
次のエディターは、CSS の水平方向の中央揃えに推奨される方法の概要を示します。編集者はこれがとても良いと思ったので、参考として共有します。編集者をフォローして見てみましょう
しかし、このように書いても効果がないことが時々あります。理由は何ですか? 下を見てください。
水平方向のセンタリング: ブロックレベル要素のセンタリングとライン要素のセンタリングに分かれます。
インライン要素:
インライン要素はインライン要素です。たとえば、、、
「text-align:center」スタイルでコンテナを直接構築すると、コンテナに含まれるすべてのインライン要素が中央に配置されます。
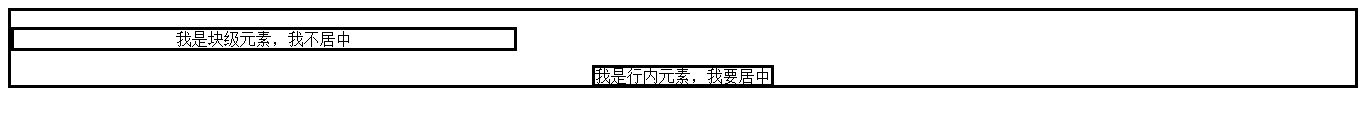
<p style="text-align:center;border-style:solid">
<p style="border-style:solid">我是块级元素,我不居中</p>
<span style="border-style:solid">我是行内元素,我要居中</span>
</p>その効果は次のとおりです:

何か間違っていることに気づきましたか? なぜブロックレベルの要素が中央に「見える」のでしょうか?
に幅を追加すると:
<p style="text-align:center;border-style:solid">
<p style="border-style:solid;width:500px">我是块级元素,我不居中</p>
<span style="border-style:solid">我是行内元素,我要居中</span>
</p>効果は以下のようになります:

内部のテキストのみが中央に配置されることがわかります!
次に、ブロックレベルの要素がどのように中央に配置されるかを見てみましょう。ブロックレベルの要素で高さと幅を設定できることは誰もが知っているため、これは固定幅と可変幅に分けられます。
固定幅:固定幅は実際には非常に簡単な解決策です。 margin:0 auto を使用してコンテナを中央に配置し、text-align:center を追加してテキストを中央に配置するだけです。
<p style="border-style:solid;text-align:center;margin:0 auto;width:500px">我是定宽块级元素,我要居中</p>
効果は図に示すとおりです:

この種のナビゲーションバーなど、可変幅は実際に最もよく使用されます:
 ナビゲーションバーの内容は変化するため、幅を固定することはできません。中央揃えの方法は3つありますが、そのうちの1つであるtableタグの特性を利用する方法は、あまり応用性が良くないような気がするので紹介しません。
ナビゲーションバーの内容は変化するため、幅を固定することはできません。中央揃えの方法は3つありますが、そのうちの1つであるtableタグの特性を利用する方法は、あまり応用性が良くないような気がするので紹介しません。
1. 要素をインライン要素 (display:inline) に直接変更し、text-align:center を使用します。ただし、幅と高さを設定することはできません。
css:
.container{
text-align:center;
}
.container ul{
list-style:none;
padding:0;
display:inline;
}
.container li{
margin-right:8px;
border-style: solid;
display:inline;
}body:
<p class="container">
<ul>
<li><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
</ul>
</p>Effect:
 2. 親要素のフローティングと相対配置と lelf:50% を使用します。子要素はまだ設定されていますが、残りは -50% です。
2. 親要素のフローティングと相対配置と lelf:50% を使用します。子要素はまだ設定されていますが、残りは -50% です。
効果は同じですが、これ以上の写真はありません 上記の記事は、CSS での水平方向の中央揃えのさまざまな方法をまとめたものです (推奨)。これは編集者があなたに共有したすべての内容です。参考にしていただければ幸いです。また、PHP 中国語 Web サイトをサポートしていただければ幸いです。 。 以上がCSSの横方向中央揃えのおすすめ方法まとめの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。.container ul{
list-style:none;
float: left;
position: relative;left: 50%;
padding:0;
}
.container li{
margin-right:8px;
float: left;
position: relative;left:-50%;
}