XML Web サービスのグラフィック コード例の詳細な紹介
XML Web サービスを初めて使用し、すぐに使い始めたい人にとっては、その作成方法と呼び出し方法をすぐに理解したいと思うかもしれません。この記事では、簡単な例を使用して、Visual Studio 2008 を使用して Web サービス を作成する方法と、それを呼び出す方法を説明します。この例の Web サービス は、クライアント プログラムのリクエストに基づいて画像を返します。
1. Webサービスプロジェクトを作成します
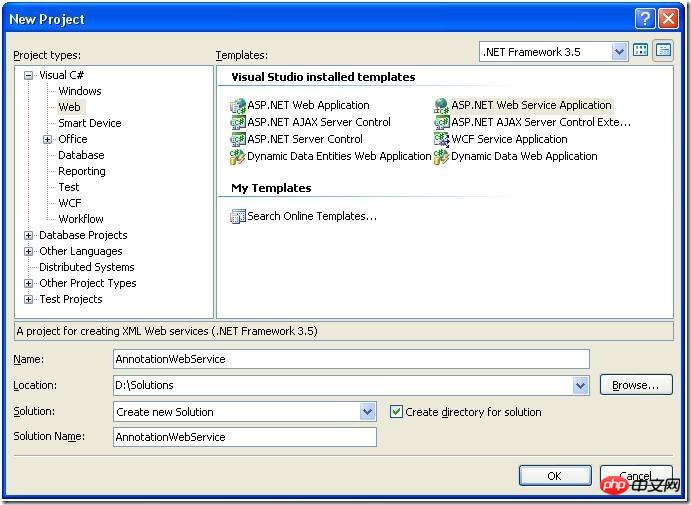
VS2008を開き、ファイル/新規/プロジェクトを選択し、開いた新しいプロジェクトダイアログボックスでVisual C# -> ASP.NET Webサービスアプリケーションを選択します。 , 次に、プロジェクト名(名前)、保存場所(位置)、ソリューション名(ソリューション名)を入力し、「OK」をクリックするとプロジェクトが生成されます。この例では、プロジェクトとソリューションの名前として AnnotationWebService を使用します (図 1 を参照)。

1:新しいプロジェクトダイアログ
2. VS2008 に Web サービス
を追加します。
ソリューション エクスプローラーの
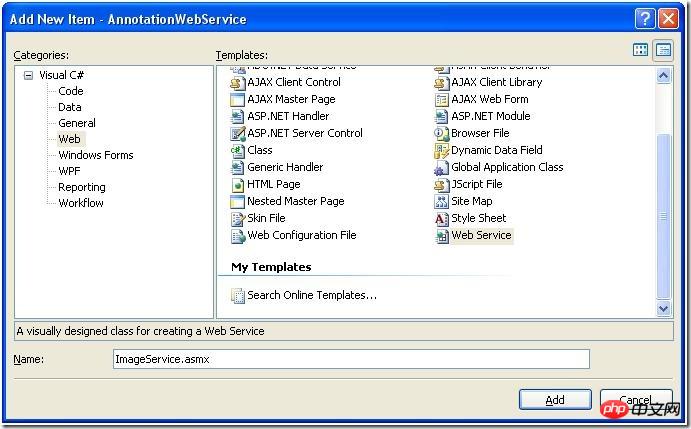
AnnotationWebService項目を選択し、Project/を選択します新しい項目の追加メニュー項目。開いた新しい項目の追加ダイアログボックスでWeb/Webサービスを選択し、Webサービス(名前)の名前を入力し、[追加]をクリックしてAを追加しますウェブサービス。この例では、Web Service の名前として ImageService を使用します (図 2 を参照)。

画像 2: 新しい項目を追加ダイアログ
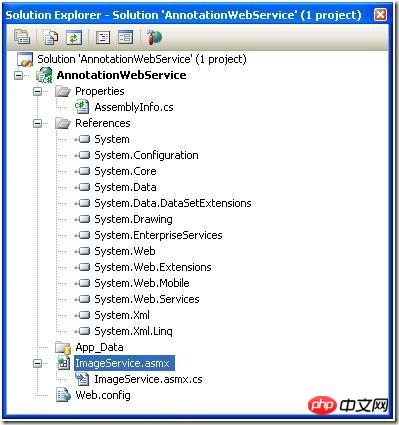
の後は、Solution Explorerになります。このようなプロジェクト ディレクトリを参照してください (画像 3 を参照)。 (注: プロジェクトの作成時に、システムはデフォルトで Service1 という名前の Web サービス を追加します。右クリック メニューの 削除 項目をクリックして削除できます。)

写真 3: ソリューションエクスプローラー
3. は Web サービス エンコーディング
ImageService.asmxを右クリックし、マークアップの表示を選択すると、このファイルを開くことができ、次の行が表示されます:
画像サービスコード
ImageService.asmx.csファイル内。 ImageService.asmx を右クリックし、コードの表示 を選択し、ImageService.asmx.cs ファイルを開き、サービス コードを追加します。この例では、指定されたファイルに基づいて画像を読み取るプログラムを作成します。 name を取得し、それをクライアント メソッド GetImage に返します (以下のコードを参照)。
rreeIIS
に仮想ディレクトリ
(仮想ディレクトリ)を追加 IISコンソールプログラムを開き、デフォルトWebサイトを右クリックし、メニュー項目の追加新規/仮想ディレクトリを選択し、開いた仮想ディレクトリキャプションウィザードダイアログボックスに仮想ディレクトリエイリアスを入力します。 (Alias)、この例では AnnotationWebService と入力し、[次へ] をクリックし、ImageService.asmx があるディレクトリを選択して、[完了] まで [次へ] をクリックします。 (注: 上記の説明は XP SP3 環境に基づいています。) 5. Web サービス用のプロキシ (Proxy) を作成する
