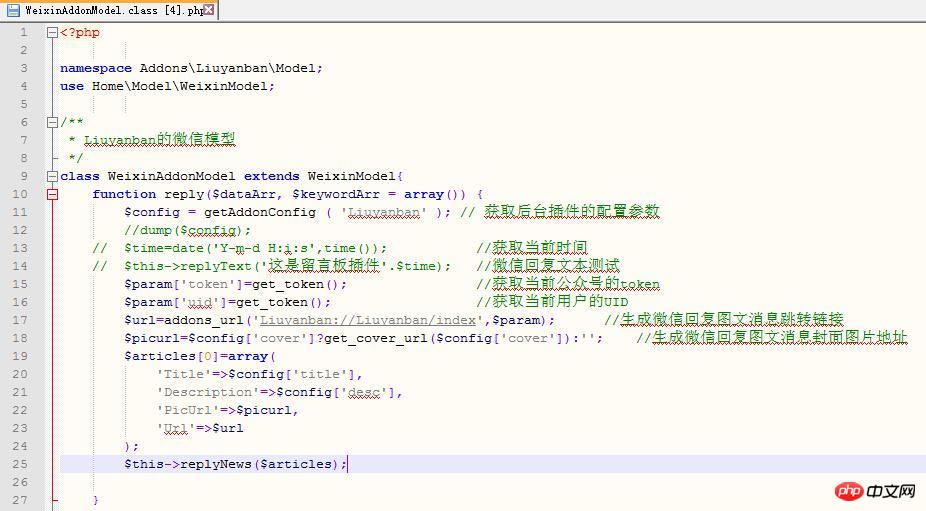
Model/WexinAddonModel.class.php


テストコードを追加します。最も簡単なテストコードは $this->replyTest('hello world'); です
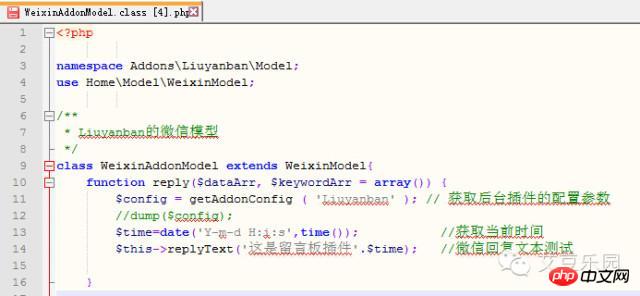
以下のコードの 13 行目と 14 行目は、ユーザーが WeChat の「メッセージボード」に返信するときに、私が書いたテストコードです。システム時刻とプロンプト情報に戻ります

