
ECharts このオープン ソースは、Baidu の商用フロントエンド データ視覚化チームから提供され、html5 Canvas に基づいており、直感的で鮮やか、インタラクティブでカスタマイズ可能なデータ視覚化チャートを提供する純粋な Javascript チャート ライブラリです。革新的なドラッグ アンド ドロップの再計算、データ ビュー、値範囲ローミングなどの機能により、ユーザー エクスペリエンスが大幅に向上し、ユーザーがデータをマイニングして統合できるようになります。
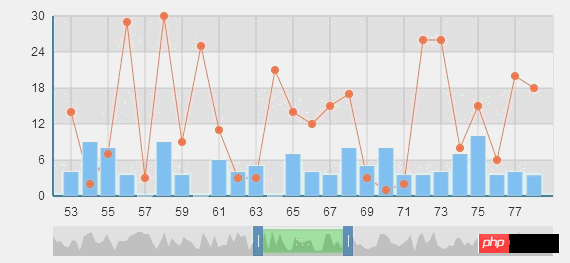
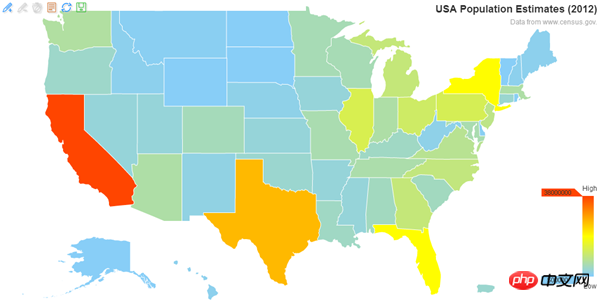
ECharts (Enterprise Charts 商用製品チャート ライブラリ) 基礎となるレイヤーは ZRender (新しい軽量キャンバス クラス ライブラリ) に基づいており、座標系、凡例、プロンプト、ツールボックス、その他の基本コンポーネントを作成します。 、およびこれ上に、折れ線グラフ (面グラフ)、ヒストグラム (棒グラフ)、散布図 (バブル チャート)、円グラフ (ドーナツ グラフ)、K 折れ線グラフ、マップ、力指向レイアウト グラフ、およびコード チャートが構築されます。 . 任意の軸での積み重ねと、複数のグラフの混合表示をサポートします。
*このドキュメントに示されている一部の機能は IE8- ではサポートされていないため、このドキュメントを読むには IE9+、chrome、safari、firefox、または Pearl を使用することをお勧めします。

















以上がECharts - 詳細なグラフィックスとテキストを備えた HTML5 Canvas に基づく JavaScript グラフ作成ライブラリの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。