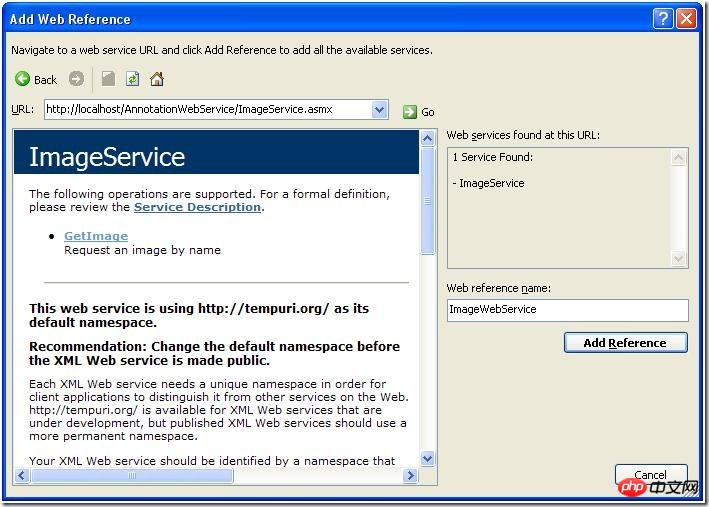
VS2008で、Windowsアプリケーションソリューション(.sln)を開きます。この場合は、AnnotationAppというソリューションを開きます。Web サービス を呼び出すプロジェクトを右クリックし (たとえば、この例では DataLib を使用することを選択します)、Web 参照の追加 メニュー項目を選択します (Web 参照 を追加したことがない場合)表示されない場合があります Web 参照の追加 メニュー項目。まず、サービス参照の追加 メニュー項目を選択し、ポップアップ サービス参照の追加 ダイアログ ボックスで [詳細設定] をクリックしてから、ポップアップ サービス参照設定 ダイアログ ボックス " Web 参照の追加")、ポップアップ Web 参照の追加 ダイアログ ボックスで、呼び出したい Web サービス の URL を入力しますこの例では、次のように入力します。 次に、「Go」をクリックすると、下の Web ページに ImageService が表示されます。 の使用を避けるために、Web 参照名 編集ボックスに Web によって参照される名前を入力します。 ImageService この名前として、ここでは ImageWebService (画像 4 を参照) と入力し、[参照の追加] をクリックして Web 参照を追加します。
:ウェブ参照を追加ダイアログ これにより、ソリューション エクスプローラーにWebリファレンスが追加されます(画像5を参照)。
:ウェブリファレンス追加しました Image Service System.Web.Services.Protocols.SoapHttpClientProtocolから派生した、ImageServiceと同じ名前のクラスが含まれています。このようにして、ImageService の GetImage メソッドを、独自の Assembly のメソッドと同じようにクライアント コードで呼び出すことができます。 6. 客户程序调用Web Service 在客户程序中需要调取图像的地方增加如下代码(注:代码中的Image类不是.Net Framework类库中的Image类,是客户程序中的一个类): 然后,可以将图像显示出来。 7.运行客户程序来测试Web Service调用 编译运行客户程序,Web Service被成功调用并返回所调用的图像(见图6)。 写真 6: ランニング結果
 写真
写真  写真
写真 ImageService imageService = new ImageService();
Bitmap bitmap;
try
{
byte[] image = imageService.GetImage("half-bred panthers.jpg");
MemoryStream memoryStream = new MemoryStream(image);
bitmap = new Bitmap(memoryStream);
_image = new Image(_viewportTransformer, bitmap);
}
catch (WebException e)
{
// Exception handling
}
以上がXML Web サービスのグラフィック コード例の詳細な紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7513
7513
 15
15
 1378
1378
 52
52
 78
78
 11
11
 19
19
 64
64
 PowerPoint を使用して XML ファイルを開くことはできますか?
Feb 19, 2024 pm 09:06 PM
PowerPoint を使用して XML ファイルを開くことはできますか?