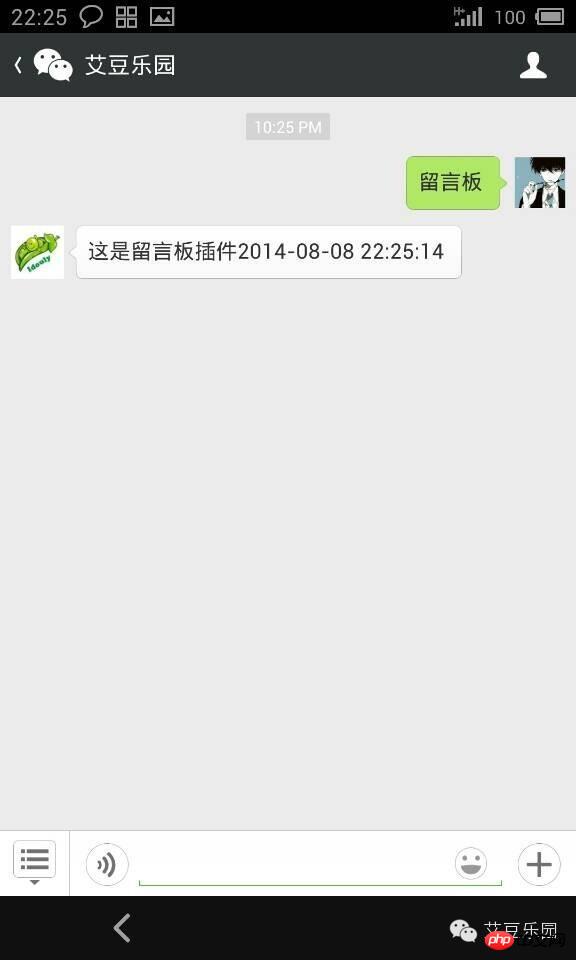
プラグインが WeChat で利用可能かどうかをテストします

ビンゴ、プラグインは正常に利用可能です。次に進みましょう
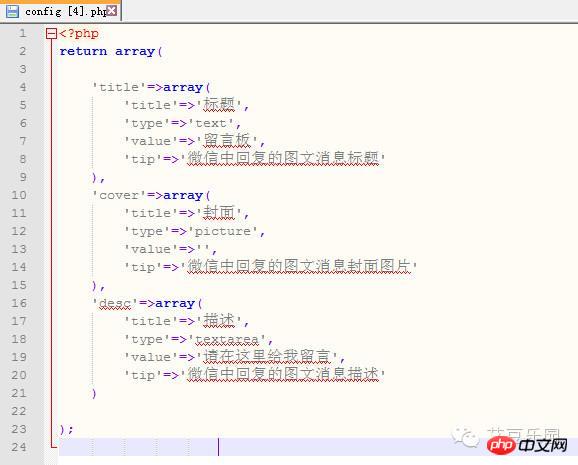
5. 設定ファイルを作成します
config.php を開き、下の図に示す設定コードを書き込みます

メッセージ ボードを再度開きます。管理インターフェイスで、構成項目が正常に設定されたことがわかります。Model/WexinAddonModel.class.php を開き、WeChat 応答コード (15 ~ 25 行目) を再編集して戻ります。グラフィックメッセージをテストします

単一の画像とテキストメッセージに戻り、ビンゴ、下に進みます


からダウンロードできます。
2 番目のステップは、ダウンロードしたフロントエンド テンプレートを View/default/Liuyanban フォルダーにアップロードすることです

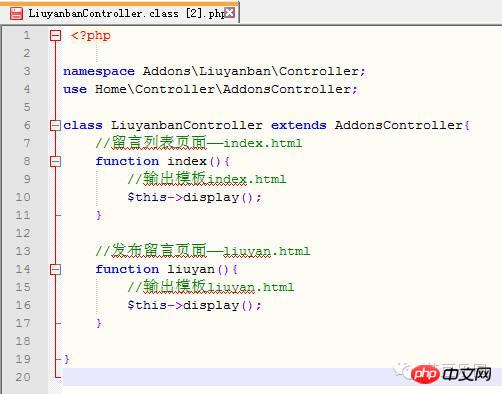
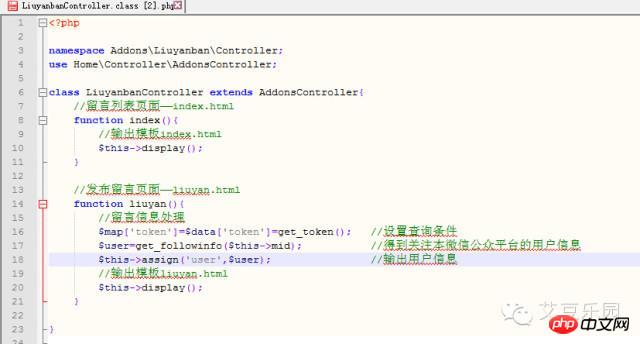
Controller/LiuyanbanController.class.php にフロントエンドを出力するコードを記述します

