CSS z-indexの階層関係優先概念の説明
この記事では主に CSS z-index の階層関係の優先順位の概念を紹介します。必要な方は参照してください。
CSS の z-index 属性は、ノードのスタック順序を設定するために使用されます。これは、z-index 属性の一般的な理解です。同時に、スタック順序については常にわかりにくく、z-index 値を大きな値に設定しても、必ずしもノードが最前面に表示されるとは限りません。この記事では、いくつかの例を通じて z-index の使用法を分析します。 Z インデックス階層ツリーの概念を説明します。
順序ルール
ノードに位置属性が設定されていない場合、ドキュメント フローの後ろにあるノードが前のノードをカバーします。 .
コードは次のとおりです:
<p id="a">A</p> <p id="b">B</p>

CSS z - インデックス属性の順序ルールの例
位置決めルール
位置が静的に設定されている場合、ドキュメント フローの背後にあるノードは依然としてフローティングをカバーします。ノードが前にあるため、position:static はノードのカバー関係に影響しません。
コードは次のとおりです:
<p id="a" style="position:static;">A</p> <p id="b">B</p>

CSS z-index 属性の配置ルールの例、static
position が相対に設定されている場合(相対位置決め)、絶対位置 (絶対位置決め)、または固定 (固定位置決め)、そのようなノードがカバーされます。位置属性が設定されたノードがないか、属性値が静的であり、前者のデフォルト レベルが後者よりも高いことを示します。
コードは次のとおりです:
<p id="a" style="position:relative;">A</p> <p id="b">B</p>

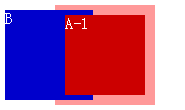
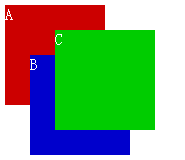
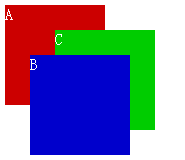
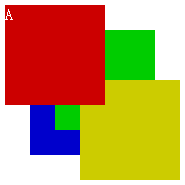
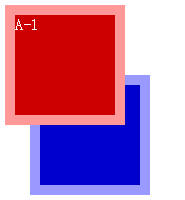
CSS z-index 属性の配置ルールの例、相対的 | 順序ルールと配置ルールに従ってここでは、A と B の位置を設定するのではなく、A の子ノード A-1 の位置を設定します。 順序規則に従って、B は A をカバーします。配置ルール A' は B をカバーします。
コードは次のとおりです:
<p id="a"> <p id="a-1" style="position:relative;">A-1</p> </p> <p id="b">B</p>
 相互にカバーする CSS z-index 属性の例
相互にカバーする CSS z-index 属性の例
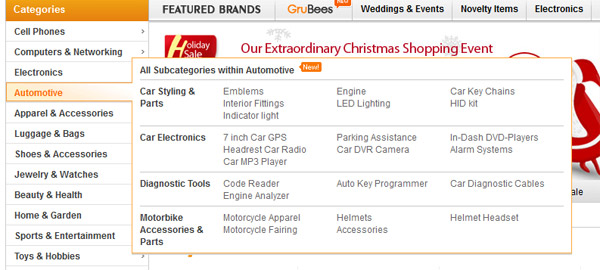
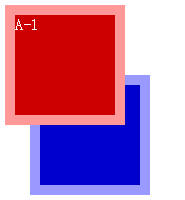
上記は相互にカバーする実装です。奇妙に思えますが、実際には非常に一般的に使用されています。たとえば、電子商取引 Web サイトのサイドカラムのカテゴリ表示リストは、この手法を使用して実装できます。下の写真は、A のカテゴリ表示領域です。 Web サイトの場合、CSS を使用して実現すると、第 2 レベルのカテゴリのフローティング レイヤーが第 1 レベルのカテゴリ リストの外枠をカバーし、第 1 レベルのカテゴリのノードが第 2 レベルのカテゴリのフローティング レイヤーをカバーします。表示効果、第1レベルカテゴリの外枠は上記に相当 Aの例では、第1レベルカテゴリのノードはA-1に相当、第2レベルカテゴリのフローティングレイヤーは上記に相当to B.
ECサイトのサイドカラムのカテゴリー表示リスト
 参加ルール
参加ルール
position属性を使わずに、ノードにz-index属性を追加してみました。 z-index がノードに影響を与えないことがわかりました コードは次のとおりです:
<p id="a" style="z-index:2;">A</p> <p id="b" style="z-index:1;">B</p> <p id="c" style="z-index:0;">C</p>
 W3C の z-index 属性の説明z-index 属性は、ノードの位置属性が相対、絶対、または固定である場合にのみ有効であると述べています。
W3C の z-index 属性の説明z-index 属性は、ノードの位置属性が相対、絶対、または固定である場合にのみ有効であると述べています。
z-index プロパティは、位置指定された要素 (position: 絶対値;、position:) でのみ機能します。相対; または位置: 固定;).
コードは次のとおりです:
<p id="a" style="z-index:2;">A</p> <p id="b" style="position:relative;z-index:1;">B</p> <p id="c" style="position:relative;z-index:0;">C</p>