Feb 19, 2024 pm 09:06 PM
XML ファイルは PPT で開くことができますか? XML、Extensible Markup Language (Extensible Markup Language) は、データ交換とデータ ストレージで広く使用されている汎用マークアップ言語です。 HTML と比較して、XML はより柔軟であり、独自のタグとデータ構造を定義できるため、データの保存と交換がより便利で統一されます。 PPT (PowerPoint) は、プレゼンテーションを作成するために Microsoft によって開発されたソフトウェアです。包括的な方法を提供します。
 Python を使用した XML データのマージと重複排除
Aug 07, 2023 am 11:33 AM
Python を使用した XML データのマージと重複排除
Aug 07, 2023 am 11:33 AM
Python を使用した XML データのマージと重複排除 XML (eXtensibleMarkupLanguage) は、データの保存と送信に使用されるマークアップ言語です。 XML データを処理するとき、複数の XML ファイルを 1 つにマージしたり、重複データを削除したりする必要がある場合があります。この記事では、Python を使用して XML データのマージと重複排除を実装する方法と、対応するコード例を紹介します。 1. XML データのマージ 複数の XML ファイルがある場合、それらをマージする必要があります。
 Python を使用した XML データのフィルタリングと並べ替え
Aug 07, 2023 pm 04:17 PM
Python を使用した XML データのフィルタリングと並べ替え
Aug 07, 2023 pm 04:17 PM
Python を使用した XML データのフィルタリングと並べ替えの実装 はじめに: XML は、データをタグと属性の形式で保存する、一般的に使用されるデータ交換形式です。 XML データを処理するとき、多くの場合、データのフィルタリングと並べ替えが必要になります。 Python には、XML データを処理するための便利なツールとライブラリが多数用意されています。この記事では、Python を使用して XML データをフィルタリングおよび並べ替える方法を紹介します。 XML ファイルの読み取り 始める前に、XML ファイルを読み取る必要があります。 Python には XML 処理ライブラリが多数ありますが、
 Python で XML データを CSV 形式に変換する
Aug 11, 2023 pm 07:41 PM
Python で XML データを CSV 形式に変換する
Aug 11, 2023 pm 07:41 PM
Python の XML データを CSV 形式に変換する XML (ExtensibleMarkupLanguage) は、データの保存と送信に一般的に使用される拡張可能なマークアップ言語です。 CSV (CommaSeparatedValues) は、データのインポートとエクスポートに一般的に使用されるカンマ区切りのテキスト ファイル形式です。データを処理するとき、分析や処理を容易にするために、XML データを CSV 形式に変換する必要がある場合があります。 Pythonは強力です
 PHP を使用して XML データをデータベースにインポートする
Aug 07, 2023 am 09:58 AM
PHP を使用して XML データをデータベースにインポートする
Aug 07, 2023 am 09:58 AM
PHP を使用した XML データのデータベースへのインポート はじめに: 開発中、さらなる処理や分析のために外部データをデータベースにインポートする必要がよくあります。一般的に使用されるデータ交換形式として、XML は構造化データの保存と送信によく使用されます。この記事では、PHP を使用して XML データをデータベースにインポートする方法を紹介します。ステップ 1: XML ファイルを解析する まず、XML ファイルを解析し、必要なデータを抽出する必要があります。 PHP には XML を解析するためのいくつかの方法が用意されており、最も一般的に使用されるのは Simple を使用する方法です。
 Python は XML と JSON 間の変換を実装します
Aug 07, 2023 pm 07:10 PM
Python は XML と JSON 間の変換を実装します
Aug 07, 2023 pm 07:10 PM
Python は XML と JSON 間の変換を実装します はじめに: 日常の開発プロセスでは、異なる形式間でデータを変換する必要があることがよくあります。 XML と JSON は一般的なデータ交換形式であり、Python ではさまざまなライブラリを使用して XML と JSON の間で変換できます。この記事では、一般的に使用されるいくつかの方法をコード例とともに紹介します。 1. Python で XML を JSON に変換するには、xml.etree.ElementTree モジュールを使用できます。
 Python を使用した XML でのエラーと例外の処理
Aug 08, 2023 pm 12:25 PM
Python を使用した XML でのエラーと例外の処理
Aug 08, 2023 pm 12:25 PM
Python を使用した XML でのエラーと例外の処理 XML は、構造化データの保存と表現に使用される一般的に使用されるデータ形式です。 Python を使用して XML を処理すると、エラーや例外が発生することがあります。この記事では、Python を使用して XML のエラーと例外を処理する方法を紹介し、参考用のサンプル コードをいくつか示します。 Try-Except ステートメントを使用して XML 解析エラーを捕捉する Python を使用して XML を解析すると、時々、次のようなエラーが発生することがあります。
 Python は XML 内の特殊文字とエスケープ シーケンスを解析します
Aug 08, 2023 pm 12:46 PM
Python は XML 内の特殊文字とエスケープ シーケンスを解析します
Aug 08, 2023 pm 12:46 PM
Python は XML 内の特殊文字とエスケープ シーケンスを解析します XML (eXtensibleMarkupLanguage) は、異なるシステム間でデータを転送および保存するために一般的に使用されるデータ交換形式です。 XML ファイルを処理する場合、特殊文字やエスケープ シーケンスが含まれる状況に遭遇することが多く、これにより解析エラーやデータの誤解が生じる可能性があります。したがって、Python を使用して XML ファイルを解析する場合は、これらの特殊文字とエスケープ シーケンスの処理方法を理解する必要があります。 1. 特殊文字と




