
以下のエディターは、CSS の明確なフローティング技術の詳細な説明を提供します。編集者はこれがとても良いと思ったので、参考として共有します。エディターに従って見てみましょう
1. CSS の Clear には 4 つのパラメーターがあります:
none: 両側をフローティングにします。
left: 左側のフローティングは許可されません。
right: 右側のフローティングは許可されません。
両方 (デフォルト); フローティングは許可されません。
2. 最初はCSSのクリアフローティングがデフォルトなので、最初はフローティングにすることはできません。
3. 使用例: 3 番目の p のフロートをクリアするとします
<style type="text/css">
p{
border:1px solid red;
float:left;
clear:none;
}
#msg_p{
width:600px;
height:600px;
}
.one{
width:100px;
height:90px;
}
.two{
width:100px;
height:90px;
}
.three{
width:100px;
height:90px;
clear:left;
}
.four{
width:100px;
height:90px;
}
.five{
width:100px;
height:90px;
}
</style>
<body>
<p id="msg_p">
<p class="one"></p>
<p class="two"></p>
<p class="three"></p>
<p class="four"></p>
<p class="five"></p>
</p>
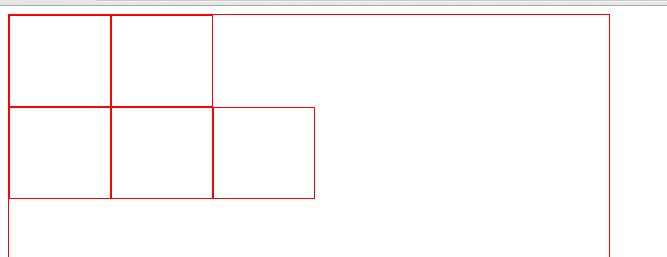
</body>効果:

以上がCSSのクリアフローティングテクニックを詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。