デフォルト値ルール
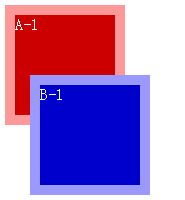
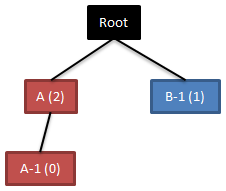
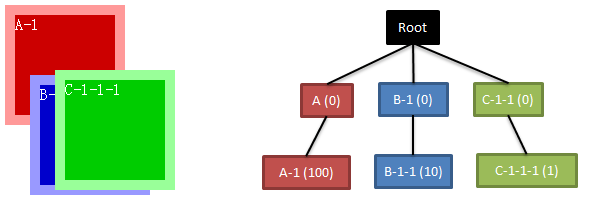
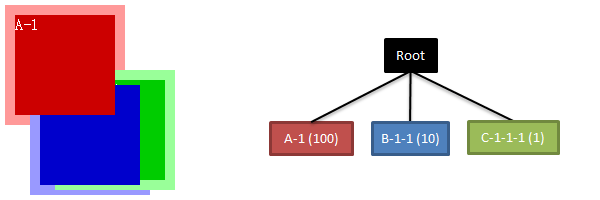
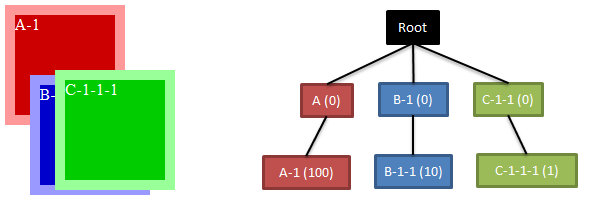
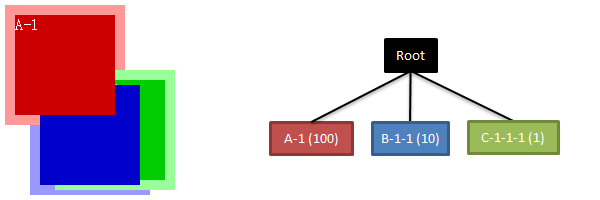
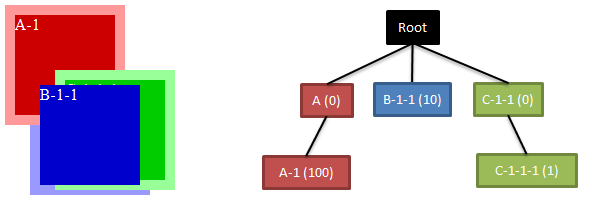
すべてのノードがposition:relativeで定義されている場合、z-indexが0で定義されていないノードは同じレベル内で区別されませんが、1以上のインデックスを持つz-Nodeはノードをカバーします。 Z インデックスが定義されていないノードは、Z インデックスが定義されていないノードによってカバーされます。 コードは次のとおりです。 CSS z-index 属性默认值规则的例子 通过检查我们还发现, 当 position 设为 relative, absolute 或者 fixed, 而没有设置 z-index 时, IE8 以上和 W3C 浏览器 (下文我们统称为 W3C 浏览器) 的 z-index 默认值是 auto, 但 IE6 和 IE7 是 0. 从父规则 如果 A, B 节点都定义了 position:relative, A 节点的 z-index 比 B 节点大, 那么 A 的子节点必定覆盖在 B 的子节点前面. 代码如下: CSS z-index 属性从父规则的例子, 子节点不设定层级 如果所有节点都定义了 position:relative, A 节点的 z-index 和 B 节点一样大, 但因为顺序规则, B 节点覆盖在 A 节点前面. 就算 A 的子节点 z-index 值比 B 的子节点大, B 的子节点还是会覆盖在 A 的子节点前面. 代码如下: CSS z-index 属性从父规则的例子, 不可逾越的层级 很多人将 z-index 设得很大, 9999 什么的都出来了, 如果不考虑父节点的影响, 设得再大也没用, 那是无法逾越的层级. 层级树规则 可能你会觉得在 DOM 结构中的兄弟节点会拎出来进行比较并确定层级, 其实不然. 代码如下: CSS z-index 属性层级树规则的例子 我们认为同时将 position 设为 relative, absolute 或者 fixed, 并且 z-index 经过整数赋值的节点, 会被放置到一个与 DOM 不一样的层级树里面, 并且在层级树中通过对比 z-index 决定显示的层级. 上面的例子如果用层级树来表示的话, 应该如下图所示. CSS z-index 的层级树 图中虽然 A-1 (z-index:0) 的值比 B-1 (z-index:1) 小, 但因为在层级树里 A (z-index:2) 和 B-1 在一个层级, 而 A 的值比 B-1 大, 根据从父规则, A-1 显示在 B-1 前面. 参与规则 2 前面提到的参与规则认为只要节点的 position 属性为 relative, absolute 或者 fixed, 即可参与层级比较, 其实不准确. 如果所有节点都定义了 position:relative, 并且将 z-index 设为整数值, 根据从父规则, 父节点的层级决定了子节点所在层级. 