クリックしてくださいWeChat で返信する グラフィックとテキスト メッセージを使用して、フロント ホームページにアクセスできます

現在表示されているホームページは、[公開>>] をクリックしてもジャンプしません。 ;> "ジャンプリンクを追加します
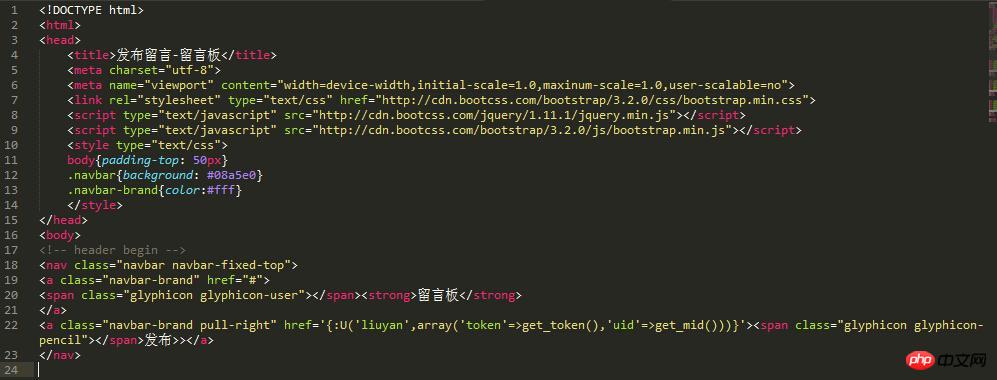
index.html ページを開き、22 行目の「Publish>>」の href リンクを次のリンクに変更します。つまり、次のリンクにある liuyan() メソッドにジャンプします。現在のコントローラーにトークンと uid パラメーターを渡します。ところで:{:U('','')} は、thinphp の URL を生成するためのテンプレート メソッドです。理解できない場合は、Baidu

以前に LiuyanController を書いたときに、liuyan( ) メソッドは論理的な処理を実行せず、メッセージ ページを表示するだけです。つまり、メッセージ ページにジャンプします。 リウヤン.html。 hrefリンクアドレスを変更後、index.htmlの右上にある「Publish>>」をクリックすると、下図のメッセージ公開ページにジャンプします

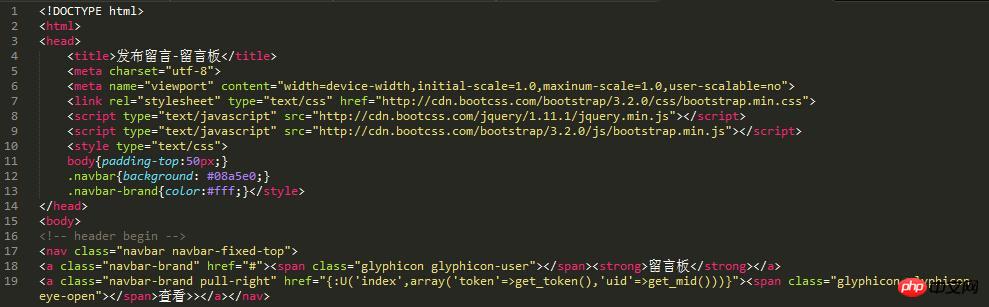
同様に、上部の「View>」を公開しますメッセージの右隅「;> リンクにジャンプできません。19 行目の href を以下に示すものに変更します
」
7. データモデルの分析と作成
データベースの設計は間違いなく IT テクノロジーの最優先事項です。Baidu の mysql チュートリアルを参照してください。 Weiphp は、便利な Web 側管理データ テーブル モデルを提供します。最初に見たフロントエンド ページについて、メッセージ投稿ページの入力フィールドを見てみましょう

フィールド管理 -> 新しいフィールド をクリックします。前述の 5 つのフィールド (トークン、uid、cTime、名前、コンテンツ) を作成します。新しいフィールド ページの「詳細」オプションでフィールドのオートコンプリート ルールを追加することに注意してください。トークンには get_token()、トークンには get_mid() を追加します。 uid、および cTime の時間 ()

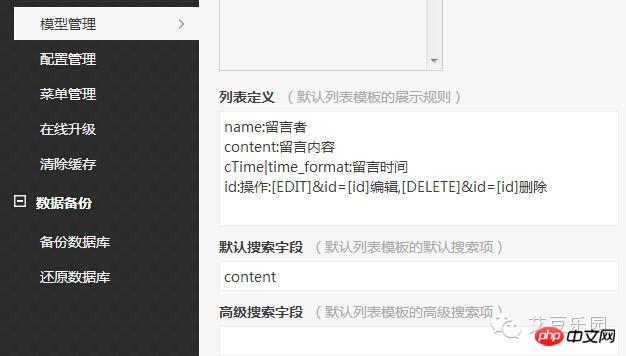
メッセージボードのフロントエンド管理ページに戻ると、データを表示するフィールドと操作(メッセンジャー、メッセージ内容、メッセージ時間、操作)が表示されます

