HTML5 CSS3特集 ピュアCSSでフォトアルバム効果を作成するサンプルコードを詳しく解説
HTML5 CSS3 特別トピック 純粋な CSS でフォト アルバム効果を作成するためのサンプル コードの詳細な説明:
今日、コンピューターでそのような例を偶然見つけましたが、その効果はかなり良いと思います。 w3cfuns をダウンロードしたときのことを、長い間使っていなかったので、フロントデスクを勉強していた日々が懐かしいので、それを共有したいと思います。
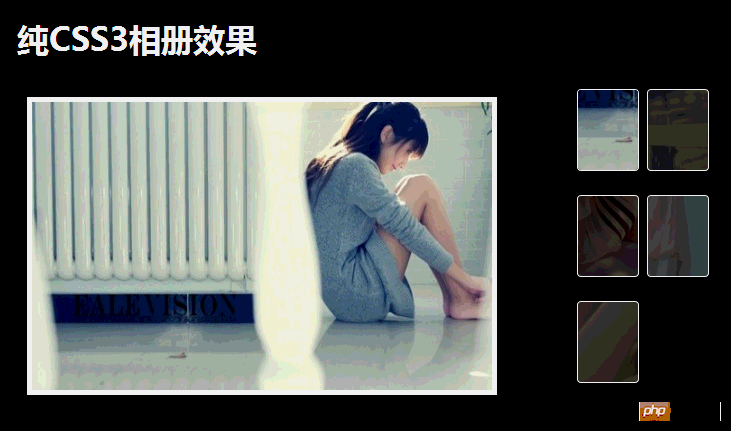
レンダリング:

最も重要なことは、js の行が使用されていないことです。
まず HTML ファイルを見てください:
<body>
<p id="gallery">
<h1>纯CSS3相册效果</h1>
<ul>
<li>
<span class="touch"><img src="images/pic1.jpg"/></span>
<p style="display: block;">
<img src="images/pic1.jpg"/>
</p>
</li>
<li>
<span><img src="images/pic2.jpg"/></span>
<p>
<img src="images/pic2.jpg"/>
</p>
</li>
<li>
<span><img src="images/pic3.jpg"/></span>
<p>
<img src="images/pic3.jpg"/>
</p>
</li>
<li>
<span><img src="images/pic4.jpg"/></span>
<p>
<img src="images/pic4.jpg"/>
</p>
</li>
<li>
<span><img src="images/pic5.jpg"/></span>
<p>
<img src="images/pic5.jpg"/>
</p>
</li>
</ul>
<p class="clearfix"></p>
</p>
</body>
簡単な説明:
1. ul の li は写真の数を決定します
2 スタイルは float:right、width:140px を使用します。 ; アルバムの右側の領域に表示されるようにします
3. li の float: left なので、li に保存されている大きな画像の p が絶対位置である場合は、それに応じて配置されます。デフォルトでは最初の画像のみが表示されます
4.マウスをliの上に移動すると、li spa imgの透明度を変更し、li pの表示を変更して大きな画像を表示します
ステップは CSS ファイルです:
<style type="text/css">
body
{
font-family: "微软雅黑";
}
#gallery
{
width: 700px;
position: relative;
margin: 20px auto 0;
background-color: #000;
min-height: 400px;
padding: 20px;
}
/*标题*/
#gallery h1
{
color: #fff;
font-size: 2em;
font-weight: bold;
}
#gallery ul
{
width: 140px;
float: right;
margin: 10px 0 20px;
}
#gallery ul li
{
float: left;
margin: 20px 8px 0 0;
}
#gallery ul li span
{
display: block;
position: relative;
width: 60px;
height: 80px;
border: 1px solid #fff;
-moz-border-radius: 4px;
-webkit-border-radius: 4px;
-ms-border-radius: 4px;
-o-border-radius: 4px;
border-radius: 4px;
overflow: hidden;
}
#gallery ul li span img
{
position: relative;
top: -200px;
left: -100px;
filter: alpha(opacity=30);
opacity: 0.3;
}
#gallery ul li span.touch img, #gallery ul li:hover span img
{
opacity: 1;
filter: alpha(opacity=100);
}
#gallery ul li:hover p
{
display: block;
}
#gallery ul li p img
{
width: 460px;
height: 288px;
}
#gallery ul li p
{
display: none;
position: absolute;
top: 100px;
left: 30px;
border: 5px solid #fff;
}
.clearfix
{
clear: both;
}
</style>
css には複雑なスタイルはありません。説明はありません。さらに、リセット スタイルの CSS、reset.css を HTML に導入しました。使い慣れたリセット スタイルを使用することもできます:
。
以上がHTML5 CSS3特集 ピュアCSSでフォトアルバム効果を作成するサンプルコードを詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7467
7467
 15
15
 1376
1376
 52
52
 77
77
 11
11
 19
19
 20
20
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。