代码如下: 例子中 A, B-1, C-1-1 作为父节点, z-index 的值相同, 根据顺序规则, C-1-1 在 B-1 之前, B-1 在 A 之前; 又根据从父规则, 无论子节点的 z-index 值是什么, C-1-1-1 在 B-1-1 之前, B-1-1 在 A-1 之前. CSS z-index 属性参与规则 2 的例子, 所有节点参与层级比较 如果我们将所有父节点的 z-index 属性去除, 诡异的事情发生了. IE6 和 IE7 浏览器显示效果不变, 而 W3C 浏览器的子节点不再从父, 而是根据自身的 z-index 确定层级. 代码如下: 根据默认值规则, IE6 / IE7 和 W3C 浏览器上的元素存在 z-index 默认值的区别. 我们相信, 仅当 position 设为 relative, absolute 或者 fixed, 并且 z-index 赋整数值时, 节点被放置到层级树; 而 z-index 为默认值时, 只在 document 兄弟节点间比较层级. 在 W3C 浏览器中, A, B-1 和 C-1-1 的 z-index 均为 auto, 不参与层级比较. CSS z-index 属性参与规则 2 的例子, z-index 为 auto 的节点不参与层级比较 而在 IE6 和 IE7 中, 因为 z-index 的默认值是 0, 所以也参与了层级比较. CSS z-index 属性参与规则 2 的例子, IE6 和 IE7 中 z-index 默认为 0 设置了 position 而没有 z-index 的节点虽然不参与层级树的比较, 但还会在 DOM 中与兄弟节点进行层级比较. 代码如下: 我们对上个例子改造一下, 将 B-1 的 position 属性删除后, W3C 浏览器显示如下图. 根据定位规则, A 和 C-1-1 会显示在 B-1 的前面; 而根据顺序规则, C-1-1 又显示在 A 前面. CSS z-index 属性参与规则 2 的例子, position 为 auto 的节点不参与层级树比较, 但仍参与 DOM 兄弟节点间的层级比较, W3C 浏览器 在 IE6 和 IE7 中, 因为 A 和 C-1-1 设置了 position:relative, 而且 z-index 的默认值为 0, 所以也参与层级树比较, 所以有如下效果. CSS z-index 属性参与规则 2 的例子, position 为 auto 的节点不参与层级树比较, 但仍参与 DOM 兄弟节点间的层级比较, IE6 和 IE7 总结 浏览器节点显示层级是一个费力的活, 今天你觉得 A 区块会永远置顶, 但明天因为需求变动, 突然出现 B 元素需要置顶. 一层一层往上堆砌, 某天回头一看, 发现很多区块交错在一起, 而且他们的值一个比一个大, 根本搞不清头绪. 我觉得在操刀干活之前, 最好先将 position, z-index 和层级的关系搞搞清楚, 以免后患无穷. 另外, 非情非得已, 切勿用 JavaScript 计算 z-index, 并将某个节点的 z-index 设置成所有节点中层级最高. 因为篇幅太长, 本文仅从节点属性角度进行讨论, 没有涉及 select 和 iframe 等特殊页面节点考虑, 如果有机会下次再为大家分享. 以上就是CSS z-index 层级关系优先级的概念全部内容,希望能给大家一个参考,也希望大家多多支持PHP中文网。 以上がCSS z-indexの階層関係優先概念の説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。<p id="a" style="position:relative;z-index:1;">A</p>
<p id="b" style="position:relative;z-index:0;">B</p>
<p id="c" style="position:relative;">C</p>
<p id="d" style="position:relative;z-index:0;">D</p>