データベース全体の設計プロセスは完了しました。続行します。次のステップは、データを操作するためのロジック処理コードを確立することです
8. ユーザー情報をクエリします
Controller/LiuyanbanController.class.php を開き、3 行を記述します16、以下の図に示すように、liuyan() メソッドの 17、および 18 が生成されます。 コードを作成し、ユーザーの uid に基づいてユーザー情報をクエリし、その情報をメッセージ公開ページのコメント投稿者の名前入力ボックスに出力します。これは、ユーザーの操作を容易にすることを目的としています。 コメントするときに名前を何度も入力する必要はありません
liuyan.htmlページで、コメント投稿者の名前(name)の入力ボックスの値をユーザーの名前に変更し、{$user. Nickname} は出力されたユーザーの名前です Nickname
メッセージページに入るとき、以前に個人情報をバインドしている限り、バインドされたニックネームがコメント投稿者の名前入力ボックスに自動的に表示されます

9. メッセージデータを挿入します
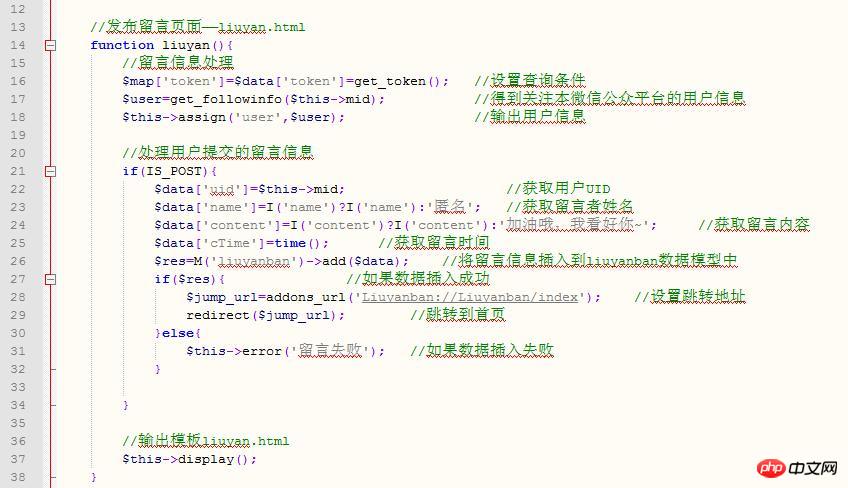
liuyan() メソッドにデータ処理コード (21 ~ 34 行目) を記述します。ユーザーがメッセージ データを送信するときに、メッセージ データを liuyanban データ テーブルに挿入します

にいくつかのテスト データを挿入した後、メッセージページ 掲示板プラグイン管理ページに戻り、ユーザーが投稿したメッセージデータを確認できます。

10. メッセージ情報を表示します
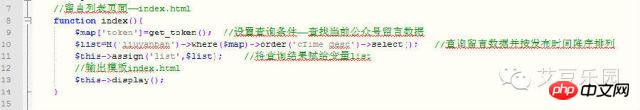
index()メソッドで新しいデータクエリコードを作成し、liuyanbanデータテーブルからデータを抽出し、index.htmlフロントエンドテンプレートに表示します。