<p id="a" style="position:relative;z-index:1;">
<p id="a-1">A-1</p>
</p>
<p id="b" style="position:relative;z-index:0;">
<p id="b-1">B-1</p>
</p>

<p id="a" style="position:relative;z-index:0;">
<p id="a-1" style="position:relative;z-index:2;">A-1</p>
</p>
<p id="b" style="position:relative;z-index:0;">
<p id="b-1" style="position:relative;z-index:1;">B-1</p>
</p>

<p id="a" style="position:relative;z-index:2;">
<p id="a-1" style="position:relative;z-index:0;">A-1</p>
</p>
<p id="b">
<p id="b-1" style="position:relative;z-index:1;">B-1</p>
</p>


<p id="a" style="position:relative;z-index:0;">
<p id="a-1" style="position:relative;z-index:100;">A-1</p>
</p>
<p id="b">
<p id="b-1" style="position:relative;z-index:0;">
<p id="b-1-1" style="position:relative;z-index:10;">B-1-1</p>
</p>
</p>
<p id="c" style="position:relative;z-index:0;">
<p id="c-1">
<p id="c-1-1">
<p id="c-1-1-1" style="position:relative;z-index:1;">C-1-1-1</p>
</p>
</p>
</p>

<p id="a" style="position:relative;">
<p id="a-1" style="position:relative;z-index:100;">A-1</p>
</p>
<p id="b">
<p id="b-1" style="position:relative;">
<p id="b-1-1" style="position:relative;z-index:10;">B-1-1</p>
</p>
</p>
<p id="c" style="position:relative;">
<p id="c-1">
<p id="c-1-1">
<p id="c-1-1-1" style="position:relative;z-index:1;">C-1-1-1</p>
</p>
</p>
</p>


<p id="a" style="position:relative;">
<p id="a-1" style="position:relative;z-index:100;">A-1</p>
</p>
<p id="b">
<p id="b-1">
<p id="b-1-1" style="position:relative;z-index:10;">B-1-1</p>
</p>
</p>
<p id="c" style="position:relative;">
<p id="c-1">
<p id="c-1-1">
<p id="c-1-1-1" style="position:relative;z-index:1;">C-1-1-1</p>
</p>
</p>
</p>



ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7470
7470
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 29
29
 GraphQLキャッシングの使用
Mar 19, 2025 am 09:36 AM
GraphQLキャッシングの使用
Mar 19, 2025 am 09:36 AM
最近GraphQLの作業を開始した場合、またはその長所と短所をレビューした場合、「GraphQLがキャッシュをサポートしていない」または
 最初のカスタムSvelteトランジションを作成します
Mar 15, 2025 am 11:08 AM
最初のカスタムSvelteトランジションを作成します
Mar 15, 2025 am 11:08 AM
Svelte Transition APIは、コンポーネントがカスタムSVELTE遷移を含むドキュメントを入力または離れるときにアニメーション化する方法を提供します。
 ショー、Don&#039; t Tell
Mar 16, 2025 am 11:49 AM
ショー、Don&#039; t Tell
Mar 16, 2025 am 11:49 AM
あなたのウェブサイトのコンテンツプレゼンテーションの設計にどれくらいの時間に費やしますか?新しいブログ投稿を書いたり、新しいページを作成したりするとき、あなたは考えていますか
 Redwood.jsと動物相を使用してイーサリアムアプリを構築します
Mar 28, 2025 am 09:18 AM
Redwood.jsと動物相を使用してイーサリアムアプリを構築します
Mar 28, 2025 am 09:18 AM
最近のビットコインの価格が20k $ $ USDを超えており、最近30Kを破ったので、イーサリアムを作成するために深く掘り下げる価値があると思いました
 NPMコマンドは何ですか?
Mar 15, 2025 am 11:36 AM
NPMコマンドは何ですか?
Mar 15, 2025 am 11:36 AM
NPMコマンドは、サーバーの開始やコンパイルコードなどの1回限りのプロセスまたは継続的に実行されるプロセスとして、さまざまなタスクを実行します。
 CSSを使用して、テキストシャドウやグラデーションなどのテキスト効果を作成しますか?
Mar 14, 2025 am 11:10 AM
CSSを使用して、テキストシャドウやグラデーションなどのテキスト効果を作成しますか?
Mar 14, 2025 am 11:10 AM
この記事では、影やグラデーションなどのテキスト効果にCSSを使用し、パフォーマンスのために最適化し、ユーザーエクスペリエンスの向上について説明します。また、初心者向けのリソースもリストしています。(159文字)
 Eleventyで独自のBragdocを作成します
Mar 18, 2025 am 11:23 AM
Eleventyで独自のBragdocを作成します
Mar 18, 2025 am 11:23 AM
開発者としての段階に関係なく、私たちが完了したタスクは、大小を問わず、個人的および専門的な成長に大きな影響を与えます。
 特異性について話すために(x、x、x、x)を使用しましょう(x、x、x、x)
Mar 24, 2025 am 10:37 AM
特異性について話すために(x、x、x、x)を使用しましょう(x、x、x、x)
Mar 24, 2025 am 10:37 AM
先日、エリック・マイヤーとおしゃべりをしていたので、形成期のエリック・マイヤーの話を思い出しました。 CSS特異性に関するブログ投稿を書きました