メッセージ データをループアウトするには、index.html の thinkphp テンプレート タグ

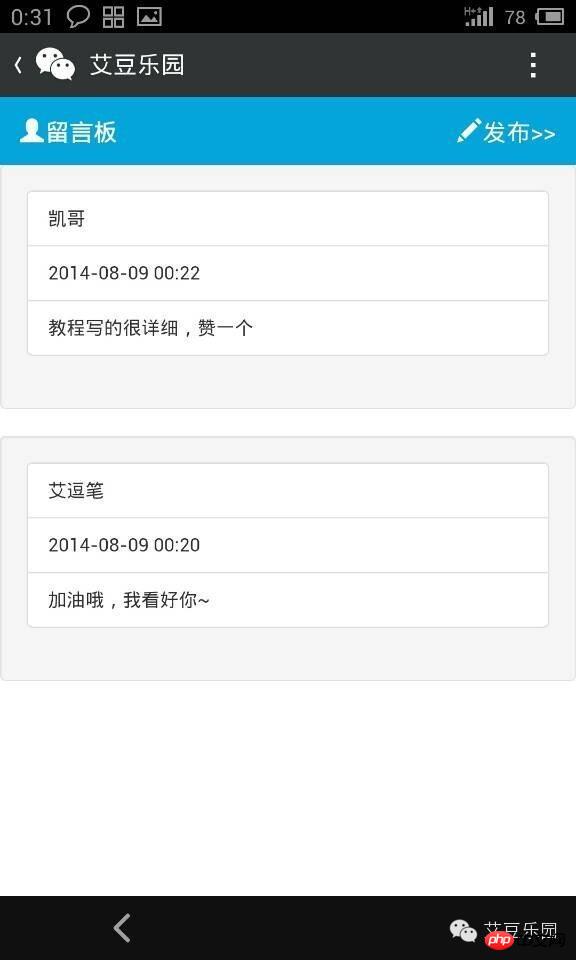
index.html を開くと、すべてのメッセージ データが表示されます

ここでWeiphp 掲示板プラグイン全体の開発が完了しましたので、このプラグインの効果を確認するには、WeChat 公開プラットフォーム「Aidou Paradise」の「掲示板」に返信してください。後でプラグインをダウンロードし、新しいプラグインにアップロードします weiphp フレームワークまたはエクスポートされたデータ モデルについては、weiphp 公式ドキュメントを確認してください。
以上がWeiphp WeChat開発チュートリアル掲示板プラグイン開発詳細説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7530
7530
 15
15
 1378
1378
 52
52
 82
82
 11
11
 21
21
 76
76
 PHP WeChat 開発: メッセージの暗号化と復号化を実装する方法
May 13, 2023 am 11:40 AM
PHP WeChat 開発: メッセージの暗号化と復号化を実装する方法
May 13, 2023 am 11:40 AM
PHP は、Web 開発およびサーバーサイド プログラミング、特に WeChat 開発で広く使用されているオープン ソースのスクリプト言語です。現在、ますます多くの企業や開発者が WeChat 開発に PHP を使用し始めています。これは、PHP が本当に学びやすく、使いやすい開発言語となっているためです。 WeChat の開発では、メッセージの暗号化と復号化はデータのセキュリティに関わるため、非常に重要な問題となります。暗号化と復号化の方法を持たないメッセージの場合、ハッカーは簡単にデータを入手でき、ユーザーに脅威を与える可能性があります。
 PHP を使用して WeChat マス メッセージング ツールを開発する
May 13, 2023 pm 05:00 PM
PHP を使用して WeChat マス メッセージング ツールを開発する
May 13, 2023 pm 05:00 PM
WeChat の人気に伴い、マーケティング ツールとして WeChat を使用し始める企業が増えています。 WeChat グループ メッセージング機能は、企業が WeChat マーケティングを行うための重要な手段の 1 つです。ただし、手動送信のみに頼ると、マーケターにとって非常に時間と労力がかかる作業になります。したがって、WeChat マス メッセージング ツールを開発することが特に重要です。この記事では、PHP を使用して WeChat マス メッセージング ツールを開発する方法を紹介します。 1. 準備作業 WeChat マス メッセージング ツールを開発するには、次の技術点を習得する必要があります。 PHP WeChat パブリック プラットフォーム開発の基礎知識 開発ツール: Sub
 PHP WeChat 開発: ユーザータグ管理を実装する方法
May 13, 2023 pm 04:31 PM
PHP WeChat 開発: ユーザータグ管理を実装する方法
May 13, 2023 pm 04:31 PM
WeChat パブリック アカウントの開発において、ユーザー タグ管理は非常に重要な機能であり、開発者がユーザーをよりよく理解し、管理できるようになります。この記事では、PHPを使用してWeChatのユーザータグ管理機能を実装する方法を紹介します。 1. WeChat ユーザーの openid を取得する WeChat ユーザータグ管理機能を使用する前に、まずユーザーの openid を取得する必要があります。 WeChat パブリック アカウントの開発では、ユーザーの承認を通じて openid を取得するのが一般的です。ユーザー認証が完了したら、次のコードを通じてユーザーを取得できます。
 PHP WeChat 開発: グループ メッセージ送信レコードの実装方法
May 13, 2023 pm 04:31 PM
PHP WeChat 開発: グループ メッセージ送信レコードの実装方法
May 13, 2023 pm 04:31 PM
WeChat が人々の生活においてますます重要なコミュニケーション ツールになるにつれ、その機敏なメッセージング機能はすぐに多くの企業や個人に支持されるようになりました。企業にとって、WeChat をマーケティング プラットフォームとして開発することがトレンドになっており、WeChat 開発の重要性が徐々に顕著になってきています。その中でも、グループ送信機能はさらに広く使用されているため、PHP プログラマとしてグループ メッセージ送信レコードを実装するにはどうすればよいでしょうか?以下に簡単に紹介します。 1. WeChat パブリック アカウントに関する開発知識を理解する グループ メッセージ送信レコードの実装方法を理解する前に、
 PHP WeChat 開発: カスタマー サービスのチャット ウィンドウ管理を実装する方法
May 13, 2023 pm 05:51 PM
PHP WeChat 開発: カスタマー サービスのチャット ウィンドウ管理を実装する方法
May 13, 2023 pm 05:51 PM
WeChat は現在、世界最大のユーザーベースを持つソーシャル プラットフォームの 1 つであり、モバイル インターネットの普及に伴い、ますます多くの企業が WeChat マーケティングの重要性を認識し始めています。 WeChat マーケティングを実施する場合、顧客サービスは重要な部分です。カスタマー サービスのチャット ウィンドウをより適切に管理するために、WeChat 開発に PHP 言語を使用できます。 1. PHP WeChat 開発の概要 PHP は、Web 開発の分野で広く使用されているオープン ソースのサーバー側スクリプト言語です。 WeChat パブリック プラットフォームが提供する開発インターフェイスと組み合わせると、PHP 言語を使用して WeChat を実行できます。
 PHP WeChat開発:投票機能の実装方法
May 14, 2023 am 11:21 AM
PHP WeChat開発:投票機能の実装方法
May 14, 2023 am 11:21 AM
WeChat パブリック アカウントの開発では、投票機能がよく使用されます。投票機能はユーザーが気軽に交流に参加できるほか、イベントの開催や意見調査などにも重要なツールです。この記事では、PHPを使用してWeChatの投票機能を実装する方法を紹介します。 WeChat公式アカウントの認証を取得する まずはWeChat公式アカウントの認証を取得する必要があります。 WeChatパブリックプラットフォームでは、WeChatパブリックアカウント、公式アカウント、およびパブリックアカウントに対応するトークンのAPIアドレスを設定する必要があります。 PHP言語を使用した開発の過程では、WeChatが公式に提供するPHを使用する必要があります
 WeChat 開発に PHP を使用するにはどうすればよいですか?
May 21, 2023 am 08:37 AM
WeChat 開発に PHP を使用するにはどうすればよいですか?
May 21, 2023 am 08:37 AM
インターネットとモバイル スマート デバイスの発展に伴い、WeChat はソーシャルおよびマーケティング分野に欠かせないものになりました。デジタル化が進むこの時代において、WeChat 開発に PHP を使用する方法が多くの開発者の焦点になっています。この記事では主に、PHP を WeChat 開発に使用する方法とそのヒントや注意事項を紹介します。 1. 開発環境の準備 WeChat を開発する前に、まず対応する開発環境を準備する必要があります。具体的には、PHP オペレーティング環境と WeChat パブリック プラットフォームをインストールする必要があります。
 PHP WeChat 開発: 音声認識を実装する方法
May 13, 2023 pm 09:31 PM
PHP WeChat 開発: 音声認識を実装する方法
May 13, 2023 pm 09:31 PM
モバイル インターネットの普及に伴い、WeChat をソーシャル ソフトウェアとして使用する人が増えており、WeChat のオープン プラットフォームは開発者に多くの機会をもたらしています。近年、人工知能技術の発展に伴い、音声認識技術は携帯端末開発において徐々に人気のある技術の一つになってきています。 WeChat 開発では、音声認識をどのように実装するかが多くの開発者にとって懸念事項となっています。この記事では、PHP を使用して音声認識機能を実装する WeChat アプリケーションを開発する方法を紹介します。 1. 音声認識の原理 音声認識の実装方法を紹介する前に、まず言語を理解しましょう




